Geometrie
Logo mit geometrischen Formen erstellen

Überblick
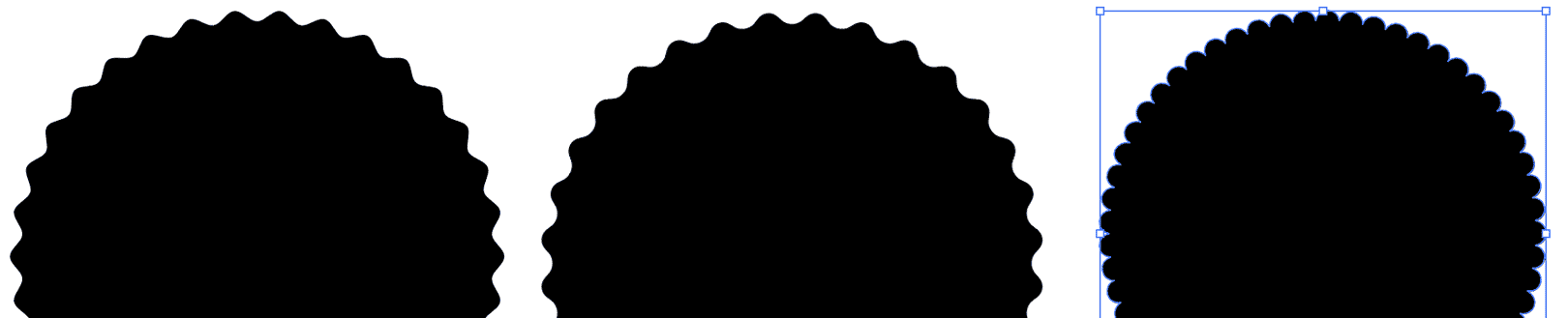
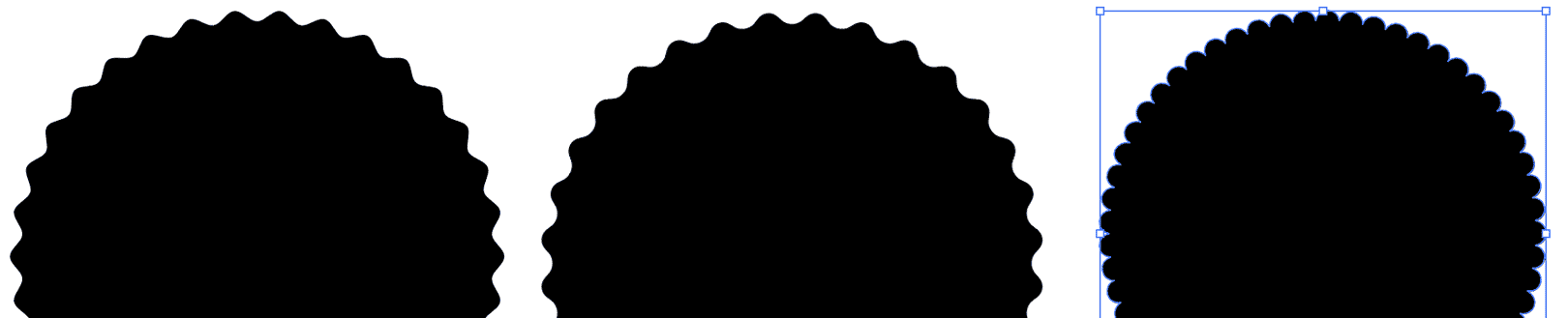
 Wir erstellen zur Übung drei Varianten einer Vignette:
links eine Vignette Zickzackeffekt; mitte eine Vignette mit Wellen aus
aus abgerundeten Sternspitzen und rechts die Vignette mit "Blättern" aus einer Punktierten Kontur.
Wir erstellen zur Übung drei Varianten einer Vignette:
links eine Vignette Zickzackeffekt; mitte eine Vignette mit Wellen aus
aus abgerundeten Sternspitzen und rechts die Vignette mit "Blättern" aus einer Punktierten Kontur.
Vignette mit Wellen (Effekt Zickzack)
 Wir erstellen mit dem Ellypsewerkzeug (das sich unter dem Rechteckwerkzeug befindet) einen Kreis von 25 mm Höhe und Breite.
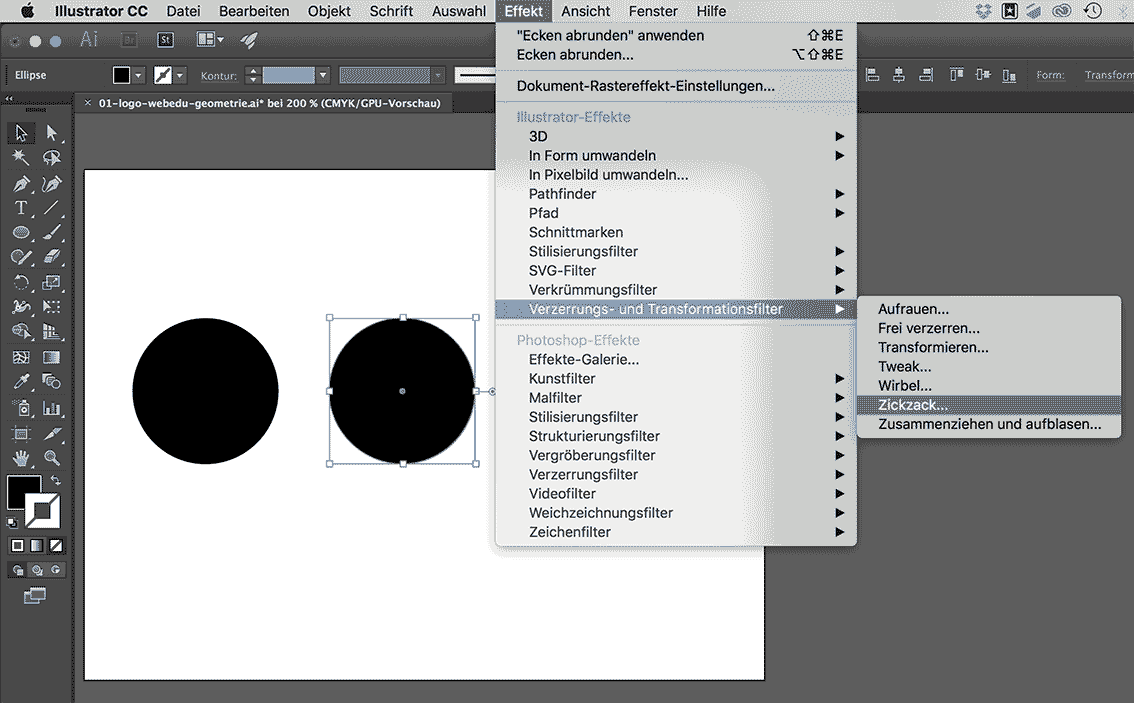
Auf diesen Kreis wenden wir unter Menu / Effekt / Verzerrungs- und Transformationsfilter den
Zickzackeffekt an.
Wir erstellen mit dem Ellypsewerkzeug (das sich unter dem Rechteckwerkzeug befindet) einen Kreis von 25 mm Höhe und Breite.
Auf diesen Kreis wenden wir unter Menu / Effekt / Verzerrungs- und Transformationsfilter den
Zickzackeffekt an.
