Icons in Flatdesign
Arbeit mit dem Flächenerstellungswerkzeug und mit Maksierung

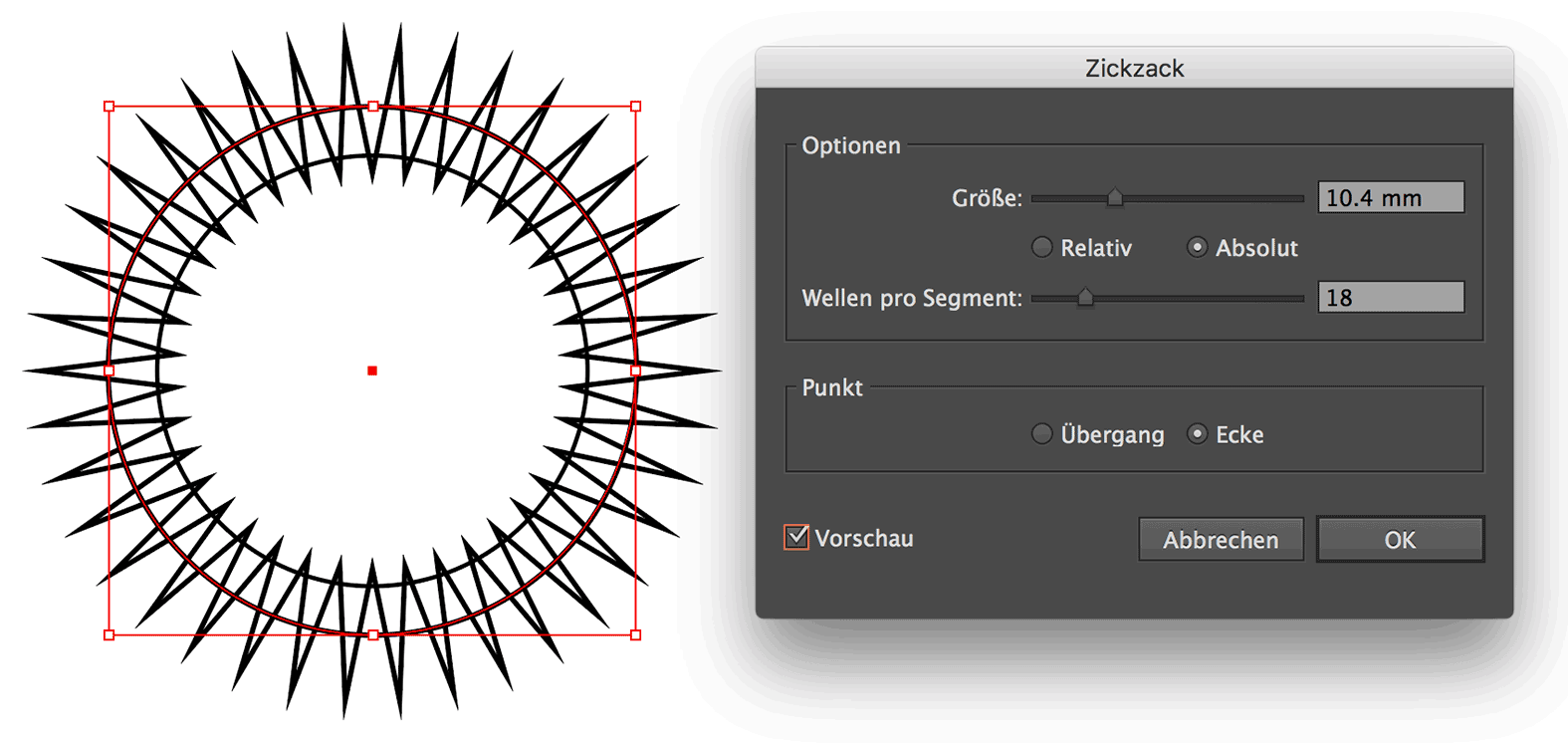
 Wir zeichnen mit dem Ellipsewerkzeug einen Kreis und wenden auf ihn unter
Effekte / Verzerrungs- und Transformationsfilter / den Zickzack-Effekt an.
Wir zeichnen mit dem Ellipsewerkzeug einen Kreis und wenden auf ihn unter
Effekte / Verzerrungs- und Transformationsfilter / den Zickzack-Effekt an.
