Mit Vektoren arbeiten

Um mit einem Vektorprogramm zu arbeiten, braucht es das Verständnis für die Vorgehensweise und für die visuelle Eigenheit von Vektorgrafik.
Der Pfad
 Der Pfad ist das Grundelement der Vektorgrafik.
Der Pfad ist das Grundelement der Vektorgrafik.
Auf ihn bezeihen sich sämtliche Objekteigenschafen und Effekte.
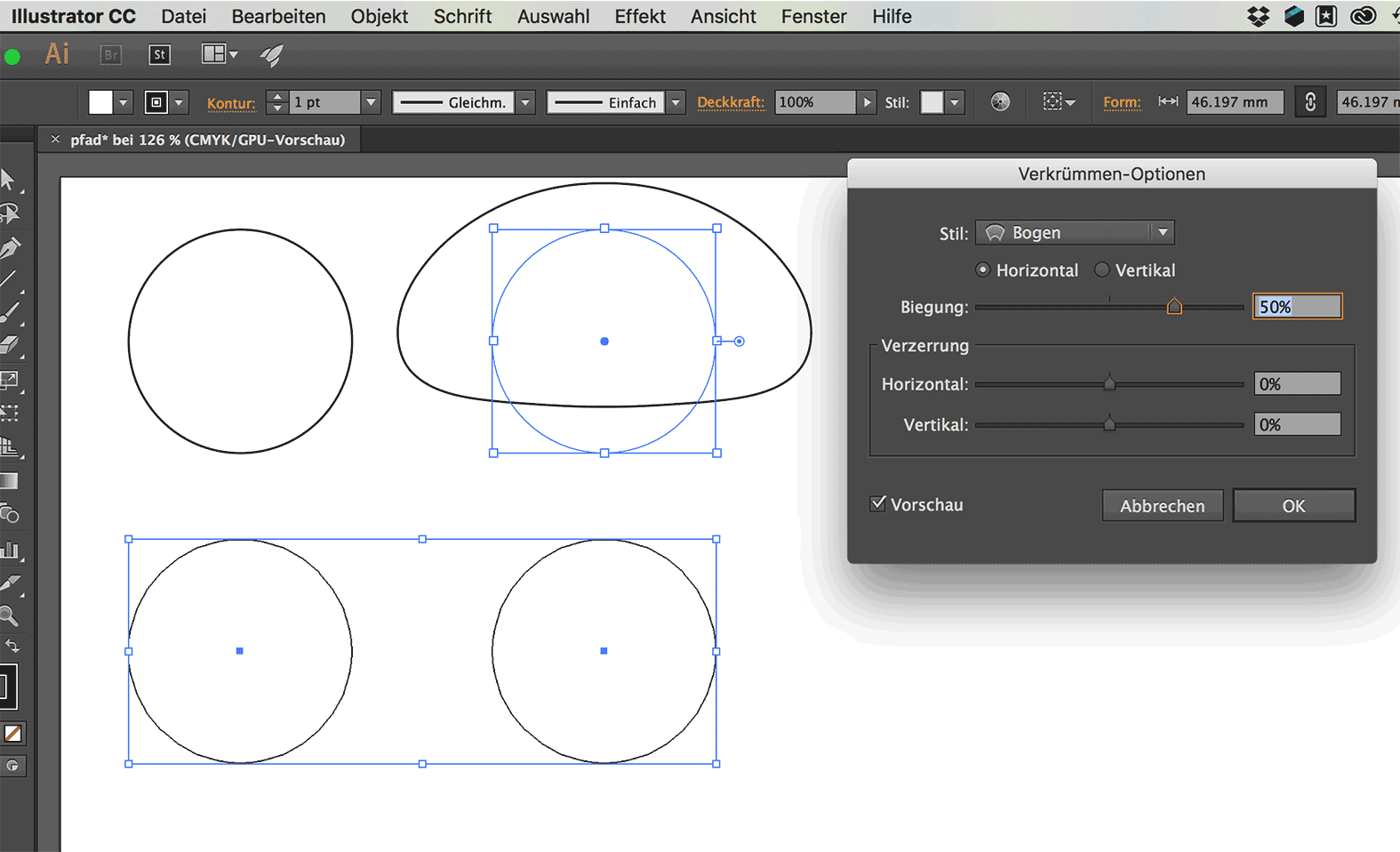
Im Bild nebenan sehen wir in der Normalansicht zwei kreisförmige Pfade (Kreise oben). Auf
den Kreis wurde rechts ein Verkrümmung-Effekt gelegt. Der Pfad bleibt kreisförmig. Der Effekt verkrümmt ihn.
Die unteren beiden Kreise stellen die gleichen beiden Kreise in der Pfadansichtn dar. Hier ist der Effekt auf dem
rechten Kreis nicht einmal sichtbar.
Effekte werden unter Menu / Objekt / Umwandeln umgewandelt, damit sie "real" werden und als Pfade
sichtbar werden. Effekte sind reine Funktion von Pfaden.
Der offene Pfad
 Es gibt geschlossene und offene Pfade.
Es gibt geschlossene und offene Pfade.
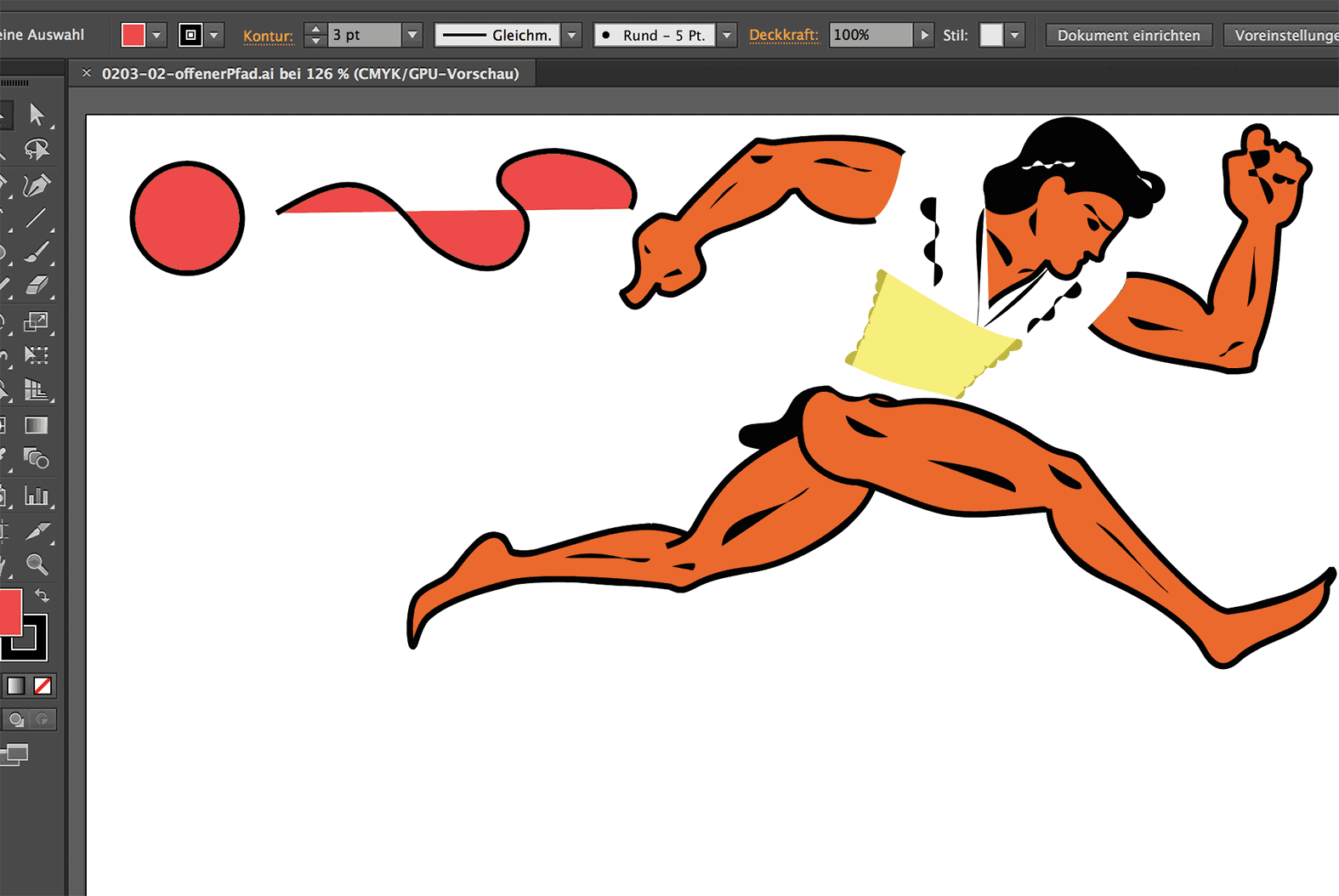
Ein geschlossenes Objekt wird durch einen geschlossenen Pfad gebildet (im Bild die rote Fläche links).