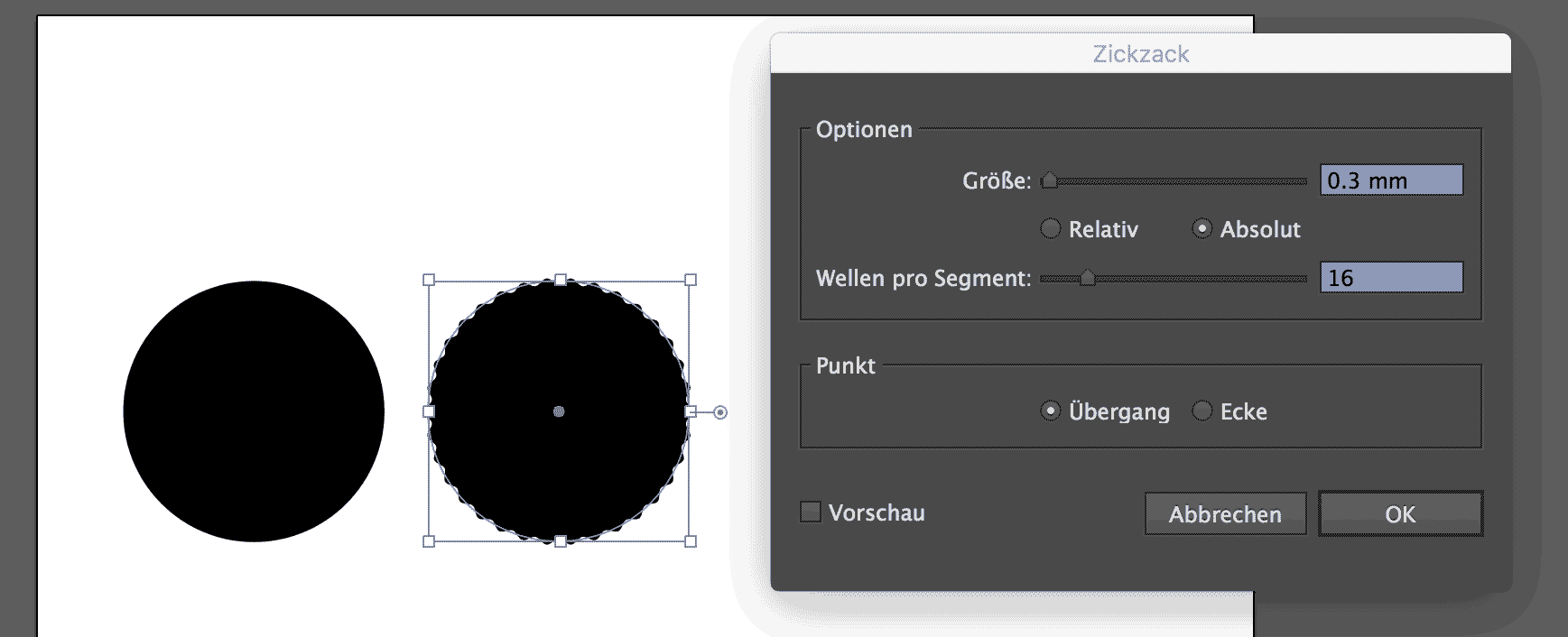
 Den Zickzackeffekt stellen wir im Optionsfeld auf 16 Wellen pro Segment ein. Die Wellengrösse halten wir eher klein
(zwischen 0.2 - 0.4 mm).
Den Zickzackeffekt stellen wir im Optionsfeld auf 16 Wellen pro Segment ein. Die Wellengrösse halten wir eher klein
(zwischen 0.2 - 0.4 mm).
Vignette mit Wellen (Sternform)
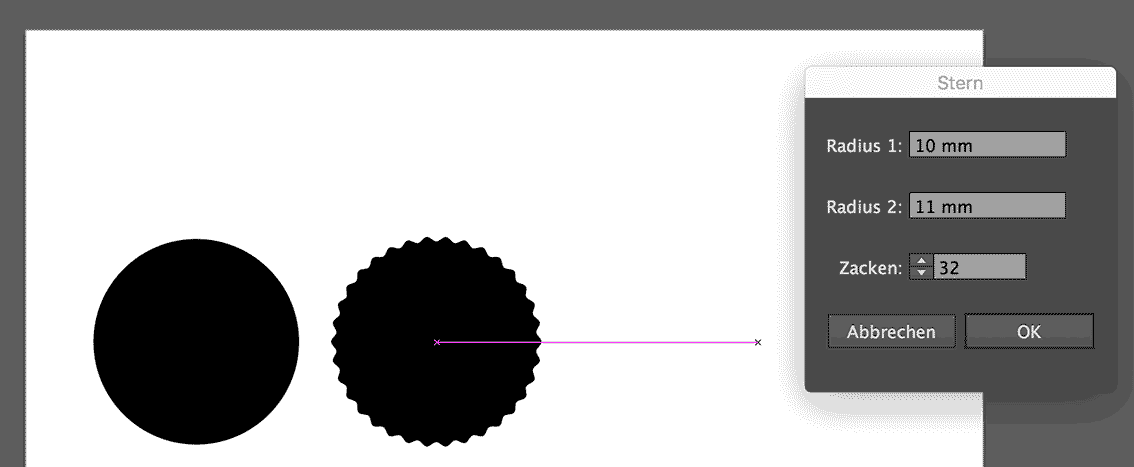
 Alternativ können wir auch eine Sternform mit dem Sternerstellungswerkzeug
(unter Rechteckwerkzeug versteckt) generieren.
Nach einem Klick mit dem Werkzeug in die Zeichenfläche erscheint das Optionsfenster. Dort stellen wir den inneren (Sterntal)
und den äusseren (Sternspitze) Radius nach zusammen ein und die Anzahl Zacken auf 32 ein.
Alternativ können wir auch eine Sternform mit dem Sternerstellungswerkzeug
(unter Rechteckwerkzeug versteckt) generieren.
Nach einem Klick mit dem Werkzeug in die Zeichenfläche erscheint das Optionsfenster. Dort stellen wir den inneren (Sterntal)
und den äusseren (Sternspitze) Radius nach zusammen ein und die Anzahl Zacken auf 32 ein.
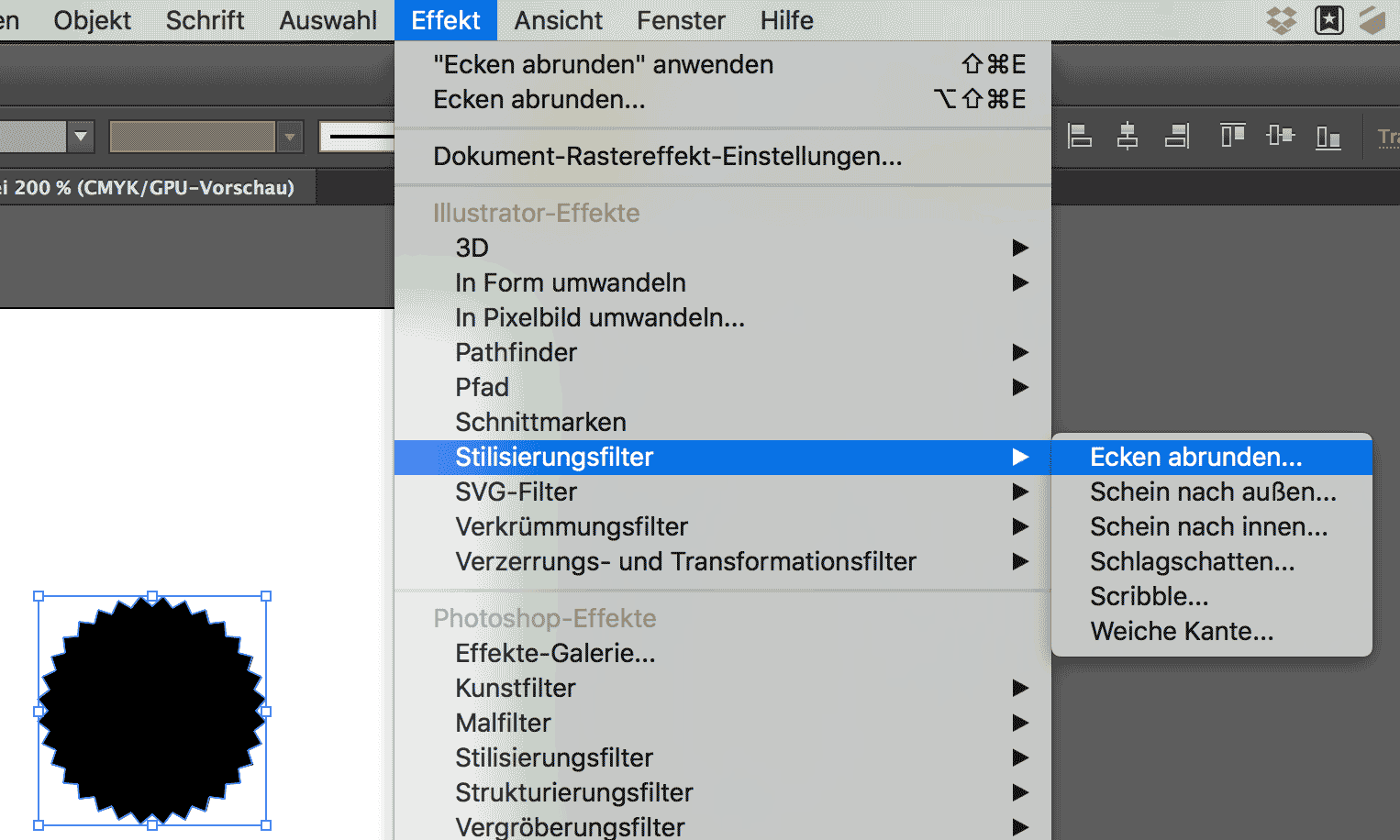
 Unter Menu / Effekt / Stilisierungsfilter / Ecken abrunden runden wir dem Stern die Zacken ab, indem wir
den Abrundungsradius auf einen Wert zwischen 0.4 - 0.6 einstellen.
