Text und Bild – die Typografie
Ein Überblick über gestalterische Möglichkeiten

 In diesem Tutorial geht es um gestalterische Gesichtspunkte des Logodesigns.
Das Zusammenspiel von Text- und Bildmarke bietet viele Möglichkeiten der Gestaltung.
In diesem Tutorial geht es um gestalterische Gesichtspunkte des Logodesigns.
Das Zusammenspiel von Text- und Bildmarke bietet viele Möglichkeiten der Gestaltung.
Ein Logo kann sehr typografisch sein und vor allem
auf den Schriftzug und Typografie setzen, oder es kann den Text einfach als Geschäfts- oder
Produktebezeichnung zur Bildmarke dazu setzen.
Im Beispiel nebenan sehen wir ein Logo, das aus einer typografischen Bildmakre mit
Form-Gegenform
und aus dem ergänzenden Text (Slogan, Motto) als Bezeichnung besteht.
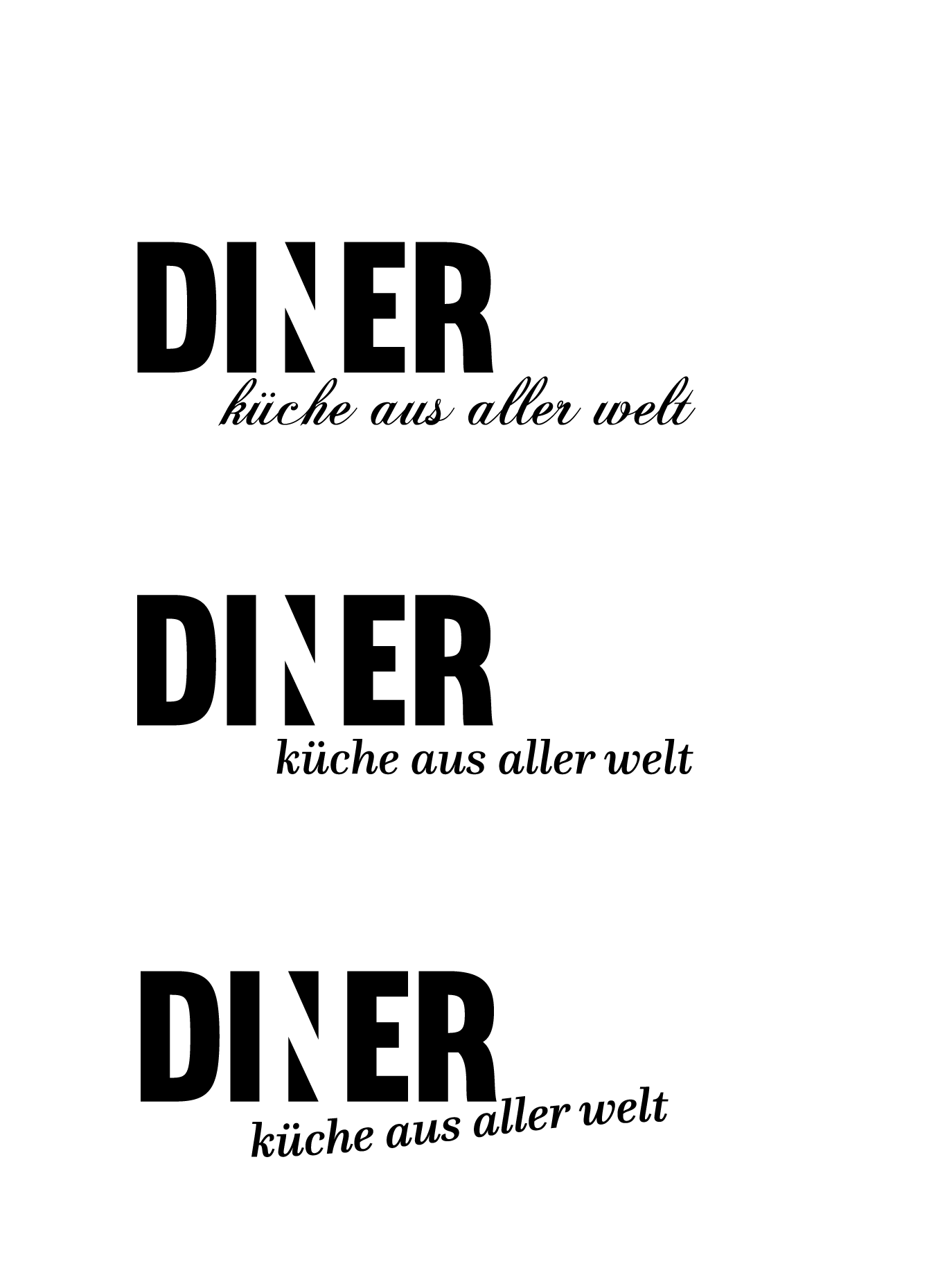
- Im ersten Beispiel wurde zu typografischen Bildmakre "DINER" eine geschwungene kalligrafische Schrift dazugesetzt. Sie löst die Statik der typografischen Bildmakre auf und verleiht dem Logo Eleganz.
- Im zweiten Beispiel wurde eine zwar kalligrafische, aber recht statische Schrift unter die typografische Bildmakre gesetzt. Diese Variante sieht viel konsistenter aus als Beispiel 1.
- Im dritten Beispiel sehen wir die kalligrafische Schrift auf einer Wellenlinie. Die geschwungene Linie verleiht dem Logo mehr Dynamik und Ausrichtung.
 Im Logo nebenan sehen wir, wie die Bild- und Textmarke miteinander verschmelzen können:
das Auge wird zum I-Punkt. Dafür gibt es immer wieder interessante Beispiele.
Im Logo nebenan sehen wir, wie die Bild- und Textmarke miteinander verschmelzen können:
das Auge wird zum I-Punkt. Dafür gibt es immer wieder interessante Beispiele.