Ein offenes Objekt oder eine Linie durch einen offenen Pfad (im Bild die Linie in der Mitte).
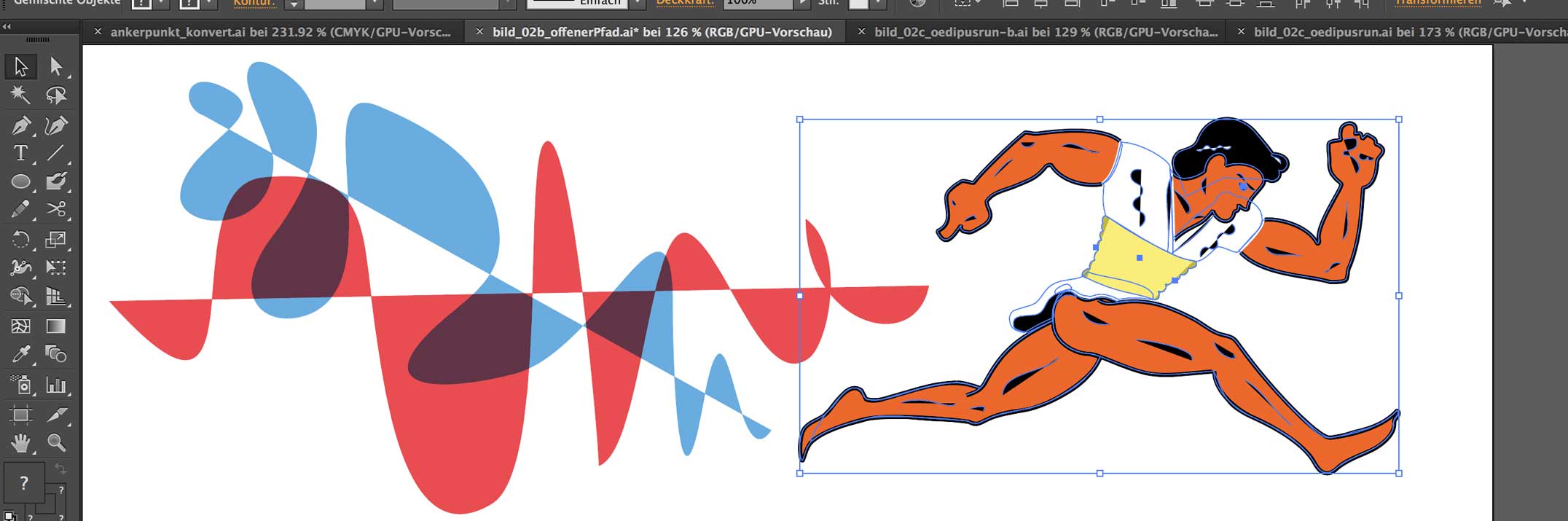
Erhalten offene Pfade eine Flächenfarbe, entstehen interessante Möglichkeiten. Der Anfangs- und Schluss-
Ankerpunkt werden durch die Flächenfarbe verbunden. Es kommt zu Überschneidungen.
Wir sehen es im Beispiel
der Linie in der Mitte oder beim Läufer rechts bei den Schatten-Linienam Körper und Falten im Kleid.
Anker und Vektor
 Pfade verlaufen von Ankerpunkt zu Ankerpunkt.
Pfade verlaufen von Ankerpunkt zu Ankerpunkt.
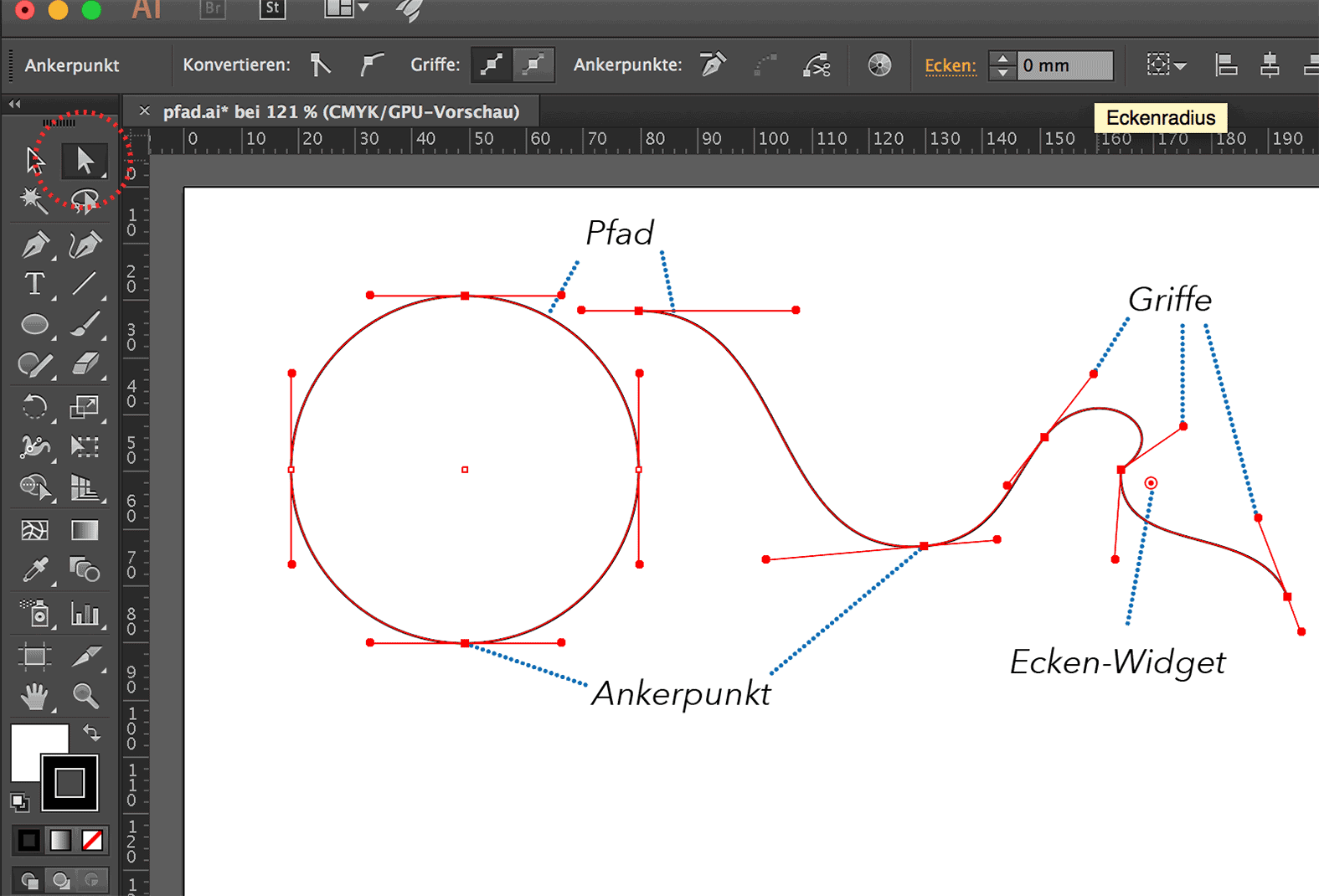
Ankerpunkte enthalten Informationen über Lage und Eigenschaften des Objektes – und sie enthalten die
Information, in welche Richtung und in welchem Winkel der Pfad weiter verlaufen soll: die sogenannten
Vektoren.
