Logo in Vintagedesign
Interaktives Nachzeichnen

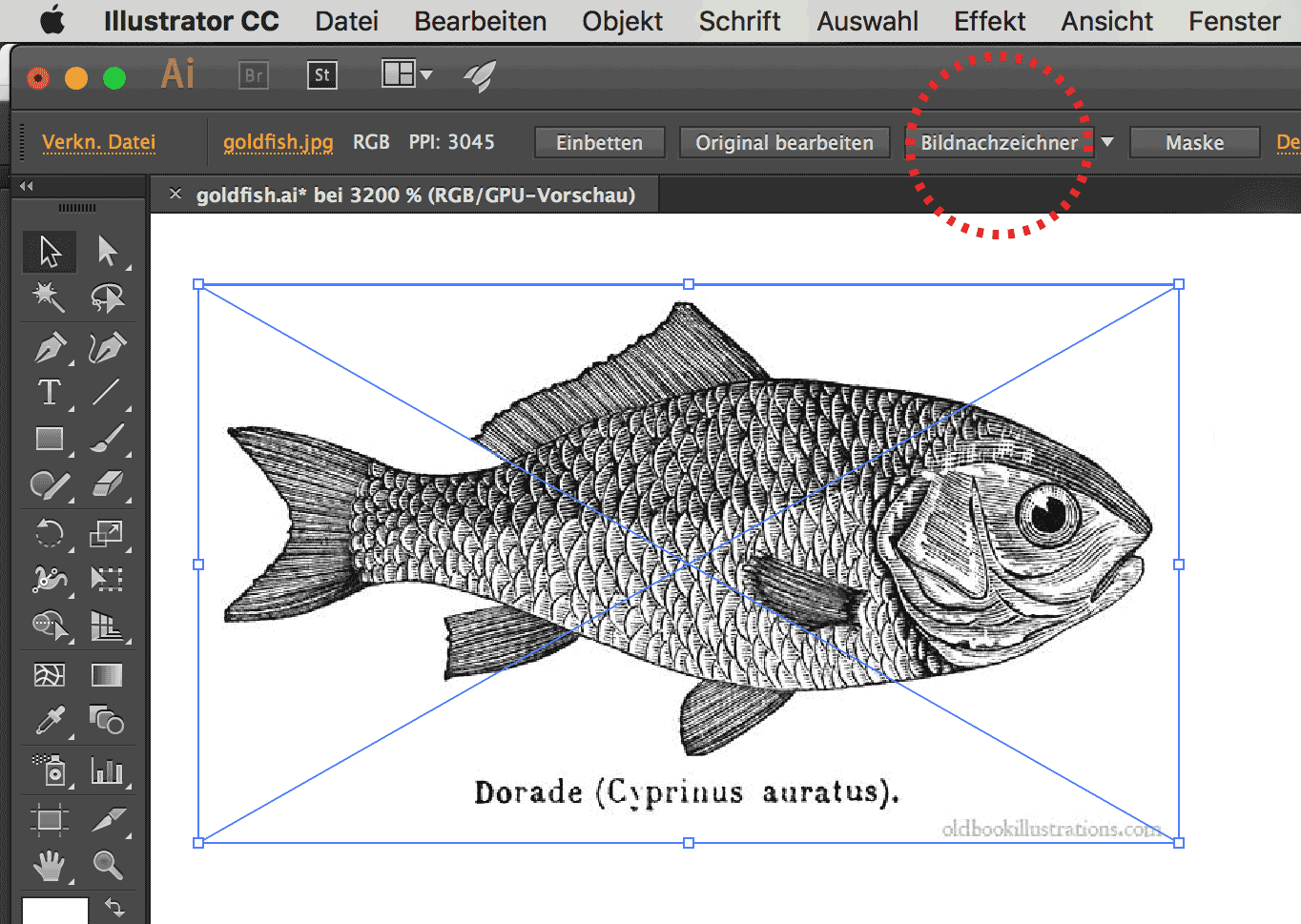
 Wir holen eine Bildvorlage aus dem Netz
(in diesem Fall eine alte Radierung einer Dorade).
Für Interaktives Nachzeichnen, eignen sich besonders kontrastreiche Bilder oder eben
Zeichnungen.
Wir holen eine Bildvorlage aus dem Netz
(in diesem Fall eine alte Radierung einer Dorade).
Für Interaktives Nachzeichnen, eignen sich besonders kontrastreiche Bilder oder eben
Zeichnungen.
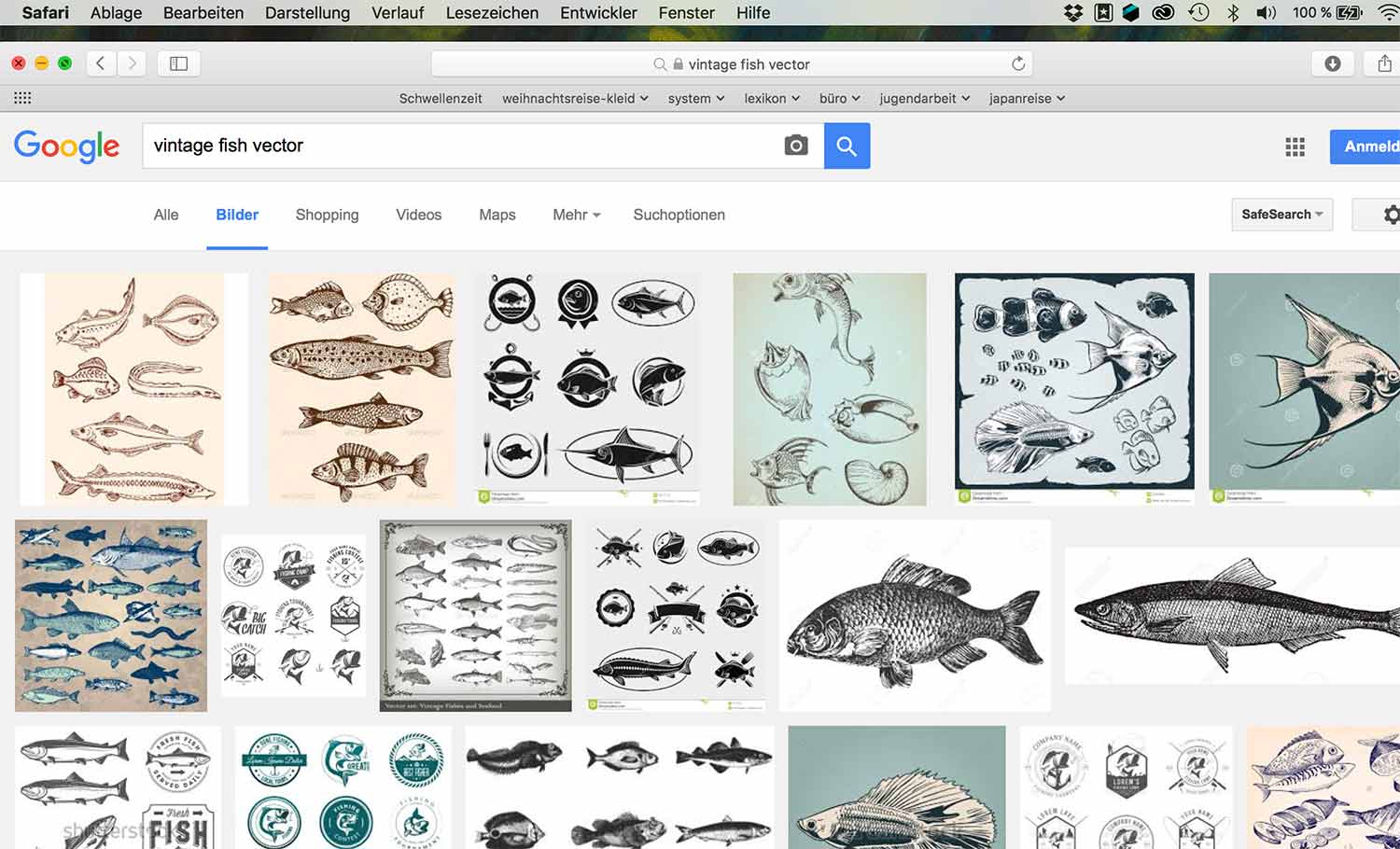
Zeichnungen findet man bei der Google-Bildersuche unter den Stichworten "Vektor, vector"
und den entsprechenden Themenangaben (in unserem Beispiel "fish" und "vintage" zu "vector").
Für den Kurs in Logodesign habe ich ein Paket mit verschiedenen
brauchbaren Vorlagen vorbereitet.
 Um die Bilddatei in eine Vektorgrafik umzuwandeln, importieren wir sie in Illustrator,
indem wir sie entweder per Drag-and-Drop auf die Zeichenfläche oder auf das Illustrator-Icon
ziehen – oder indem wir sie in eine neue Datei unter Menu Datei / Platzieren einbetten.
Um die Bilddatei in eine Vektorgrafik umzuwandeln, importieren wir sie in Illustrator,
indem wir sie entweder per Drag-and-Drop auf die Zeichenfläche oder auf das Illustrator-Icon
ziehen – oder indem wir sie in eine neue Datei unter Menu Datei / Platzieren einbetten.
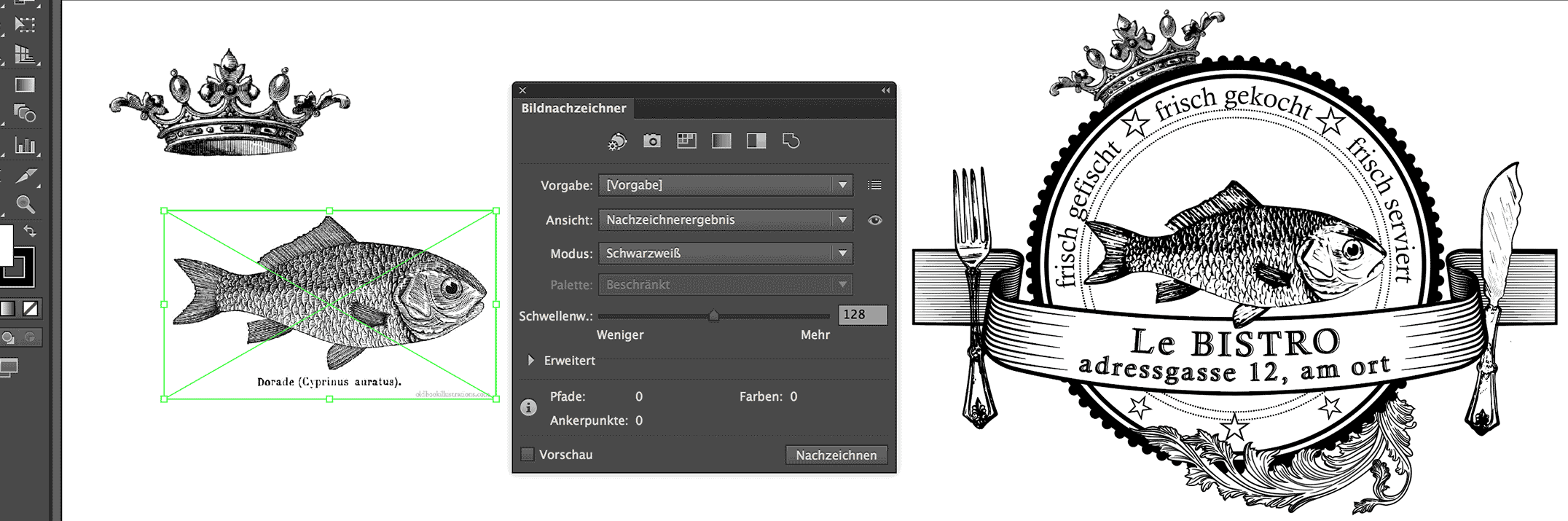
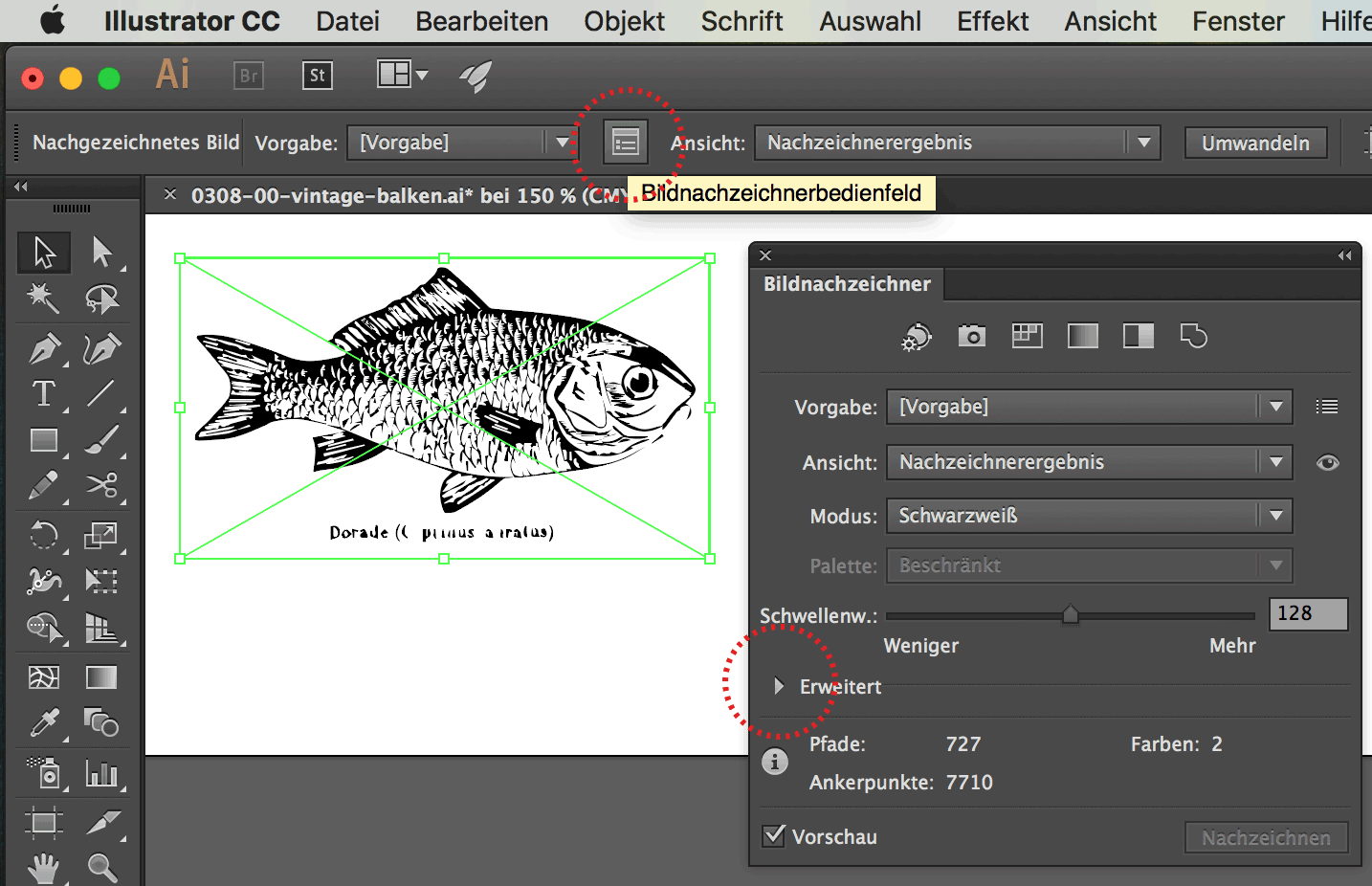
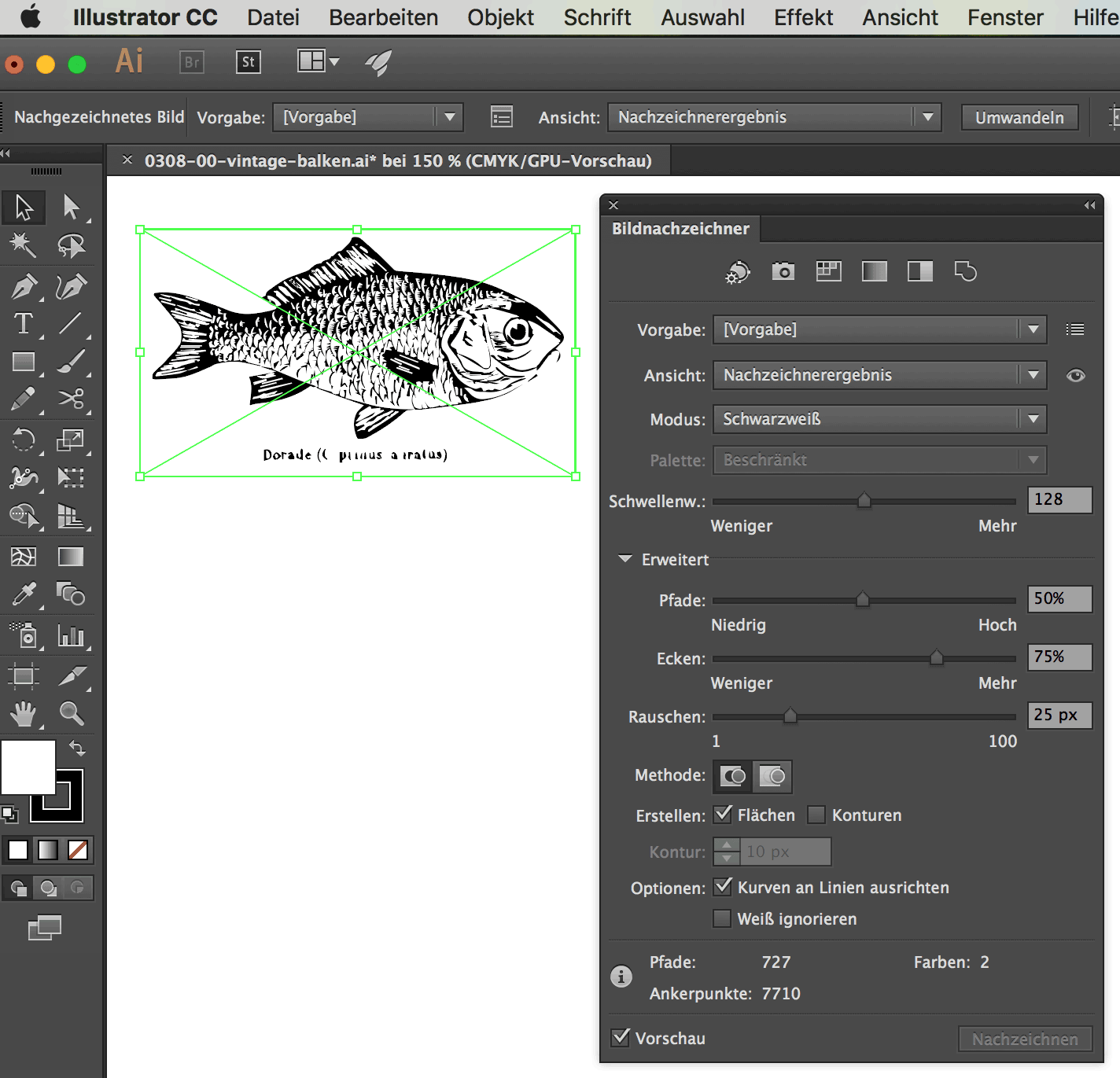
Im Steuerbedienfeld aktivieren wir den Bildnachzeichner. Illustrator erstellt dann
zunächst eine schwarz-weiss Standart-Vektorisierung.