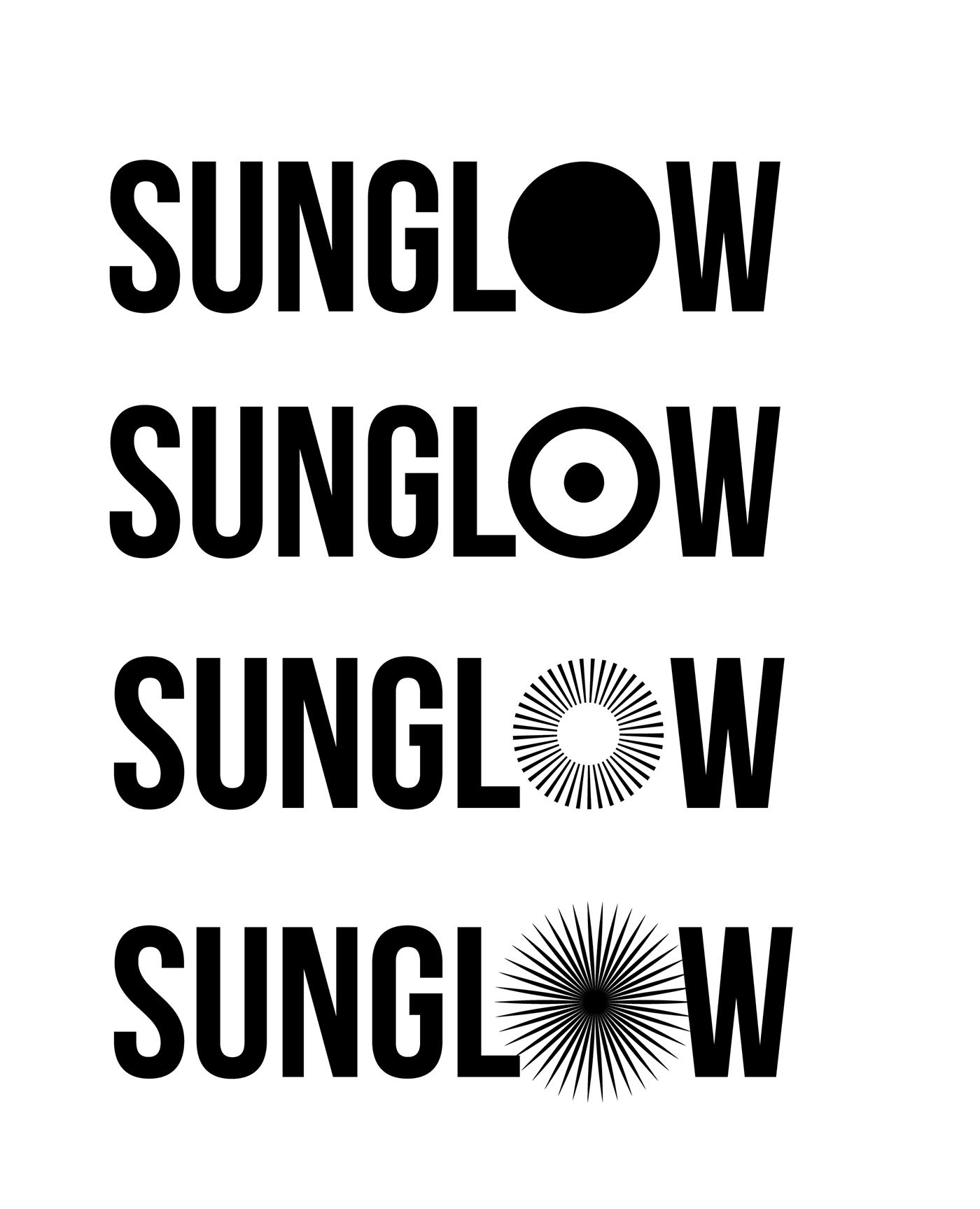
 Das Logo SUNGLOW setzt auf Typografie und spielt mit der Assoziation zwischen der Sonnenkugel und dem
Buchstaben O.
Das Logo SUNGLOW setzt auf Typografie und spielt mit der Assoziation zwischen der Sonnenkugel und dem
Buchstaben O.
- Im ersten Beispiel sehen wir den Buchstaben O als runde Fläche. Bei einer fabrigen Umsetzung könnte sie gelb gefärbt werden und damit die Sonne abbilden.
- In Beispiel zwei sehen wir den Buchstaben O durch das astronomische Zeichen für Sonne ersetzt . Als Zeichen steht es der Schrift sehr nahe.
- In Beispiel drei sehen wir den Buchstaben O durch einen Strahlenkranz ersetzt. Der Strahlenkranz erinnert eher die Lichtqualität der Sonne. Er wurd hier mit einer breiten Kontur mit gestrichelter Linie (ca. 2pt Strich und 3pt Lücke) umgesetzt.
- In Beispiel vier sehen wir den Buchstaben O durch einen weiteren Strahlenkranz ersetzt. Dieser Strahlenkranz erinnert eher an einen Stern und betont diesen Charakter der Sonne. Er wurde mit einem Musterpinsel erzeugt.