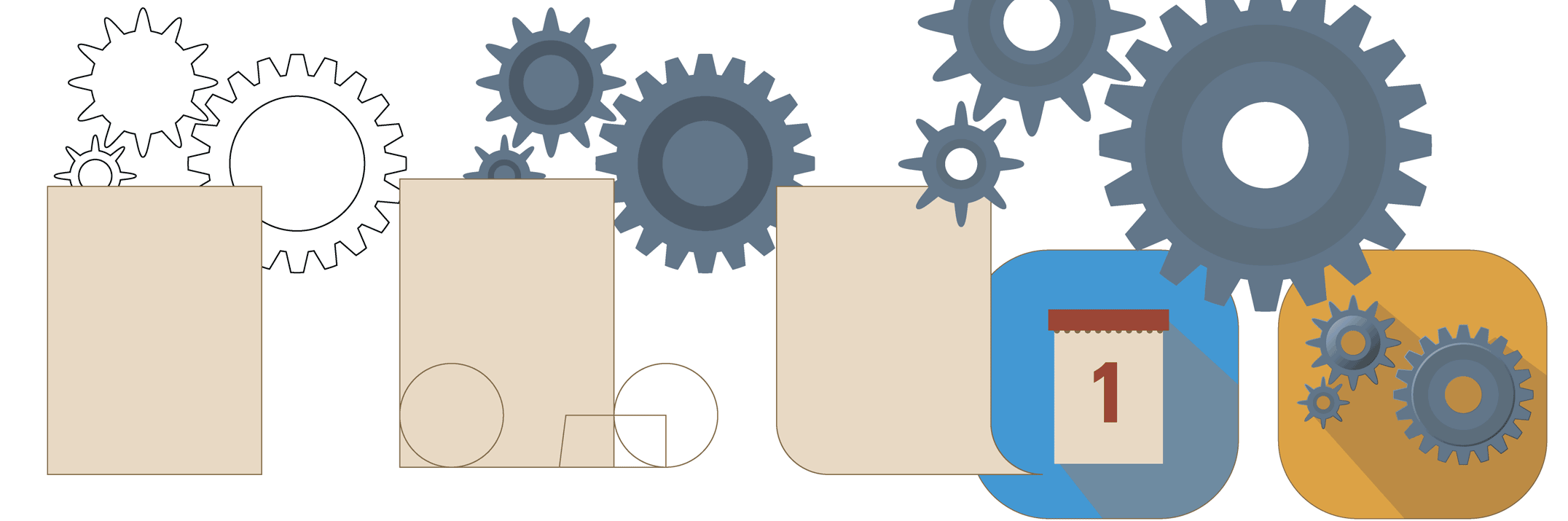
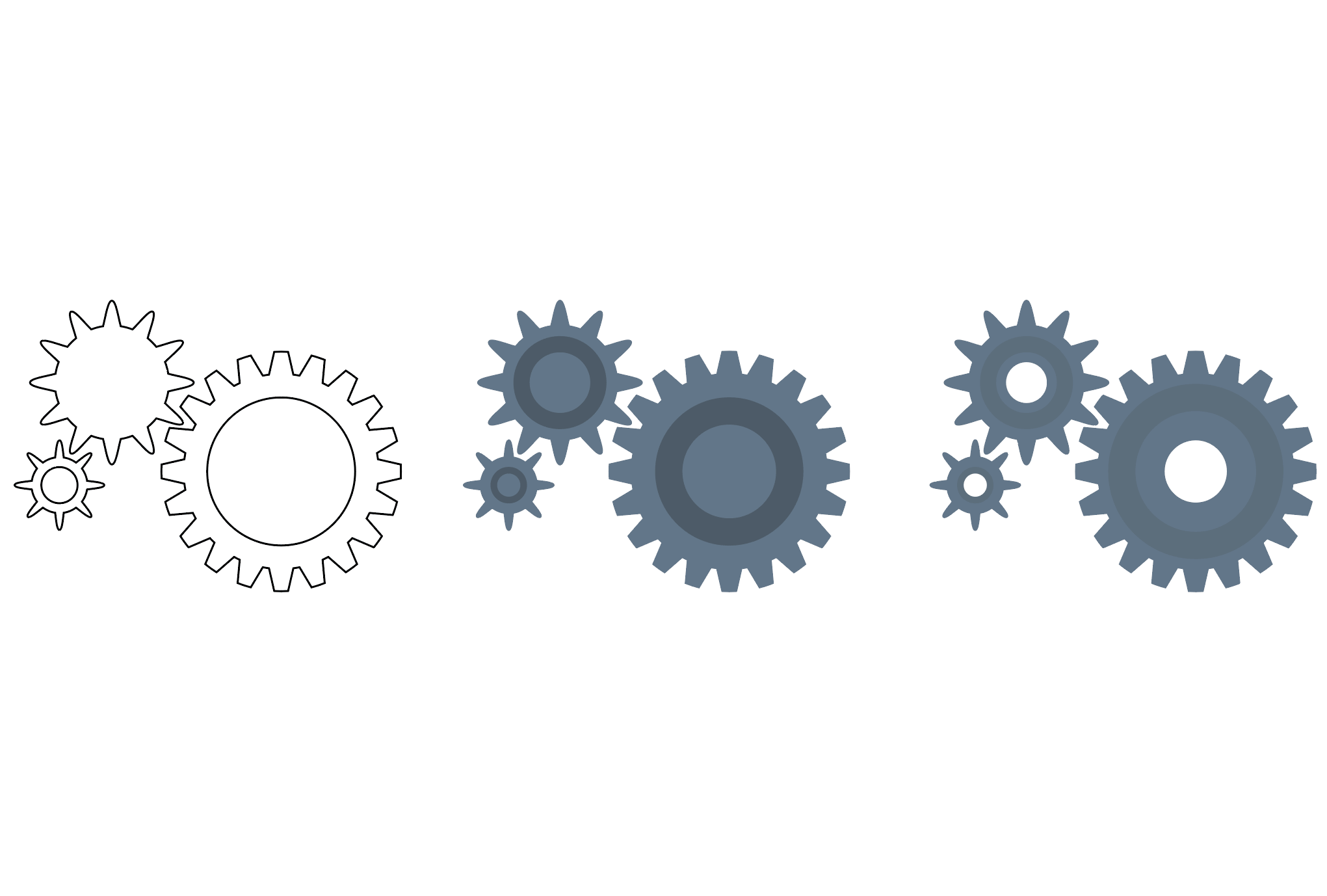
 Daraus erstellen wir ein Zahnrad in folgenden drei Schritten her:
Daraus erstellen wir ein Zahnrad in folgenden drei Schritten her:
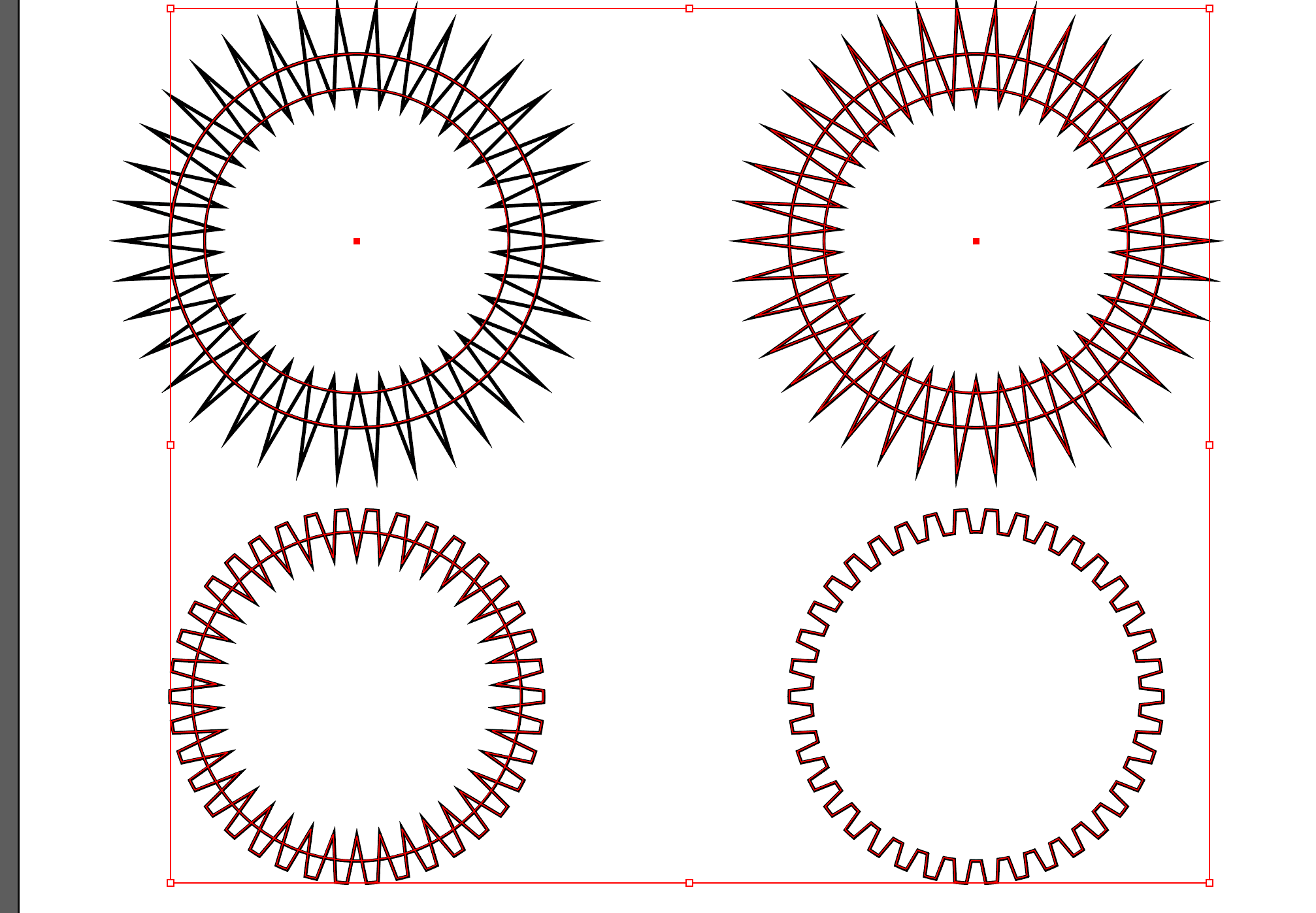
- Wir rechnen unter Objekt / Aussehen umwandeln den Effekt in einen Pfad um
- Wir erstellen zwei weitere Kreise über den entstandenen Stern
