Ein dreidimensionales Logo konstruieren
Arbeit mit Perspektive- und Formerstellungs-Werkzeug

 Wir werden einen Buchstaben perspektivisch verzerren.
Wir werden einen Buchstaben perspektivisch verzerren.
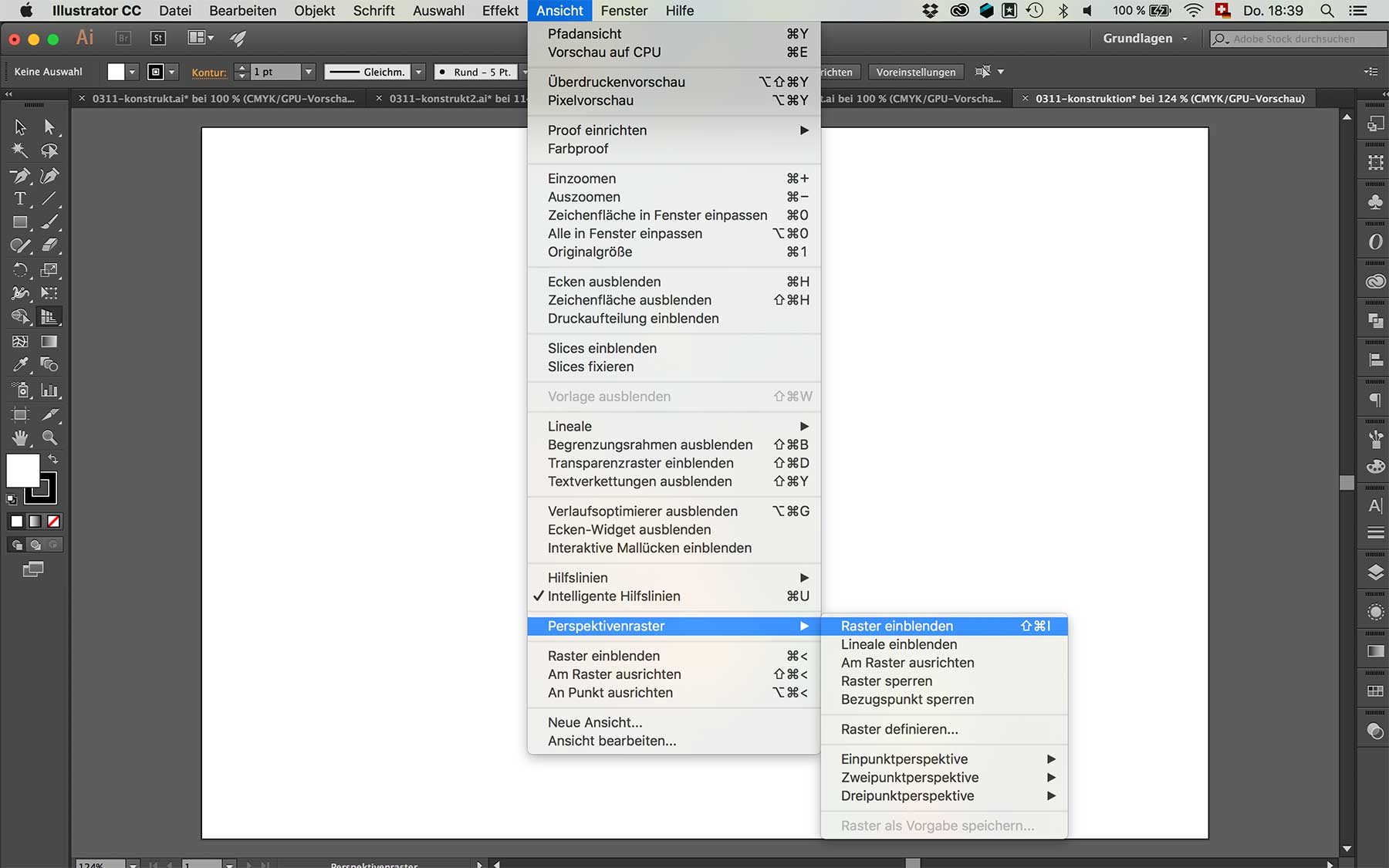
Dazu öffnen wir den
entsprechenden Befehl unter Menu / Ansicht / Perspektivenraster /
Raster einblenden (oder auch shift + cmd + I).
Die Standarteinstellung ist die Zweipunktperspektive, die wir für
unser Beispiel auch benutzen werden.
Eine sehr gute Einführung in das Perspektivenraster-Werkzeug und das Perspektivenauswahl-
Werkzeug kannst du
hier bei adobe-tv sehen.
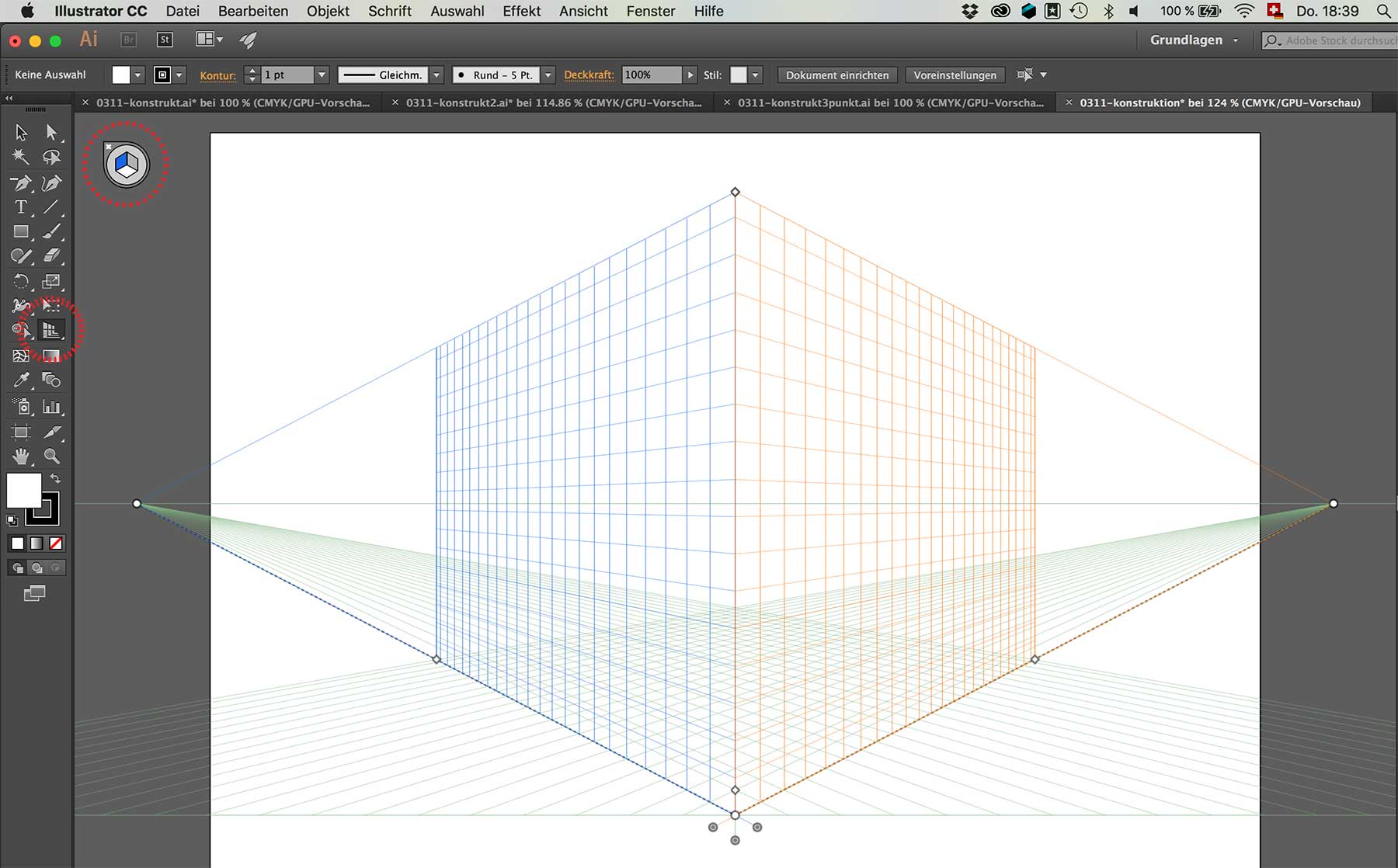