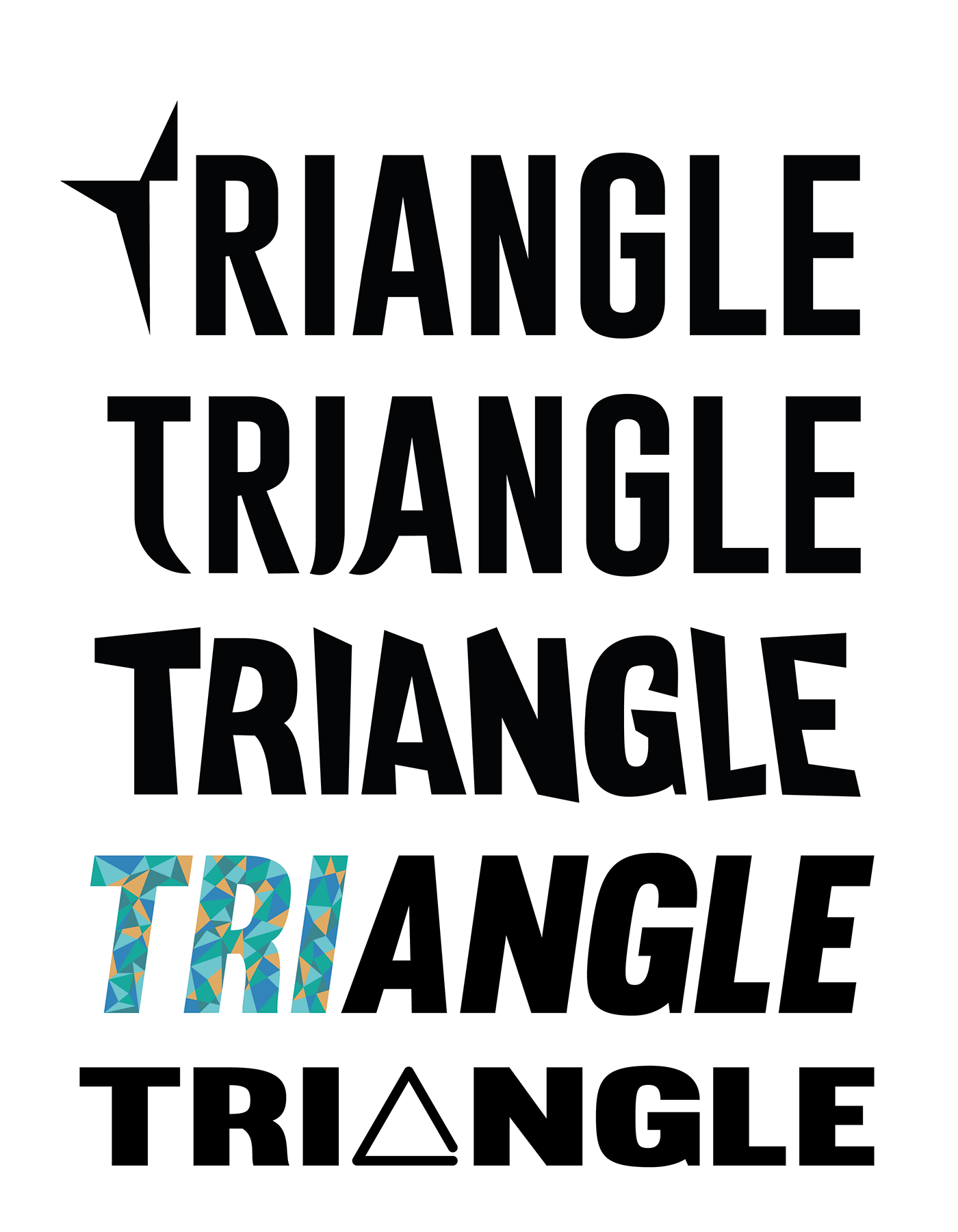
 Der Name "Triangle" bietet viele Möglichkeiten einer Logoentwicklung. Hier sehen wir ein paar Möglichkeiten.
Der Name "Triangle" bietet viele Möglichkeiten einer Logoentwicklung. Hier sehen wir ein paar Möglichkeiten.
- Im ersten Bsiepiel wird ein Buchstabe (in unserem Beispiel der Initiale) mit Dreiecken nachgeformt.
- Im zweiten Beispiel wird die Schrift verformt, um Dynamik oder eine Bestimmte Bedeutung hervorzuheben (vielleicht handelt es sich um ein Unternehmen mit drei oder Mitarbeitern und das Logo soll ihr Zusammenwirken darstellen). Der Schriftzug wurde zuerst in Pfade umgerechnet (Menu / Schrift / In Pfade umwandeln) und anschliessend mit dem Verkrümmen-Werkzeug verformt.
- Im dritten Beispiel wurde der gesamte Schriftzug verändert und an Dreieckformen angenähert . Der Schriftzug wurde in Pfade umgewandelt und dadanach einzelne Ankerpunkte nn mit dem Direktauswahl-Werkzeug neu gesetzt.
- Im vierten Beispiel wurden die ersten drei Buchstaben in Triangle-Desing umgesetzt.
- Im fünften Beispiel wurde der Buchstabe A mit einer Triangel-From ersetzt.
 Bei den folgenden Umsetzungen handelt es sich um reine typografische Logos. Hier funktionieren
ausschliesslich Buchstaben und Satzzeichen als Logoelemente.
Bei den folgenden Umsetzungen handelt es sich um reine typografische Logos. Hier funktionieren
ausschliesslich Buchstaben und Satzzeichen als Logoelemente.