- Wir bestimmen mit dem Formerstellungs-Werkzeug die neue Form (mit der Standardeinstellung rechnet sich die Form zusammen, bei gehaltener alt-Taste löschen wir Teile weg)
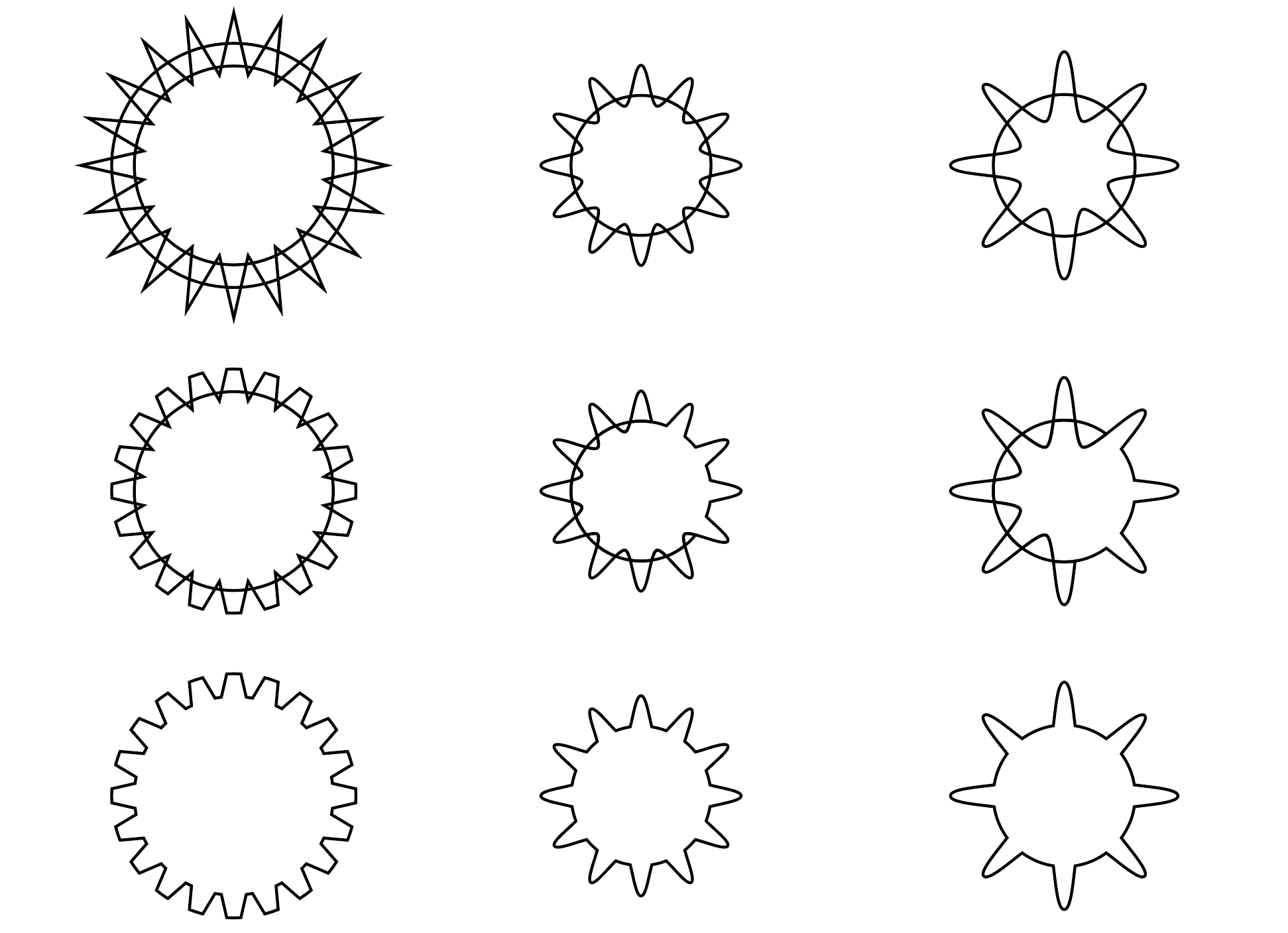
 Parallel dazu erstellen wir Zahnräder mit runden Zacken. Hier braucht es je nach dem den äusseren
Kreis nicht.
Parallel dazu erstellen wir Zahnräder mit runden Zacken. Hier braucht es je nach dem den äusseren
Kreis nicht.
 Wir ordnen die drei Zahräder zu einem Icon an.