auf
Unter Menu / Effekt / Stilisierungsfilter / Ecken abrunden runden wir dem Stern die Zacken ab, indem wir
den Abrundungsradius auf einen Wert zwischen 0.4 - 0.6 einstellen.
auf
Vignette mit Punkten (Kontur)
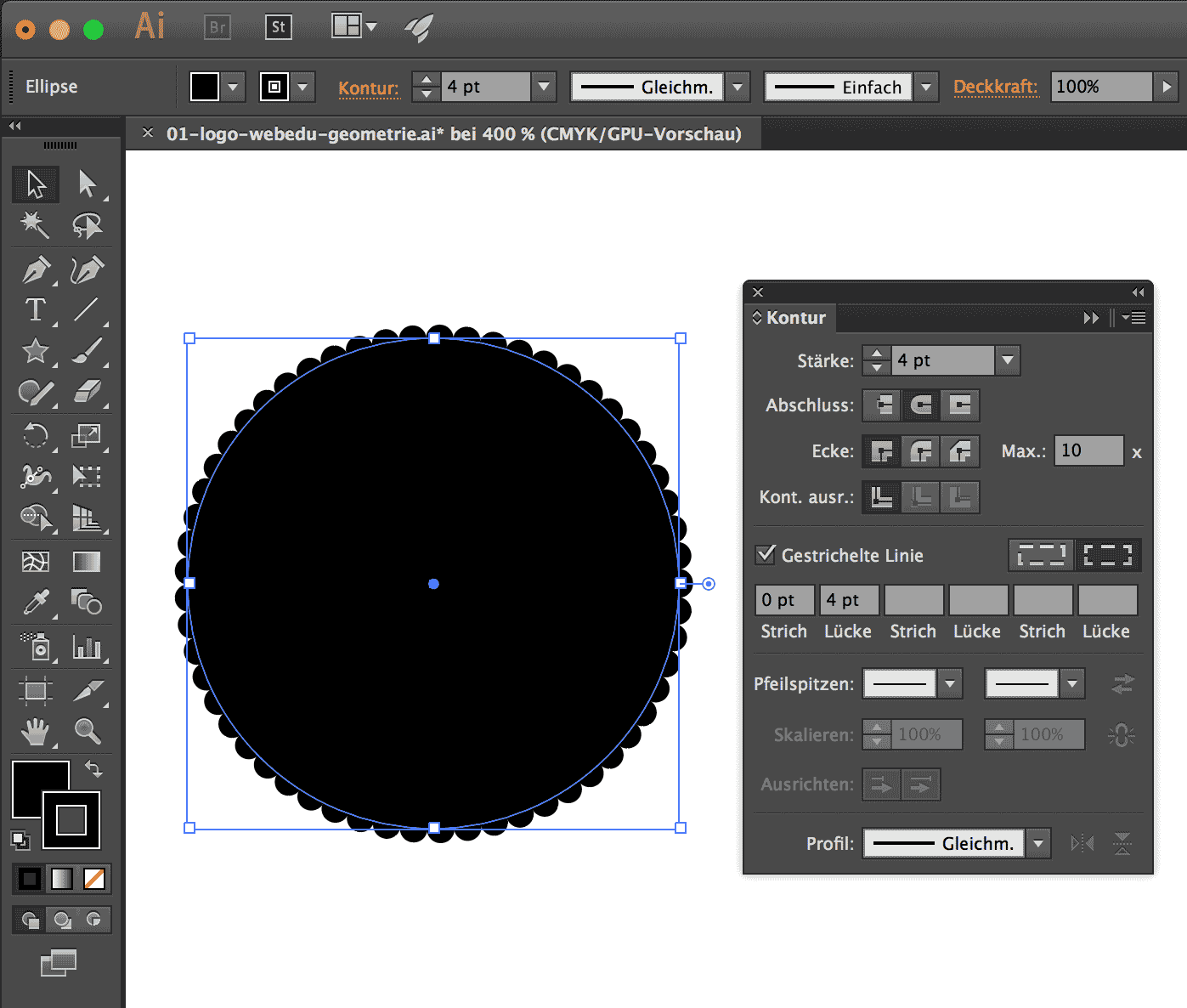
 Eine andere Form mit gleichmässigen Ausbuchtungen ergibt sich, wenn wir die Kontur des Kreises zu einer
Punktlinie umgestalten. Sollen sich die Punkte berühren, muss das Konturbedienfeld eigens eingestellt
werden. Dazu sollten im Bedienfeld die Optionen eingeblendet sein.
Eine andere Form mit gleichmässigen Ausbuchtungen ergibt sich, wenn wir die Kontur des Kreises zu einer
Punktlinie umgestalten. Sollen sich die Punkte berühren, muss das Konturbedienfeld eigens eingestellt
werden. Dazu sollten im Bedienfeld die Optionen eingeblendet sein.
- Wir stellen die Konturstärke auf einen Wert zwischen 3-5 Punkten ein
- Wir schalten die Option "Gestrichelte Linie" ein
- Dort geben wir 0 pt Strich und denselben Wert der Konturstärke ein (dann berühren sich die Punkte)
- Wir schalten die Option "Abschluss" auf abgerundet
- Wir stellen die Option für Strichausrichtung (Schalter befindet sich auf Höhe der Option "Gestrichelte Linie") so ein, dass die Striche auf Ecken und Pfadenden ausgerichtet werden
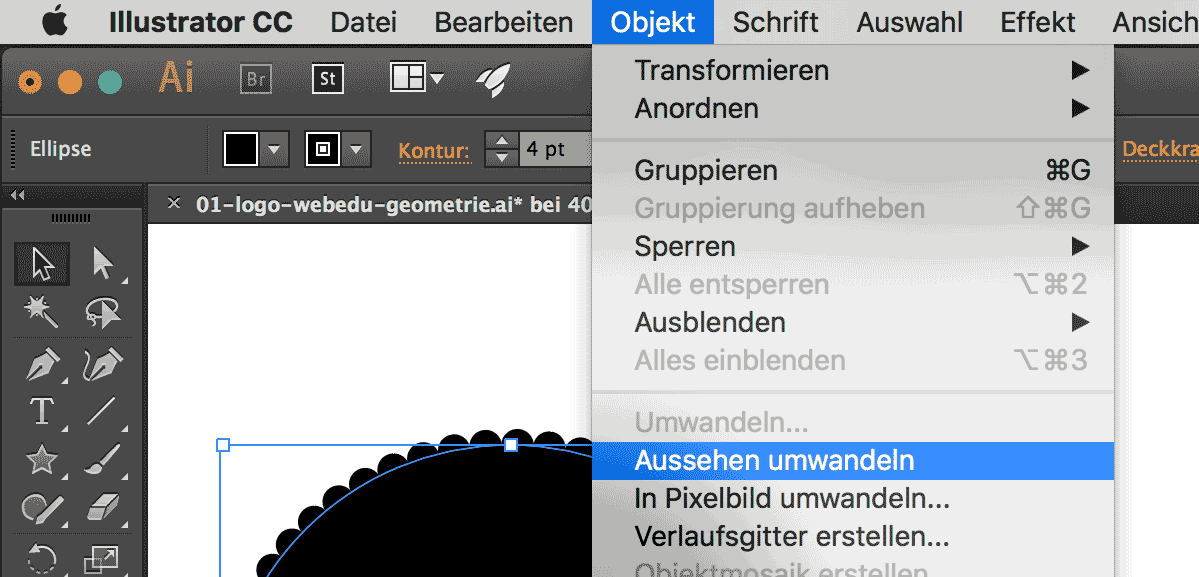
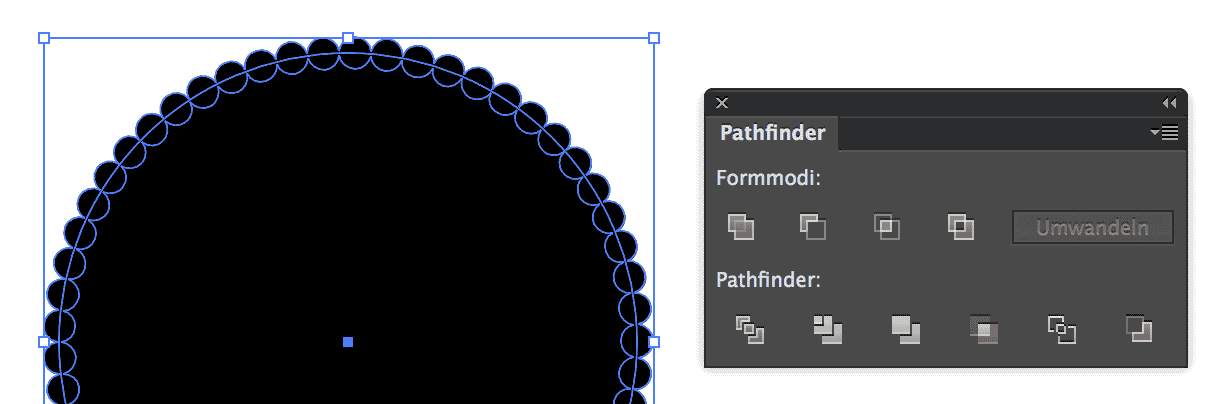
 Jetzt wollen wir aus dem Kreis mit der Punktkontur eine zusammenhängende Form machen.