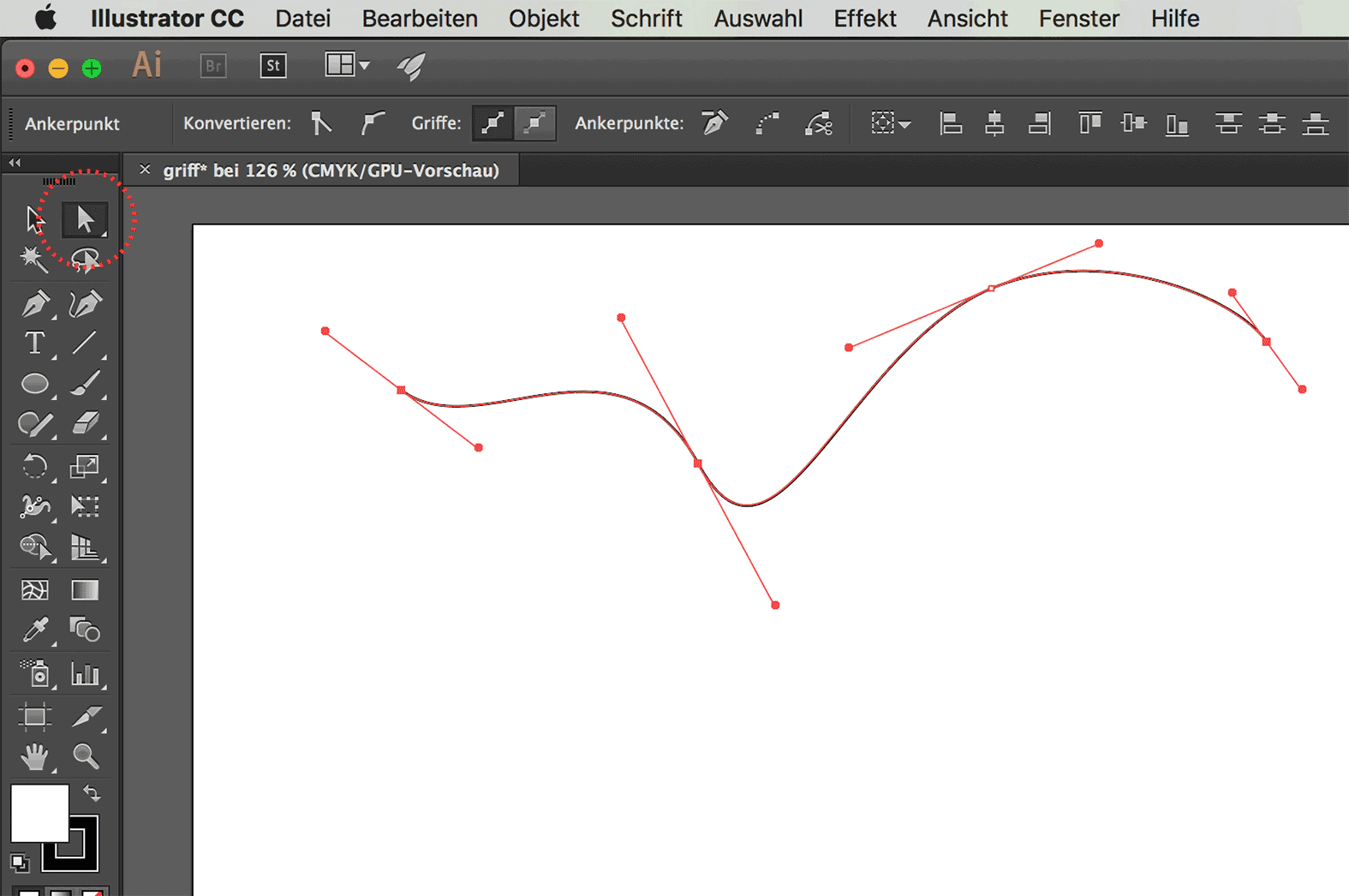
Mit dem Direktauswahl-Werkzeug (im Bild rot eingekreist)
können Pfadabschnitte zwischen Ankerpunkten und ausgewählte Ankerpunkte bearbeitet sowie die Griffe gezogen werden.
Ebenso können die Ecken-Widgets aktiviert werden, um Ecken intuitiv abzurunden.
Ansonsten erscheint bei aktiviertem Direktauswahl-Werkzeug ein entsprechendes Eingabefeld im
Steuerbedienfeld oben (Eckenradius).
Griffe und Kurven
 Das Arbeiten mit den Griffen ist Gewöhnungssache.
Das Arbeiten mit den Griffen ist Gewöhnungssache.
So lassen sich Pfade formen und anpassen.