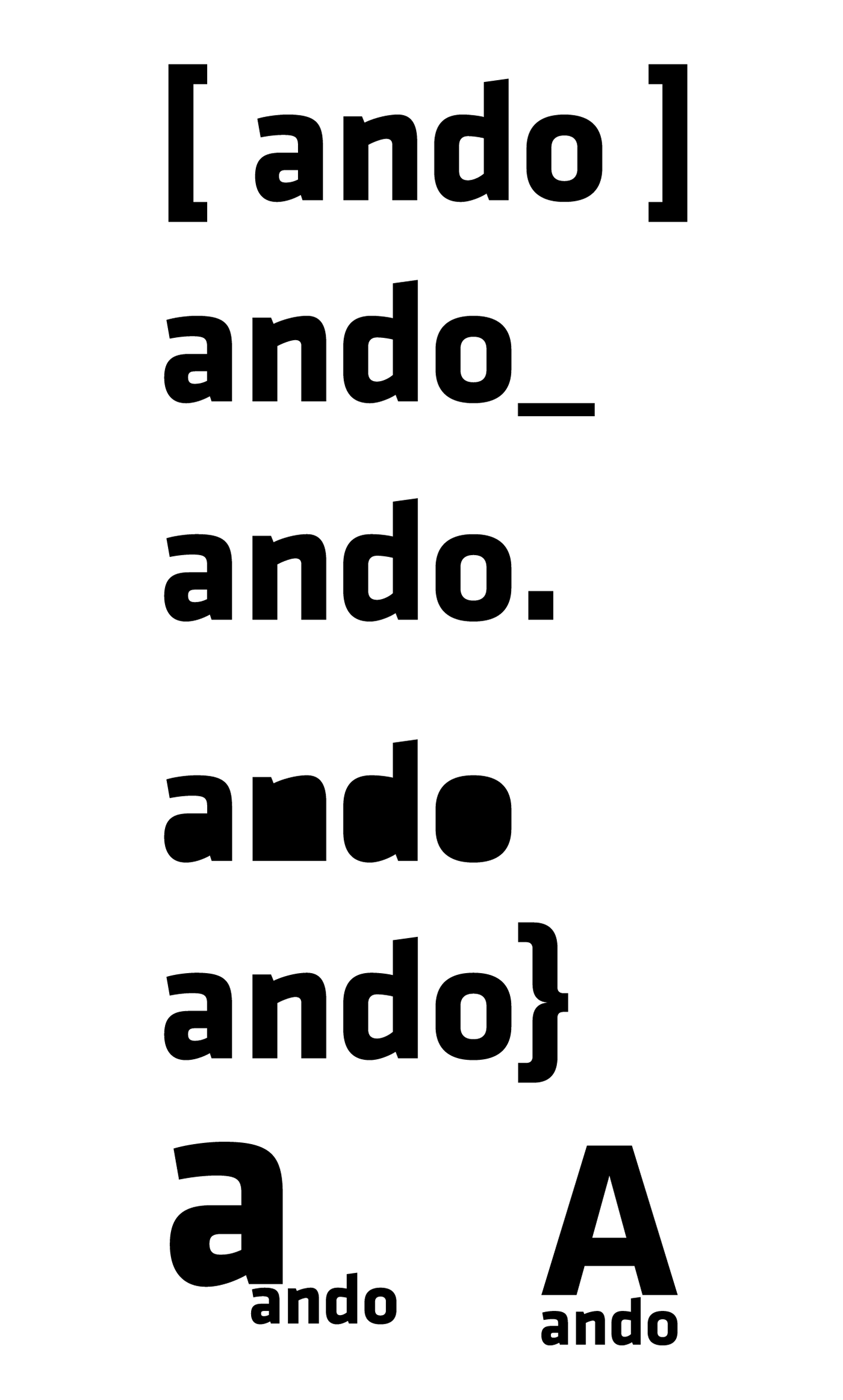
- Im ersten Beispiel sehen wir den Firmennamen von eckigen Klammern eingefasst. Damit kann auf Zusammenhalt angespielt werden oder auf Programmieren als Beschäftigung hingewiesen werden.
- Im zweiten Beispiel sehen wir den Unterstrich am Schluss des Firmennamens. Vielleicht handelt es sich um ein Unternehmen, das Programmierungen macht oder man will ausdrücken, dass man noch nicht am Ende ist, sondern, dass es weiter geht.
- Im dritten Beispiel sehen wir am Ende des Firmennamens den Punkt. Der Punkt kann symbolisieren, dass man einfach da ist und es nicht mehr viel zu sagen gibt. Wir sind da – auf uns kann man zählen – Punkt.
- Im vierten Beispiel sehen wir alle Buchstaben ohne Leerraum. Natürlich kann man auch nur einen der Buchstaben so darstellen und damit akzentuieren. Man könnte auch die unteren Einzüge bei den Buchstaben a und d wegnehmen und ganz an die Unterlinie anpassen.
- Im fünften Beispiel sehen wir die geschweifte Klammer am Schluss des Firmennamens. Sie kann vieles bedeuten: Zusammenfassung, Ausfluss, es geht weiter, Programmieren, sprechen (da Klammer und Schriftzug wie eine Sprechblase aussehen) …
- Im sechsten Beispiel sehen wir zwei Varianten eines Initialen mit Firmennamen dazu. Grundsätzlich können Initialen zur typografischen Bildmarke werden, welcher der Firmenname beigesetzt wird.