Wir ordnen die drei Zahräder zu einem Icon an.
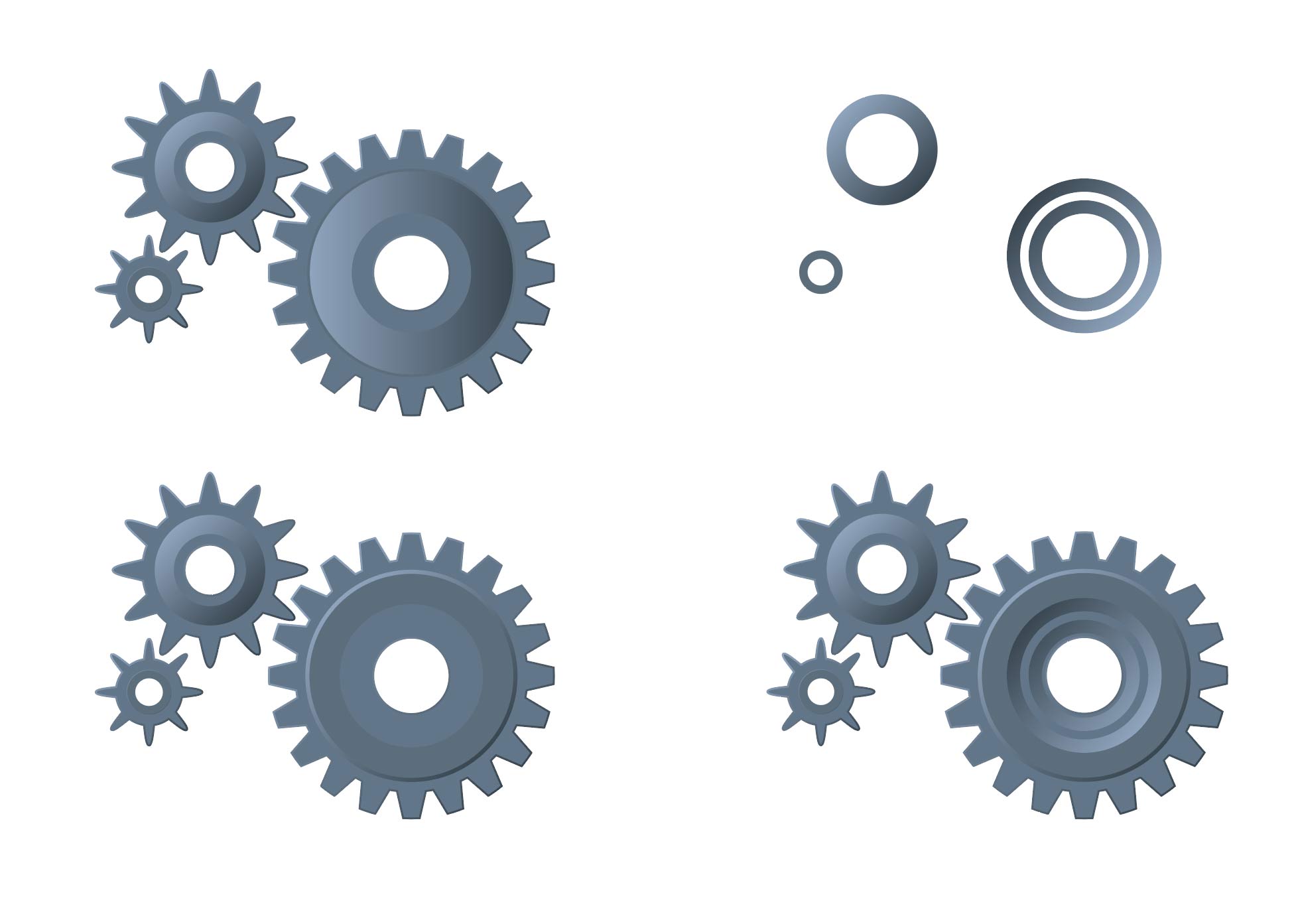
Je nach Wunsch passen wir die Zahnräder an:
- Wir "stanzen" ein Loch mit einem darüber gelgeten Kreis und dem Pathfinder
- Wir legen einen Kreis ohne Fläche und mit Kontur über das Zahnrad, um mehr Tiefe zu erhalten
 Es gibt viele weitere Möglichkeiten der Anpassung. Wir belegen die Kreis-Konturen mit Verläufen
und unterschiedlichen Strichdicken.
Es gibt viele weitere Möglichkeiten der Anpassung. Wir belegen die Kreis-Konturen mit Verläufen
und unterschiedlichen Strichdicken.
Im Beispiel rechts wurden gleich zwei nahe gelegene Konturen angelegt.
 Jetzt öffnen wir eine neue Ebene unter den Zahnrädern und unterlegen das Icon
mit einem Quadrat mit abgerundeten Ecken.
Jetzt öffnen wir eine neue Ebene unter den Zahnrädern und unterlegen das Icon
mit einem Quadrat mit abgerundeten Ecken.