Dazu wandeln wir zuerst das Aussehen unter Menu / Objekt / Umwandeln um.
Jetzt wollen wir aus dem Kreis mit der Punktkontur eine zusammenhängende Form machen.
Dazu wandeln wir zuerst das Aussehen unter Menu / Objekt / Umwandeln um.
(Das heisst, wir wandeln jetzt den Strichelungseffekt der Kontur in realte Pfade um; falls das "Umwandeln" nicht
aktiv ist, aktivieren wir zuerst "Aussehen umwandeln" und danach "Umwandeln").
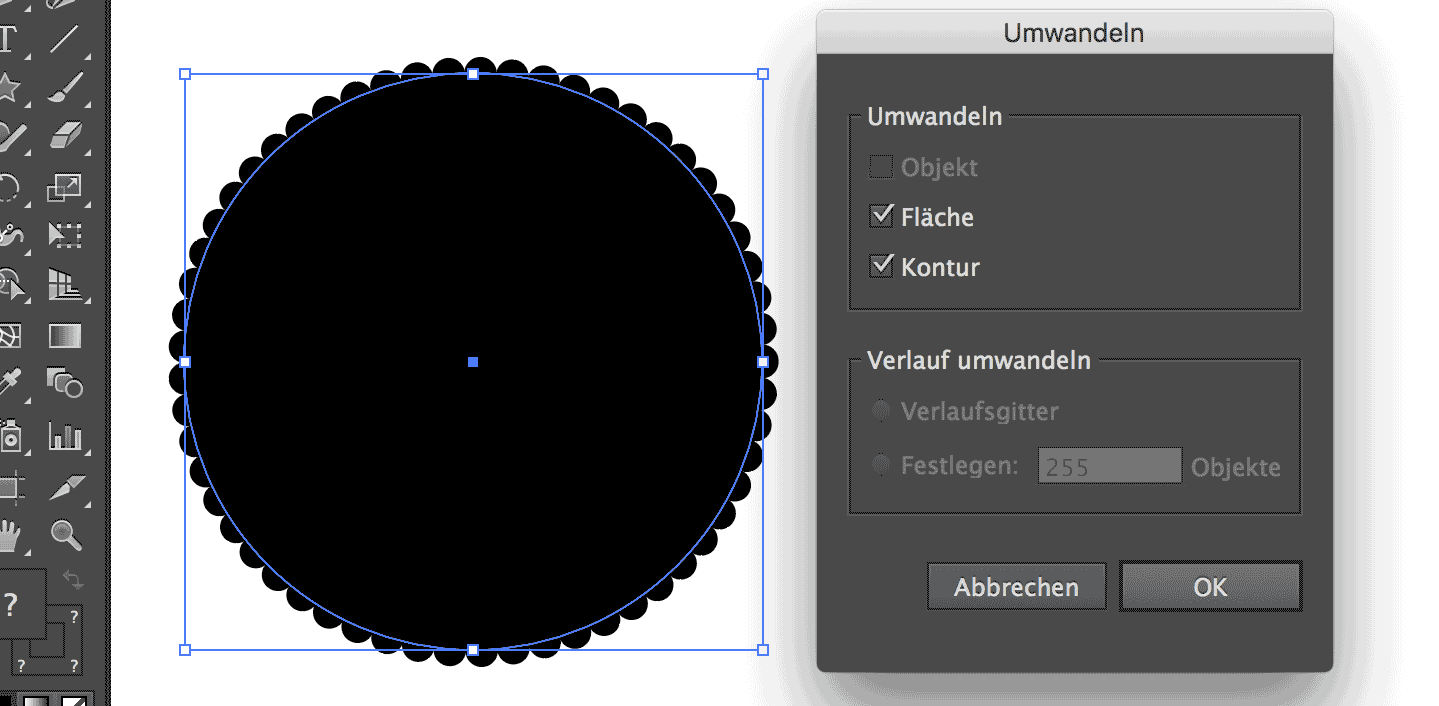
 Dann bestätigen wir, dass wir im Umwandeln-Bedienfeld die Fläche und die Kontur des Objetkes in reale Formen
umwandeln wollen.
Dann bestätigen wir, dass wir im Umwandeln-Bedienfeld die Fläche und die Kontur des Objetkes in reale Formen
umwandeln wollen.
 Im Bedienfeld des Pathfinders vereinigen wir die entstandenen Objekte zu einer Form.
Im Bedienfeld des Pathfinders vereinigen wir die entstandenen Objekte zu einer Form.
Überblick
 Die drei Formen im Vergleich: links die Vignette mit Wellen aus dem Zickzackeffekt; mitte die Vignette mit Wellen aus
aus abgerundeten Sternspitzen und rechts die Vignette mit "Blättern" aus einer Punktierten Kontur.
Die drei Formen im Vergleich: links die Vignette mit Wellen aus dem Zickzackeffekt; mitte die Vignette mit Wellen aus
aus abgerundeten Sternspitzen und rechts die Vignette mit "Blättern" aus einer Punktierten Kontur.