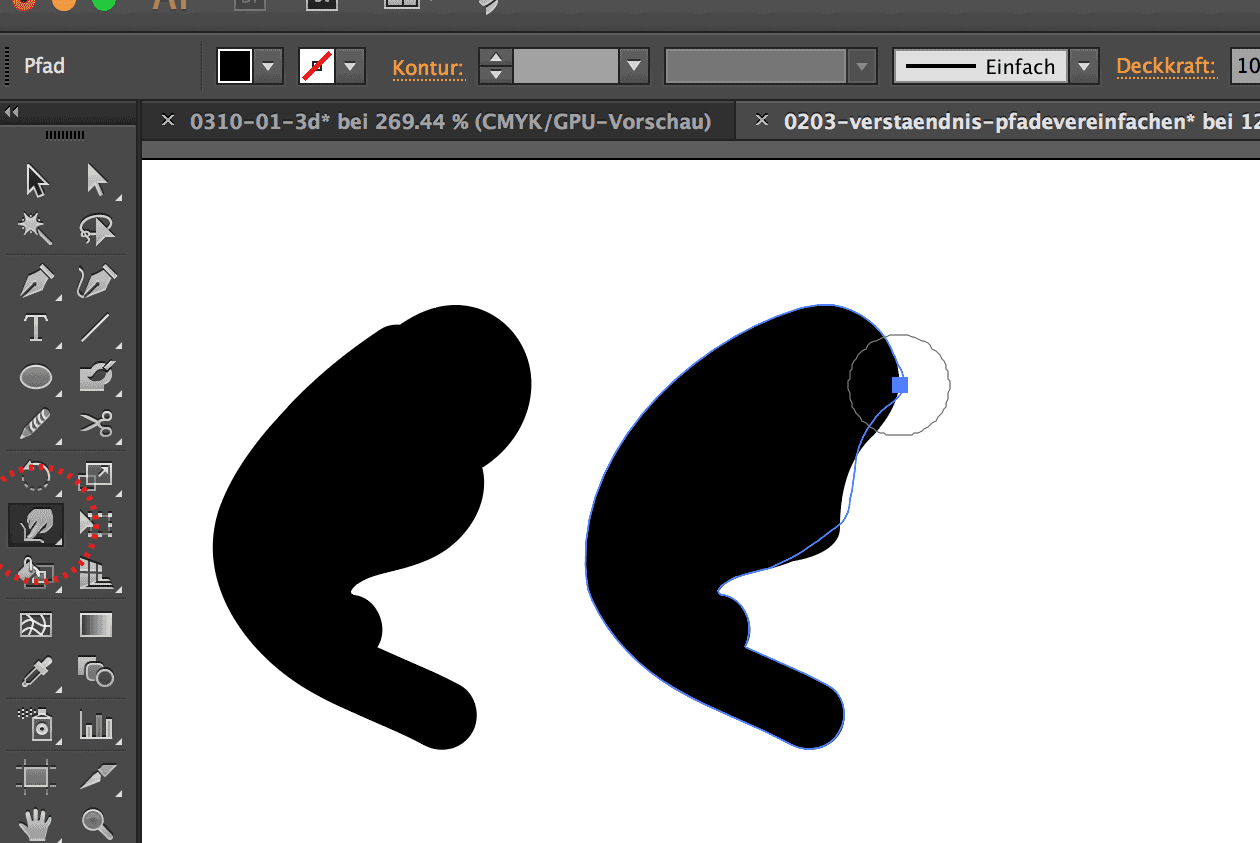
Zum Glätten von Pfaden gibt es aber noch das Glätten-Werkzeug,
das unter dem Buntstift (oder dem Formerstellunge-Werkzeug) versteckt ist und
eingestellt werden kann (Doppelklick auf das Icon).
Pfade lassen sich auch über Menu / Objekt / Pfad / Vereinfachen glätten. Allerdings können sich hierbei auch
unerwünschte "Vereinfachungen" ergeben (wie doppelte Ankerpunkte, einseitige Griffe etc.).
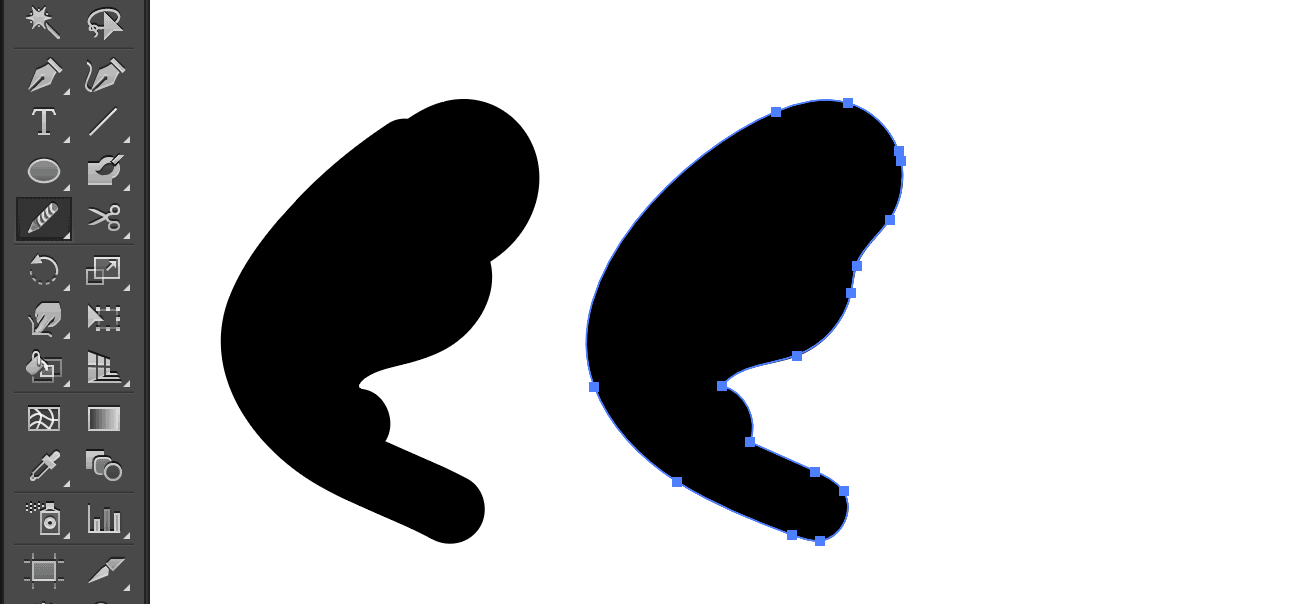
Auswahl- und Direktauswahl-Werkzeug
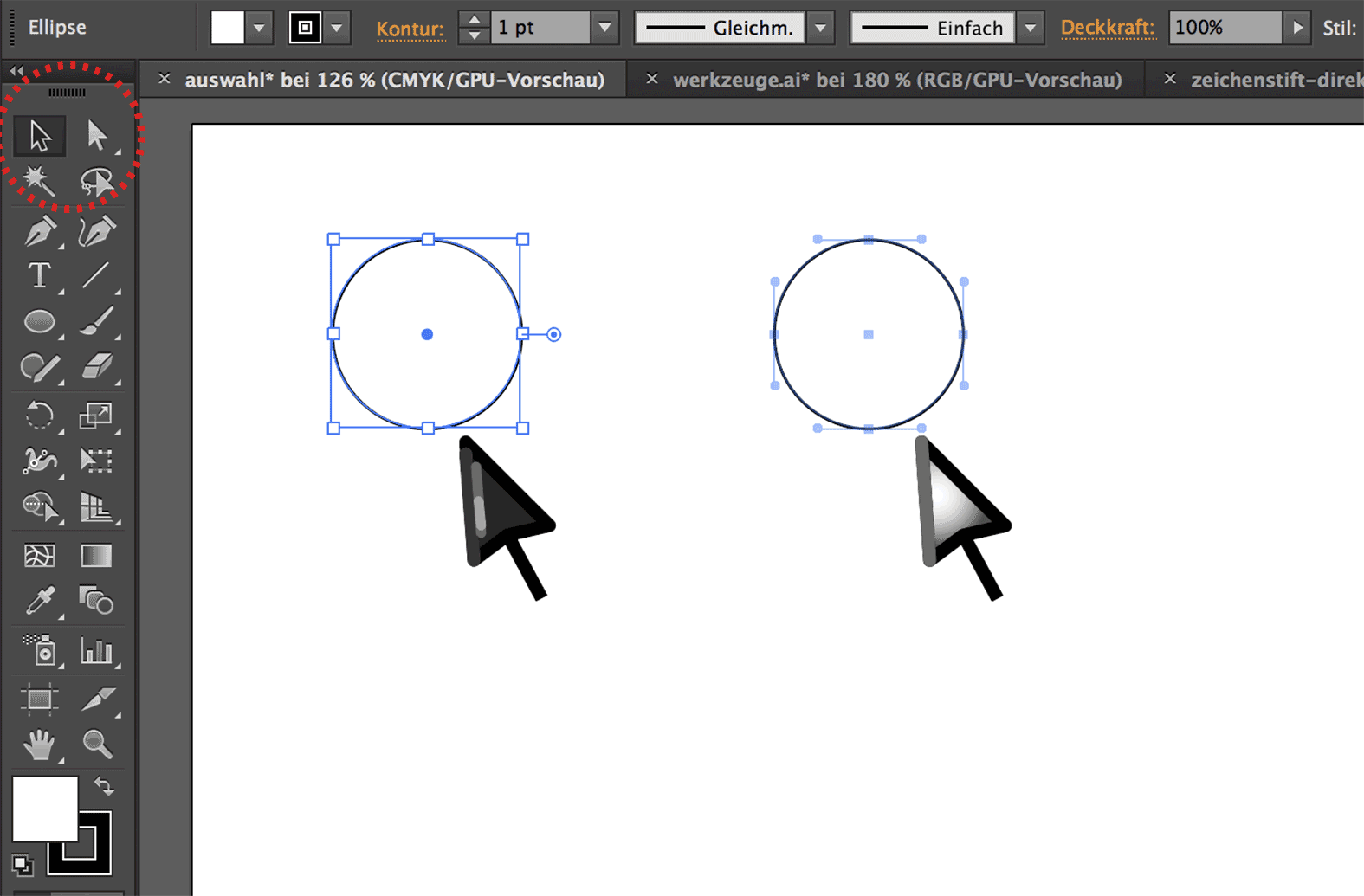
 Das Auswahl- und das Direktauswahlwerkzeug müssen unbedingt unterschieden werden.