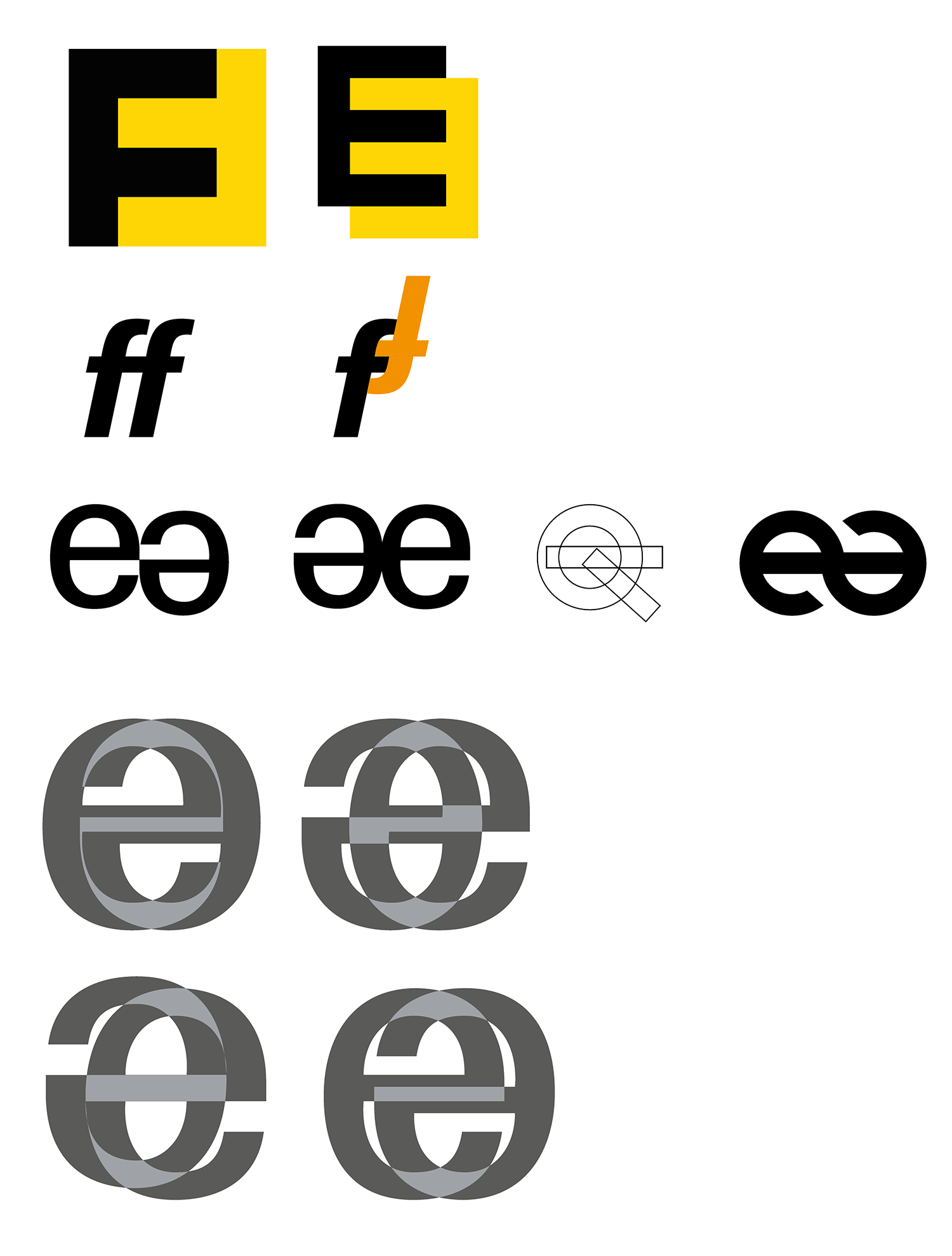
 Die Beispiele links zeigen verschiedene Möglichkeiten, Buchstaben miteinander zu kombinieren
. Natürlich gibt es dafür unendliche Möglichkeiten und selbstverständlich verstehen sich
die Beispiele nebenan nicht als fertige Logos, sondern als Ideen und Inspirationen zu Logos.
Die Beispiele links zeigen verschiedene Möglichkeiten, Buchstaben miteinander zu kombinieren
. Natürlich gibt es dafür unendliche Möglichkeiten und selbstverständlich verstehen sich
die Beispiele nebenan nicht als fertige Logos, sondern als Ideen und Inspirationen zu Logos.
- Beispiel 1: viele Buchstaben eignen sich, ineinander zu positionieren. Diese Logos eignen sich besondera auch für Fimrennamen wie "Fischer und Frauchiger", von denen dann je ein Initiale als Logoelement fungiert.
- Beispiel 2: auch kleingeschriebene Buchstaben können miteinander kombiniert werden. Es ergeben sich interessante Doppelungen.