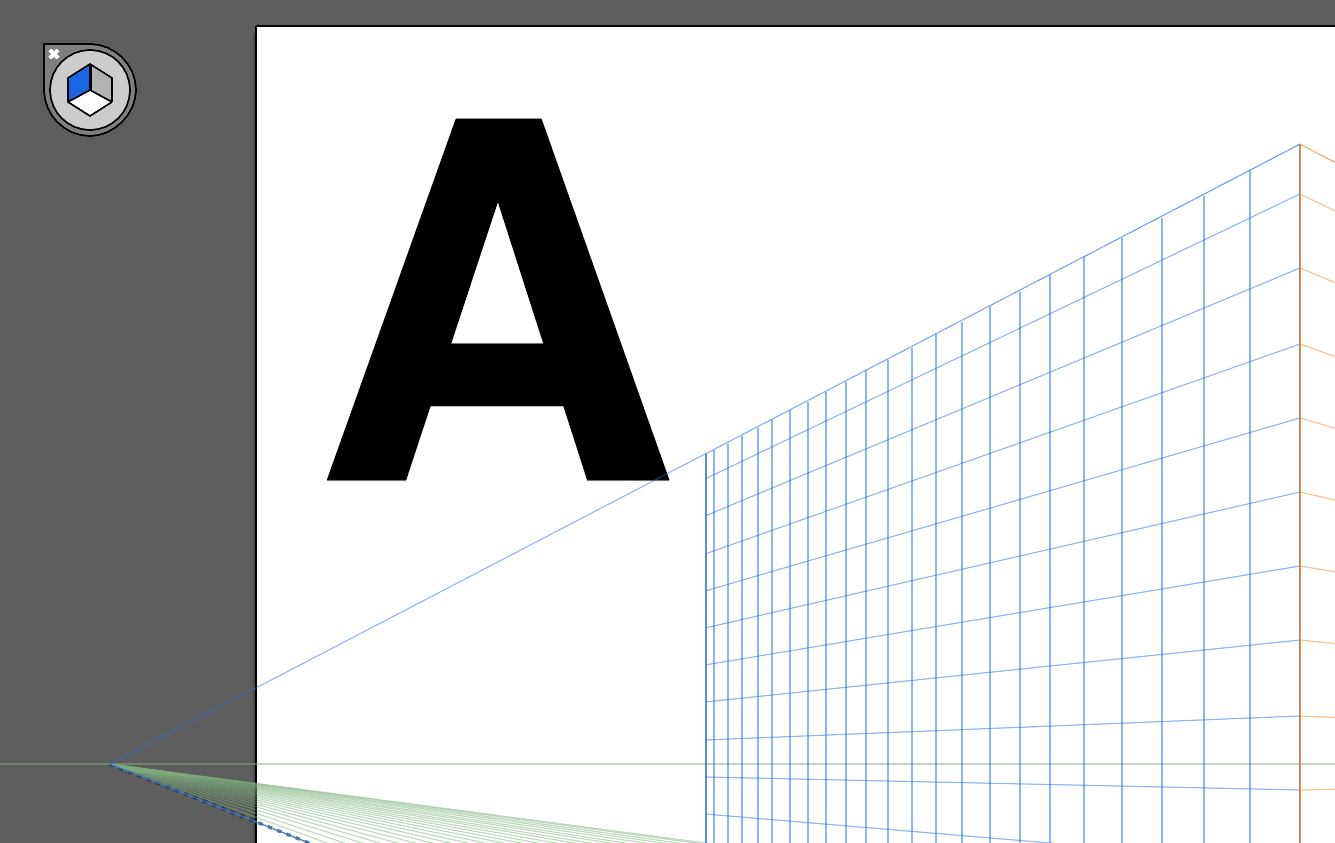
 Wenn wir auf das Perspektivenraster-Werkzeug klicken (links in der Toolbar
rot markiert), können wir die Ebenen der Perspektive, sowie die Fluchtpunkte bearbeiten.
Wenn wir auf das Perspektivenraster-Werkzeug klicken (links in der Toolbar
rot markiert), können wir die Ebenen der Perspektive, sowie die Fluchtpunkte bearbeiten.
Wenn wir das Perspektivenauswahl-Werkzeug aktivieren, können wir Objekte
auf den Ebenen platzieren, skalieren und verschieben.
Das Icon oben links hilft uns, zwischen den Ebenen der x-, y- und z-Achse zu wechseln.
Allerdings kann das auch während der Arbeit beim ziehen von Objekten mit den Tasten 1,
2 und 3 gemacht werden.