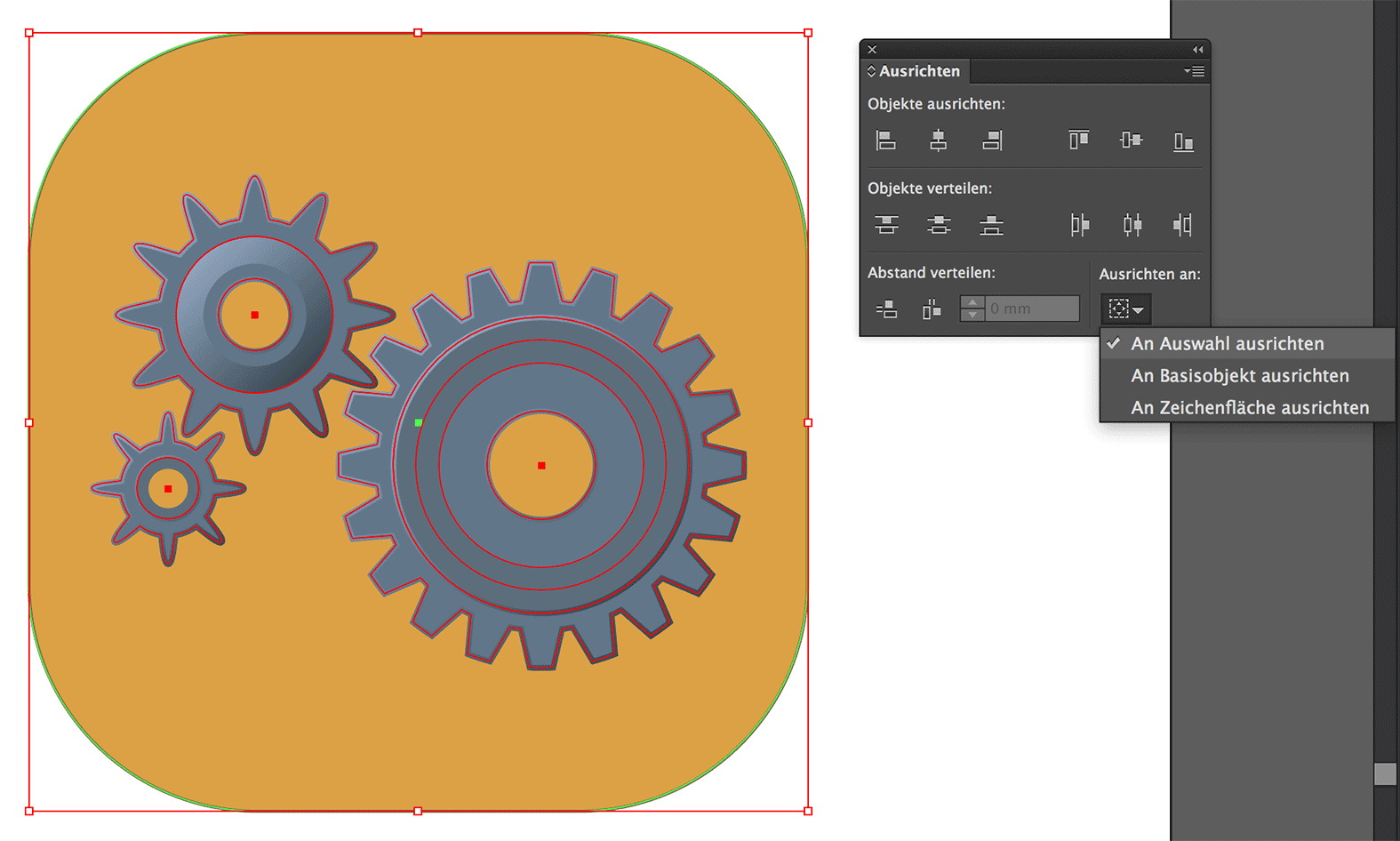
Wir gruppieren Zahnräder und Quadrat (Objekt / Gruppieren) und ordnen sie mit dem Ausrichten-Bedienfeld auf eine gemeinsame Mitte (im Bedienfeld Ausrichten an Auswahl einstellen).
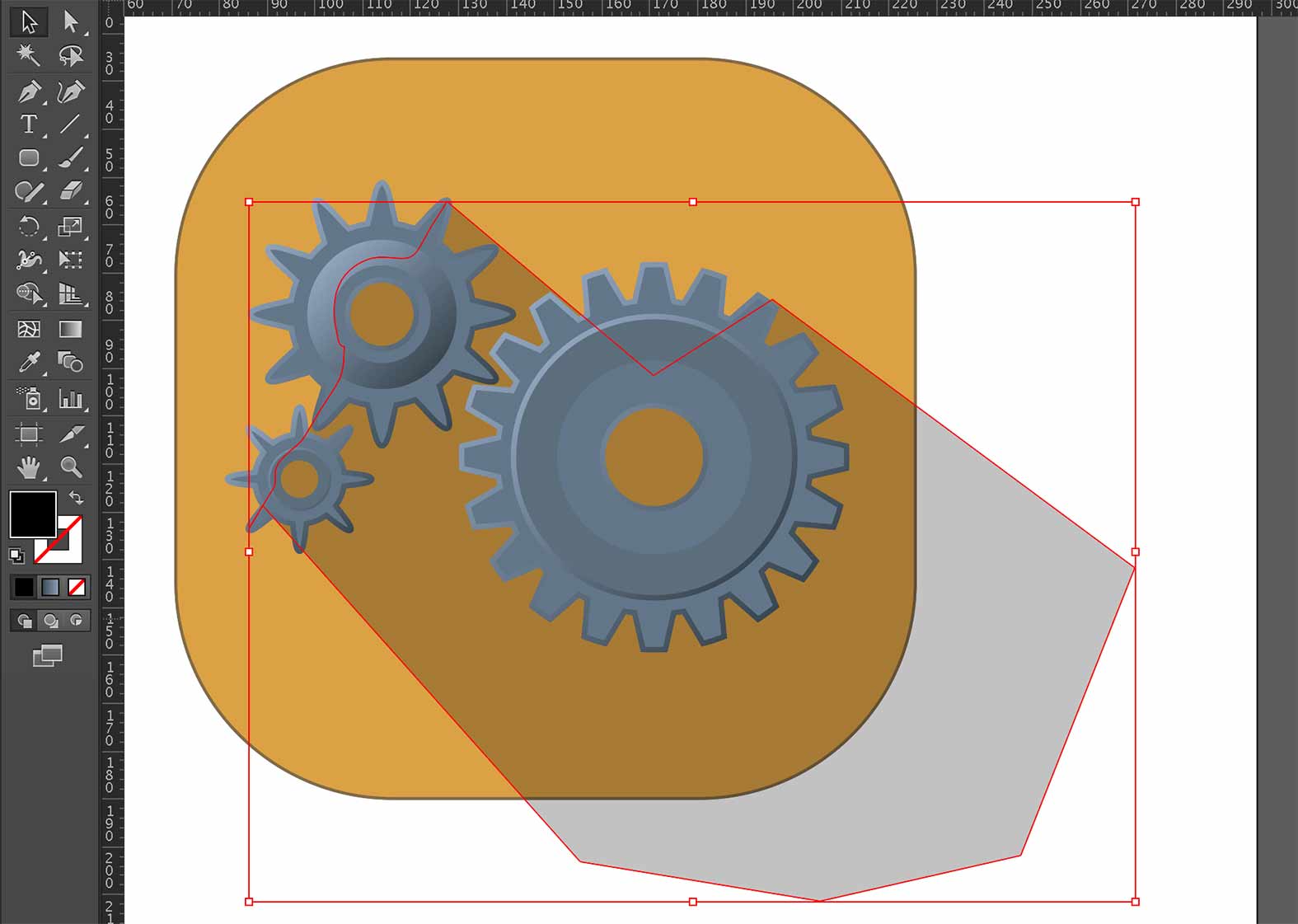
 Wir erstellen eine weitere Ebene zwischen Zahnrädern und abgerundetem Quadrat. Hier zeichnen wir eine
Fläche für den Schatten. Dazu benutzen wir das Zeichenstift-Werkzeug.