Schriftfeld und Schriftzug
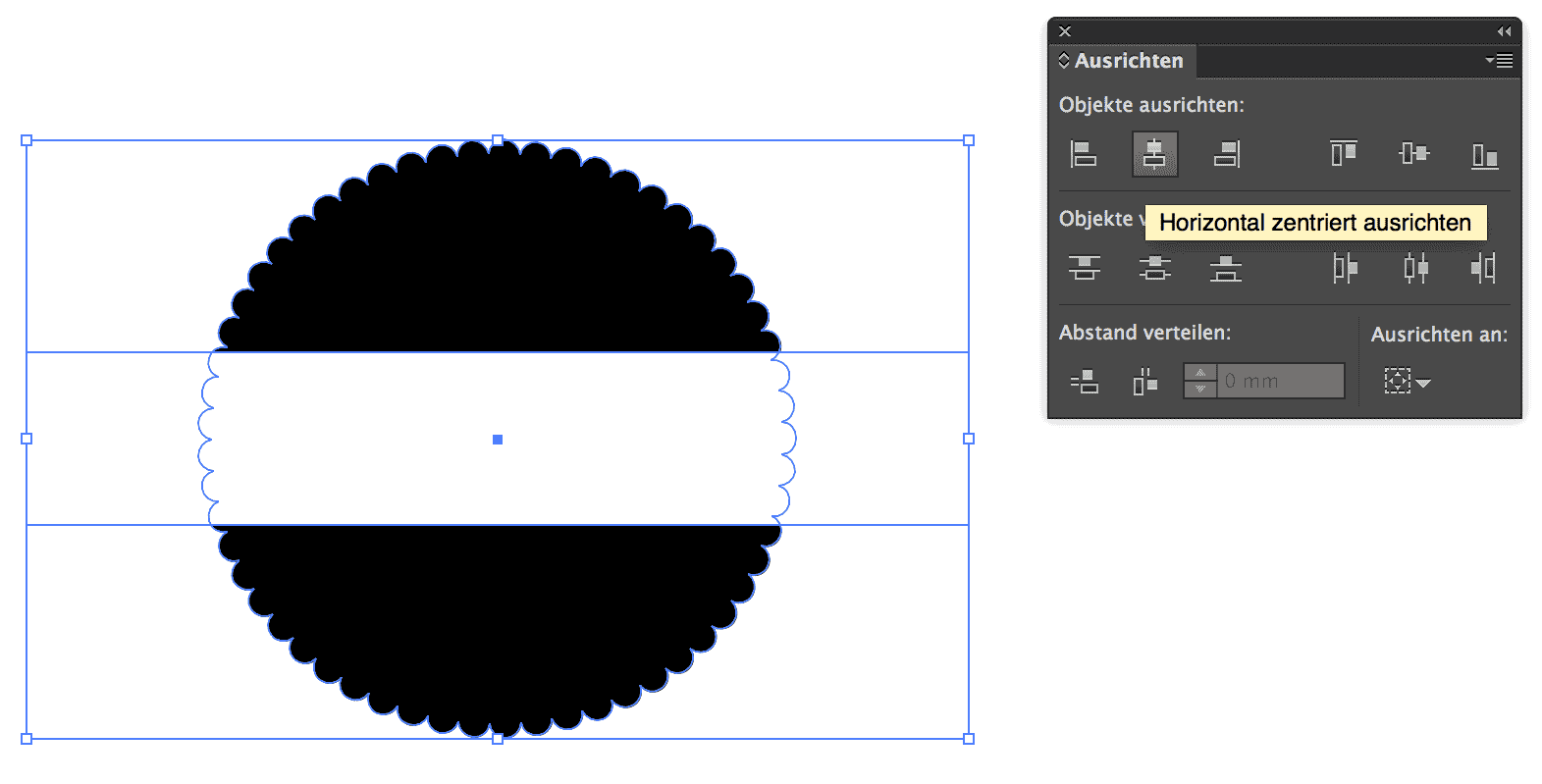
 Mit dem Rechteckwerkzeug erstellen wir ein weisses Rechteck ohne Kontur und legen es über die Vignette.
Das Rechteck mitten wir ein, indem wir im Ausrichten Bedienfeld den Ausrichtungsbezug auf
"An Auswahl ausrichten" setzen und dann "horizontal zentriert ausrichten" aktivieren.
Mit dem Rechteckwerkzeug erstellen wir ein weisses Rechteck ohne Kontur und legen es über die Vignette.
Das Rechteck mitten wir ein, indem wir im Ausrichten Bedienfeld den Ausrichtungsbezug auf
"An Auswahl ausrichten" setzen und dann "horizontal zentriert ausrichten" aktivieren.
 Mit dem Zeichenstift-Werkzeug ziehen wir zwei Linien und mit dem Textwerkzeug schreiben wir einen
Namen über das weisse Rechteck.
Mit dem Zeichenstift-Werkzeug ziehen wir zwei Linien und mit dem Textwerkzeug schreiben wir einen
Namen über das weisse Rechteck.
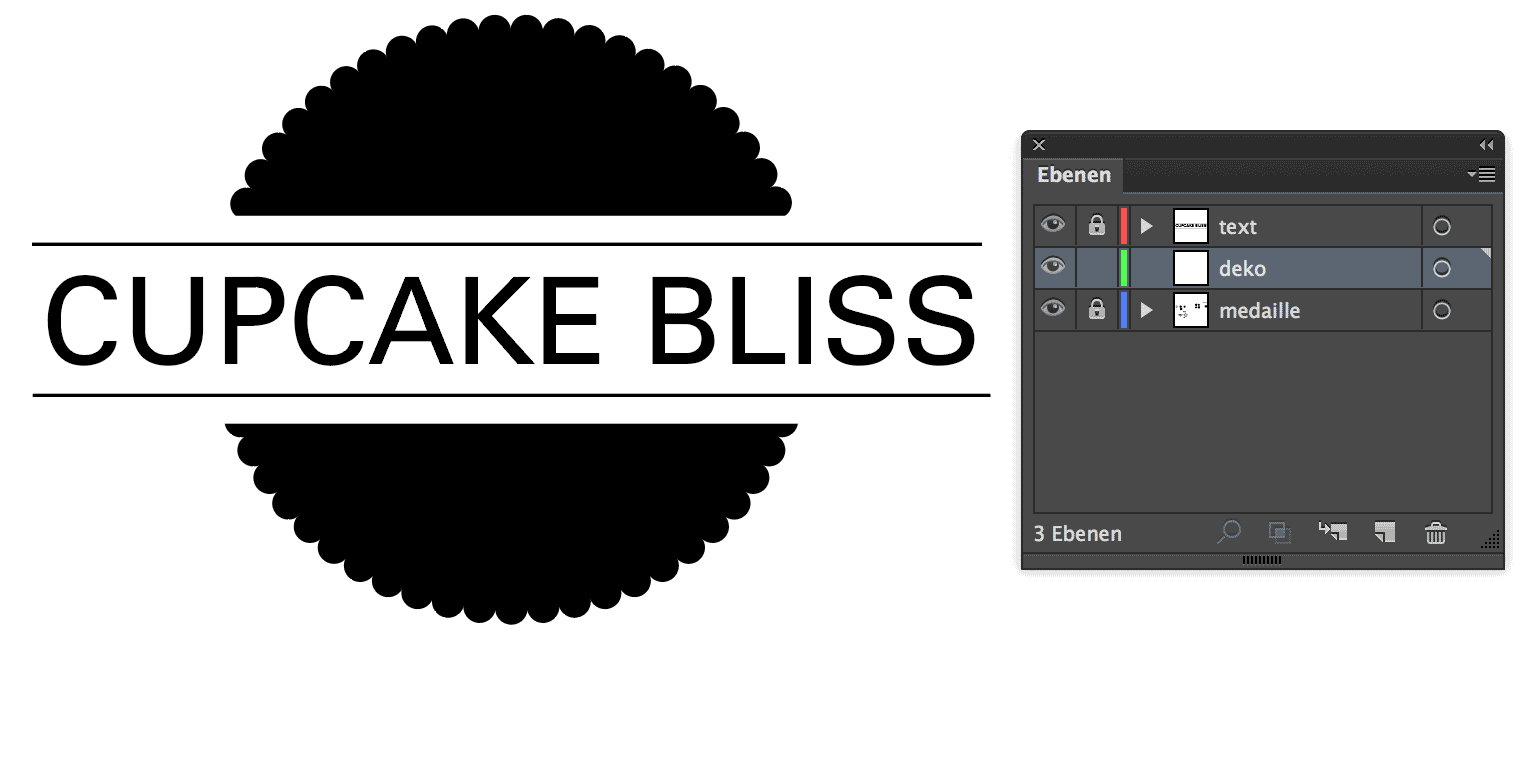
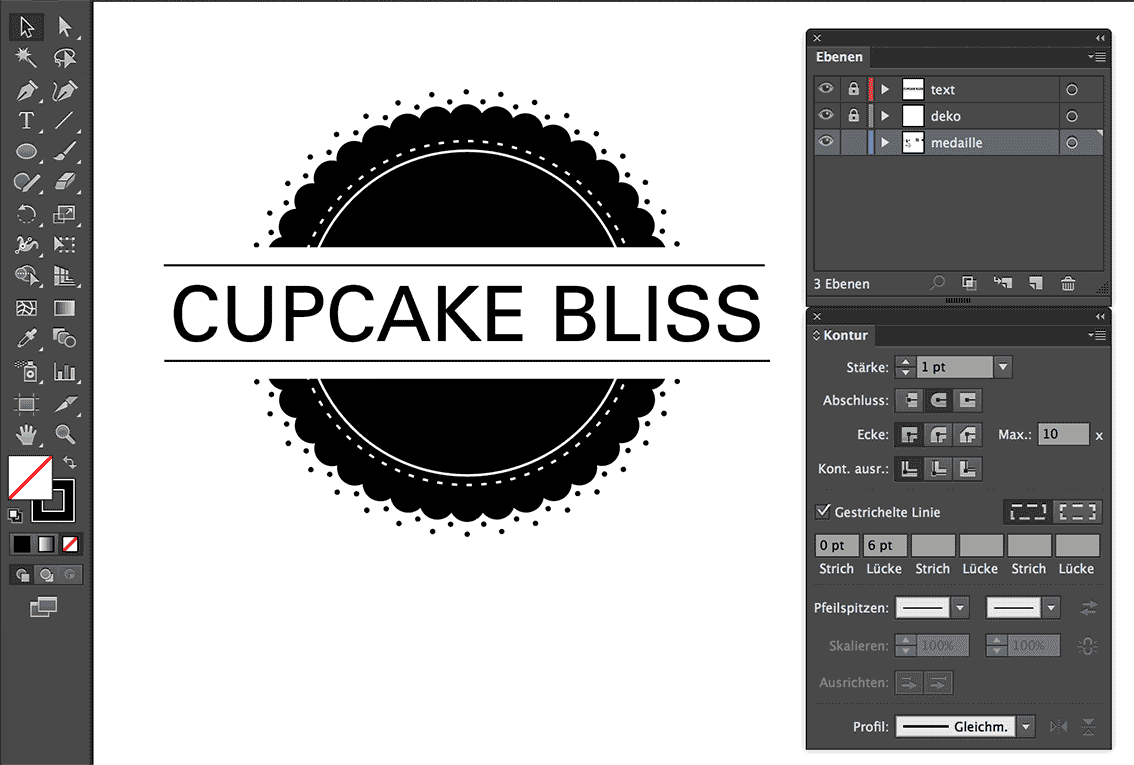
Wir packen (mit Copy-Paste) den Text auf eine spezielle Ebene und die Vignette auf die unterste Ebene.
Dann erstellen wir eine Ebene zwischen Text und Vignette, um ein paar dekorative Elemente hinzu zu fügen.
 Wir ergänzen die Vignette mit dekorativen Elementen. Hier im Beispiel eine gestrichelte Linie