 Die Einstellung des Interaktiven Nachzeichnens können wir bearbeiten,
indem wir das unscheinbare Feld "Bildnachzeichnerbedienfeld" aktivieren.
Die Einstellung des Interaktiven Nachzeichnens können wir bearbeiten,
indem wir das unscheinbare Feld "Bildnachzeichnerbedienfeld" aktivieren.
Unter dem Dropdownfeld Vorgabe können wir verschiedene Methoden des Interaktiven
Nachzeichnens einstellen. Für unseren Gebrauch lassen wir die Einstellung oder stellen auf
"Schwarzweisslogo" ein.
Weiter unten sehen wir das Dreieck-Icon Erweitert, das uns zu weiteren
Einstellungen leitet.
 Die Einstellungen wirken sich grob etwa so aus:
Die Einstellungen wirken sich grob etwa so aus:
- Schwellenwert: alle Pixel, die dunkler als der Schwellenwert sind, werden zu Schwarz zusammengefasst – hoher Wert = breitere Striche.
- Pfade: Pfade werden genau berechnet (hoher Wert) oder vereinfacht (tiefer Wert).
- Ecken: Pfade werden mit mehr Ecken berechnet (hoher Wert) oder mit Übergängen (tiefer Wert).
- Rauschen: kleine Bereiche werden zu Schwarz zusammengefasst (hoher Wert) oder werden wiedergegeben (kleiner Wert).
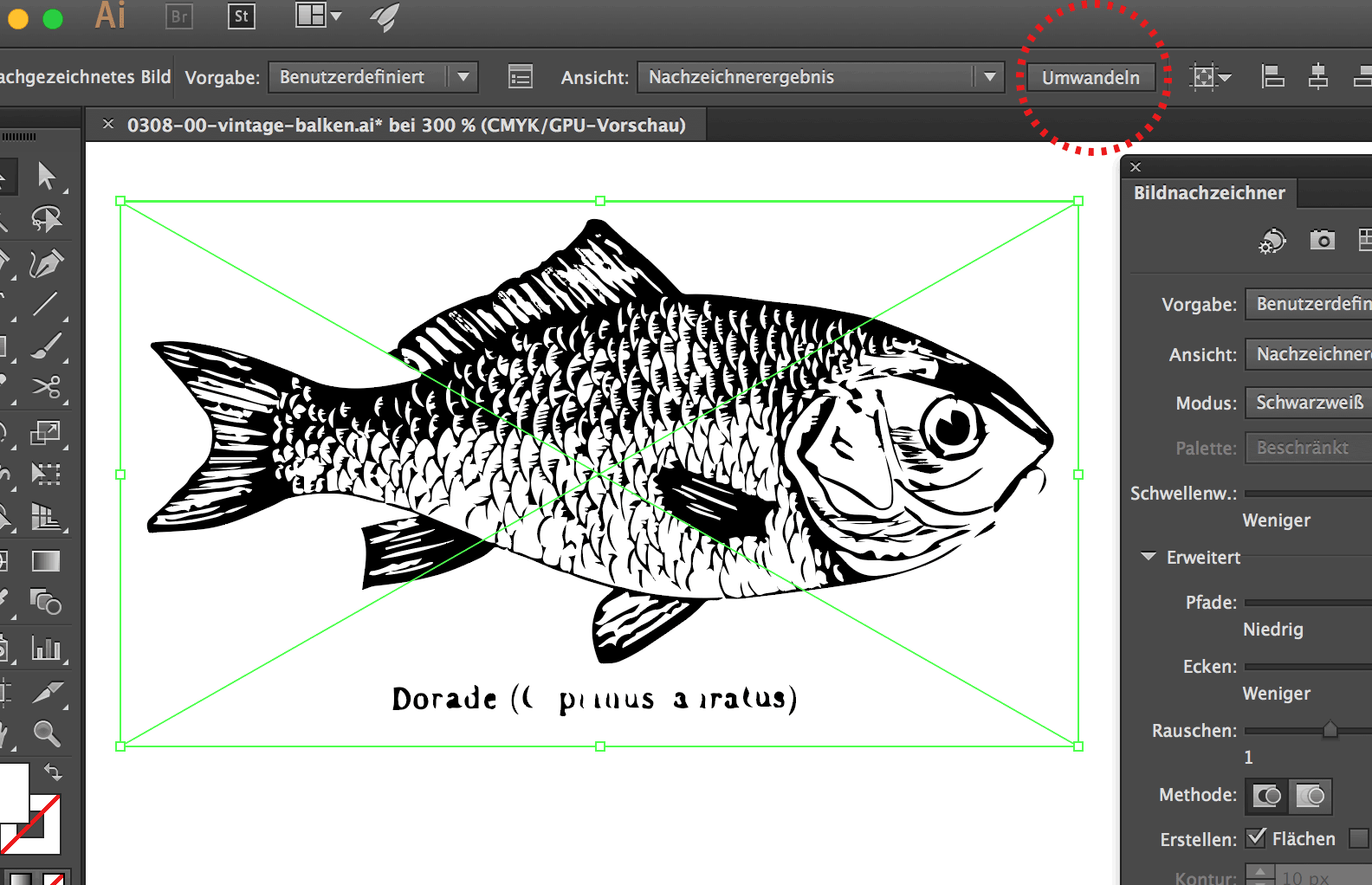
 Wenn wir die nachgezeichnete Bilddatei nun als Vektorgrafik weiterverarbeiten wollen, müssen wir
sie zuerst mit der Funktion Umwandeln in Vektoren nachzeichnen lassen.
Wenn wir die nachgezeichnete Bilddatei nun als Vektorgrafik weiterverarbeiten wollen, müssen wir
sie zuerst mit der Funktion Umwandeln in Vektoren nachzeichnen lassen.
Es empfiehlt sich, vor der Umwandlung ein Kopie der Nachzeichnung auf die
Montagefläche zu legen.
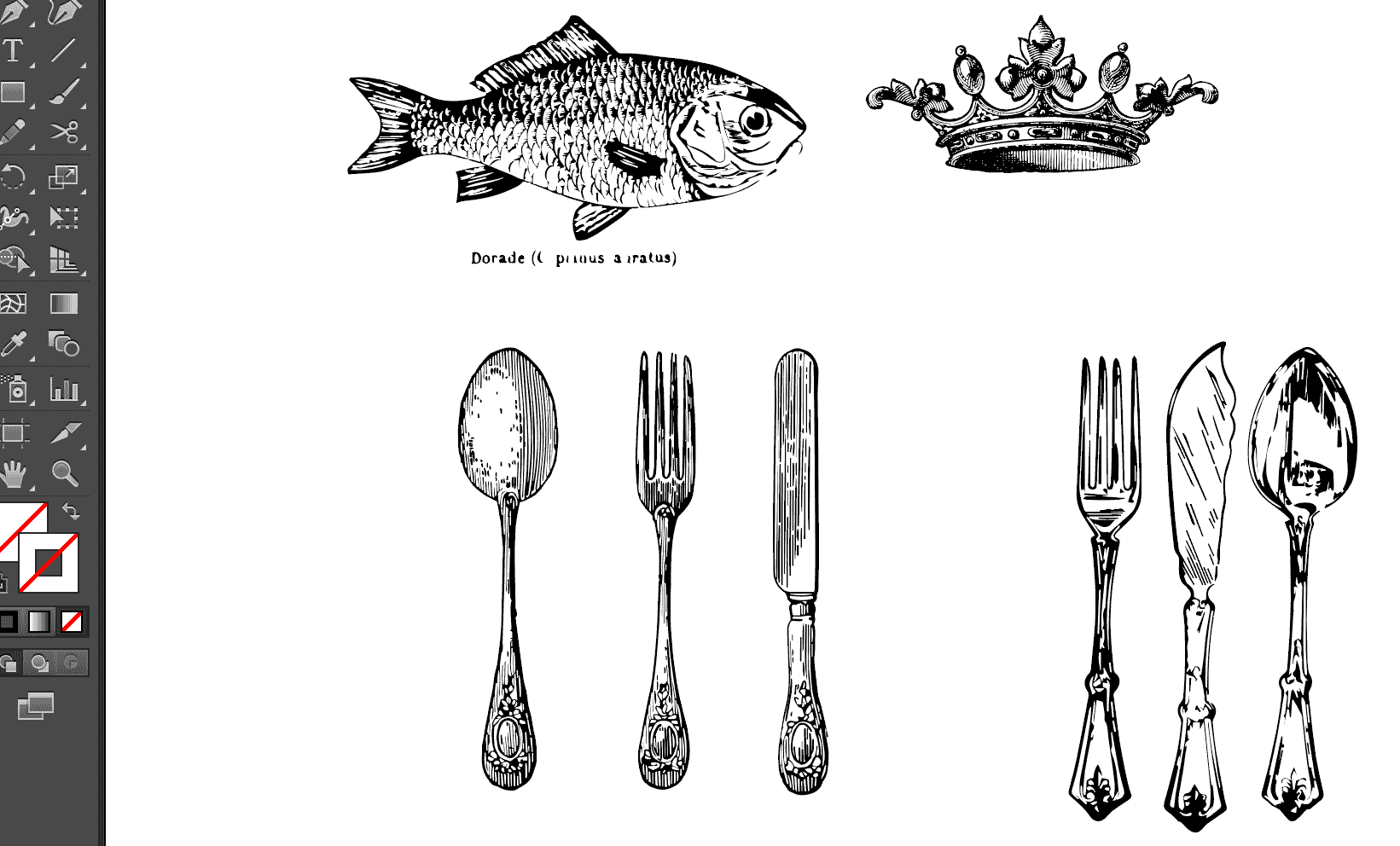
 Wir zeichnen die Elemente, die wir für unser Logo im Vintage-Stil brauchen, auf die gleiche
Weise nach und sammeln sie auf einer Ebene zusammen. Dann legen wir die Elemente auf die
Montagefläche zu Seite und schliessen die ganze Ebene.
Wir zeichnen die Elemente, die wir für unser Logo im Vintage-Stil brauchen, auf die gleiche
Weise nach und sammeln sie auf einer Ebene zusammen. Dann legen wir die Elemente auf die
Montagefläche zu Seite und schliessen die ganze Ebene.