Das Auswahl- und das Direktauswahlwerkzeug müssen unbedingt unterschieden werden.
Mit dem Auswahl-Werkzeug (im Bild links) wählen wir ganze Objekte. Wir verschieben oder bearbeiten
sie als Ganzes.
Mit dem Direktauswahl-Werkzeug (im Bild rechts) wählen wir einzelne Objektelemente, wie Ankerpunkte, Griffe
oder Pfadabschnitte. Wir verschieben oder bearbeiten also Objektteile.
Es lohnt sich, nach einer Bearbeitung sicher zu stellen, dass nichts mehr ausgewählt ist. Das machen wir,
indem wir einmal in die leere zeichenfläche klicken.
Pfade vereinfachen und glätten
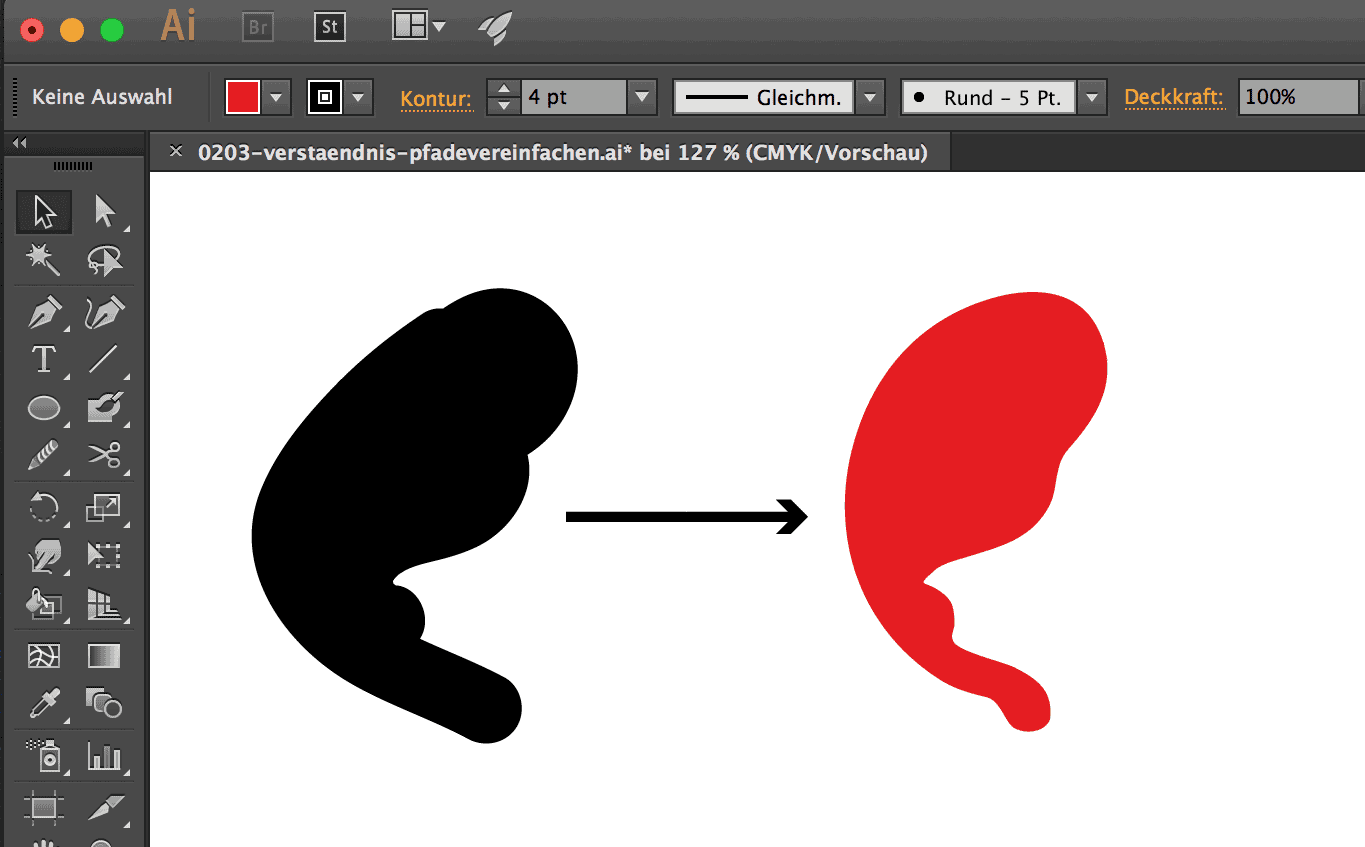
 Pfade lassen sich auf vier unterschiedliche Arten vereinfachen und dadurch glätten.
Pfade lassen sich auf vier unterschiedliche Arten vereinfachen und dadurch glätten.
So lassen sich Pfade grafisch schwungvoll und elegant gestalten. Die Vereinfachung von Pfaden ist
eine grundlegende und sinnvole Art, Logos gut aussehen zu lassen.
Es lohnt sich auch, komplexe Logos (immer nachdem wir eine Kopie davon gemacht haben) geduldig
nachzubearbeiten und zu glätten.