und eine durchgezogene Linie.
Wir ergänzen die Vignette mit dekorativen Elementen. Hier im Beispiel eine gestrichelte Linie
und eine durchgezogene Linie.
 Wir kopieren die Vignette, vergrössern sie und stellen sie so ein, dass wir keine Flächenfarbe,
sondern nur die Konturlinie haben.
Wir kopieren die Vignette, vergrössern sie und stellen sie so ein, dass wir keine Flächenfarbe,
sondern nur die Konturlinie haben.
Im Konturbedienfeld stellen wir dann die Kontur auf 1 pt, auf abgerundeten Abschluss, auf
gestrichelte Linie bei o pt Strich und ca. 6 pt Lücke ein. So entstehen dekorative Punkte
rund um die Vignette.
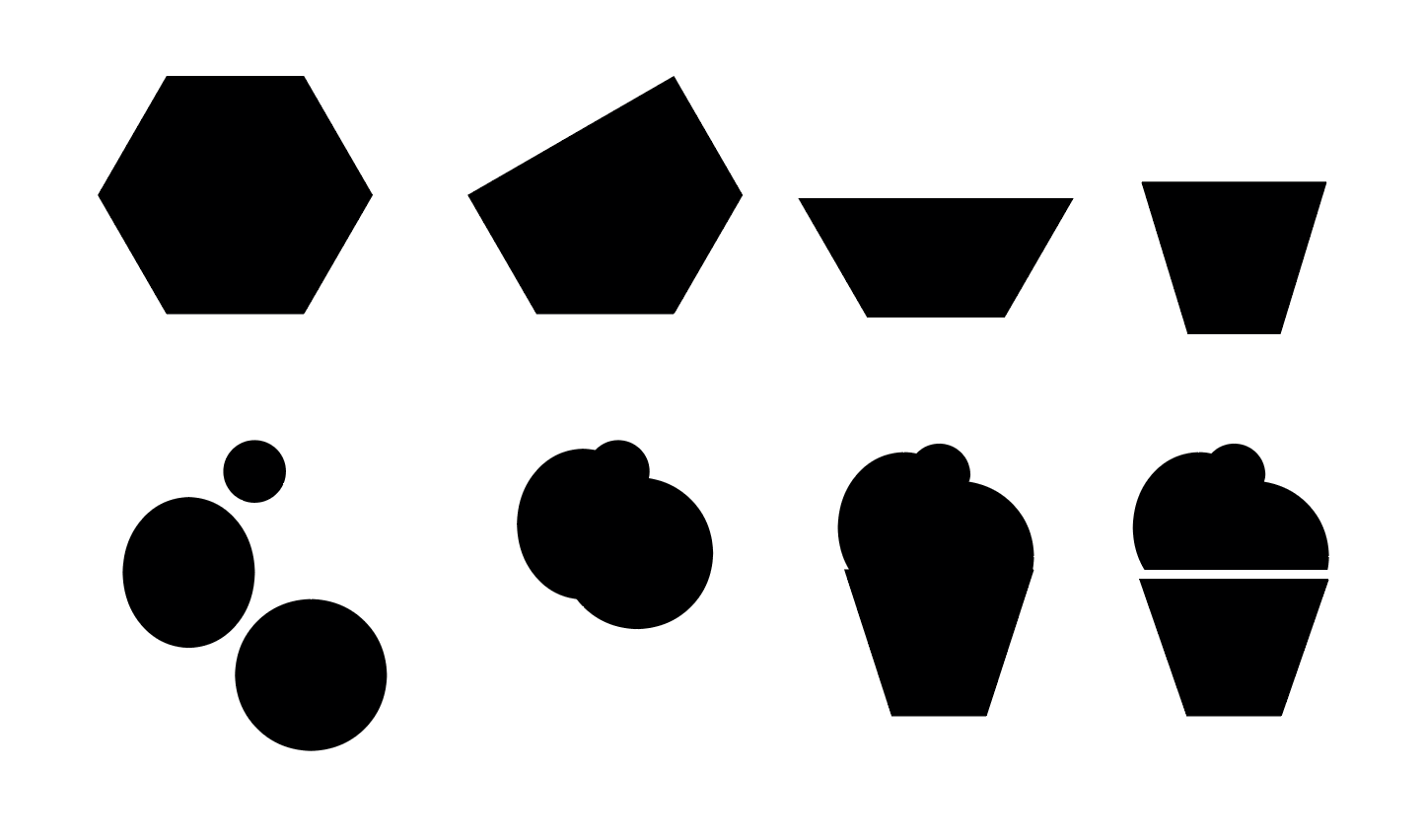
 Wir gestalten einen Cupcake mit den Formerstellungswerkzeugen: Polygonwerkzeug (Polygon ziehen, dann Ankerpunkte
löschen mit Ankerpunkt-Löschen-Werkzeug (-), um die Form zu einem Cup zu halbieren).
Wir gestalten einen Cupcake mit den Formerstellungswerkzeugen: Polygonwerkzeug (Polygon ziehen, dann Ankerpunkte
löschen mit Ankerpunkt-Löschen-Werkzeug (-), um die Form zu einem Cup zu halbieren).
Mit dem Ellipse-Werkzeug ziehen wir drei Kugeln, die wir mit dem Pathfinder verbinden und mit einer Kopie des Cups
mittels Pathfinder ausstanzen.