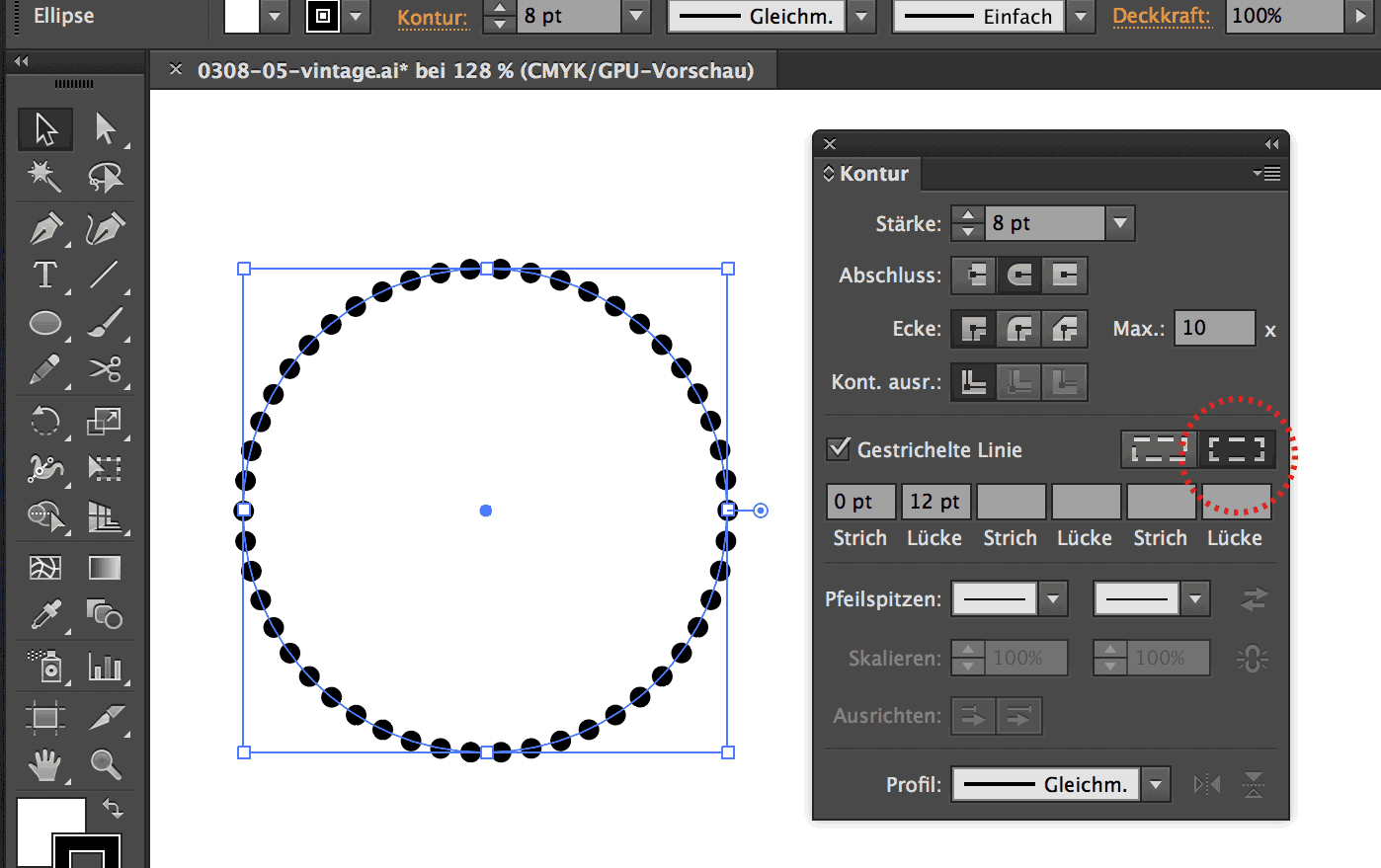
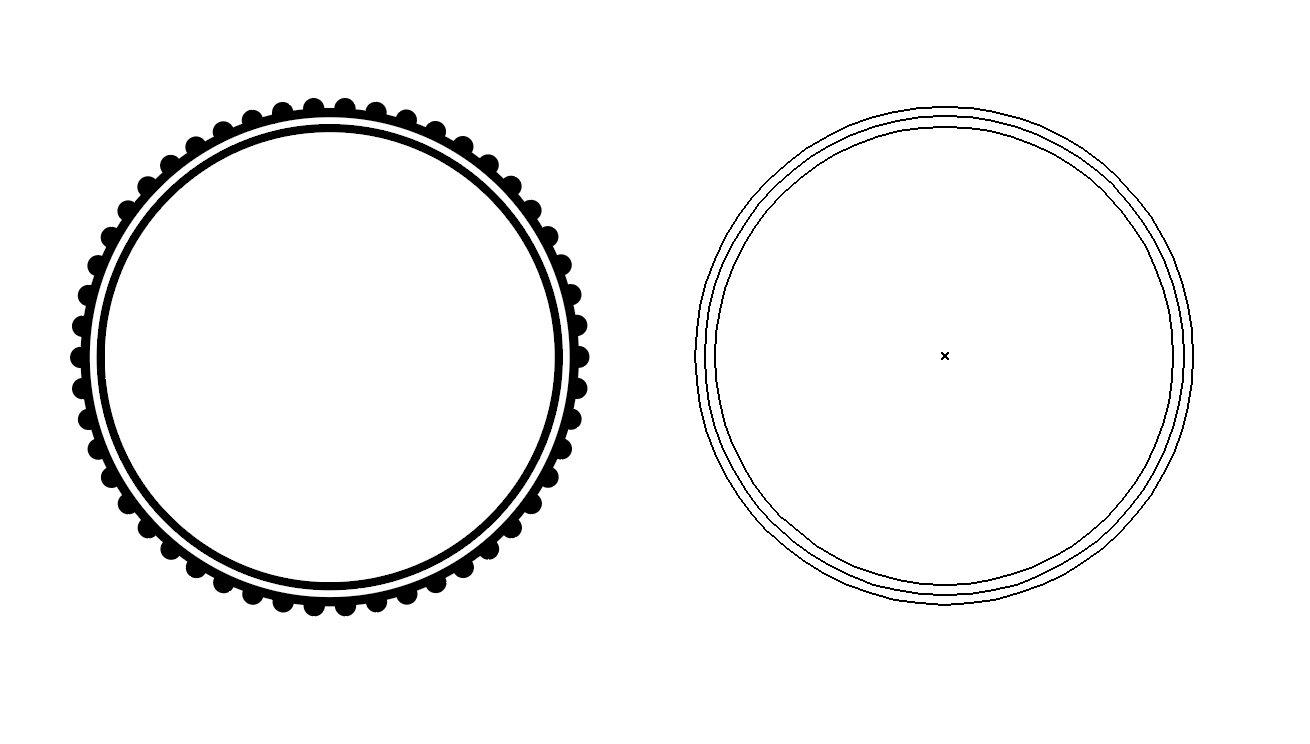
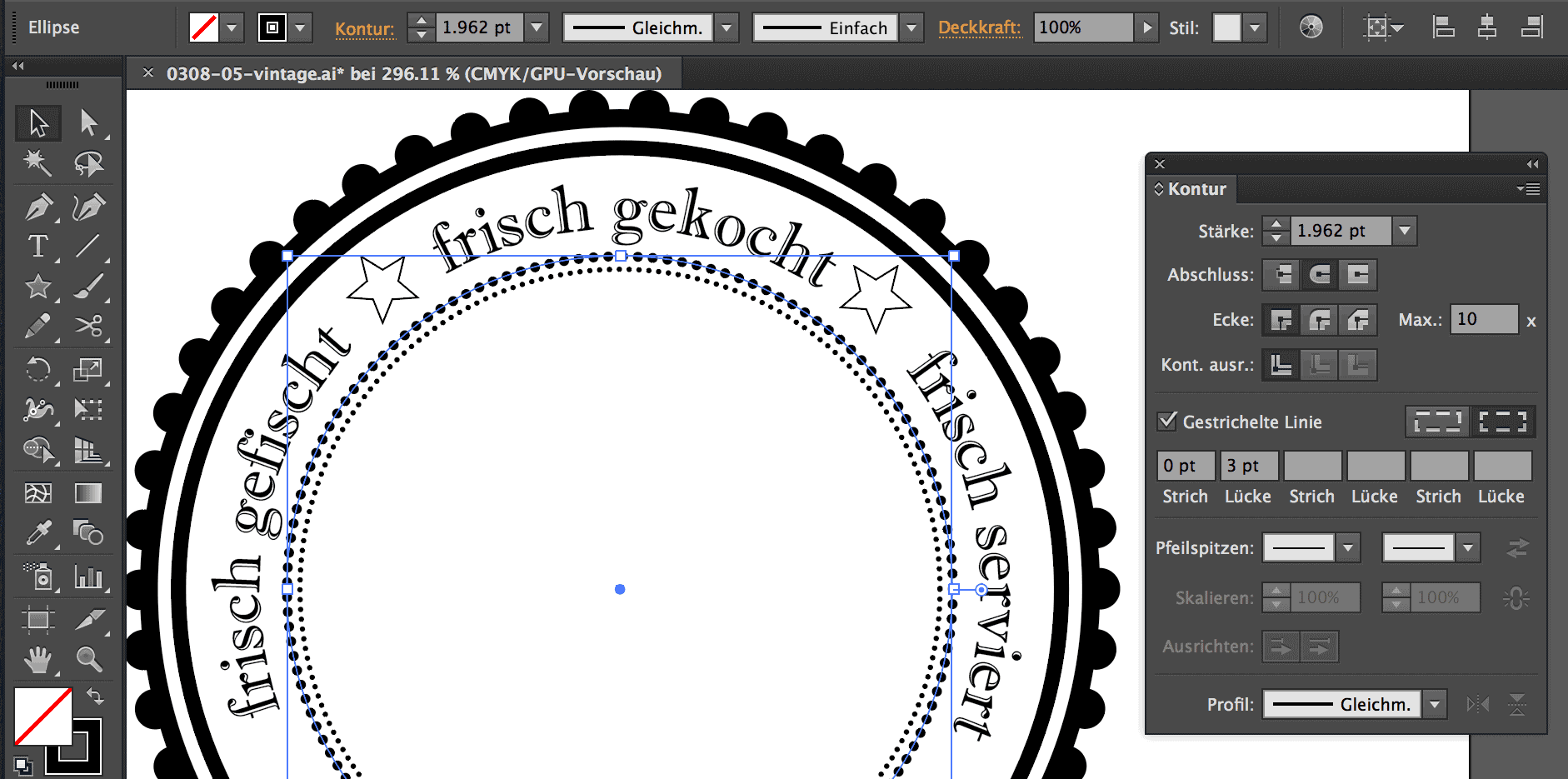
 Auf einer neuen Ebene zeichnen wir einen Kreis mit Konturstärke 8 pt. Das Konturbedienfeld
stellen wir folgendermassen ein: Stärke 8; Abschluss abgerundet; gestrichelte Linie
(Strich bei 0 pt und Lüche bei 12 pt); Strichlänge an Form anpassen (rot markierter Schalter im Bedienfeld nebenan).
Auf einer neuen Ebene zeichnen wir einen Kreis mit Konturstärke 8 pt. Das Konturbedienfeld
stellen wir folgendermassen ein: Stärke 8; Abschluss abgerundet; gestrichelte Linie
(Strich bei 0 pt und Lüche bei 12 pt); Strichlänge an Form anpassen (rot markierter Schalter im Bedienfeld nebenan).
So erhalten wir eine gepunktete Linie.
 Wir färben den Kreis mit der Punktlinie schwarz ein.
Wir färben den Kreis mit der Punktlinie schwarz ein.
Jetzt kopieren wir ihn (crtl + C), setzen ihn genau davor ein
(ctrl + F) und verleihen ihm eine weisse Fläche. Dann kopieren ihn neu, setzen
ihn davor ein, geben ihm eine schwarze Kontur (3 pt) und
verkleinern ihn etwas (Shift + alt mit Auswahlwerkzeug).
Diesen Kreis kopieren wir noch einmal, setzen ihn wieder davor ein
und verkleinern ihn ebenso (Strg+C; Strg+F; Strg+D).
Jetzt haben wir vier Kreise übereinander (Kreis mit Punktlinie und
schwarzer Fläche, gleich grosser weisser Kreis, weisser kleinerer Kreis mit schwarzer Kontur,
noch kleinerer Kreis).
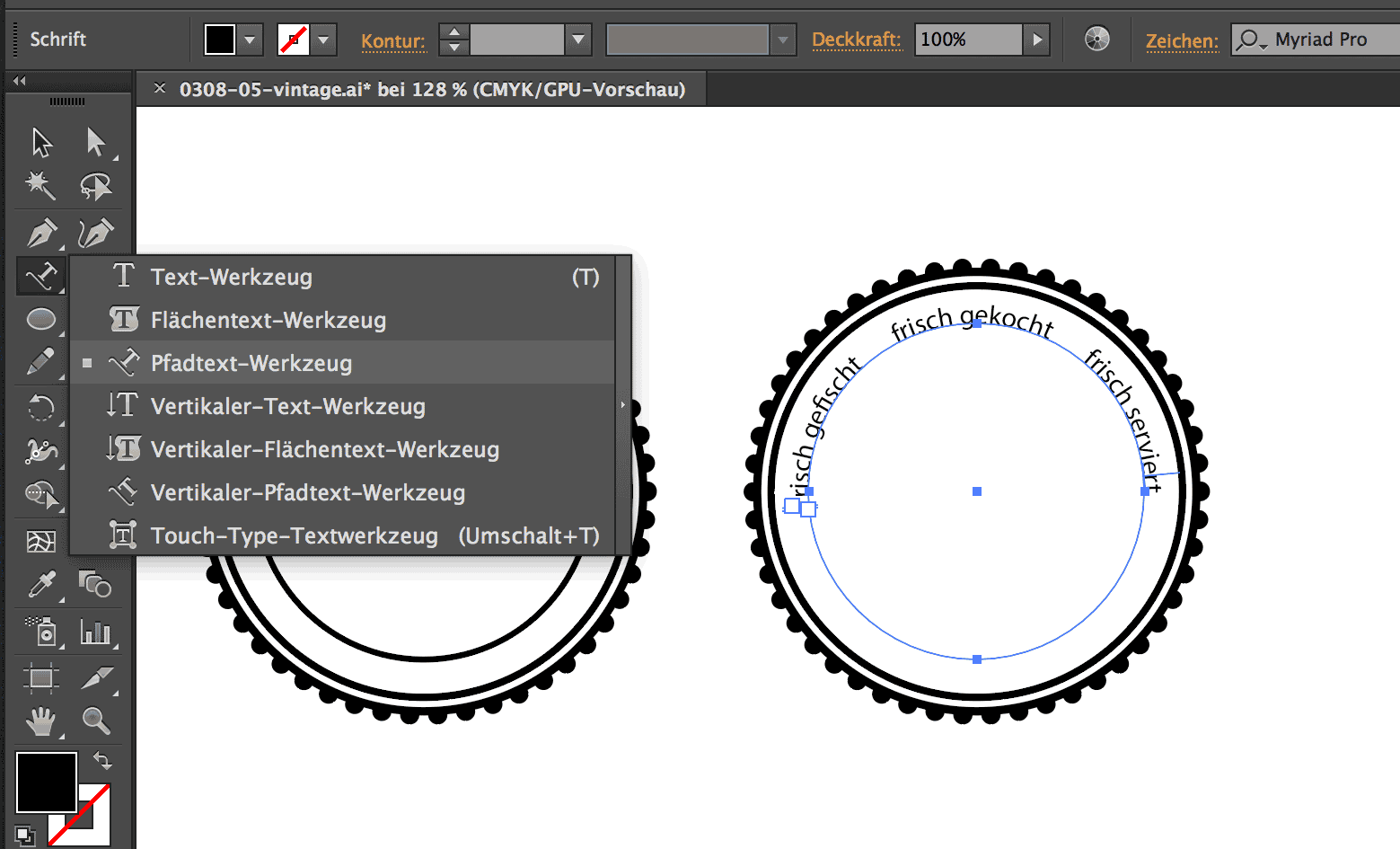
 Wir wechseln in das Pfadtextwerkzeug und setzen das Werkzeug auf den kleinsten der Kreise.
So können wir Text eingeben, der genau entlang der Kreislinie verläuft. Lücken dienen uns
als Raum für Dekoelemente.
Wir wechseln in das Pfadtextwerkzeug und setzen das Werkzeug auf den kleinsten der Kreise.
So können wir Text eingeben, der genau entlang der Kreislinie verläuft. Lücken dienen uns
als Raum für Dekoelemente.
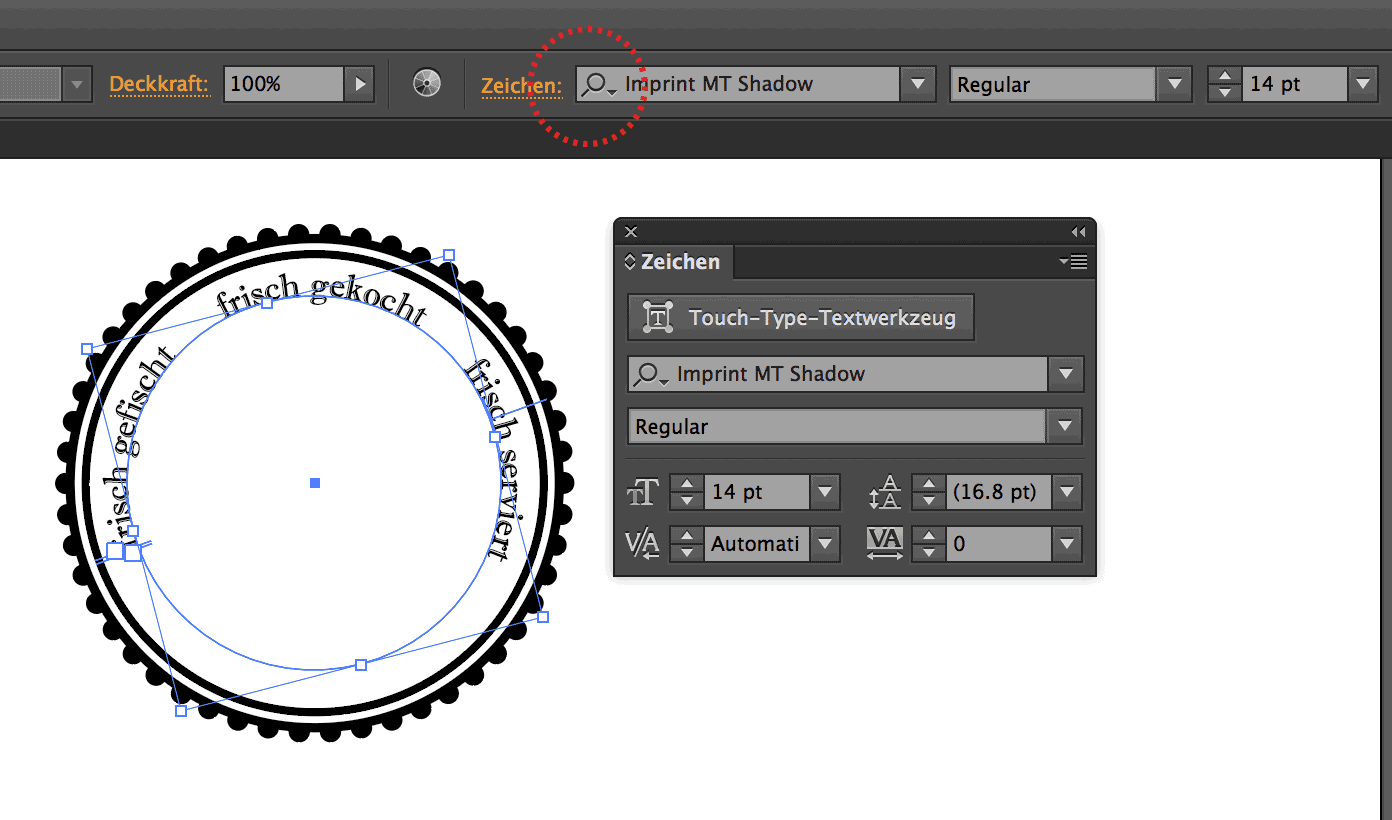
Den Text können wir im Kreis drehen, bis er eingemittet ist. (Zum Auswahlwerkzeug wechseln!)