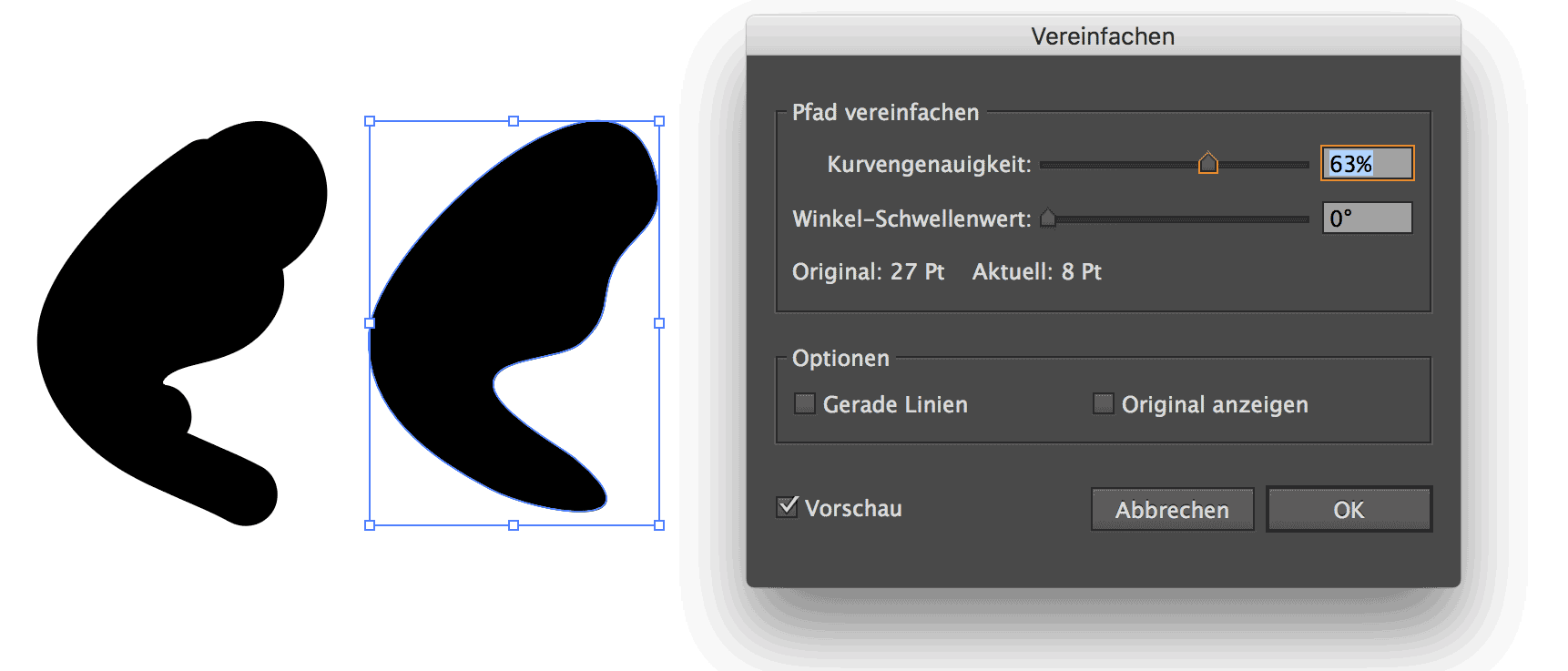
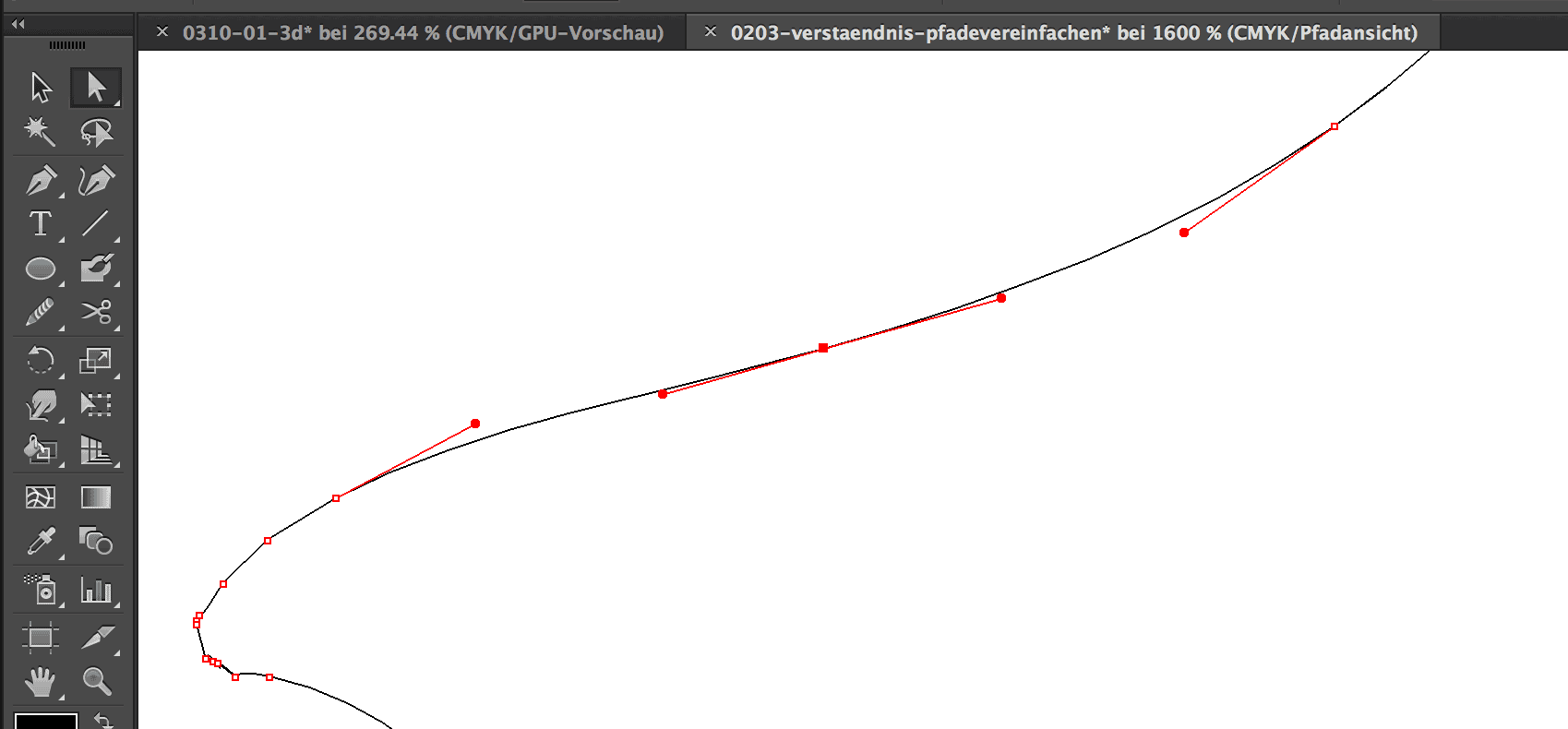
 Pfade mit der Pfadvereinfachung vereinfachen.
Pfade mit der Pfadvereinfachung vereinfachen.
Diesen Befehl befindet sich unter Menu / Objekt / Pfad / Vereinfachen.
Im Bedienfenster, das sich nach aktivieren des Befehls öffnet, legen wir den Grad
der Vereinfachung fest. Um das Ergebnis besser abschätzen zu können, aktivieren wir
das Häkchen für die Vorschau.
Diese Methode hat den Nachteil, dass zu viele
oder übereinander angelegte Ankerpunkte entstehen können, welche
eine Nachbearbeitung erheblich stören können.
 Pfade mit dem Glätten-Werkzeug vereinfachen.
Pfade mit dem Glätten-Werkzeug vereinfachen.
Das Glätten-Werkzeug befindet sich in der Werkzeugpallette unter dem Shaper- und
dem Buntstift-Werkzeug.
Wir können Pfade glätten, indem wir ihnen mit dem Glätten-Werkzeug entlang fahren.
Wenn wir das Glätten-Werkzeug aktiviert haben und Reset drücken, öffnet sich das
entsprechende Optionsfeld. Der Wert "glatt" steht für eine starke Vereinfachung;
der Wert "exakt" dagegen für eine Vereinfachung, die sich möglichst am Original
orientiert.
 Pfade mit dem Verkrümmen-Werkzeug vereinfachen.