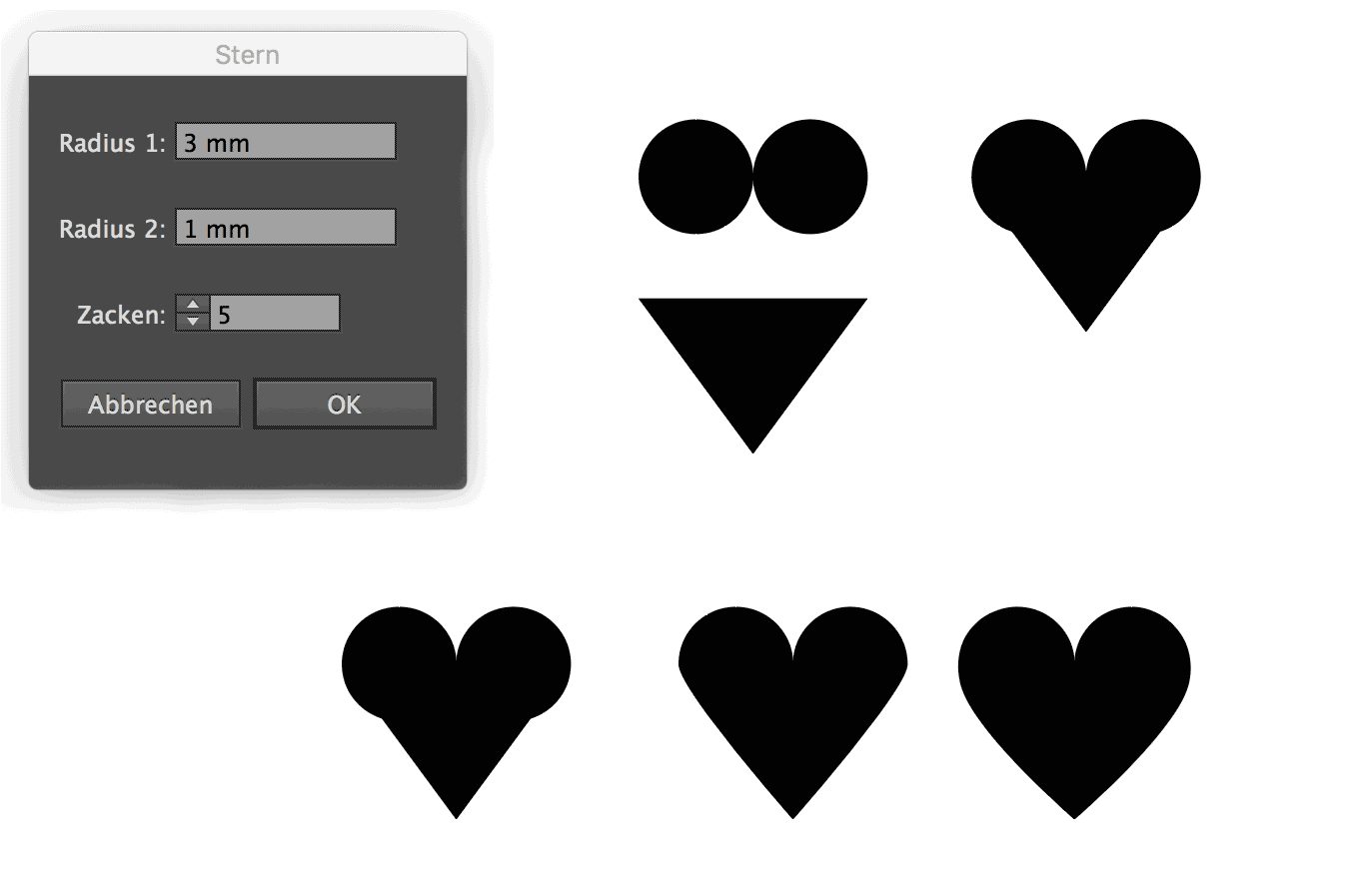
 Wir generieren einen Stern mit mittleren Zacken (Verhältnis 3:1 zwischen äusserem und innerem Radius).
Wir generieren einen Stern mit mittleren Zacken (Verhältnis 3:1 zwischen äusserem und innerem Radius).
Ein Herz setzen wir aus zwei Kreisen und einem Dreieck (Polygonwerkzeug auf 3 Ecken stellen) zusammen.
Nachdem wir die Objekte im Pathfinder vereint haben, löschen wir unnötige Ankerpunkte mit dem
Ankerpunkt-Löschen-Werkzeug (-) und konvertieren diese in Übergangspunkte (Direkatauswahlwerkzeug (A), dann im
Steuerbedienfeld das zweite Feld bei "Konvertieren" betätigen).
Wir ziehen die Griffe, bis das Herz eine passende Form hat.
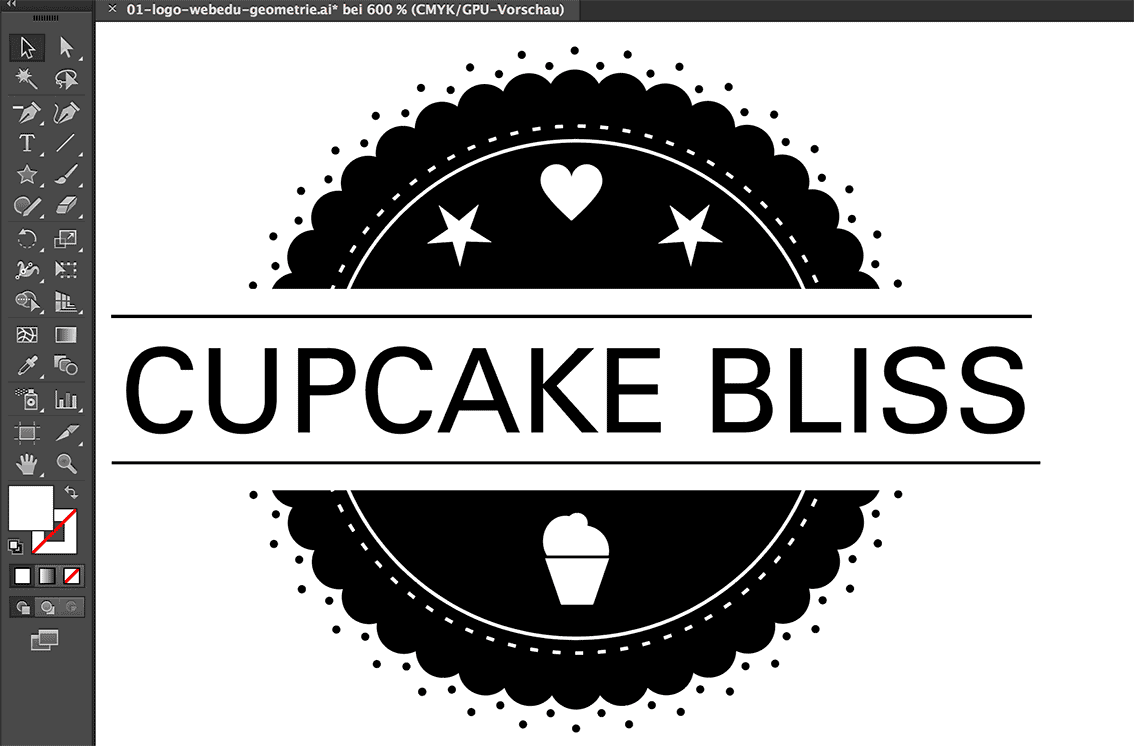
 Jetzt setzen wir die Elemente auf der "Dekoebene" so, wie sie uns passend erscheinen.
Jetzt setzen wir die Elemente auf der "Dekoebene" so, wie sie uns passend erscheinen.