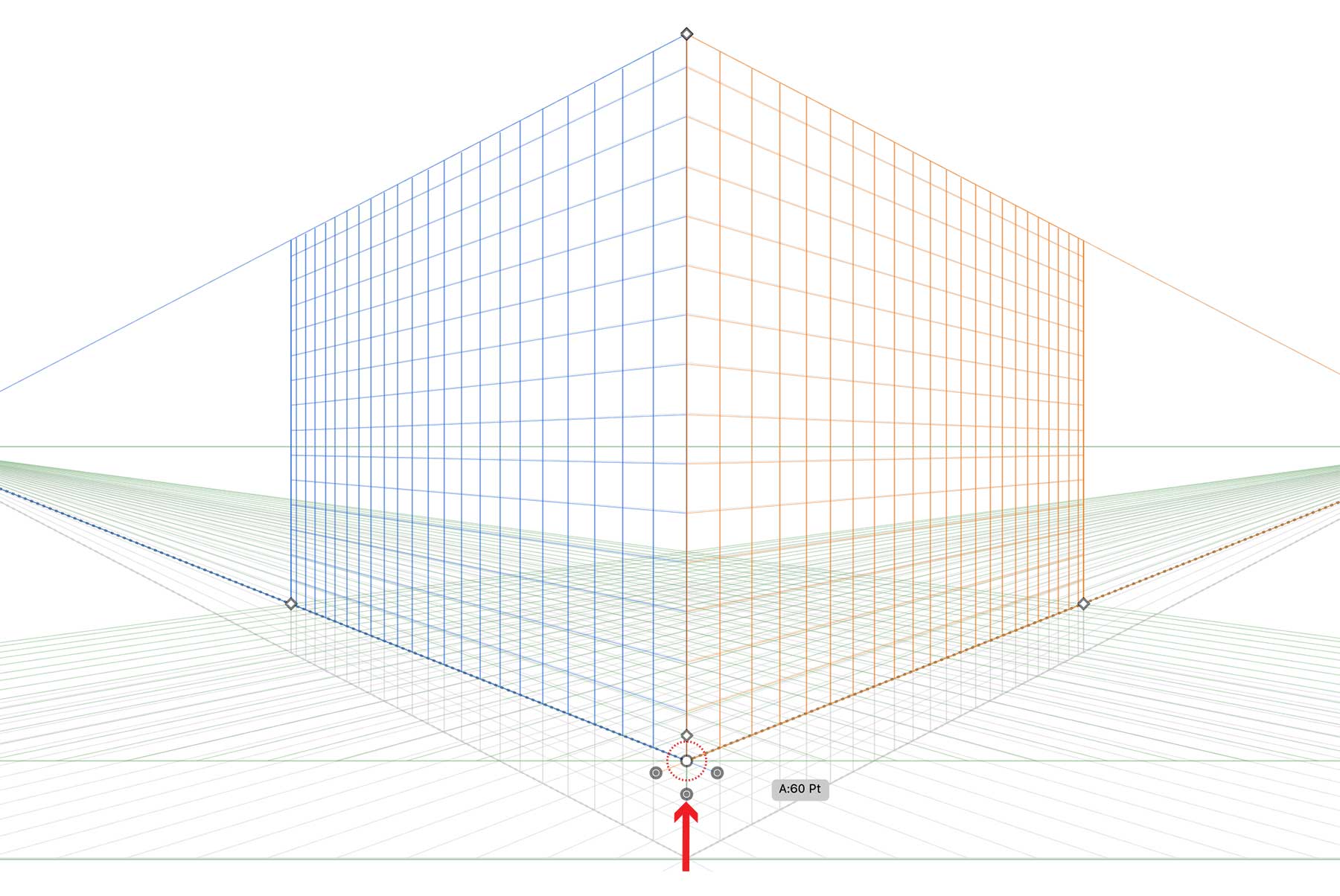
 Da einmal im Perspektivenraster platzierte Objekte kein zweites Mal perspektivisch verzerrt
werden köpnnen, sondern sich auch nach einem Wechsel des Fluchtpunktes auf ihre
ursprüngliche Perspektive beziehen, stellen wir gleich jetzt den Boden (y-Achse) etwas
höher.
Da einmal im Perspektivenraster platzierte Objekte kein zweites Mal perspektivisch verzerrt
werden köpnnen, sondern sich auch nach einem Wechsel des Fluchtpunktes auf ihre
ursprüngliche Perspektive beziehen, stellen wir gleich jetzt den Boden (y-Achse) etwas
höher.
Dazu ziehen wir den Mittleren Punkt nach oben.
 Wir schreiben einen grossen A (Vorschlag: Helvetica Bold).
Wir schreiben einen grossen A (Vorschlag: Helvetica Bold).
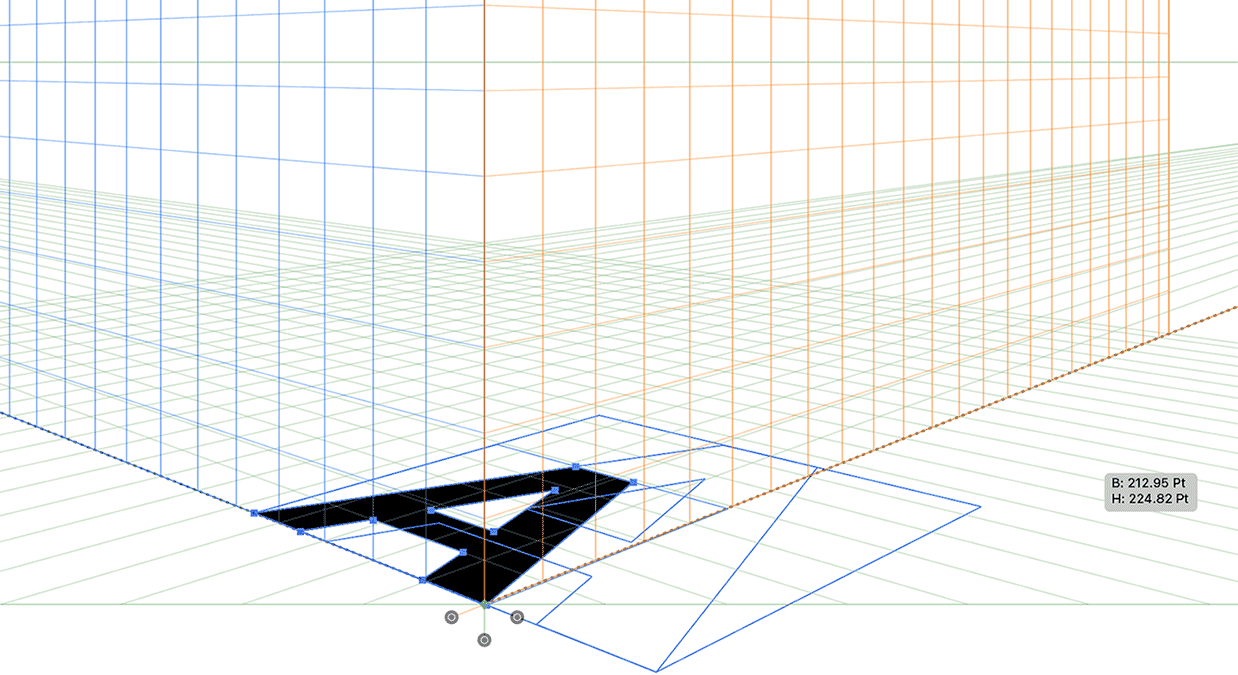
 Wir greifen den Buchstaben mit dem Perspektivenauswahl-Werkzeug und ziehen ihn
ins Perspektivenraster.
Wir greifen den Buchstaben mit dem Perspektivenauswahl-Werkzeug und ziehen ihn
ins Perspektivenraster.
Sogleich passt er sich einer Ebene an. Jetzt stellen wir sicher, dass er auf die y-Achse
zu liegen kommt und drücken bei gehaltener Maustaste eine 2. (Die 1 legt
das Objekt auf die x-Achse, die 2 auf die y-Achse und die 3 auf die z-Achse).