 Die Schriftart stellen wir ein (in diesem Fall lohnt sich eine Schrift mit Serifen).
Dazu helfen uns die Optionen im Steuerbedienfeld (roter Kreis) oder das Zeichenbedienfeld
(das sich mit den Tasten ctrl + T) öffnen lässt.
Die Schriftart stellen wir ein (in diesem Fall lohnt sich eine Schrift mit Serifen).
Dazu helfen uns die Optionen im Steuerbedienfeld (roter Kreis) oder das Zeichenbedienfeld
(das sich mit den Tasten ctrl + T) öffnen lässt.
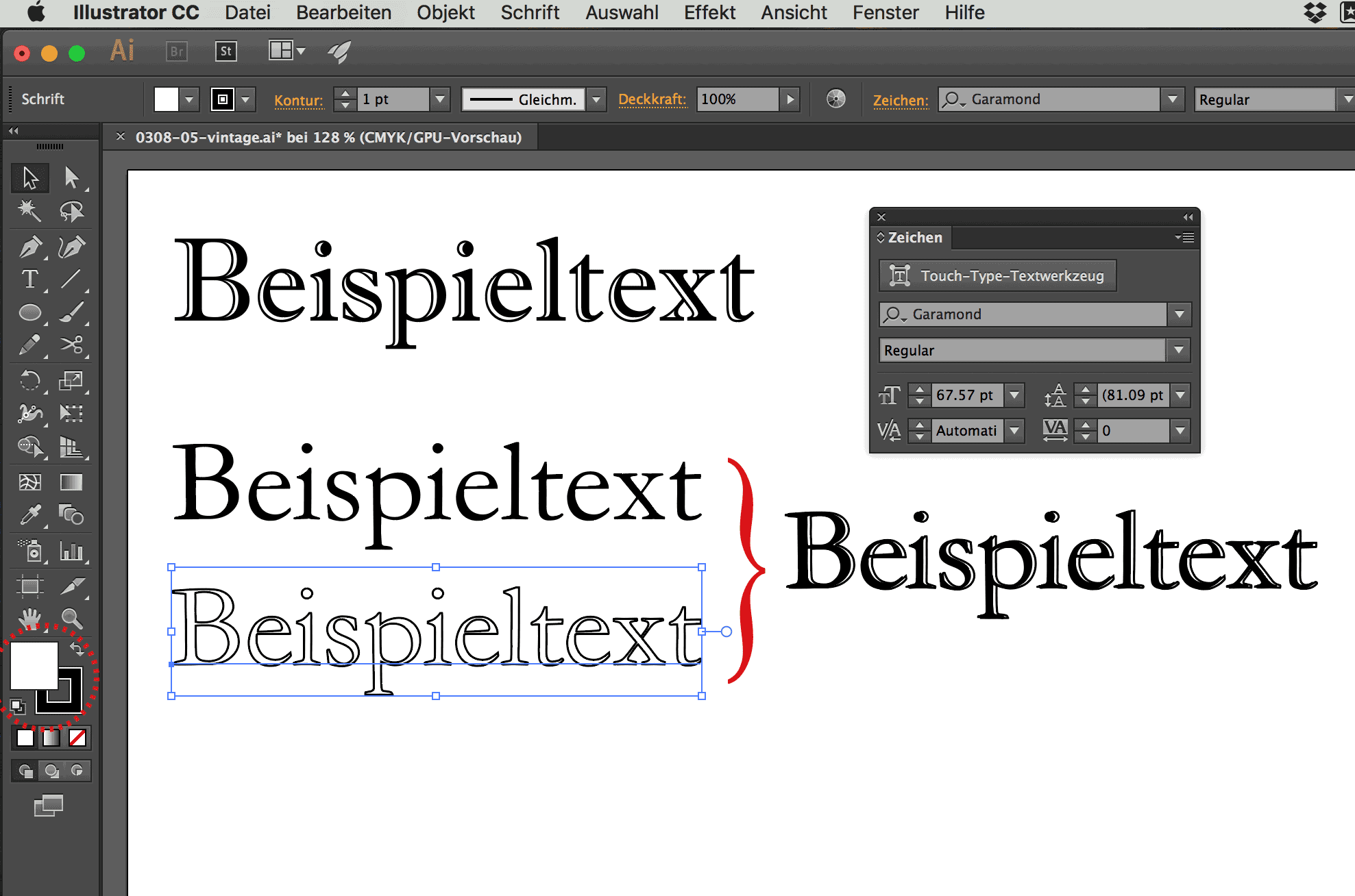
 Den Text können wir auf zwei Arten gestalten (im Beipsiel nebenan zur Vereinfachung auf einer
geraden Linie, nicht im Kreis gezeigt).
Den Text können wir auf zwei Arten gestalten (im Beipsiel nebenan zur Vereinfachung auf einer
geraden Linie, nicht im Kreis gezeigt).
- Wir wählen eine Schrift die mit Gravoureffekt arbeitet (hier: Imprint MT Shadow).
- Wir schreiben den Text einmal mit normaler Schrift und ein zweites Mal mit weisser Fläche und schwarzer Kontur. Wir setzen die beiden Texte übereinander und verschieben den oberen Text mit der Pfeiltaste einwenig nach rechts oder links.
 Jetzt können wir die Medaille mit weiteren Dekoelementen versehen. Kreise mit Punkten,
Kreise ohne Punkte, Sterne – was immer passt und gefällt.
Jetzt können wir die Medaille mit weiteren Dekoelementen versehen. Kreise mit Punkten,
Kreise ohne Punkte, Sterne – was immer passt und gefällt.
Sterne lassen sich einfach mit dem Stern-Werkzeug, das sich unter den geometrischen
Formerstellungs-Werkzeugen (Rechteck, Ellipse etc.) versteckt, herstellen.
 Jetzt wenden wir uns dem Banner zu.
Jetzt wenden wir uns dem Banner zu.
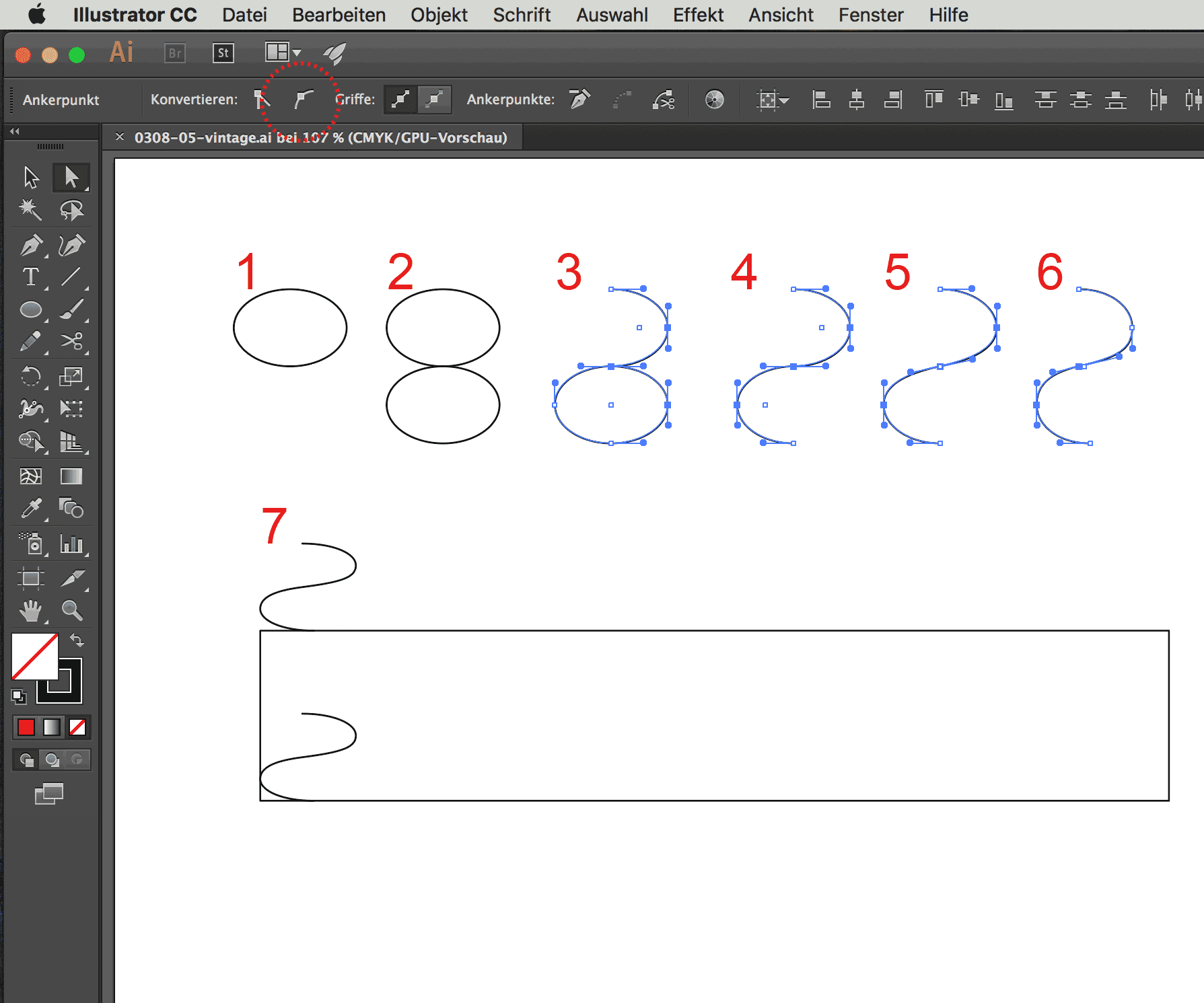
- 1: Wir zeichnen eine Ellipse.
- 2: Wir duplizieren sie (bei gehaltener alt-Taste) und platzieren sie so, dass sich die beiden Ellipsen am Ankerpunkt in der Mitte berühren.
- 3: Wir schneiden mit dem Direktauswahl-Werkzeug je eine Hälfte der Ellipsen ab (anwählen, löschen).
- 4: Wir verbinden die beiden Ankerpunkte (Shortcut cmd + J; Menu Objekt / verbinden). Achtung: mit Direktauswahl-Werkzeug anwählen!
- 5: Wir machen aus der Verbindung einen Übergang (im Steuerbedienfeld, rot markiert).
- 6: Wir passen die Kurve an (mit Direktauswahl).
- 7: Wir positionieren die Kurve zweimal an einem Rechteck. Die Formen sollen sich genau berühren.
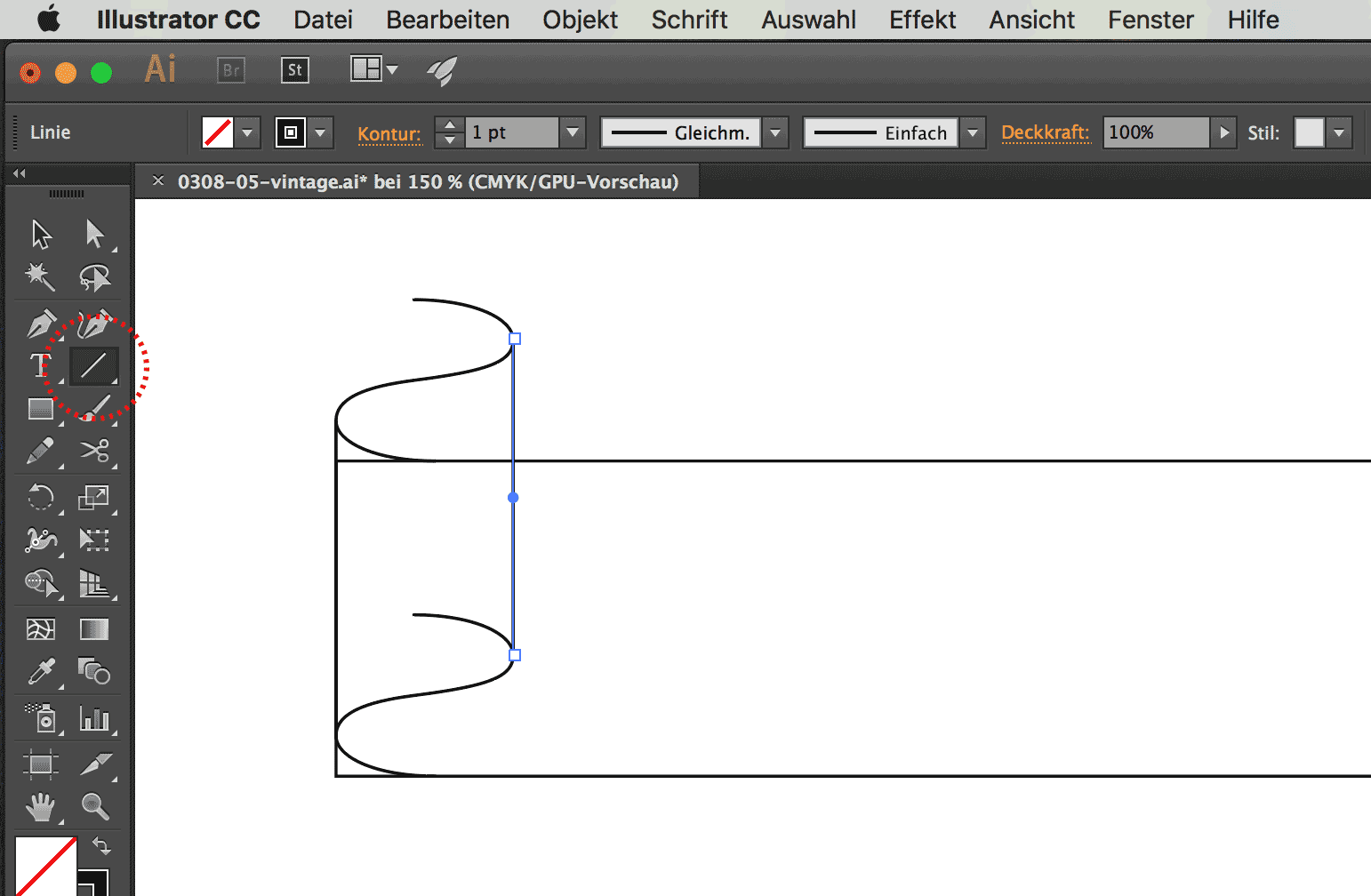
 Mit dem Linienwerkzeug (rot markiert) ziehen wir zwei Linien und
verbinden so die beiden Formen. Achtung: mit gedrückter Maustaste
arbeiten!
Mit dem Linienwerkzeug (rot markiert) ziehen wir zwei Linien und
verbinden so die beiden Formen. Achtung: mit gedrückter Maustaste
arbeiten!