Wir erstellen eine weitere Ebene zwischen Zahnrädern und abgerundetem Quadrat. Hier zeichnen wir eine
Fläche für den Schatten. Dazu benutzen wir das Zeichenstift-Werkzeug.
 Nun kopieren wir das abgerundete Quadrat und setzen es auf der Ebene des Schattens ein. Wir stellen seine
Flächenfarbe auf Weiss und löschen seine Konturfarbe. Danach schneiden wir es aus (Bearbeiten / Ausschneiden
oder ctrl+X).
Nun kopieren wir das abgerundete Quadrat und setzen es auf der Ebene des Schattens ein. Wir stellen seine
Flächenfarbe auf Weiss und löschen seine Konturfarbe. Danach schneiden wir es aus (Bearbeiten / Ausschneiden
oder ctrl+X).
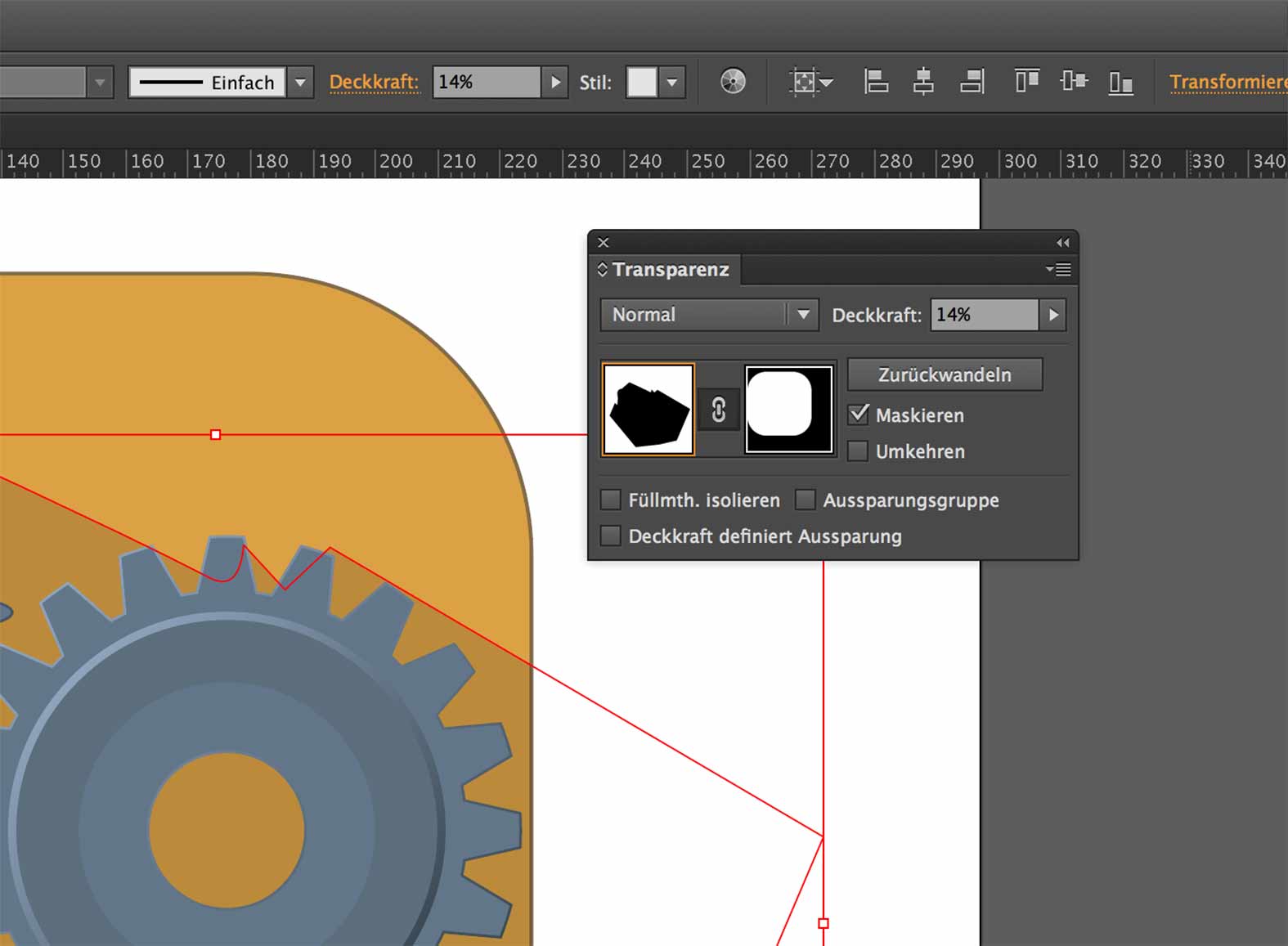
Wir aktivieren den Schatten und öffnen das Transparenz-Bedienfeld, wo wir den Befehl Maske erstellen
betätigen. Dann klicken wir in die neu geöffnete schwarze Fläche und fügen das abgerundete
Quadrat davor ein (Bearbeiten / Davor einfügen oder ctrl+F). Wir haben die Maske erstellt.
Um wieder zurück in den Arbeitsmodus zu gelangen klicken wir auf die Fläche neben der Maske (im Bild orange
umrandet, weil bereits angewählt).