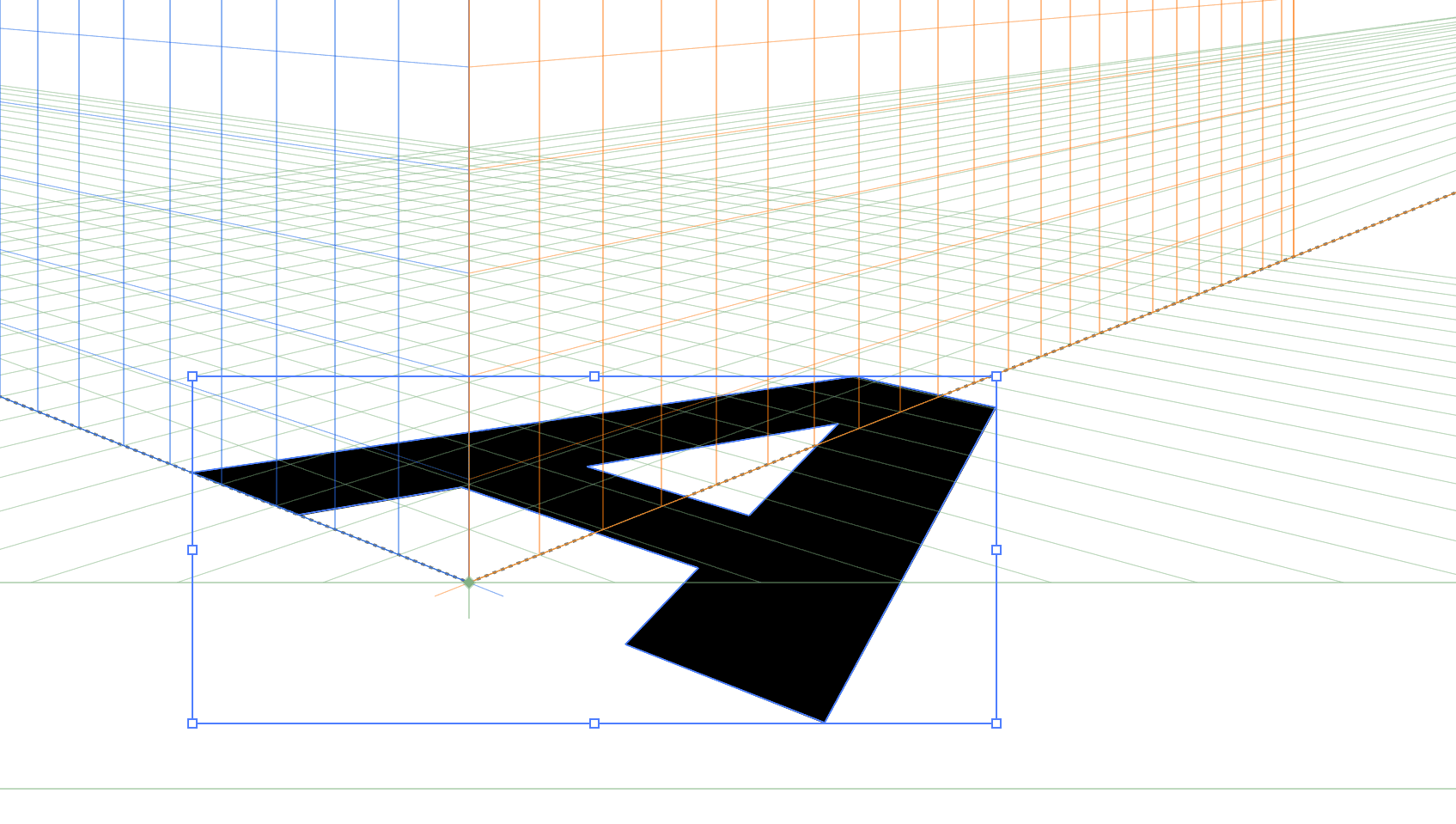
 Wir vergrössern den Buchstaben mit dem Perspektivenauswahl-Werkzeug.
Wir vergrössern den Buchstaben mit dem Perspektivenauswahl-Werkzeug.
 Dann kopieren wir ihn und legen ihn ausserhalb des Rasters ab. Jetzt bearbeiten wir ihn
mit dem Auswahlwerkzeug weiter. (Falls er sich weiterhin auf das
Perspektivenraster beziehen sollte, klicke unter Menu / Ansicht / Perspektivenraster /
Am Raster ausrichten das Häkchen weg).
Dann kopieren wir ihn und legen ihn ausserhalb des Rasters ab. Jetzt bearbeiten wir ihn