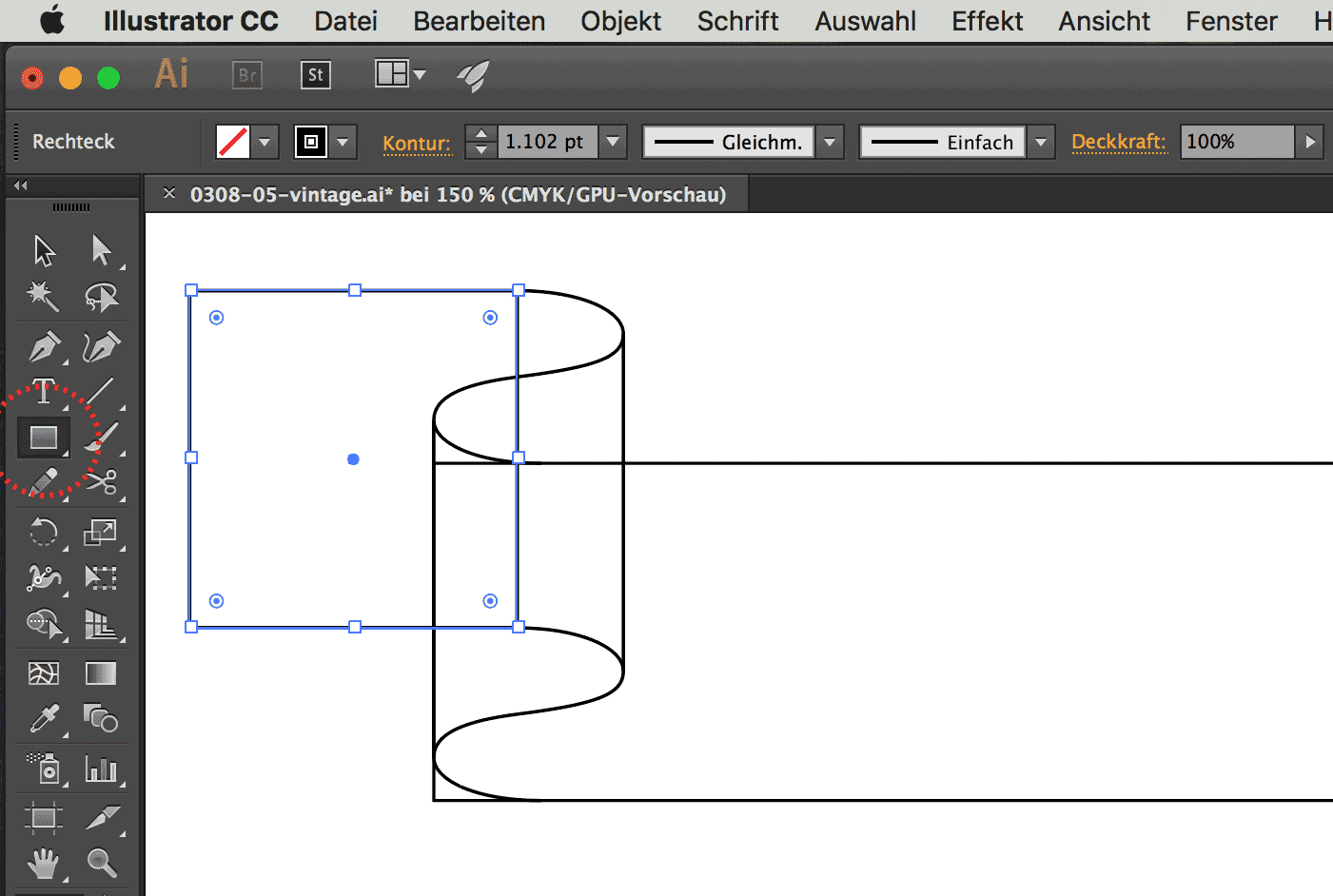
 Jetzt passen wir ein Rechteck ein. Diese Fläche wird das Banner hinten
weiterführen.
Jetzt passen wir ein Rechteck ein. Diese Fläche wird das Banner hinten
weiterführen.
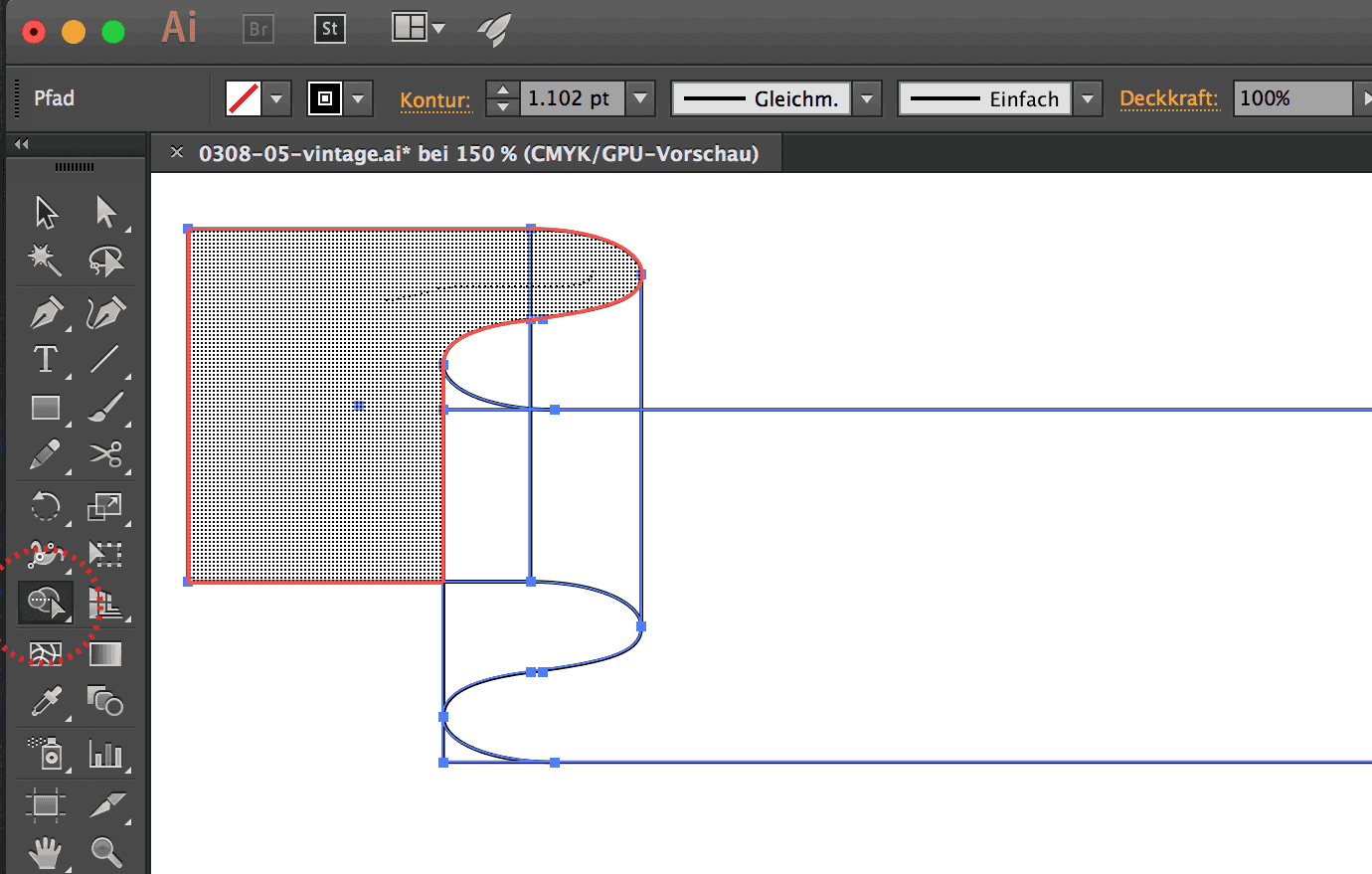
 Mit dem Formerstellen-Werkzeug (rot markiert) verbinden wir Abschnitte
so, dass ein dreidimensionales Banner entsteht.
Mit dem Formerstellen-Werkzeug (rot markiert) verbinden wir Abschnitte
so, dass ein dreidimensionales Banner entsteht.
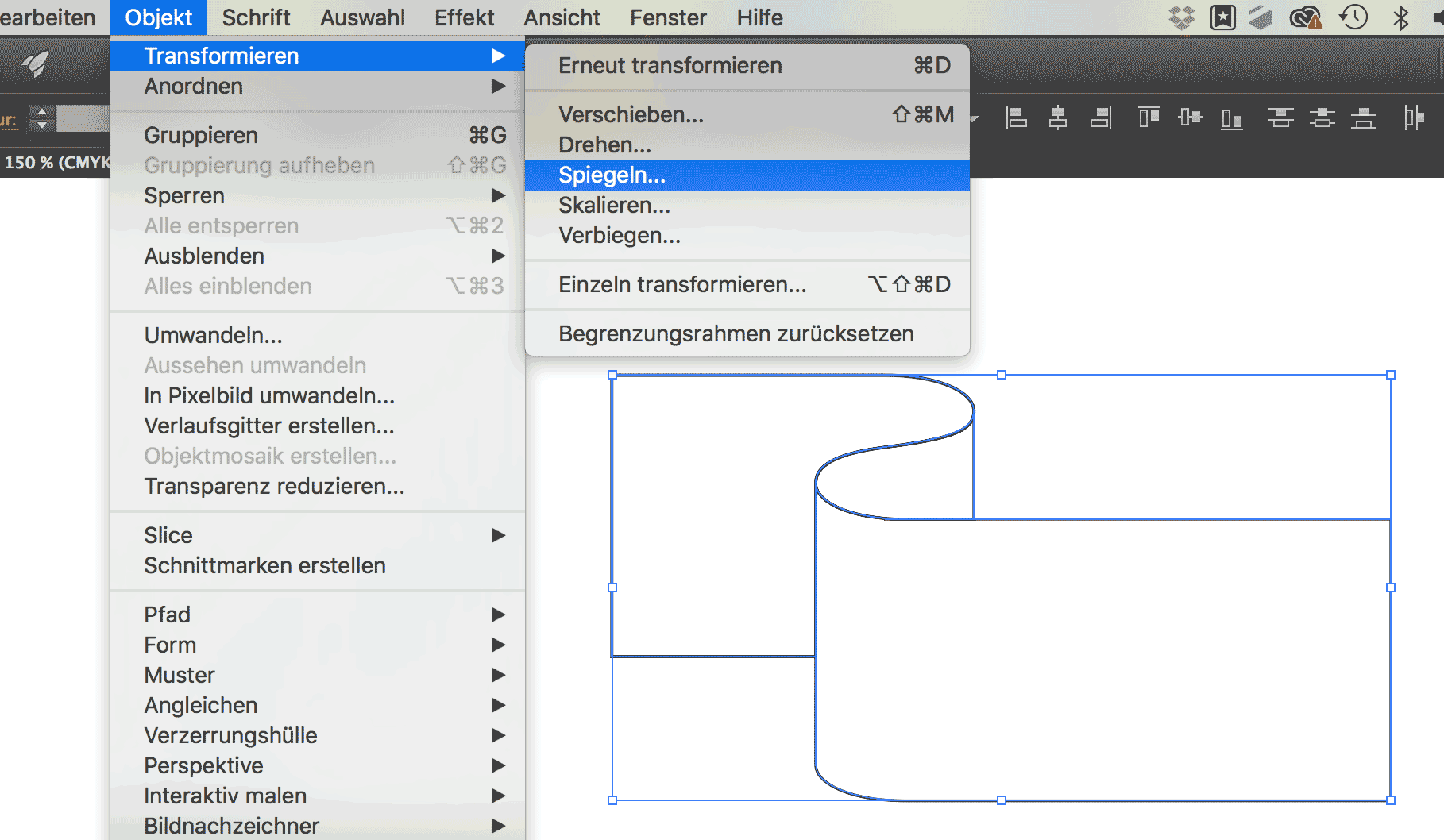
 Von der fertigen Form generieren wir eine gespiegelte Kopie. Dazu wählen wir die
Form an und aktivieren den Befehl Menu / Objekt / Transformieren / Spiegeln.
Von der fertigen Form generieren wir eine gespiegelte Kopie. Dazu wählen wir die
Form an und aktivieren den Befehl Menu / Objekt / Transformieren / Spiegeln.
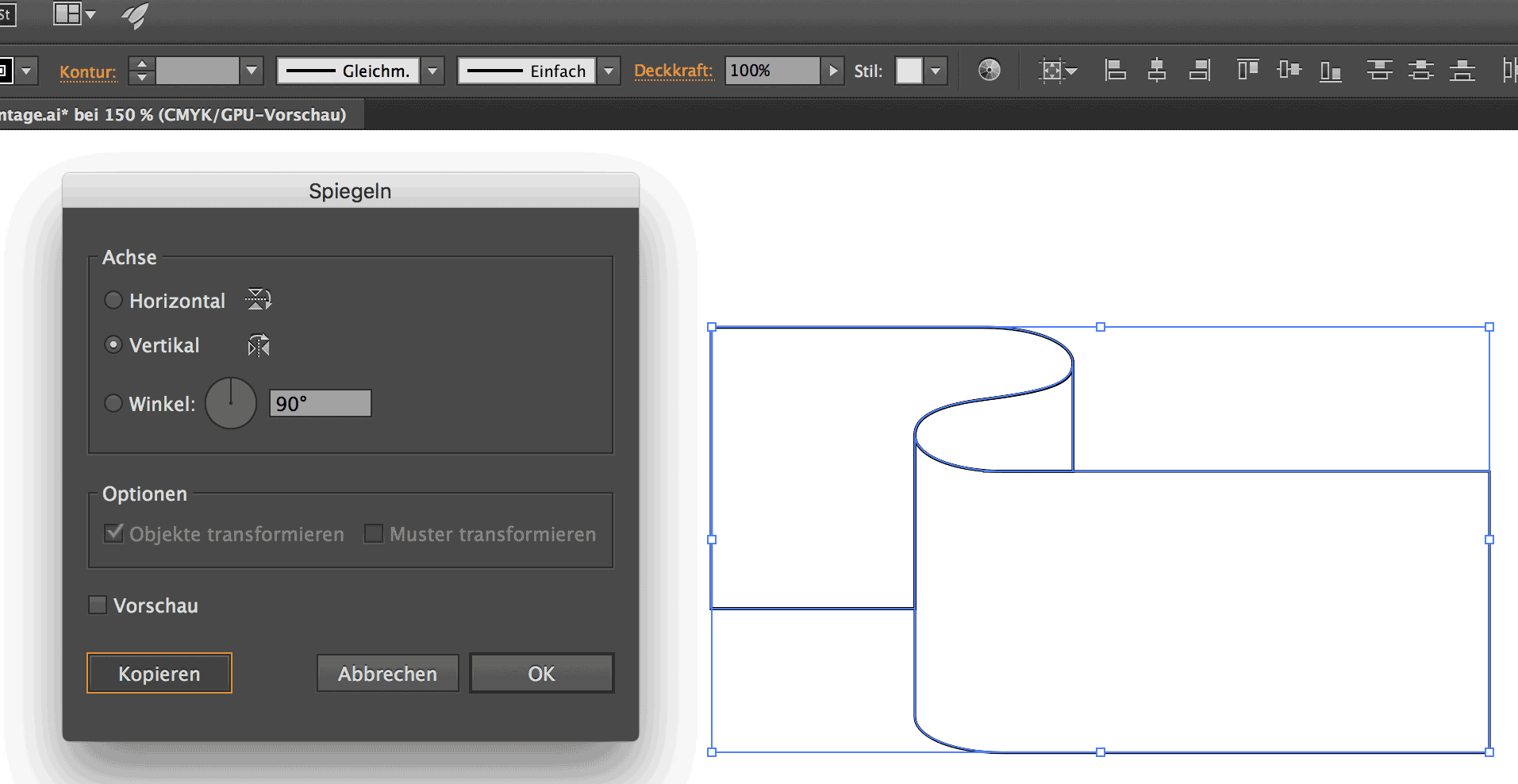
 Jetzt öffnet sich das Bedienfeld für die Spiegelung. Wir wählen die
verkikale Spiegelung und klicken dann nicht auf OK, sondern auf
Kopieren. So entsteht eine Kopie in der gewünschten Spiegelung.
Jetzt öffnet sich das Bedienfeld für die Spiegelung. Wir wählen die
verkikale Spiegelung und klicken dann nicht auf OK, sondern auf
Kopieren. So entsteht eine Kopie in der gewünschten Spiegelung.