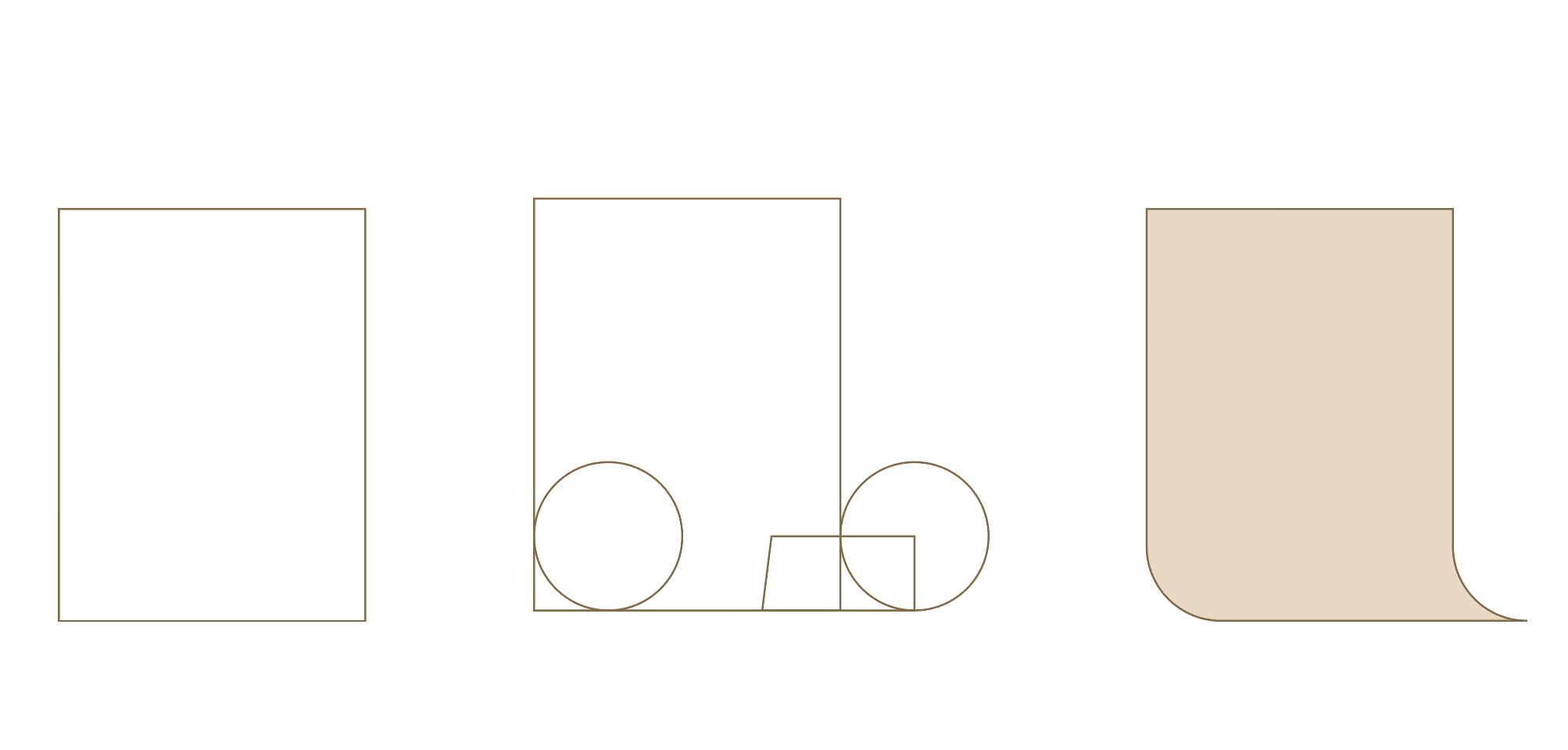
 Wir erstellen als zweites Icon ein stilisiertes Blatt Papier. Dazu stellen wir verschiedene einfache Objekte zusammen,
aktivieren die verschiedenen Objekte und kreieren unsere Form mit dem Formerstellungs-Werkzeug.
Wir erstellen als zweites Icon ein stilisiertes Blatt Papier. Dazu stellen wir verschiedene einfache Objekte zusammen,
aktivieren die verschiedenen Objekte und kreieren unsere Form mit dem Formerstellungs-Werkzeug.
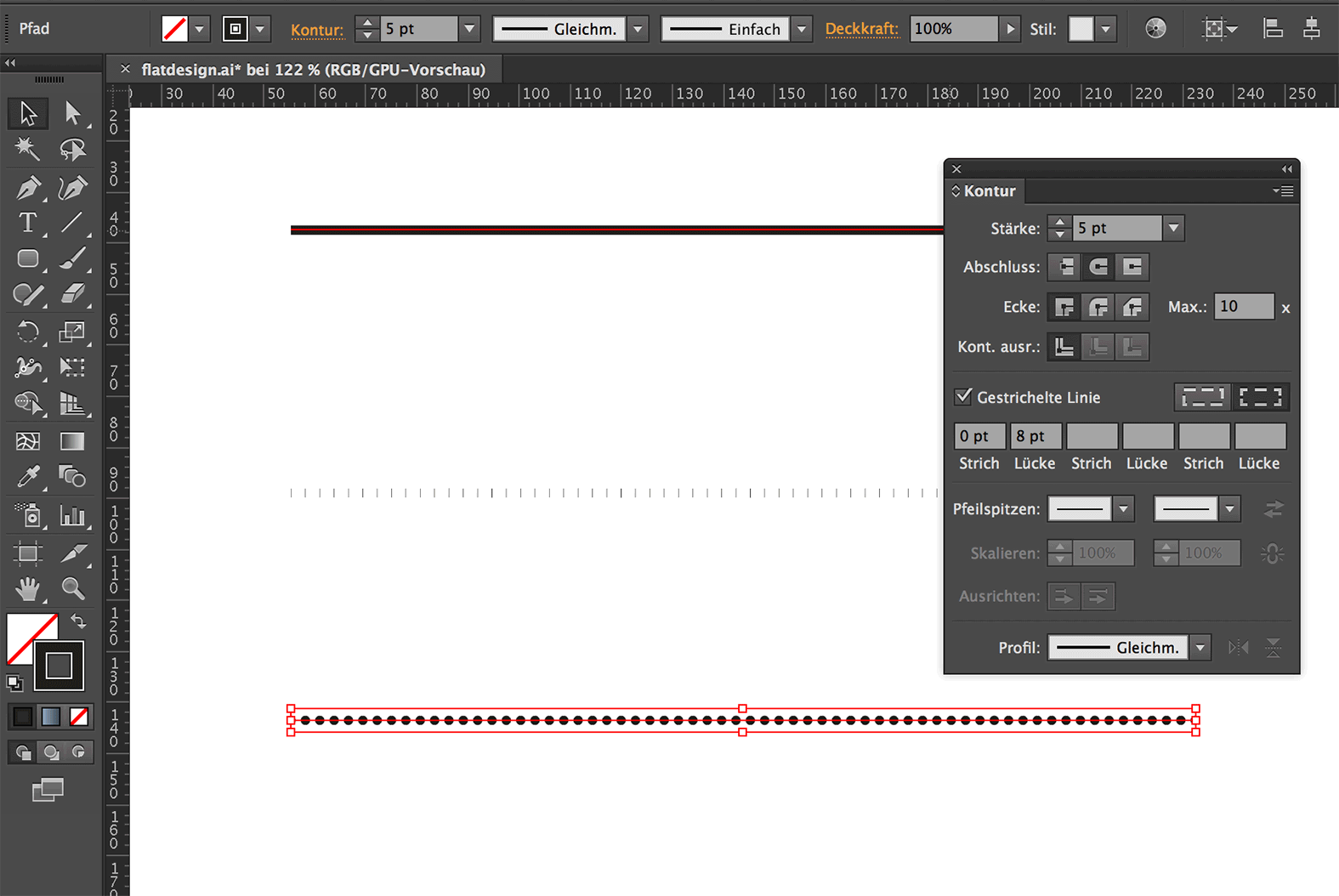
 Mit dem Zeichenstift-Werkzeug ziehen wir eine Linie. Wir belegen sie im Kontur-Bedienfeld mit einer Strichelung,
wobei wir den Strich auf 0 Punkt setzen und die Lücke einige Punkte-Einheiten breiter als die Strichdicke.