mit dem Auswahlwerkzeug weiter. (Falls er sich weiterhin auf das
Perspektivenraster beziehen sollte, klicke unter Menu / Ansicht / Perspektivenraster /
Am Raster ausrichten das Häkchen weg).
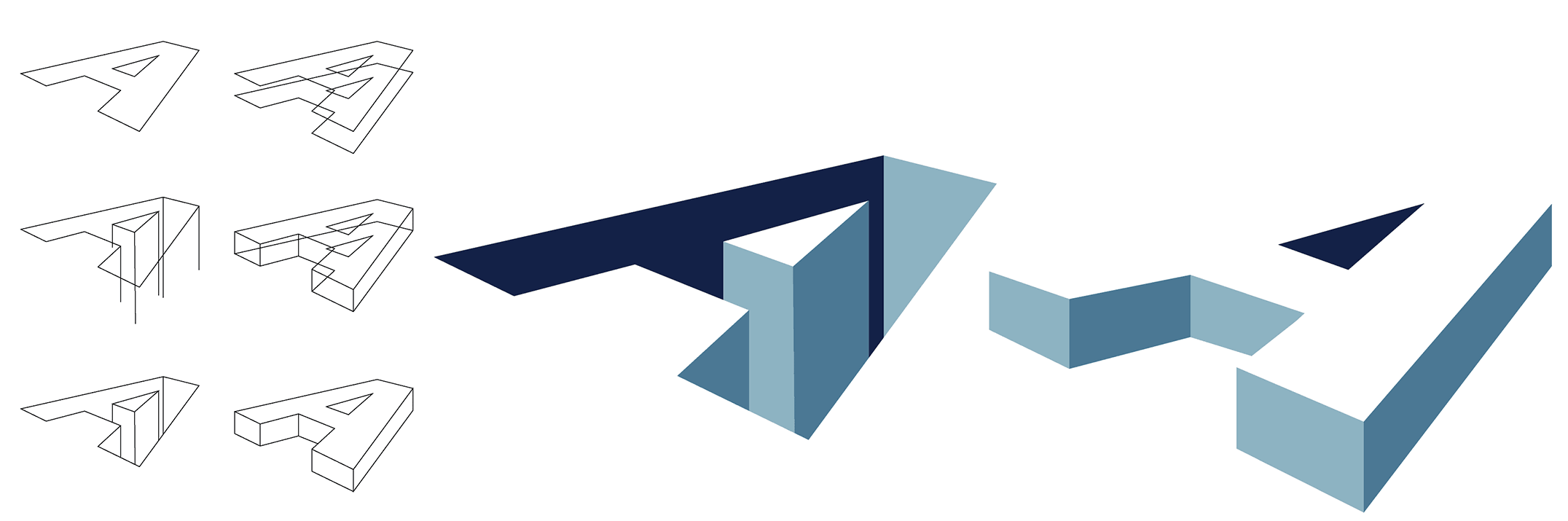
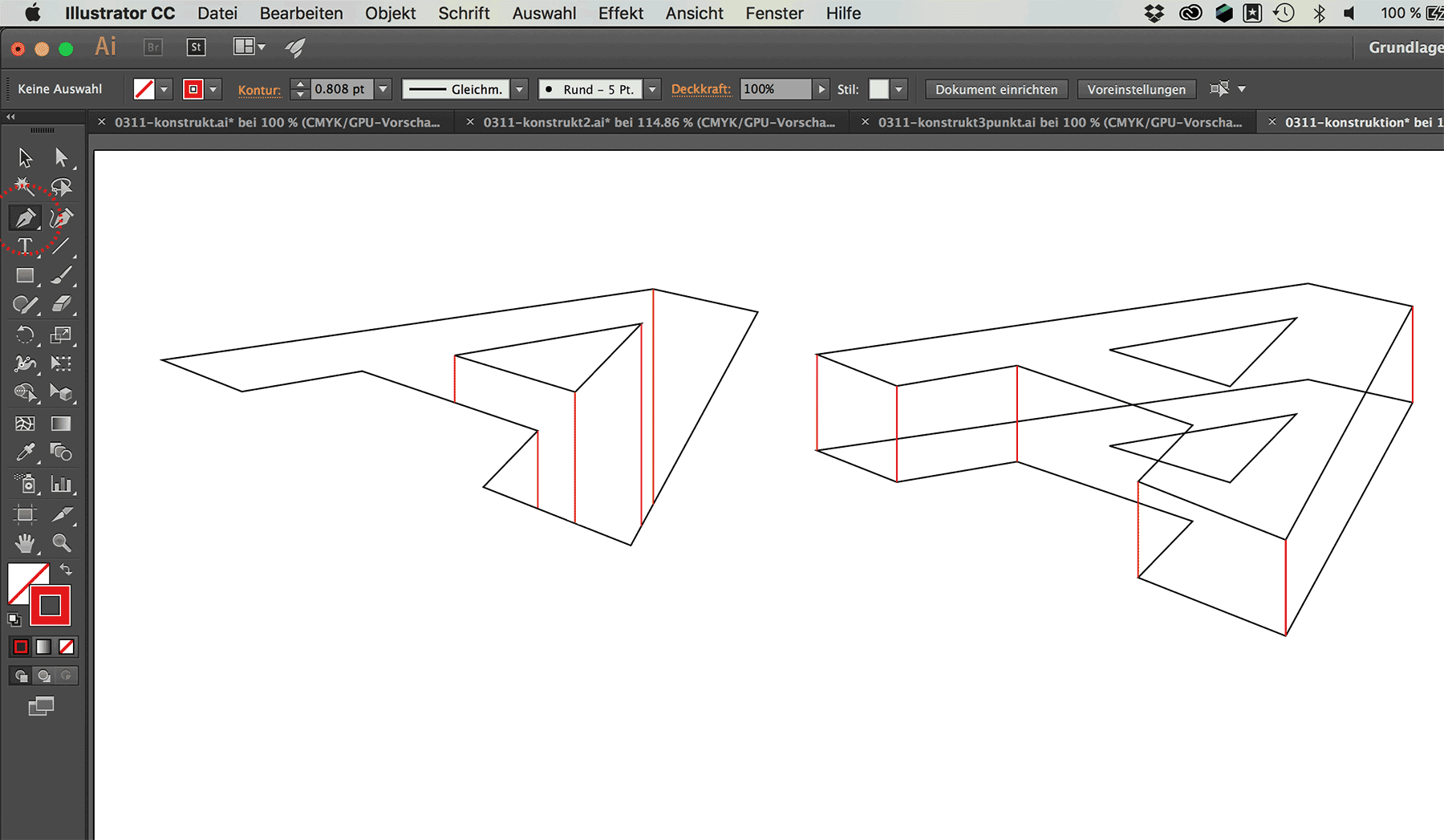
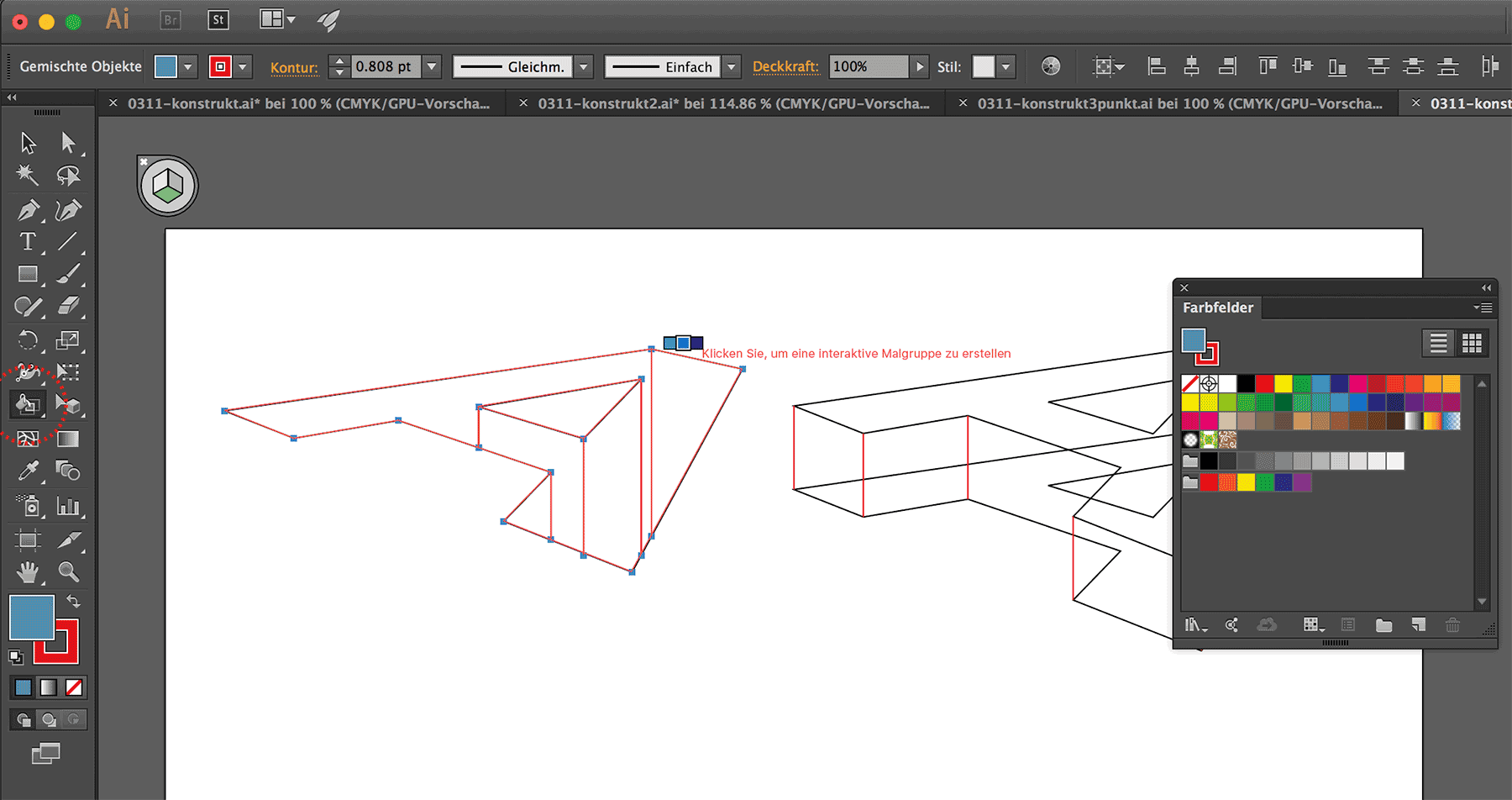
Wir lassen die Flächenfarbe weg und verleihen dem Buchstaben stattdessen eine
Kontur. Dann zeichnen wir mit dem Zeichenstift-Werkzeug
die Linien (hier rot) für den 3D-Anschein.