Pfade mit dem Verkrümmen-Werkzeug vereinfachen.
Das Verkrümmen-Werkzeug befindet sich in der Werkzeugpallette unter dem
Breitenwerkzeug.
Wir können Pfade glätten, indem wir ihnen mit dem Verkrümmen-Werkzeug entlang fahren.
Wenn wir das Verkrümmen-Werkzeug aktiviert haben und Reset drücken, öffnet sich das
entsprechende Optionsfeld. Dort können wir den Grad der Vereinfachung, sowie die
"Detailwahrnehmung" des Werkzeugs bestimmen. Die Grösse kann auch hier eingestellt werden.
Einfacher lässt sich die Grösse allerdings direkt bei aktiviertem Werkzeug und gehaltener
Shift- und alt-Taste regulieren.
 Pfade konstruktiv vereinfachen.
Pfade konstruktiv vereinfachen.
Mit dem Direktauswahl-Werkzeug und dem Ankerpunkt-löschen-Werkzeug (das sich unter dem
Zeichenstift-Werkzeug befindet, lassen sich Pfade sehr präzise vereinfachen.
Dieser Vorgang gleich einwenig einer Operation und erfordert etwas Geduld. Allerdings
erzielen sich damit sehr gute Resultate, da wir Ankerpunkt für Ankerpunkt anpassen
können. Diese Methode eignet sich am besten für den letzten Schliff.
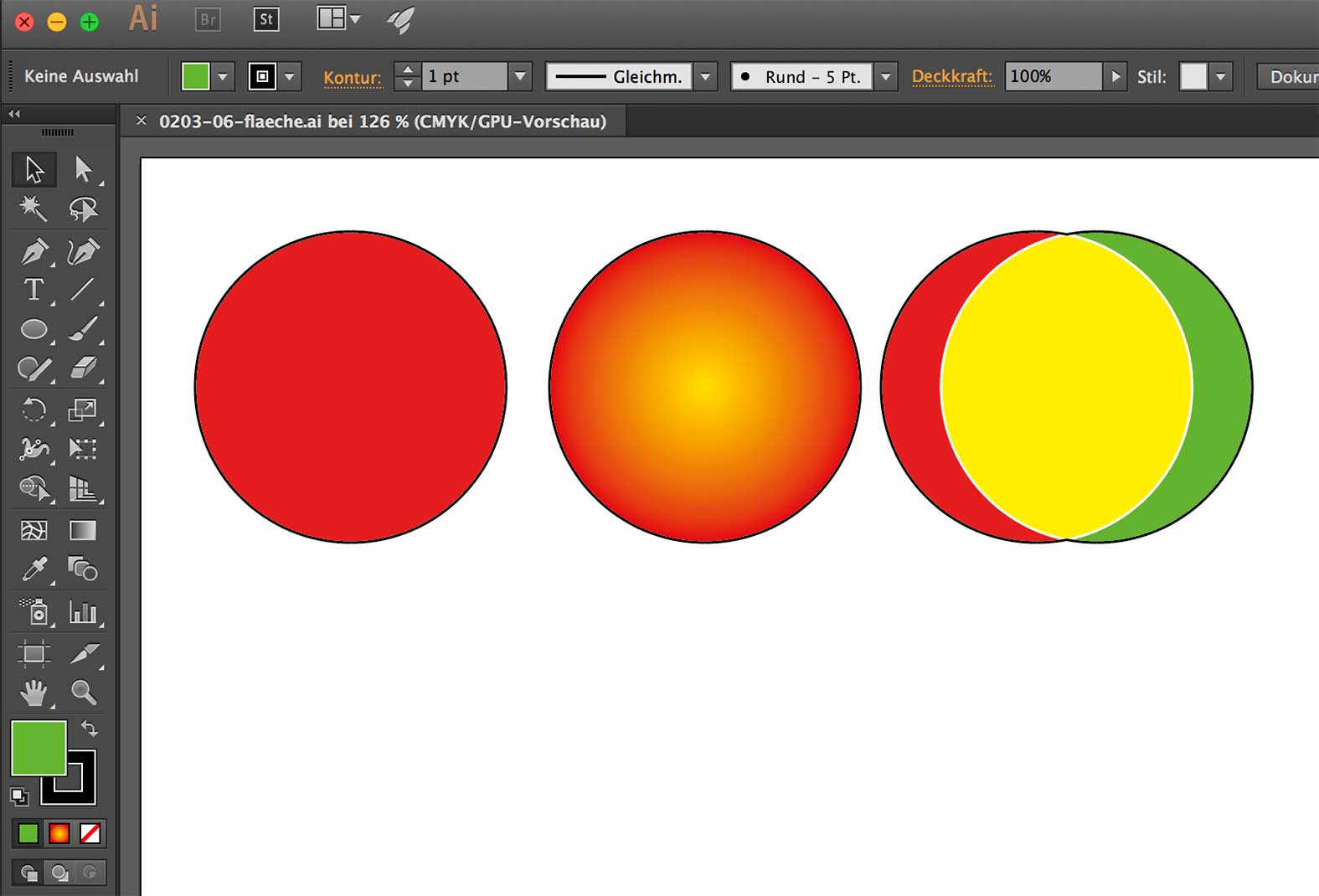
Die Fläche
 Die Fläche ist der Bereich, der von einem Pfad eingegrenzt wird.
Die Fläche ist der Bereich, der von einem Pfad eingegrenzt wird.
Einer Fläche können wir Farbe, Grösse, Lage, Verlauf, Muster, Transparenz und Füllmethoden (wie in Photoshop)
zuordnen.
Im Bild sehen wir links eine Fläche mit roter Farbe und schwarzer Kontur.
In der Mitte sehen wir eine Fläche
mit einem Verlauf von rot zu gelb.
Das Beispiel rechts zeigt zwei sich überlappende Flächen, die mit einer
Füllmethode ineinander geblendet worden sind.