Mit dem Zeichenstift-Werkzeug ziehen wir eine Linie. Wir belegen sie im Kontur-Bedienfeld mit einer Strichelung,
wobei wir den Strich auf 0 Punkt setzen und die Lücke einige Punkte-Einheiten breiter als die Strichdicke.
Wenn wir nun den Strich-Abschluss (Icons gleich unter der Konturstärke) auf abgerundet stellen, erhalten wir eine
Punktlinie.
Diese Punktlinie wandeln wir um (Objekt / Umwandeln) und setzen sie auf das Papier. Dann setzen wir darauf ein
rotes Rechteck (Rechteckwerkzeug) und eine Rote Zahl (Textwerkzeug).
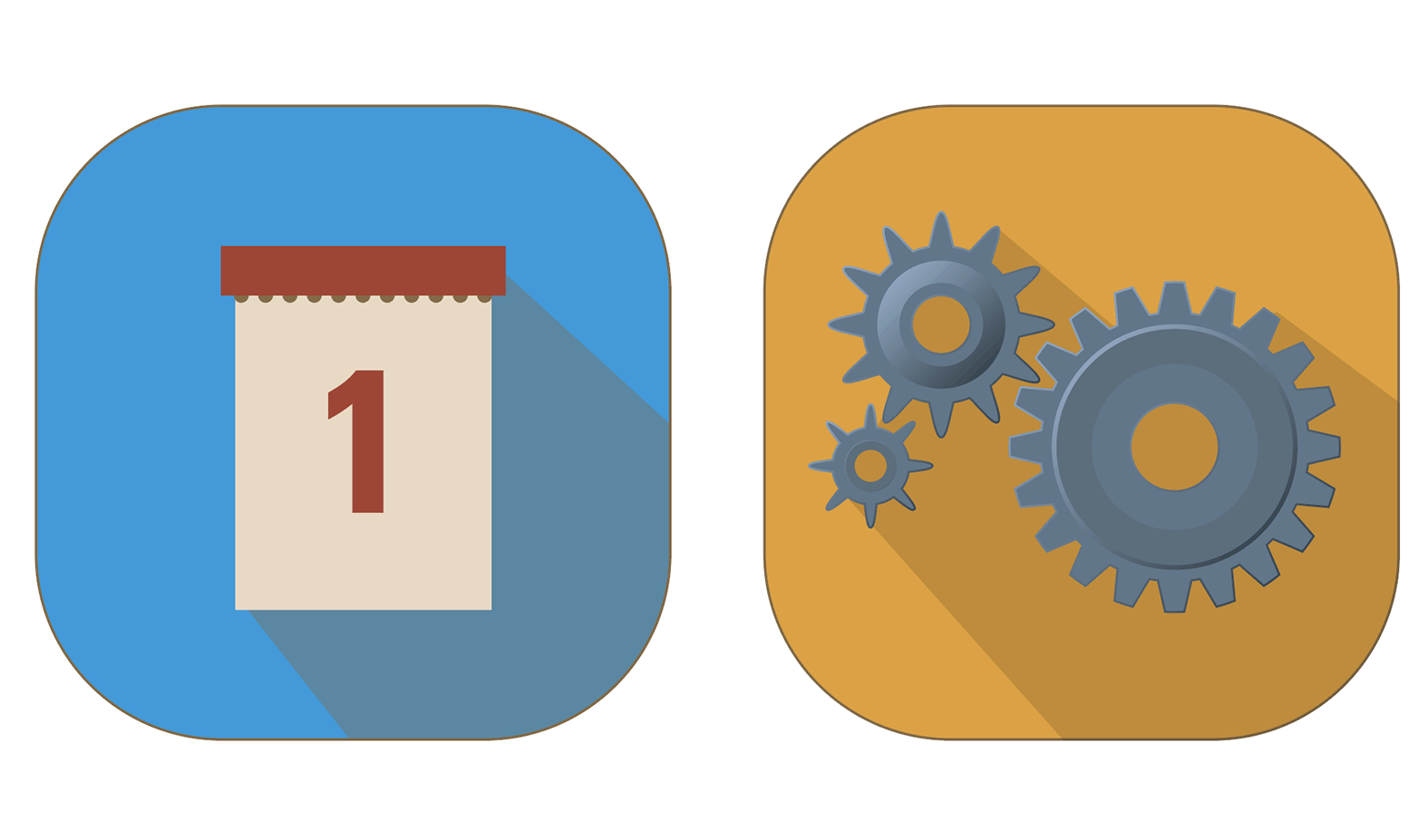
 Die beiden Icons in Flatdesign sind noch etwas unterschiedlich. Wir können Grösse und Ausarbeitung beliebig anpassen.
Hier ist das Icon für den Kalender flacher als das Icon mit den Zahnrädern. Das lässt sich in einem letzten Schritt
aber noch gut anpassen.
Die beiden Icons in Flatdesign sind noch etwas unterschiedlich. Wir können Grösse und Ausarbeitung beliebig anpassen.
Hier ist das Icon für den Kalender flacher als das Icon mit den Zahnrädern. Das lässt sich in einem letzten Schritt
aber noch gut anpassen.
 In unserem Beispiel wurden die Zahnräder vereinfacht und flacher umgesetzt, indem die Verläufe gelöscht wurden.
Damit sie sich besser vom Untergrund abheben, wurde die Farbe des abgerundeten Quadrates heller eingestellt.
In unserem Beispiel wurden die Zahnräder vereinfacht und flacher umgesetzt, indem die Verläufe gelöscht wurden.
Damit sie sich besser vom Untergrund abheben, wurde die Farbe des abgerundeten Quadrates heller eingestellt.