Wir können ebensogut den Buchstaben duplizieren und etwas weiter unten
platzieren und jetzt die Linien für den 3D-Anschein zeichnen.
 Im Beispiel links aktivieren wir alle Elemente zusammen und verleihen den einzelnen
Flächen mit dem Interaktiv-Malen-Werkzeug Farben.
Dazu öffnen wir vorher die Farbpalette.
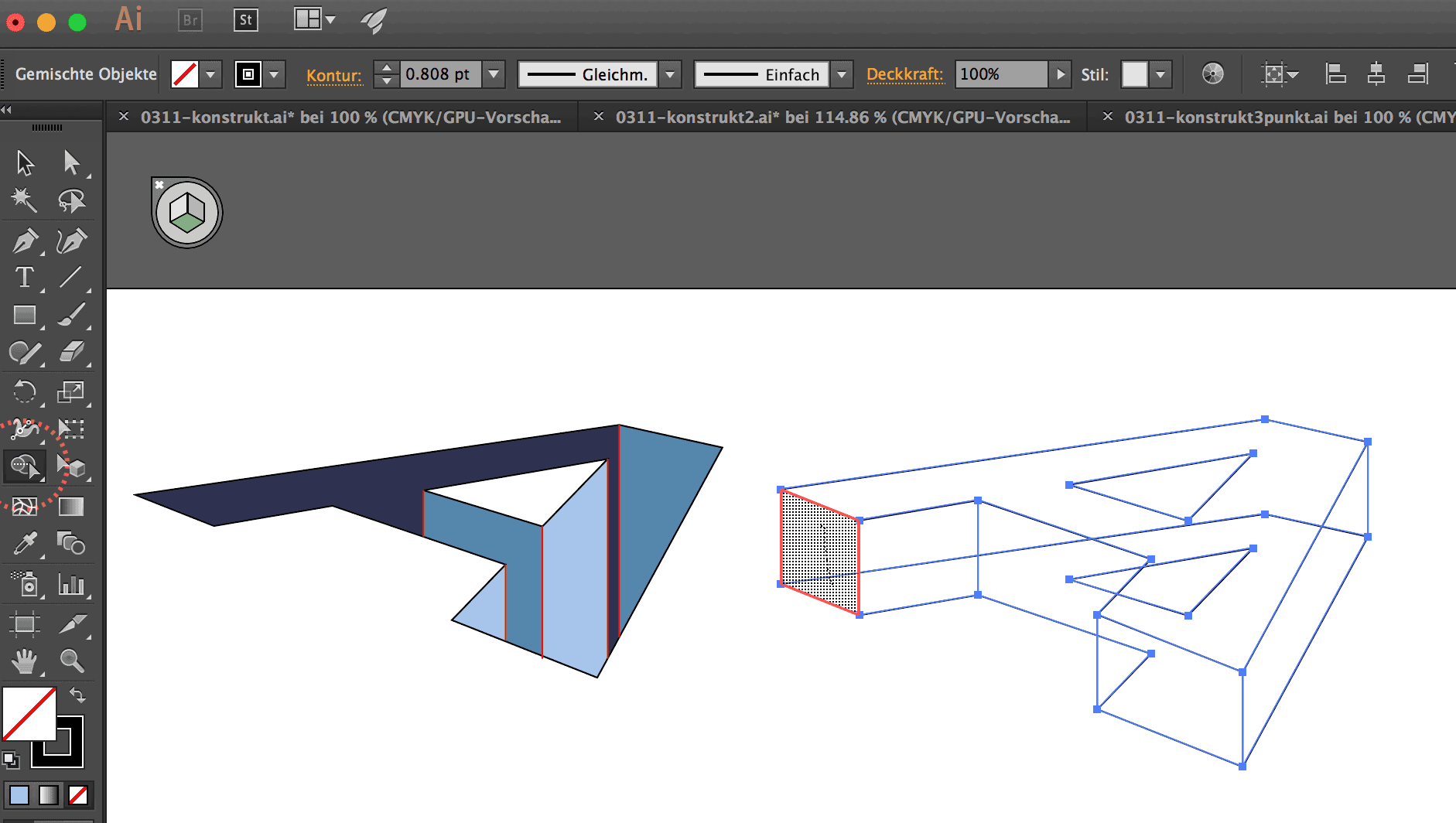
Im Beispiel links aktivieren wir alle Elemente zusammen und verleihen den einzelnen
Flächen mit dem Interaktiv-Malen-Werkzeug Farben.
Dazu öffnen wir vorher die Farbpalette.
 Im Beispiel rechts aktivieren wir ebenfalls alle Elemente zusammen, erstellen aber
zunächst die einzelnen Formen mit dem Formerstellungs-Werkzeug,
das sich glücklicherweise gleich zusammen mit dem Interaktiv-Malen-Werkzeug in derselben
Werkzeuggruppe befindet.
Im Beispiel rechts aktivieren wir ebenfalls alle Elemente zusammen, erstellen aber
zunächst die einzelnen Formen mit dem Formerstellungs-Werkzeug,
das sich glücklicherweise gleich zusammen mit dem Interaktiv-Malen-Werkzeug in derselben
Werkzeuggruppe befindet.