- Beispiel 3: Buchstaben, die sich nicht ineinander verschachteln lassen ergeben je nach Umsetzung sehr gute Ergebnisse. Im vierten Beispiel wurden die beiden Buchstaben aus Kreisen und Rechtecken gebaut, ersichtlich aus den Bausteinen links daneben, welche mit dem Formerstellungs-Werkzeug zusammengebaut wurden.
- Beispiel 4: Die vier Kombinationen von zwei Kleinbuchstaben e lassen viele Möglichkeiten zu. Gerade in den Überschneidungen entstehen neue und interessante Formen.
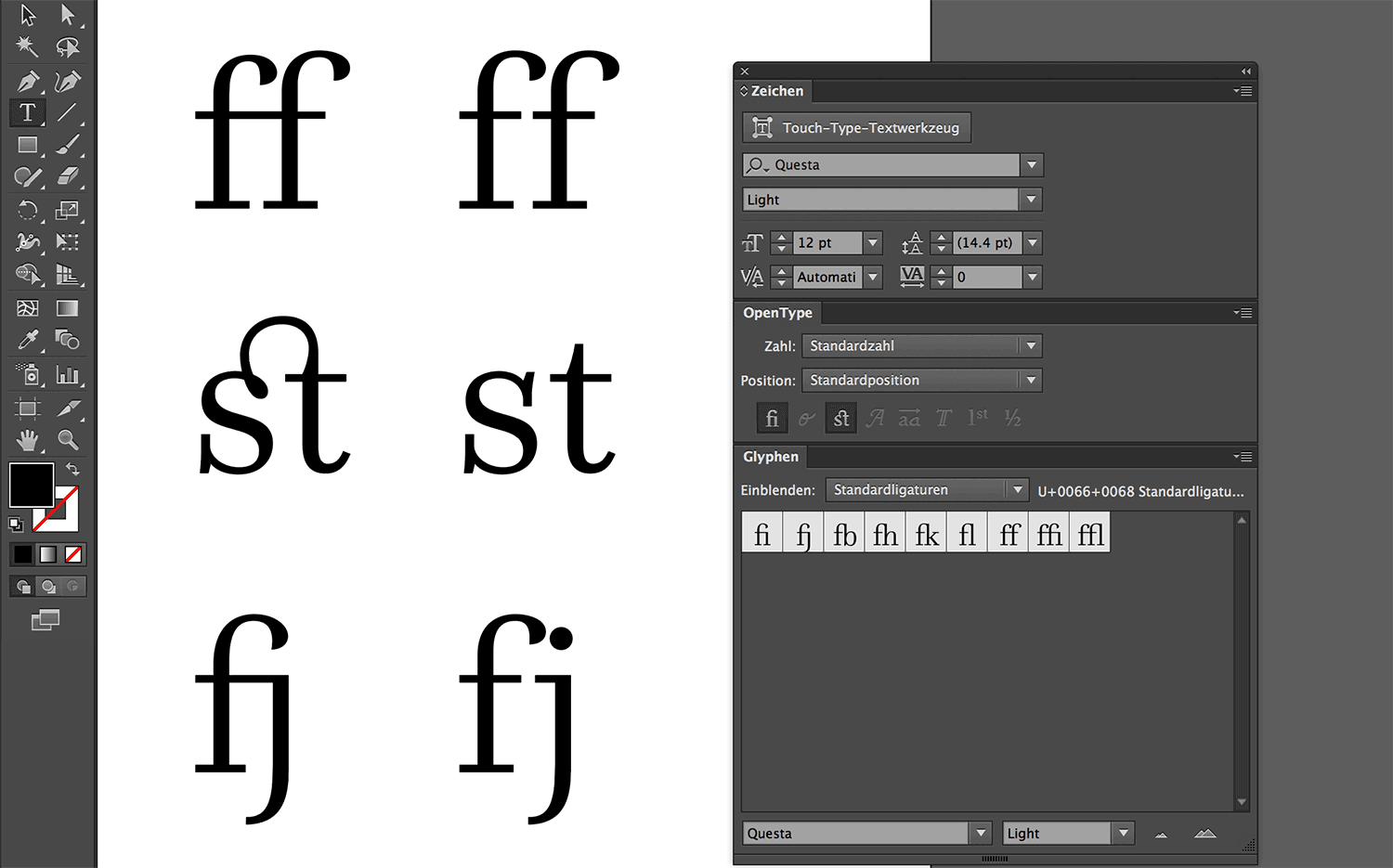
 Eine besondere Möglichkeit für typografische Logos bieten die sogenannten Ligaturen.
Buchstabenkombinationen, die für einen flüssigen Text sorgen sollten und teilweise schon zu Beginn
des Buchdrucks entworfen wurden.
Eine besondere Möglichkeit für typografische Logos bieten die sogenannten Ligaturen.
Buchstabenkombinationen, die für einen flüssigen Text sorgen sollten und teilweise schon zu Beginn
des Buchdrucks entworfen wurden.
- Das Doppel-F einmal als Ligatur und einmal normal.
- Die Verbindung s-t einmal als Ligatur und einmal normal.
- Das Verbindung f-j einmal als Ligatur und einmal normal.
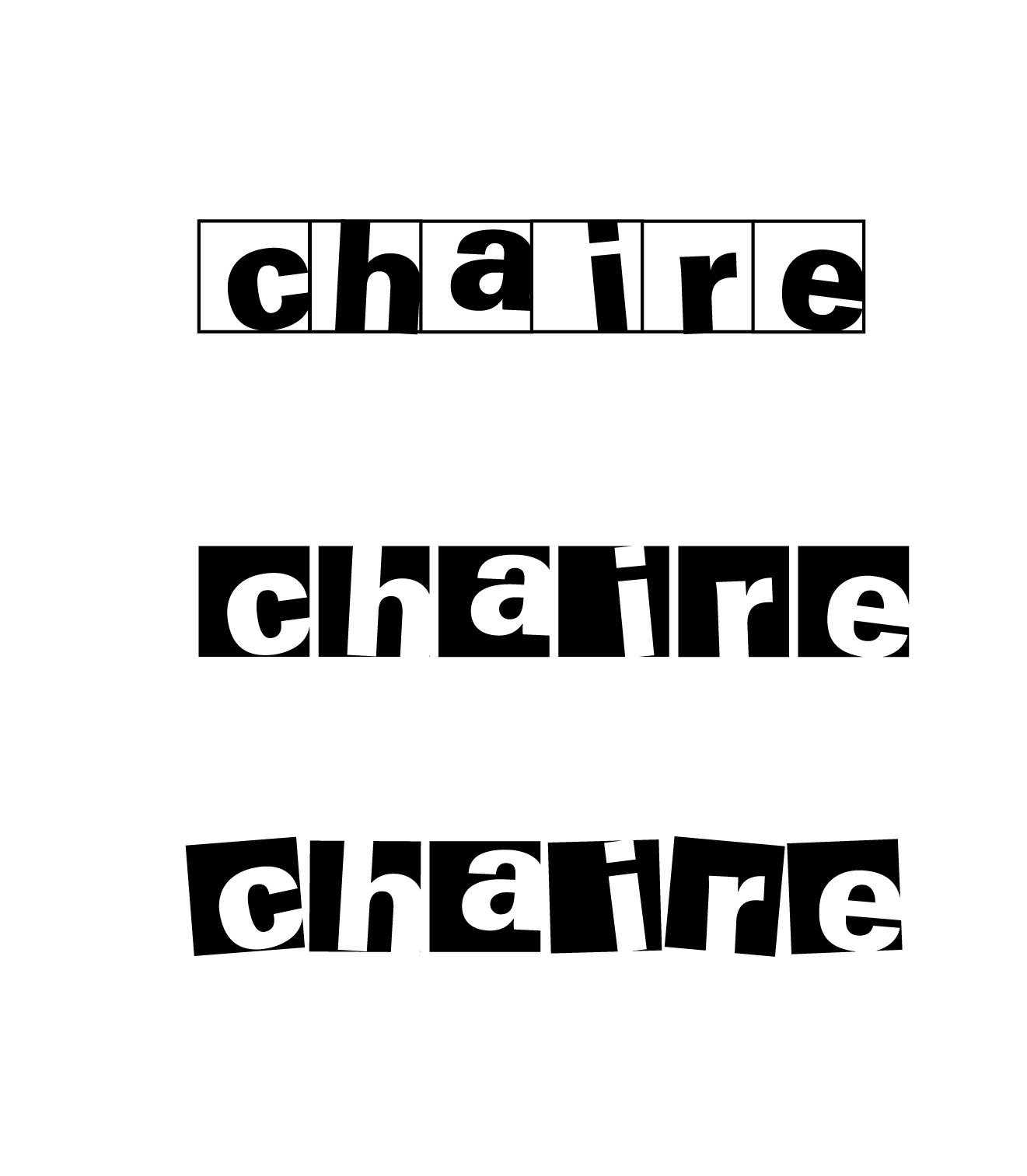
 Der Schriftzug als lebendige Buchstabenreihe.