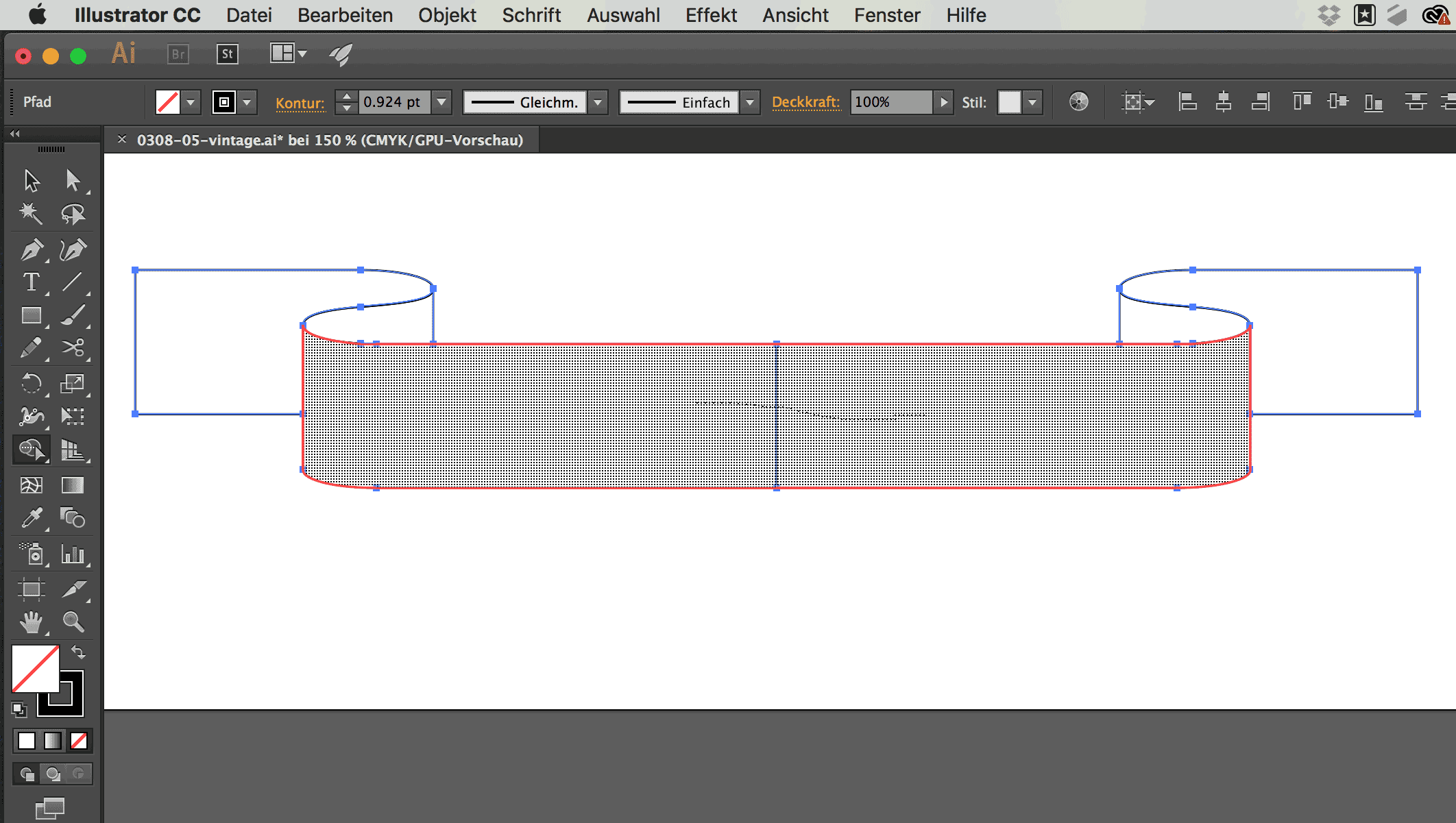
 Wir setzen die Kopie genau an die erste Form und verbinden die beiden, indem wir sie
anwählen und danach mit dem Formerstellen-Werkzeug zusammen fügen.
Wir setzen die Kopie genau an die erste Form und verbinden die beiden, indem wir sie
anwählen und danach mit dem Formerstellen-Werkzeug zusammen fügen.
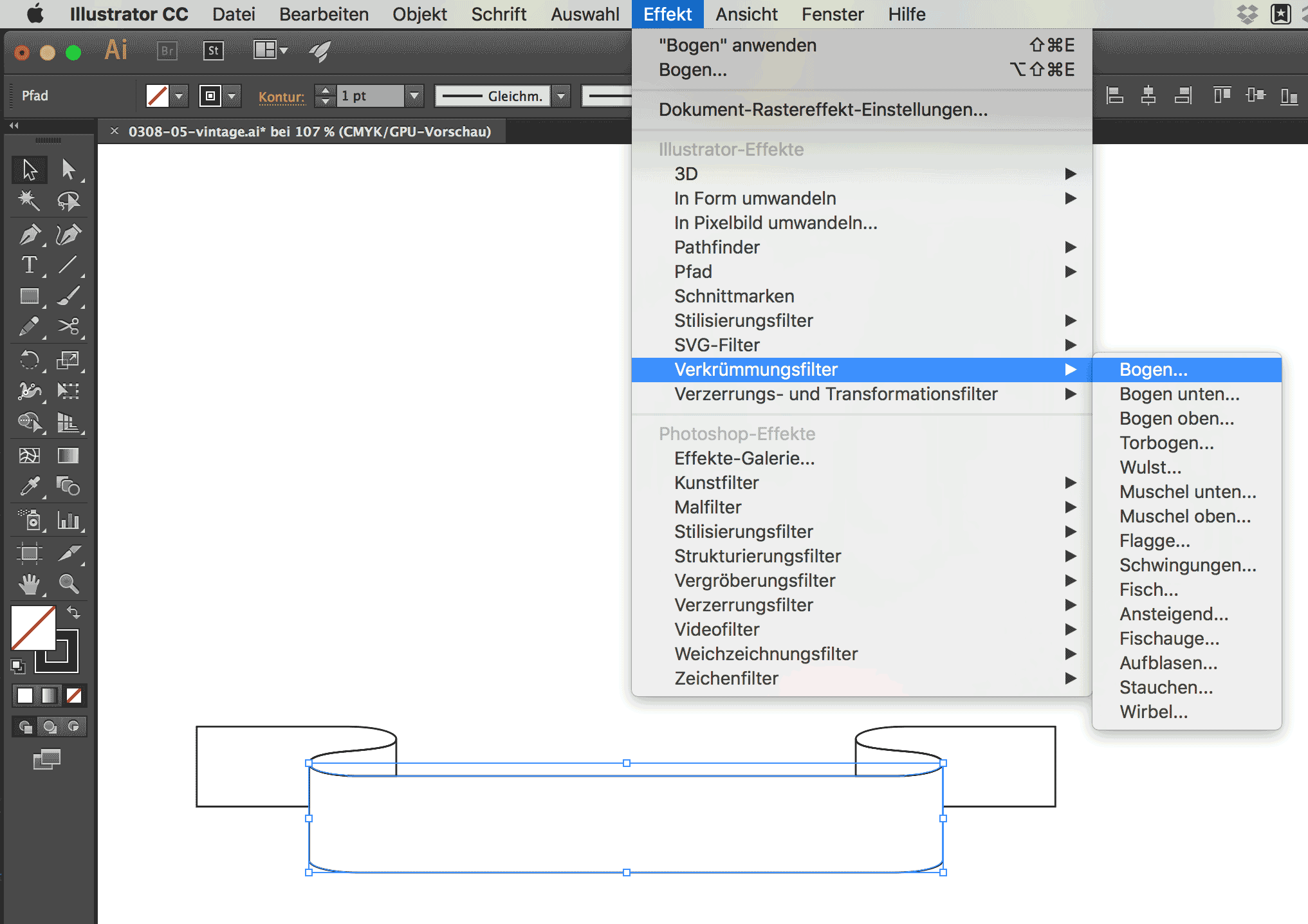
 Um den Banner zu krümmen, öffnen wir den Befehl
Menu / Effekt / Verkrümmungsfilter / Bogen.
Um den Banner zu krümmen, öffnen wir den Befehl
Menu / Effekt / Verkrümmungsfilter / Bogen.
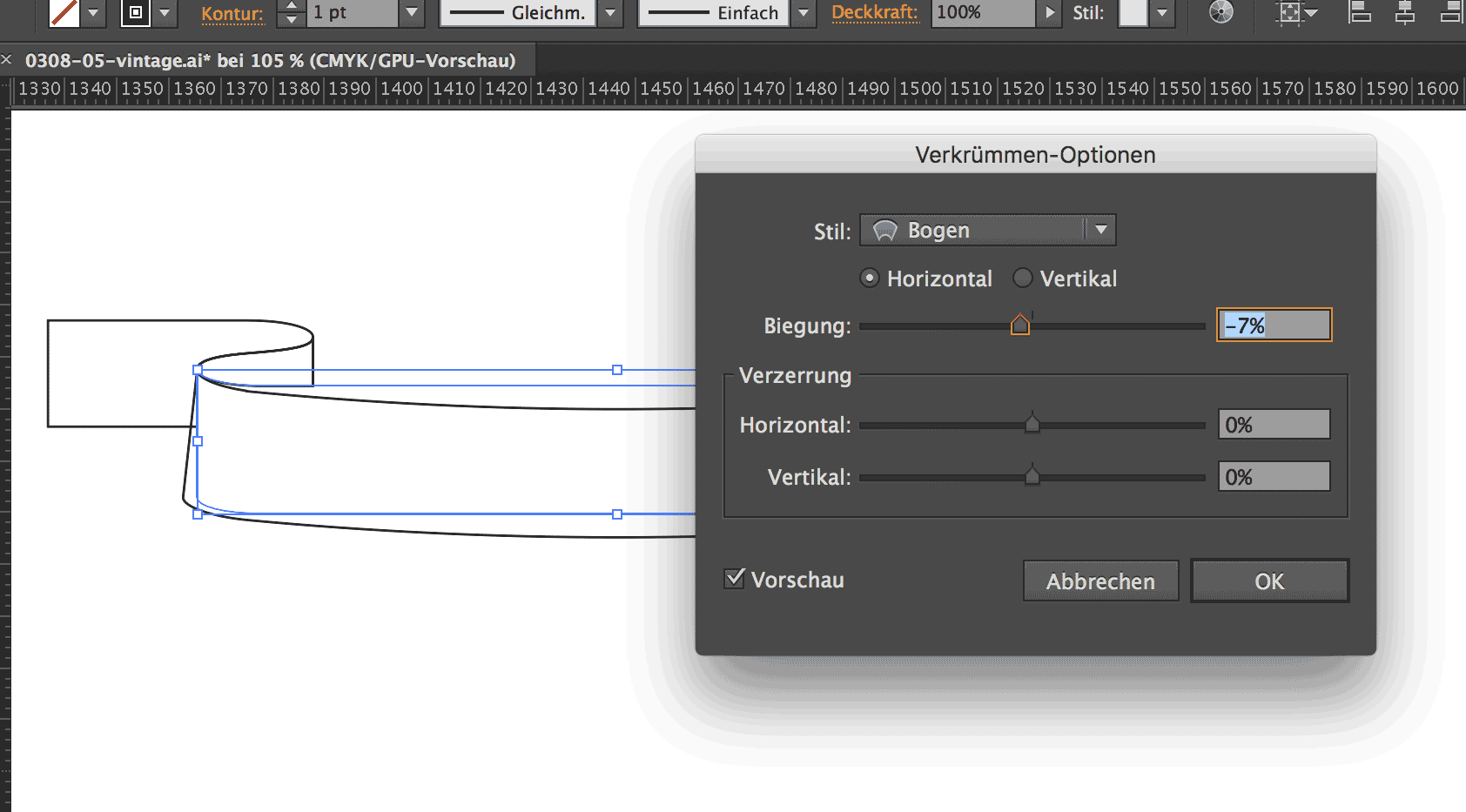
 Im Bedienfeld, das sich nun öffnet, stellen wir die Biegung auf
einen negativen Wert
zwischen 6-12 ein.
Im Bedienfeld, das sich nun öffnet, stellen wir die Biegung auf
einen negativen Wert
zwischen 6-12 ein.
Die vertikale oder horizontale Verzerrung lassen wir so,
oder tellen sie nach Belieben ein.
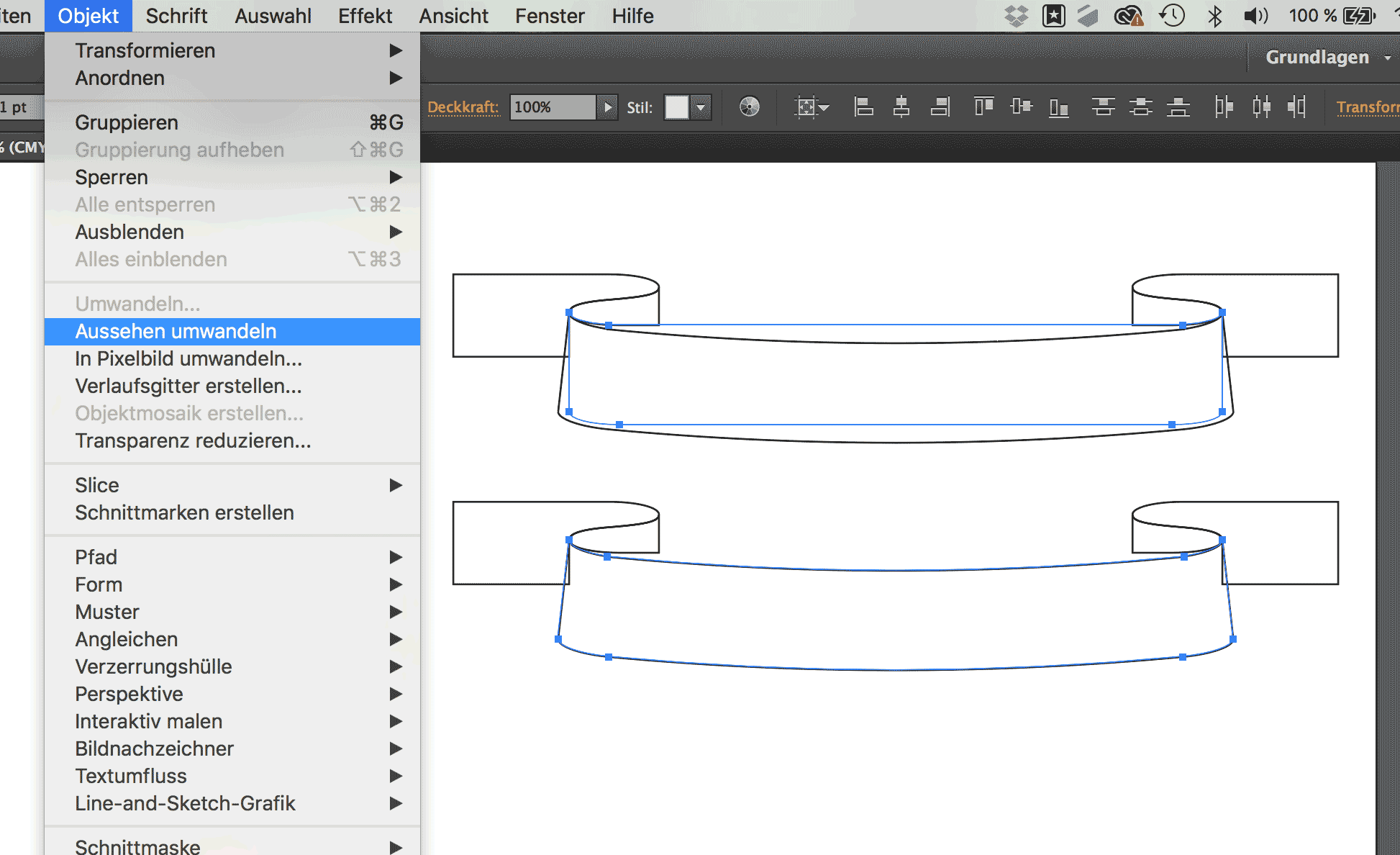
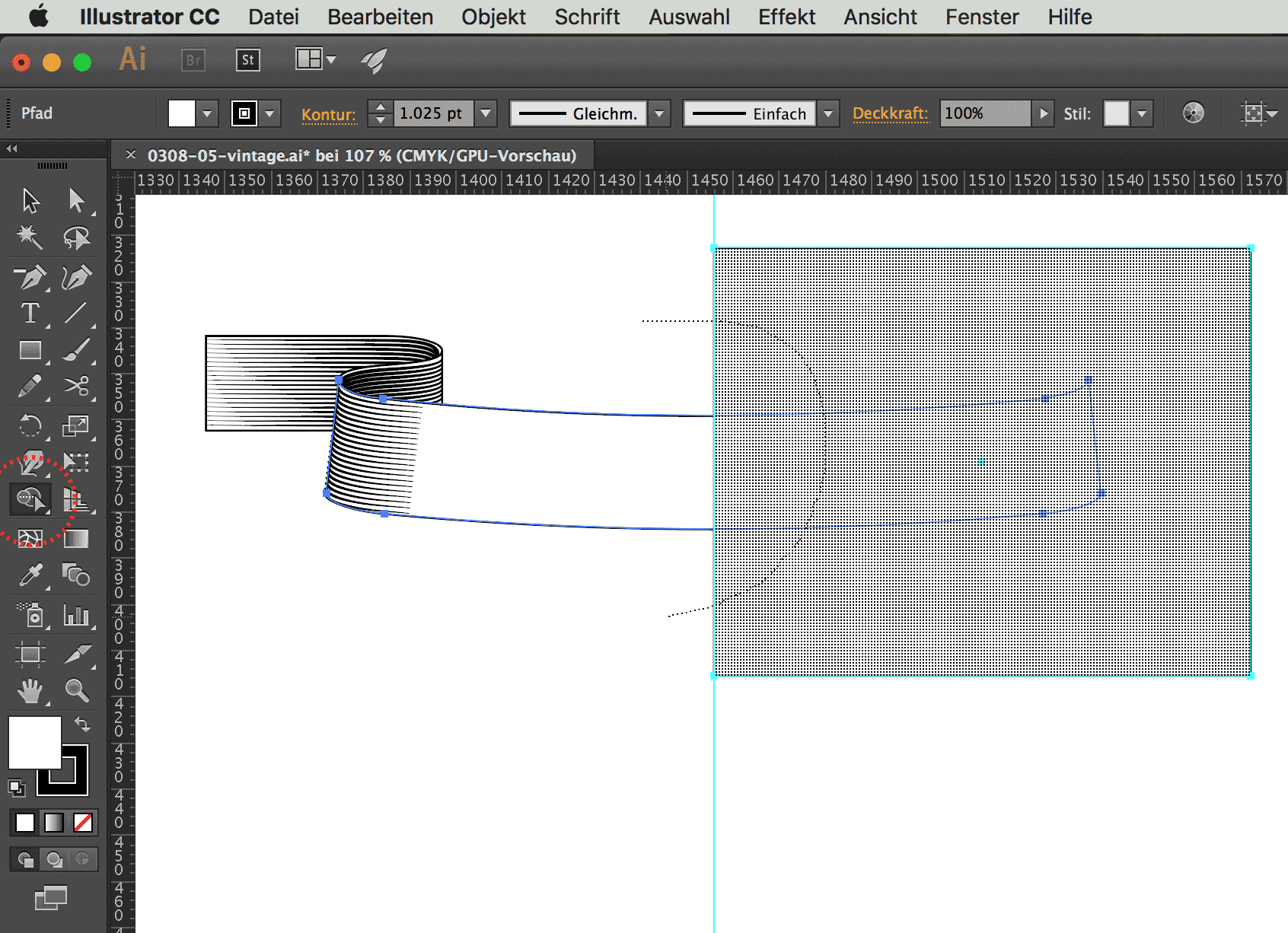
 Um den Banner bearbeiten zu können, wandeln wir die Verkrümmung (die ja im Moment erst
eine errechnete Funktion ist) um und aktivieren dazu den Befehl
Menu / Objekt / Aussehen umwandeln.