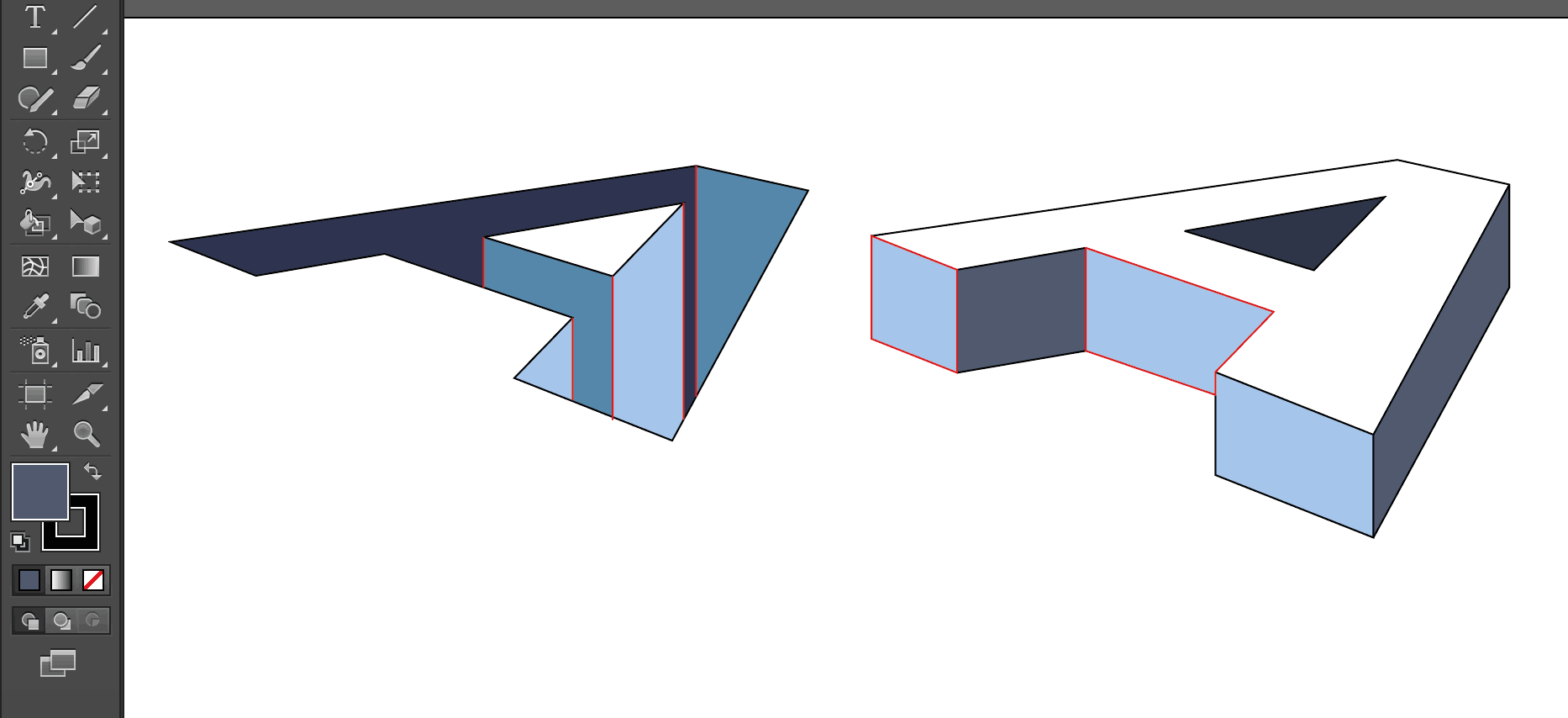
So vereinen wir die Formen, wie wir sie brauchen.
 Dann färben wir auch das Beispiel rechts ein.
Dann färben wir auch das Beispiel rechts ein.
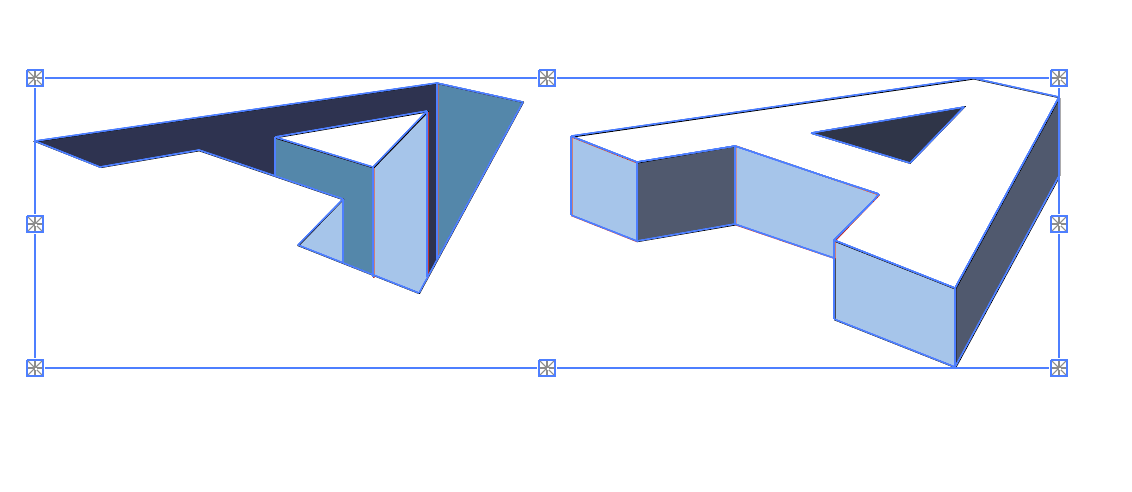
 Wir wählen nun alle Elemente aus und löschen im Kontur-Werkzeug alle
Konturen.
Wir wählen nun alle Elemente aus und löschen im Kontur-Werkzeug alle
Konturen.
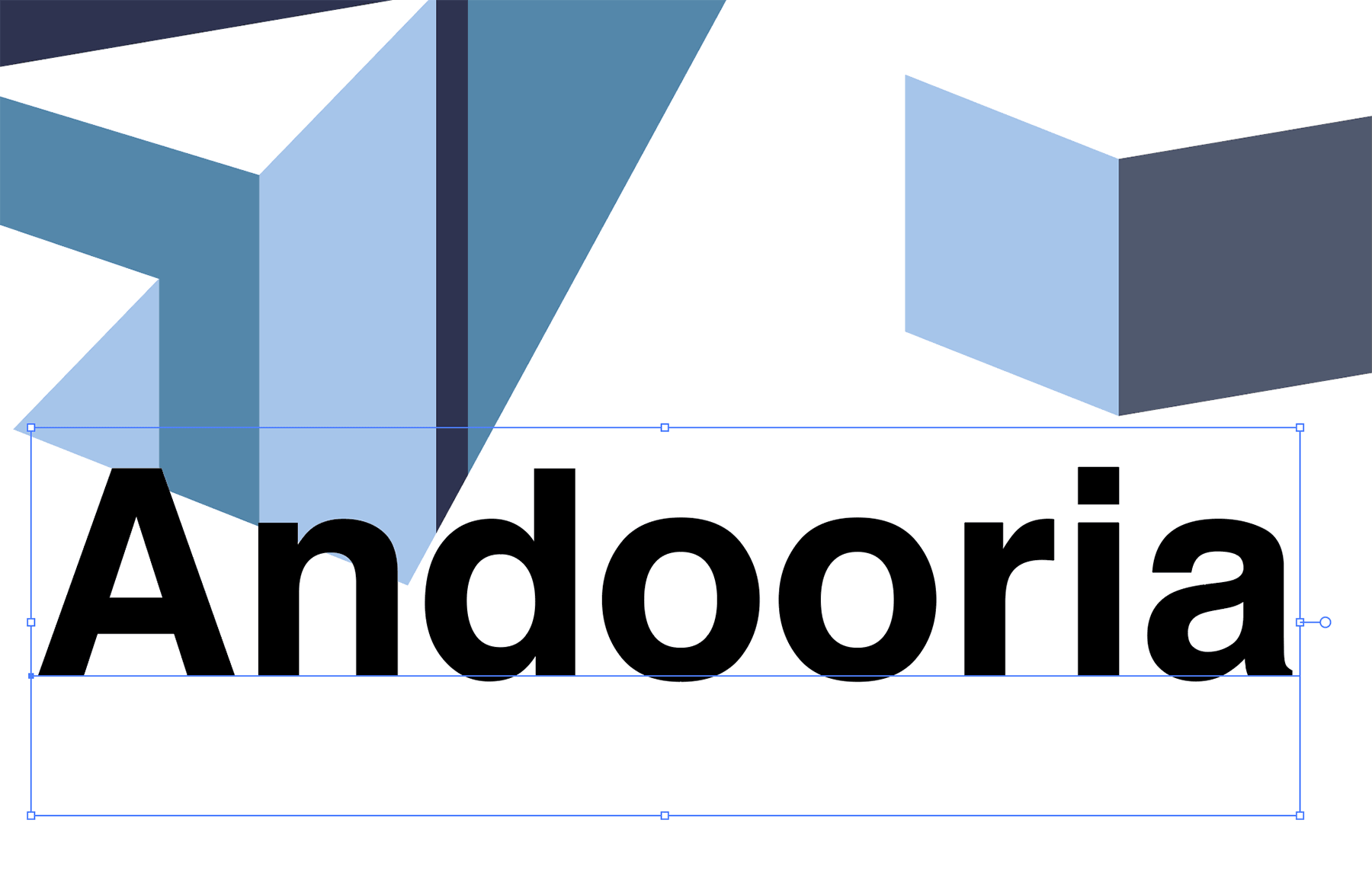
 Jetzt setzen wir die passende Schrift dazu (Vorschlag: bei Helvetica bold oder der
nach eigenem Gutdünken gewählten Schrift bleiben).