Bei dieser Umsetzung wurde die Schrift in Pfade umgewandelt und in Quadrate gesetzt
und anschliessend mit dem Pathfinder ausgestanzt. Natürlich kann dieses Verfahren auch mit
Kreisen, Dreiecken oder anderen geometrischen Formen gemacht werden.
Der Schriftzug als lebendige Buchstabenreihe.
Bei dieser Umsetzung wurde die Schrift in Pfade umgewandelt und in Quadrate gesetzt
und anschliessend mit dem Pathfinder ausgestanzt. Natürlich kann dieses Verfahren auch mit
Kreisen, Dreiecken oder anderen geometrischen Formen gemacht werden.
- Im ersten Beispiel sehen wir den Schriftzug positiv umgesetzt.
- Im zweiten Beispiel sehen wir den Schriftzug negativ umgesetzt. Dadurch fallen die Konturlinien der Quadrate weg.
- Im dritten Beispiel sehen wir den Schriftzug noch einmal lebendiger, indem jedes Buchstabenfeld zusätzlich versetzt wurde.
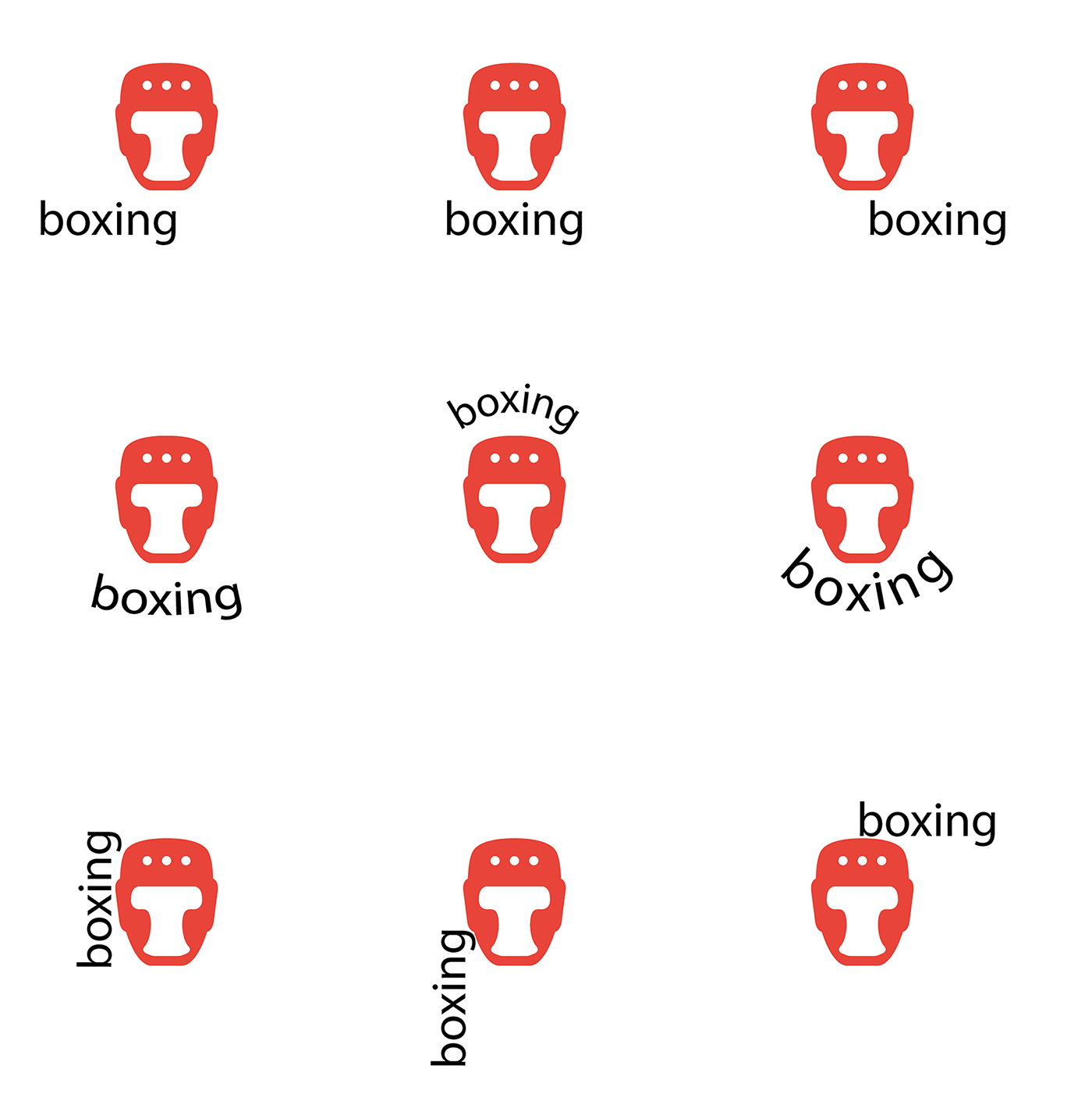
 Die Beispiele links zeigen verschiedene Möglichkeiten, die Bildmakre mit der Textmarke zu
kombinieren. Damit lässt sich die Aussage eines Logos unterschiedlich betonen.
Die Beispiele links zeigen verschiedene Möglichkeiten, die Bildmakre mit der Textmarke zu
kombinieren. Damit lässt sich die Aussage eines Logos unterschiedlich betonen.