Um den Banner bearbeiten zu können, wandeln wir die Verkrümmung (die ja im Moment erst
eine errechnete Funktion ist) um und aktivieren dazu den Befehl
Menu / Objekt / Aussehen umwandeln.
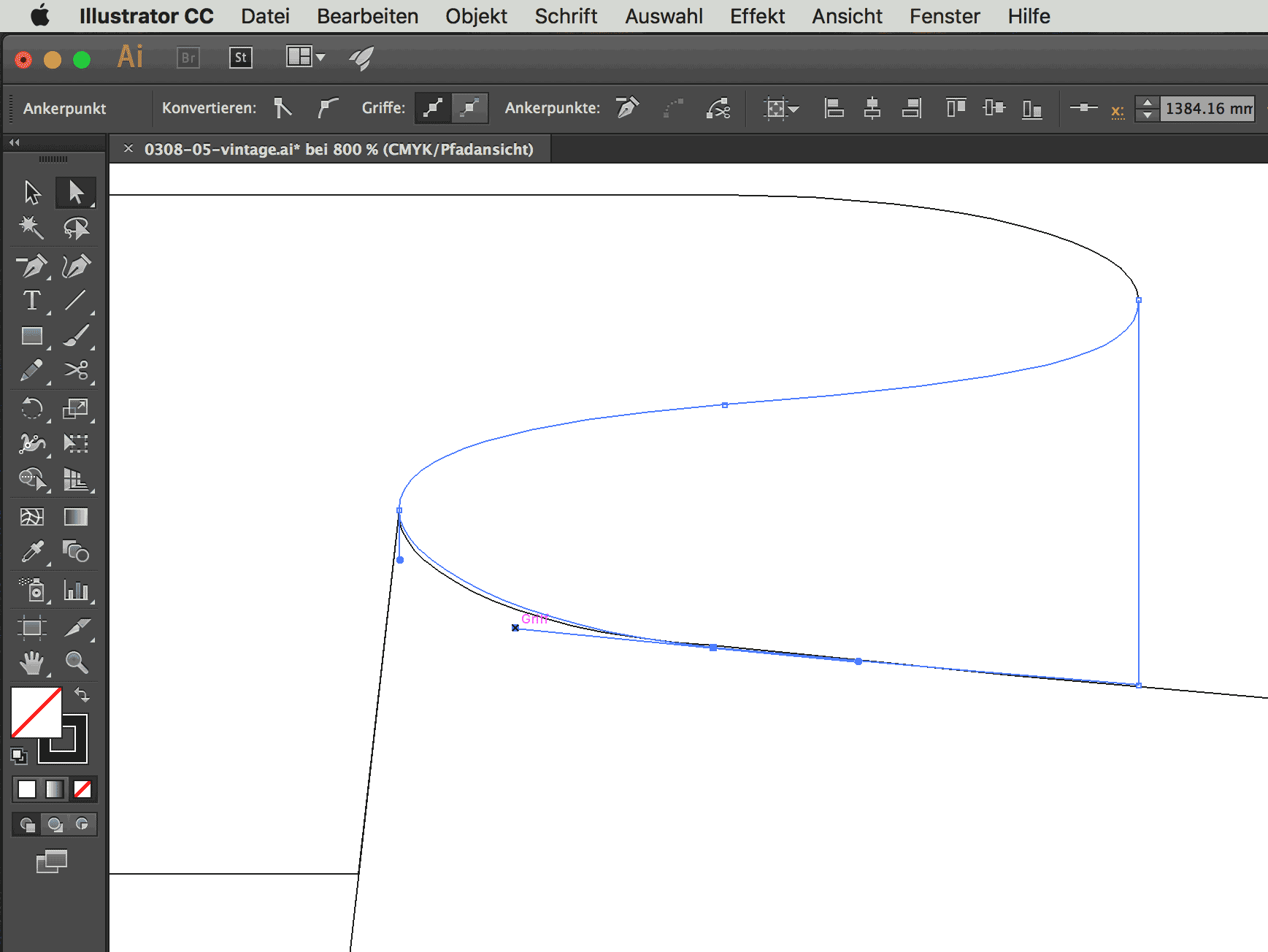
Im gezeigten Beispiel kann der Unterschied zwischen dem Banner mit Verzerrungsfunktion
und umgwewandeltem Banner an der blaueb Pfadlinie erkannt werden. Im oberen
Beispiel sind Pfad und Aussehen nicht identisch. Im unteren Beispiel sind Pfad und
Aussehen identisch.
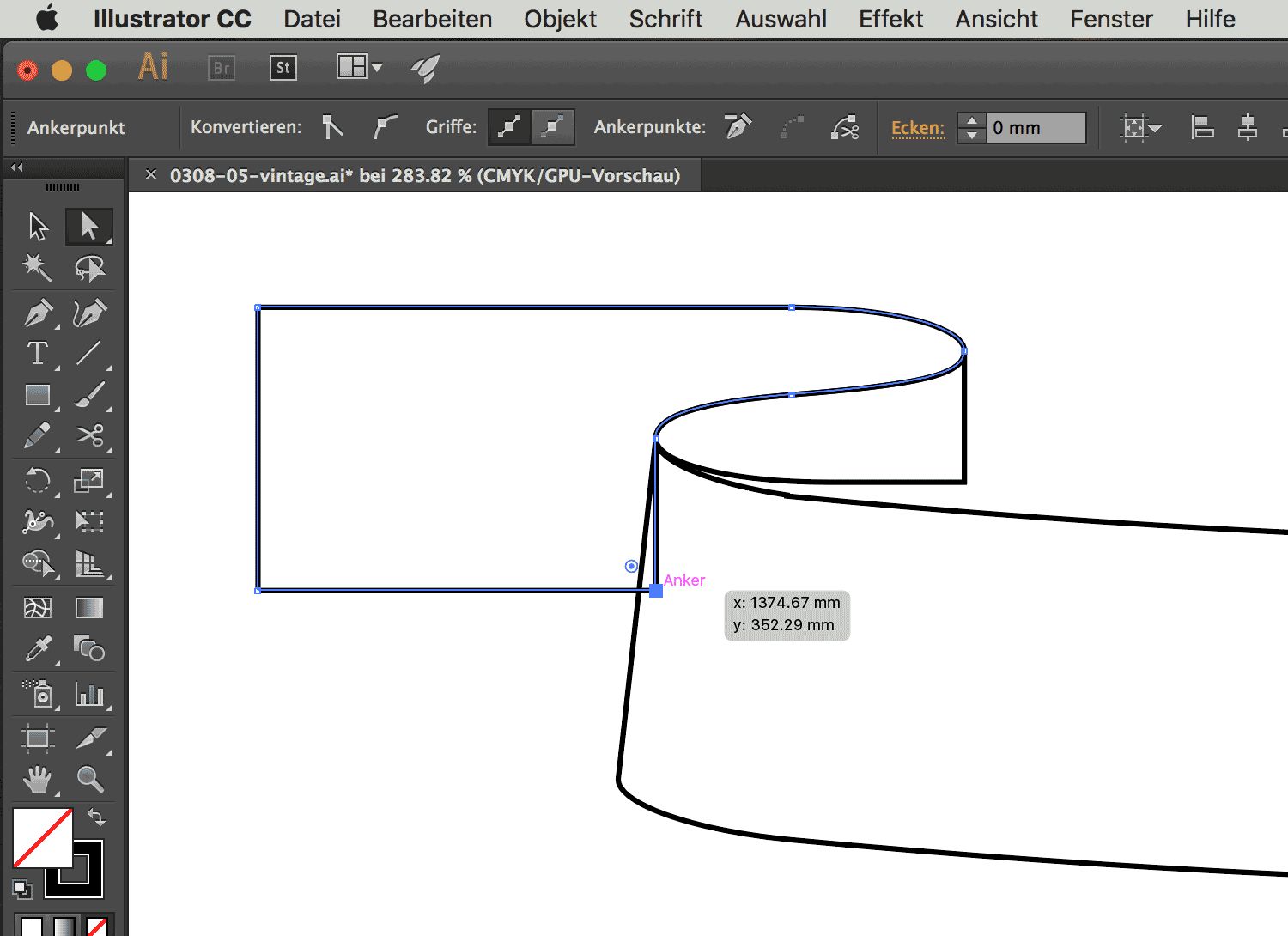
 Die Formen passen wir wieder ein. Dazu bewegen wir in der Direktauswahl
einzelne Ankerpunkte.
Die Formen passen wir wieder ein. Dazu bewegen wir in der Direktauswahl
einzelne Ankerpunkte.
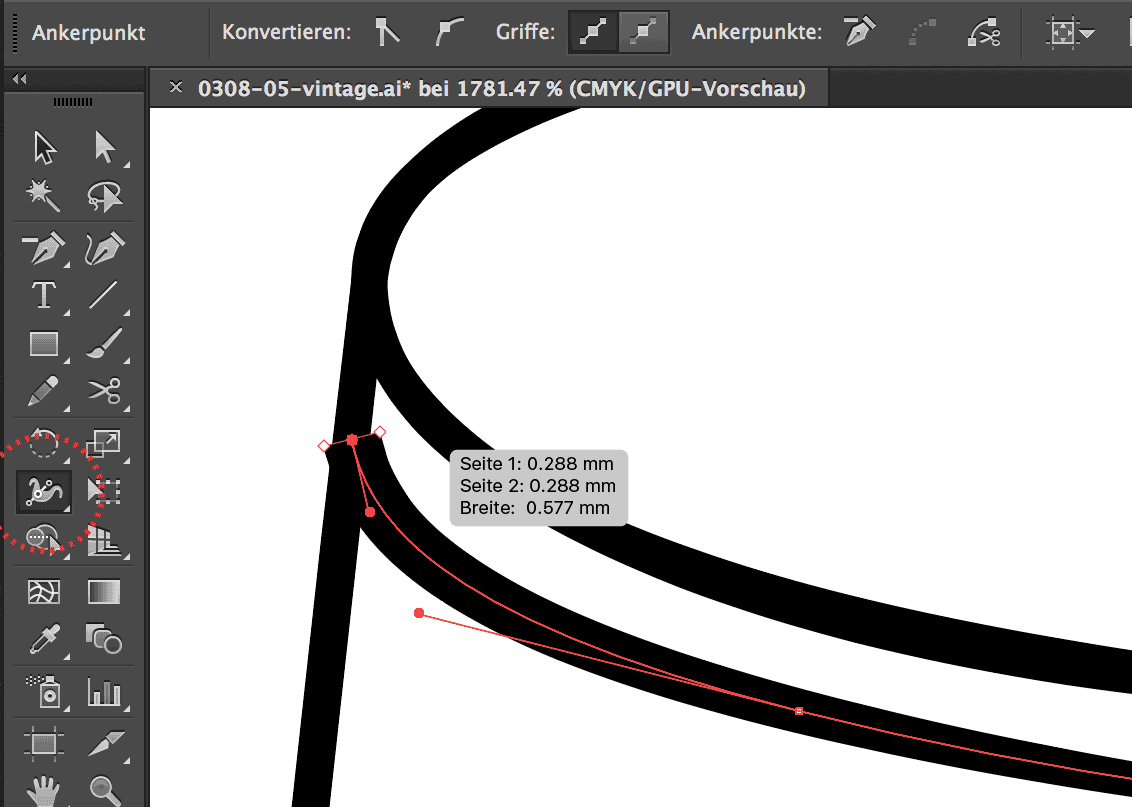
 Um präszie Anpassungen vorzunehmen, vergrössern wir die Ansicht (Zoomwerkzeug mit Shortcut
ctrl + Z) und bearbeiten die Ankerpunkte und Griffe einzeln.
Um präszie Anpassungen vorzunehmen, vergrössern wir die Ansicht (Zoomwerkzeug mit Shortcut
ctrl + Z) und bearbeiten die Ankerpunkte und Griffe einzeln.
 Jetzt erstellen wir eine neue Ebene und zeichnen mit dem Buntstift-Werkzeug (N)
eine Linie, die auf den Bannerpasst.
Jetzt erstellen wir eine neue Ebene und zeichnen mit dem Buntstift-Werkzeug (N)
eine Linie, die auf den Bannerpasst.
Um die Linie anzupassen, arbeiten wir nachträglich mit Ankerpunkten und
Griffen.
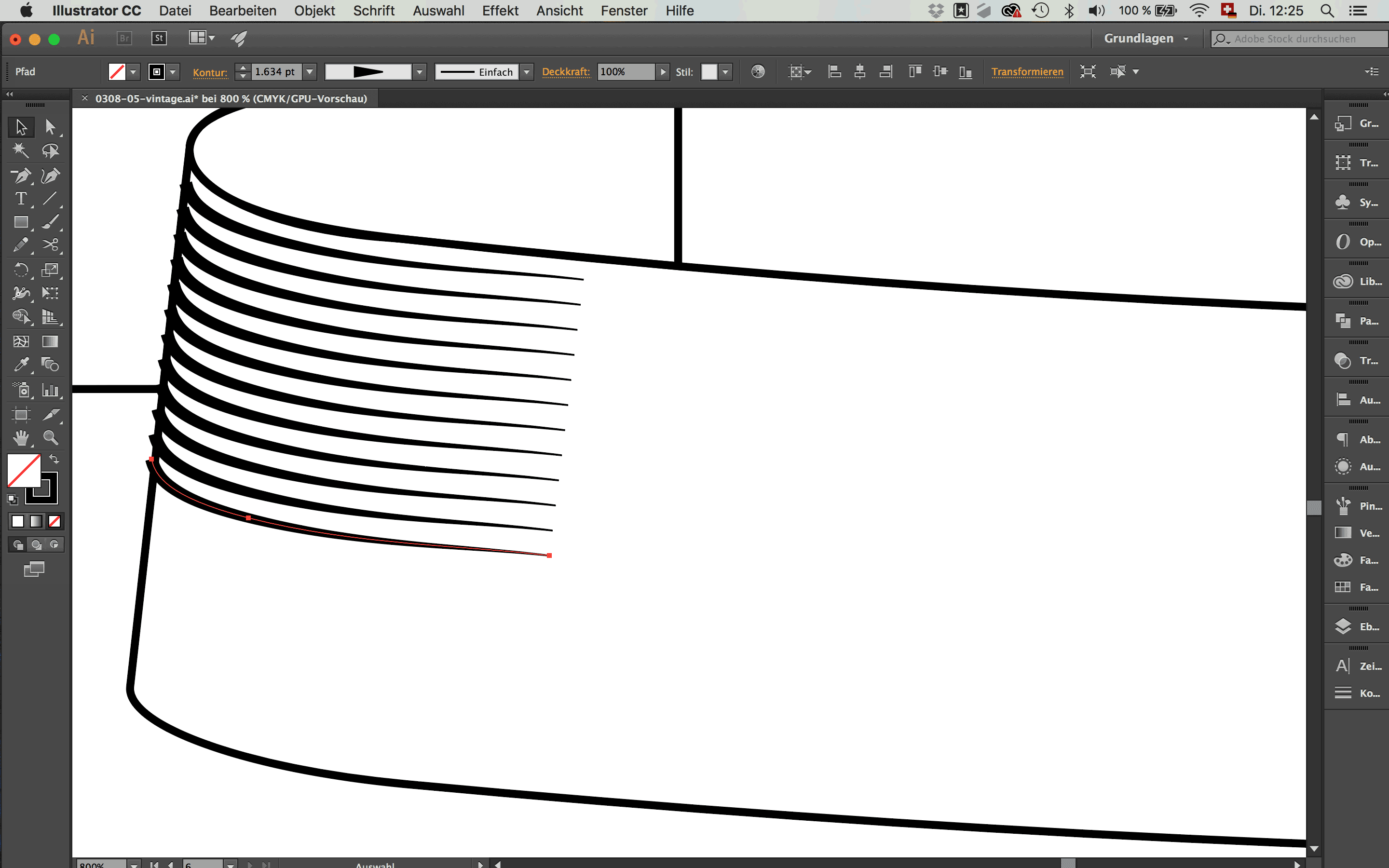
Diese Linie bearbeiten wir mit dem Breitenwerkzeug (markiert).