Jetzt setzen wir die passende Schrift dazu (Vorschlag: bei Helvetica bold oder der
nach eigenem Gutdünken gewählten Schrift bleiben).
Wir können austesten, wie sie am besten mit der Bildmarke zusammen passt.
 Vielleicht richten wir die Schrift auf Linien der Bildmakre aus.
Vielleicht richten wir die Schrift auf Linien der Bildmakre aus.
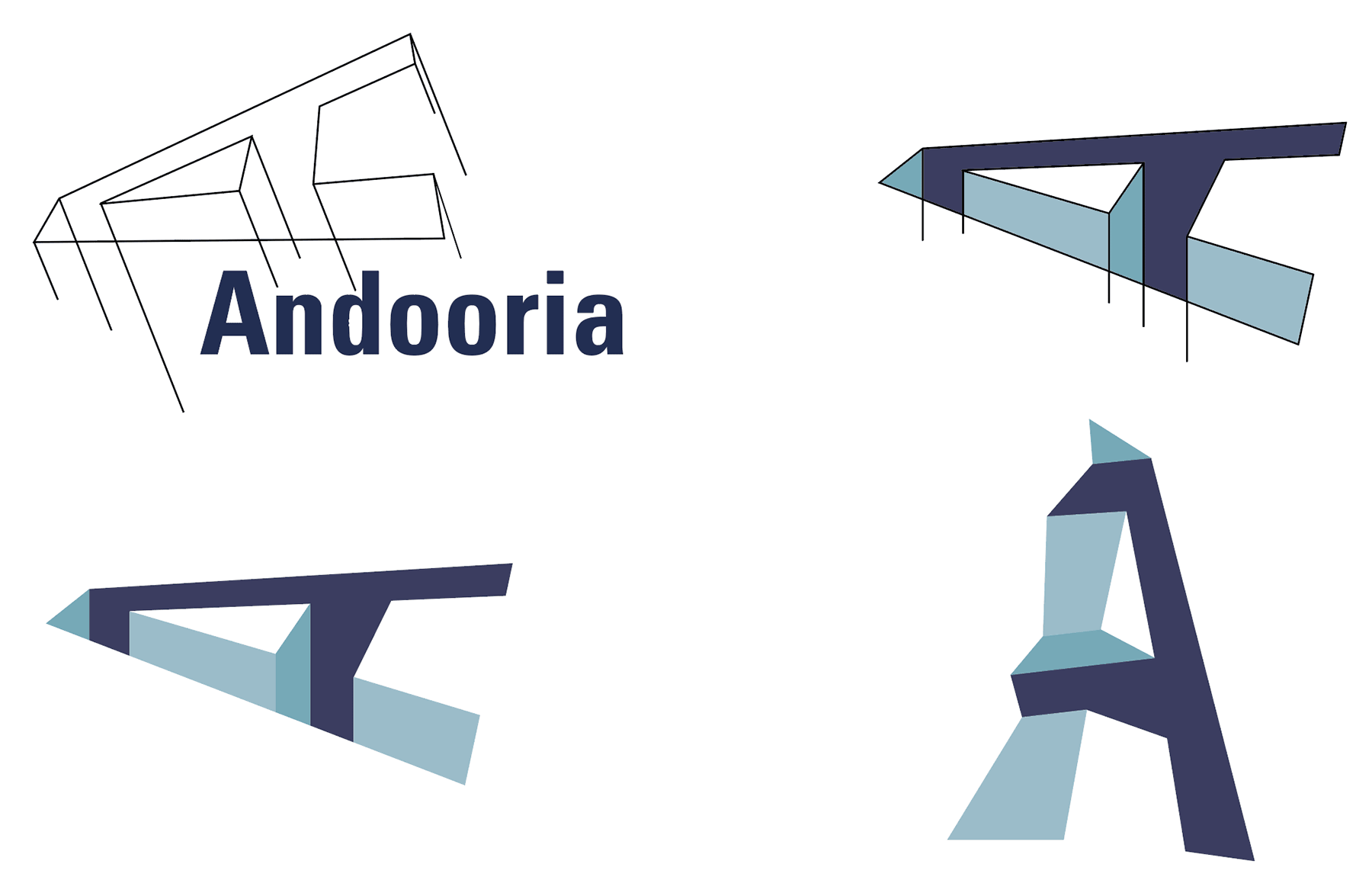
 Wir können auch mit Linien und Schrift arbeiten (oben links). Oder mit die Konturen
miteinbeziehen (oben rechts). Wir können auch den Buchstaben anders ausrichten und
mit dem Direktauswahl-Werkzeug einzelne Ankerpunkte verschieben, bis wir einen ganz
eigen konstruierten Buchstaben als Bildmarke oder als Textmarkenelement haben (unten
rechts).
Wir können auch mit Linien und Schrift arbeiten (oben links). Oder mit die Konturen
miteinbeziehen (oben rechts). Wir können auch den Buchstaben anders ausrichten und
mit dem Direktauswahl-Werkzeug einzelne Ankerpunkte verschieben, bis wir einen ganz
eigen konstruierten Buchstaben als Bildmarke oder als Textmarkenelement haben (unten
rechts).