- In der ersten Zeile sehen wir die Textmakre links, mittig und rechts ausgerichtet. Interessant ist, dass das Logo jeweils etwas anders wirkt: links ist eher die Bildmakre betont (wie auf dem Serviertablett, während rechts eher die Textmakre betont ist.
- In der zweiten Zeile sehen wir die Textmakre abgerundet und an die Bildmakre angeschmiegt. Das ganze Logo wird dadurch dynamisch und lebendig.
- In der dritten Zeile sehen wir die Textmarke dreimal unterschiedlich positioniert. Die erste Variatne wirkt sehr kompakt, die zweite Variante leichter und dynamischer, während bei der dritten Variante die Bildmakre wie ein Element der Bildmakre wirkt (in unserem Beispiel wie ein Fähnchen).
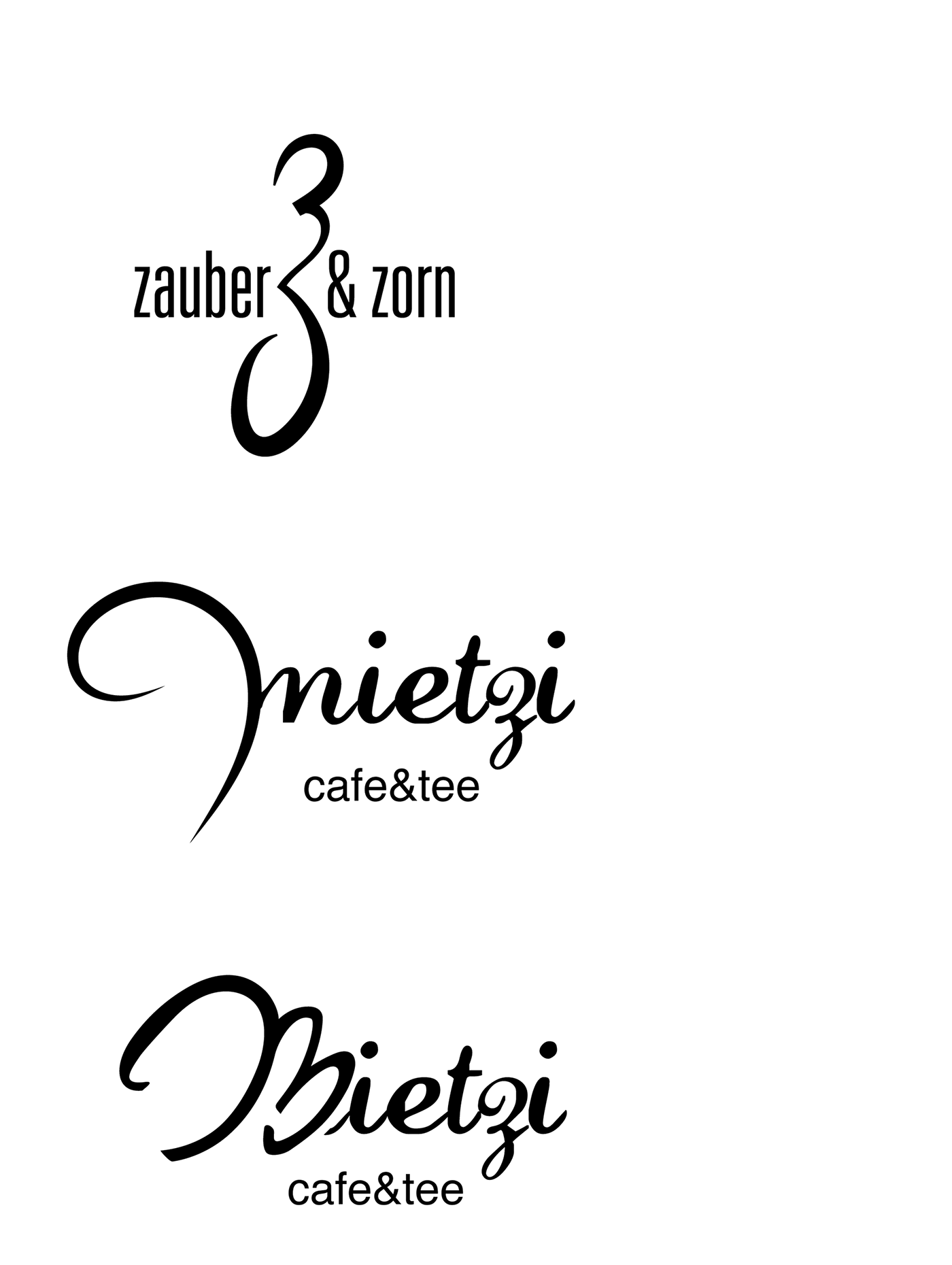
 Wir können auch eigene Buchstaben zeichnen. Das geht vor allem mit den
Buntstift-Werkzeug und mit dem Pinsel-Werkzeug gut. Dazu können wir sogar ein sensitives
Tablet verwenden.
Wir können auch eigene Buchstaben zeichnen. Das geht vor allem mit den
Buntstift-Werkzeug und mit dem Pinsel-Werkzeug gut. Dazu können wir sogar ein sensitives
Tablet verwenden.
- Im ersten Beispiel sehen wir einen neuen Buchstaben. Er entstand aus zwei Z's und nimmt den Namen zauber&zorn auf. Dieser Buchstabe kann sehr gut auch als eigenständige Bildmakre funktionieren.
- Im zweiten Beispiel wurde lediglich die erste Buchstabenlinie des M's vollständig durch eine neu gestaltete, schwungvolle Linie ersetzt. Diese Linie verleiht dem Logo einen eleganten wie kraftvollen Charakter.
- Im dritten Beispiel wurde der Initiale ganz durch einen selbst gestalteten Buchstaben ersetzt. Auch dieser Buchstabe kann als selbständige Bildmarke funktionieren.