Wir machen sie am einen Ende breiter und am anderen Ende dünner.
So kreiern wir Linien für die Schattierung.
 Wir wählen die Linie an (mit Auswahlwerkzeug!) und ziehen sie mit gedrückter
Alt-Taste entlang des Bannerrandes etwas nach unten.
Wir wählen die Linie an (mit Auswahlwerkzeug!) und ziehen sie mit gedrückter
Alt-Taste entlang des Bannerrandes etwas nach unten.
Tipp: dazu in die Pfadansicht (cmd + Y oder unter Menu / Ansicht /
Pfadansicht) wechseln, um genauer zu arbeiten.
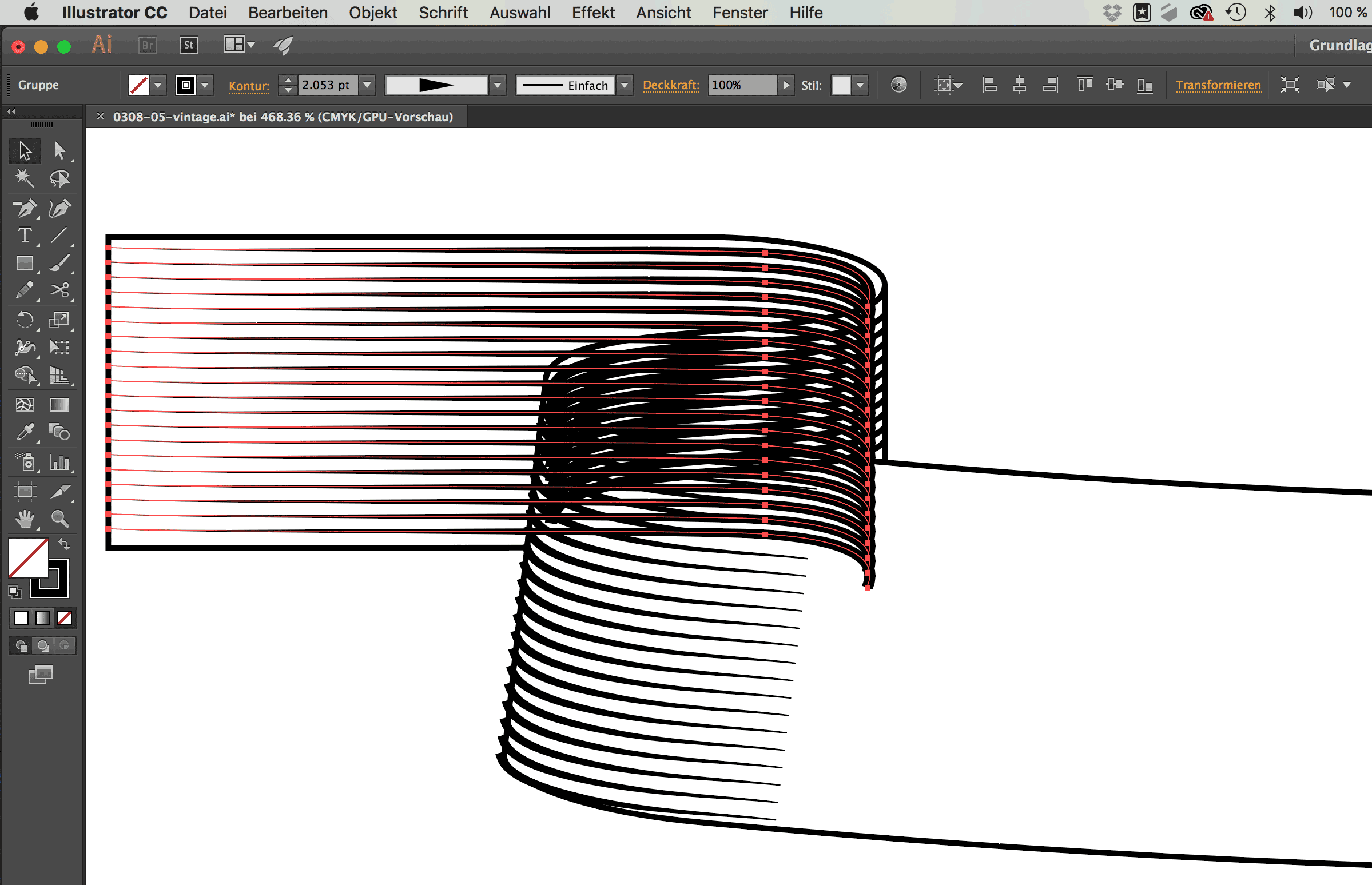
Jetzt wiederholen wir diesen Vorgang, indem wir ihn so viele Male duplizieren
(cmd + d oder unter Menu / Objekt / Transformieren / erneut Transformieren), bis
wir unten im Banner ankommen. Wir gruppieren die Linien (G).
 So gestalten wir auch die Schattierungen für die anderen Flächen, welche
Schattierungen benötigen. Auch diese Linien gruppieren wir anschliessen.
So gestalten wir auch die Schattierungen für die anderen Flächen, welche
Schattierungen benötigen. Auch diese Linien gruppieren wir anschliessen.
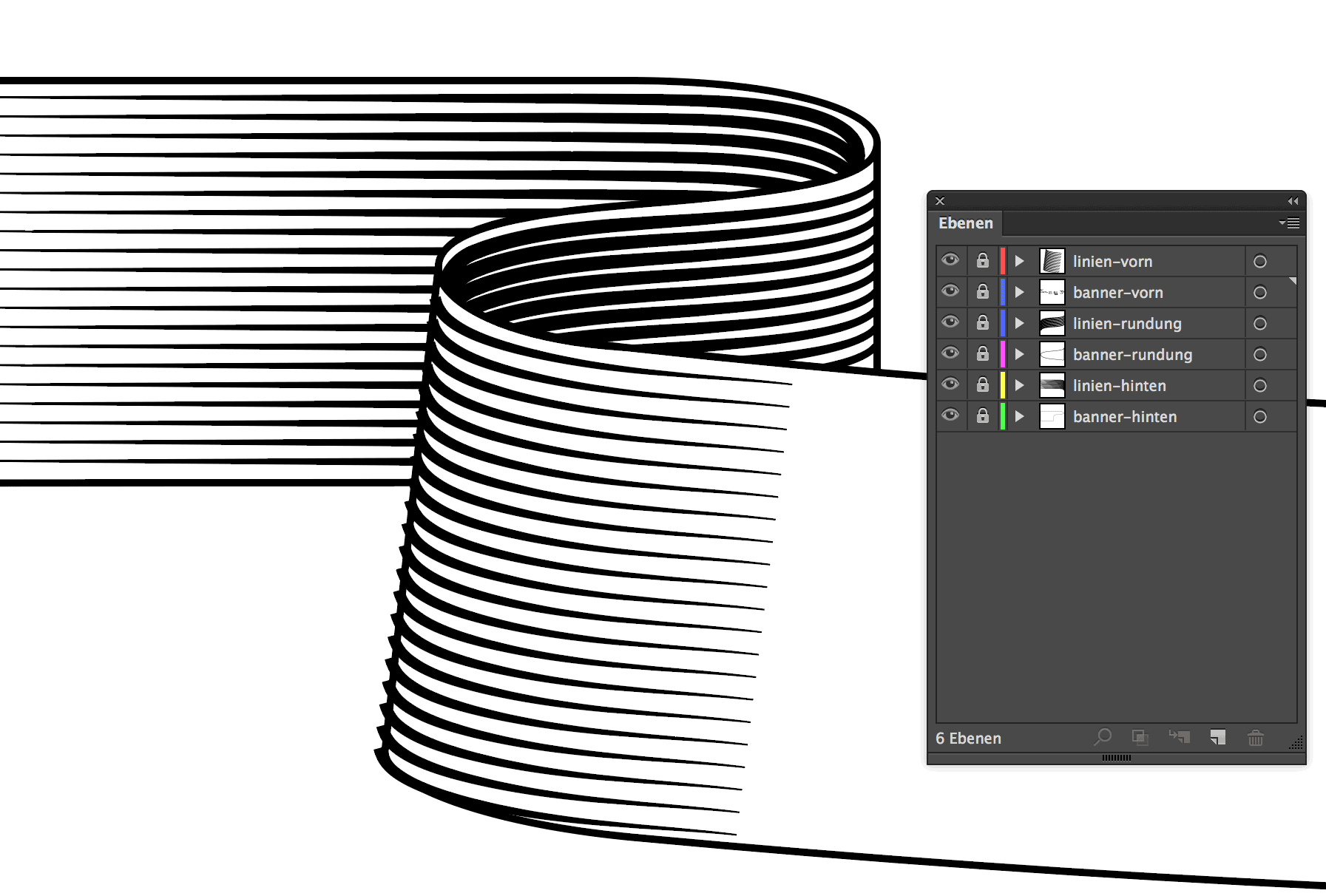
Allerdings sieht unser ergebnis noch etwas chaotisch aus. Darum räumen wir gleich auf.
 Wir stellen die einzelnen Elemente entweder auf eigene Ebenen
oder ordnen sie auf der Ebene über- und untereinander an, indem wir das Dreiecksymbol
der ebene anklicken und die Unterebenen anordnen.
Wir stellen die einzelnen Elemente entweder auf eigene Ebenen
oder ordnen sie auf der Ebene über- und untereinander an, indem wir das Dreiecksymbol
der ebene anklicken und die Unterebenen anordnen.
In unserem Beispiel sind es einzelne Ebenen. Wichtig ist, dass die Flächen jeweils eine
weisse Flächenfarbe haben und die darunter liegenden Elemente überdecken.
 Jetzt halbieren wir den Banner wieder. Wir lassen uns dafür den Lineal
anzeigen (cmd + R oder Menu / Ansicht / Lineale / Lineale einblenden). Aus dem
Lineal ziehen wir eine Hilflinie, die wir genau in der Mittelachse
des Objektes platzieren (unbedingt Intelligente Hilfslinien (cmd + U) aktivieren.
Jetzt halbieren wir den Banner wieder. Wir lassen uns dafür den Lineal
anzeigen (cmd + R oder Menu / Ansicht / Lineale / Lineale einblenden). Aus dem
Lineal ziehen wir eine Hilflinie, die wir genau in der Mittelachse
des Objektes platzieren (unbedingt Intelligente Hilfslinien (cmd + U) aktivieren.
Wir aktivieren das Rechteck und den Banner. Dann löschen
wir mit dem Formerstellen-Werkzeug bei gefrückter Alt-Taste Rechteck und
darunter liegende Elemente weg.
Anschliessend spiegeln und verbinden wir den Banner wieder
wie oben ↑.
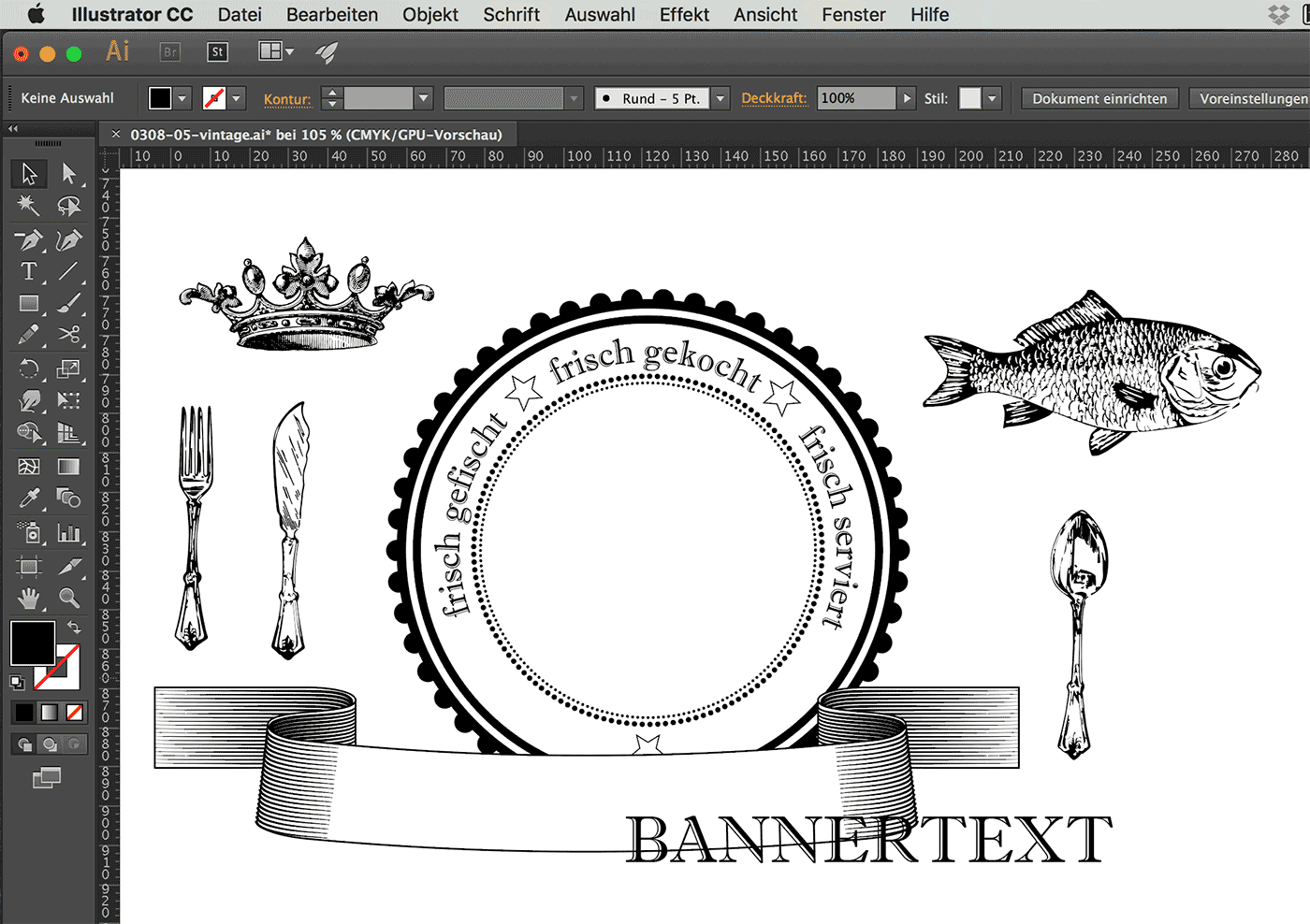
 Alle Elemente sind nun fertiggestellt. Wir kombinieren sie nach unserem Gutdünken.
Es braucht Zeit, um ein befriedigendes Ergebnis zu erhalten.
Alle Elemente sind nun fertiggestellt. Wir kombinieren sie nach unserem Gutdünken.
Es braucht Zeit, um ein befriedigendes Ergebnis zu erhalten.