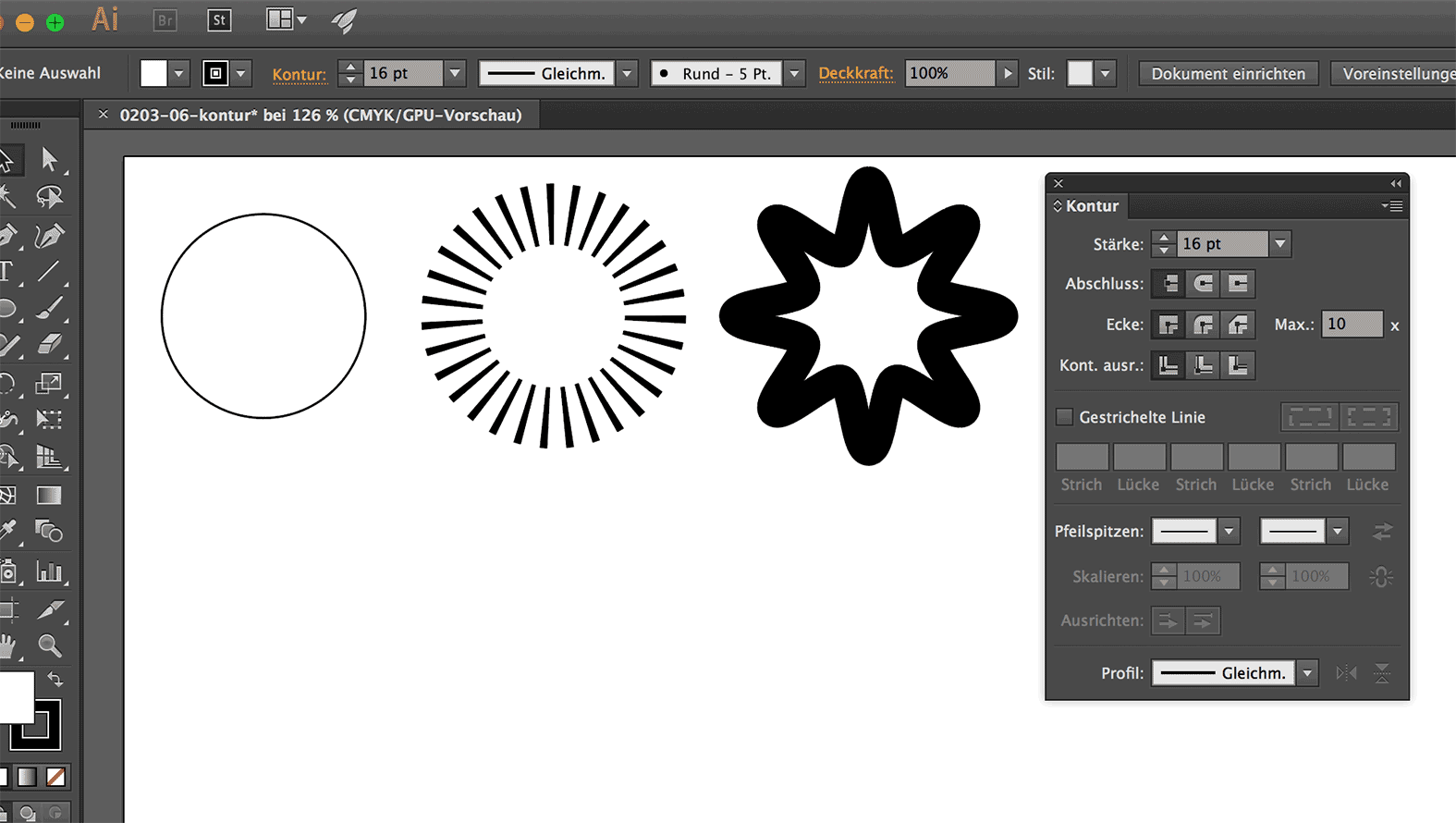
Die Kontur
 Die Kontur ist die Linie, die meistens auf dem Pfad verläuft – ausser bei angewandten Effekten.
Die Kontur ist die Linie, die meistens auf dem Pfad verläuft – ausser bei angewandten Effekten.
Einer Kontur können wir Farbe, Grösse, Lage, Strichdicke, Strichelung, Verlauf, Muster, Transparenz und
Füllmethoden zuordnen.
Im Bild sehen wir links eine Kontur mit schwarzer Farbe und 1 Punkt Strichdicke.
In der Mitte sehen wir eine Kontur
mit einer Strichelung und 32 Punkt Strichdicke.
Das Beispiel rechts zeigt eine Kontur, auf die der Zickzack-Effekt (unter Menu / Effekte /
Verzerrungs- und Transformationsfilter / Zickzack) angewandt wurde.
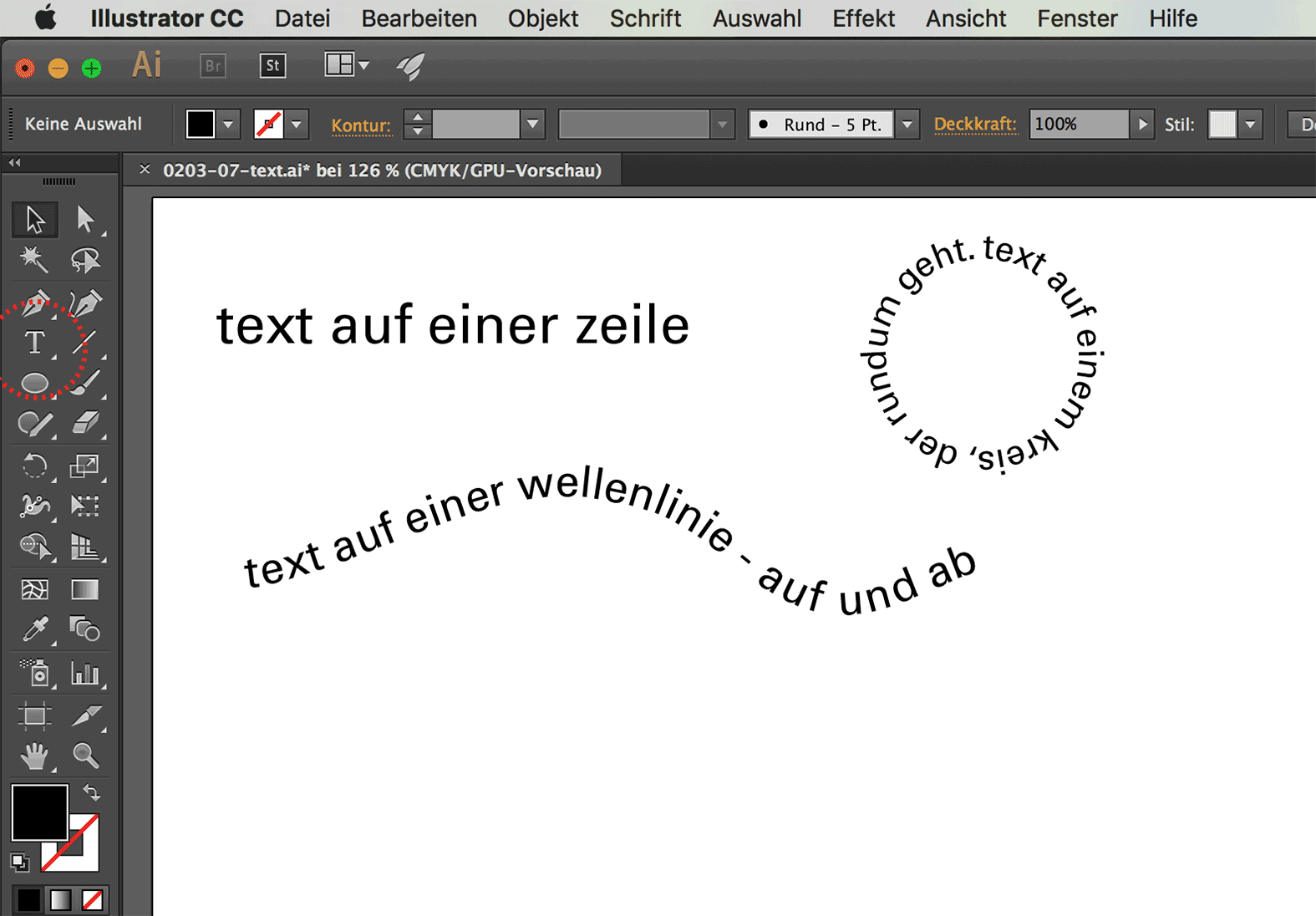
Der Text
 Text lässt sich wie gewohnt in Feldern schreiben – aber in Illustrator auch ganz frei.
Text lässt sich wie gewohnt in Feldern schreiben – aber in Illustrator auch ganz frei.
Text schreiben wir mit dem Text-Werkzeug (im Bild rot markiert).
Im Bild sehen wir links oben Text auf einer Linie.
Unten sehen wir Text auf einem wellenförmigen Pfad. Dieser Pfad kann beliebig verändert werden – auch wenn
Text darauf steht.
Das Beispiel rechts oben zeigt Text, der auf einem kreisförmigen Pfad geschrieben wurde.