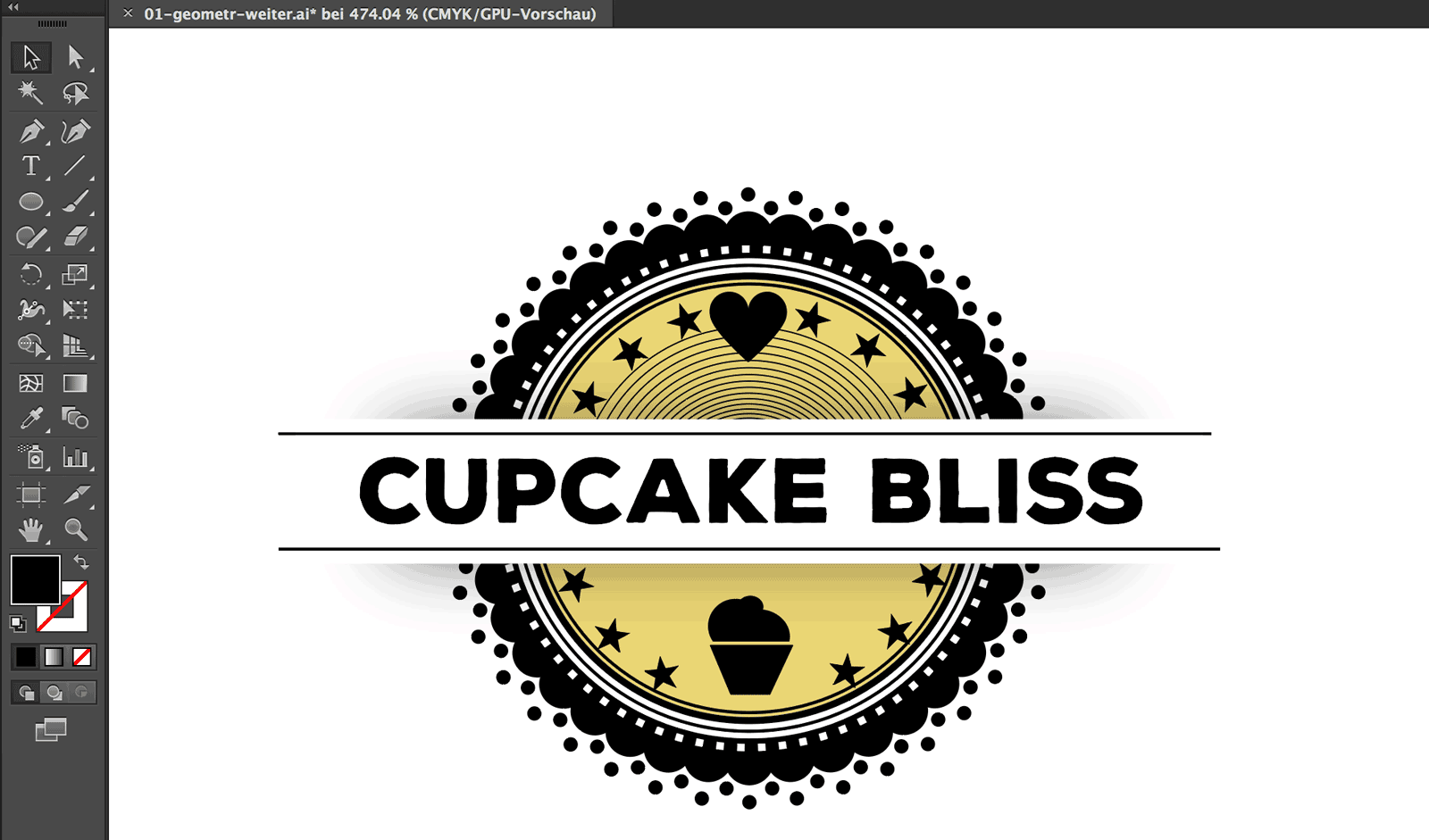
 Wir können das Logo mit Farbe und weiteren Linien verfeinern.
Wir können das Logo mit Farbe und weiteren Linien verfeinern.
 Wir können auch verschiedene Schriftarten testen. Dieser Vorgang lohnt sich fast immer
bei Logos, weil der Schriftzug einen grossen Einlfuss auf das gesamte Erscheinungsbild hat.
Wir können auch verschiedene Schriftarten testen. Dieser Vorgang lohnt sich fast immer
bei Logos, weil der Schriftzug einen grossen Einlfuss auf das gesamte Erscheinungsbild hat.
 Eine weitere Möglichkeit ist es, den Banner mit einem Schlagschatten vom Hintergrund loszulösen.
Eine weitere Möglichkeit ist es, den Banner mit einem Schlagschatten vom Hintergrund loszulösen.
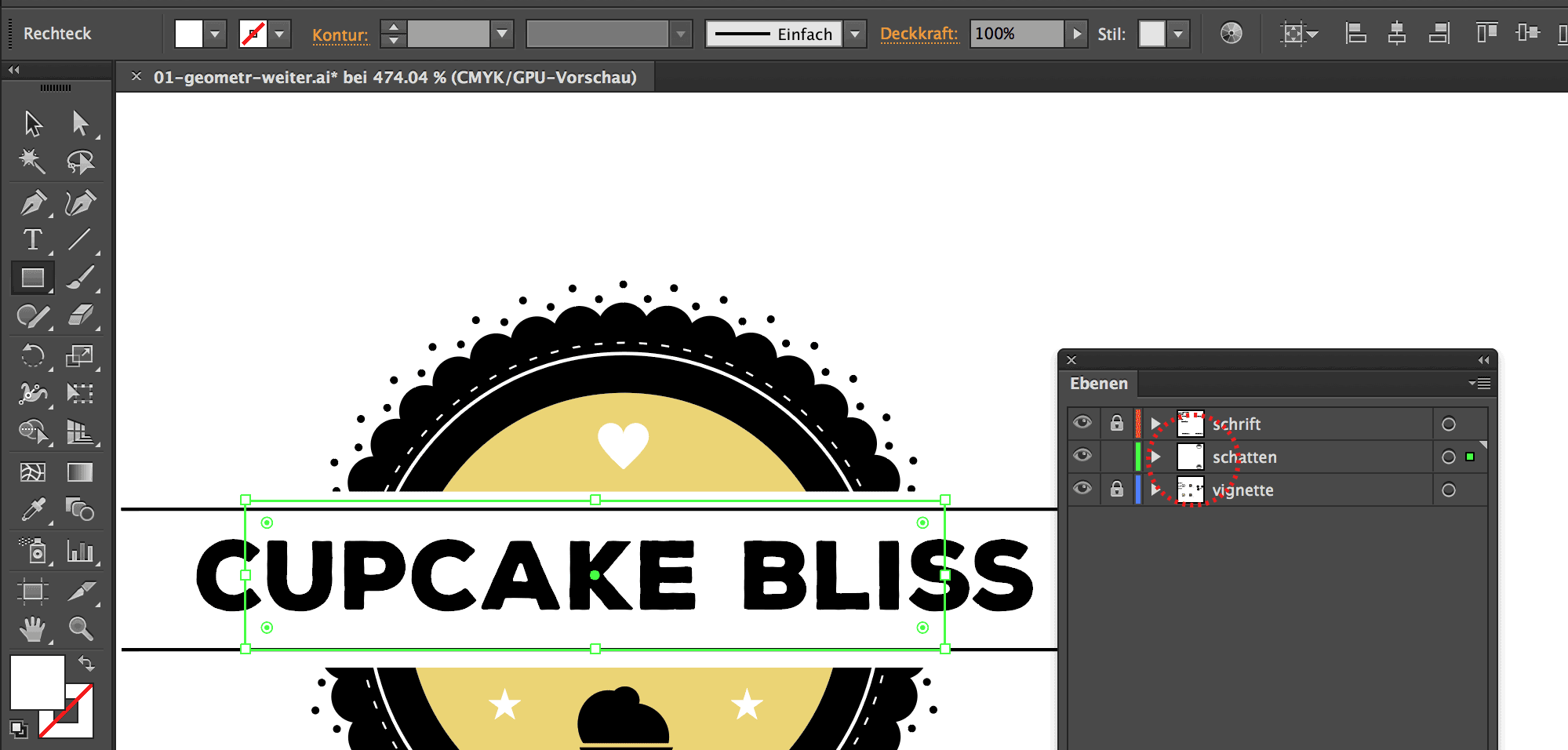
Dazu öffnen wir eine neue Ebene (rot markiert; trägt hier den Namen "Schatten") zwischen
Banner und Vignette. Hier erstellen wir ein Rechteck, das nicht so breit wie das Rechteck des Banners ist.
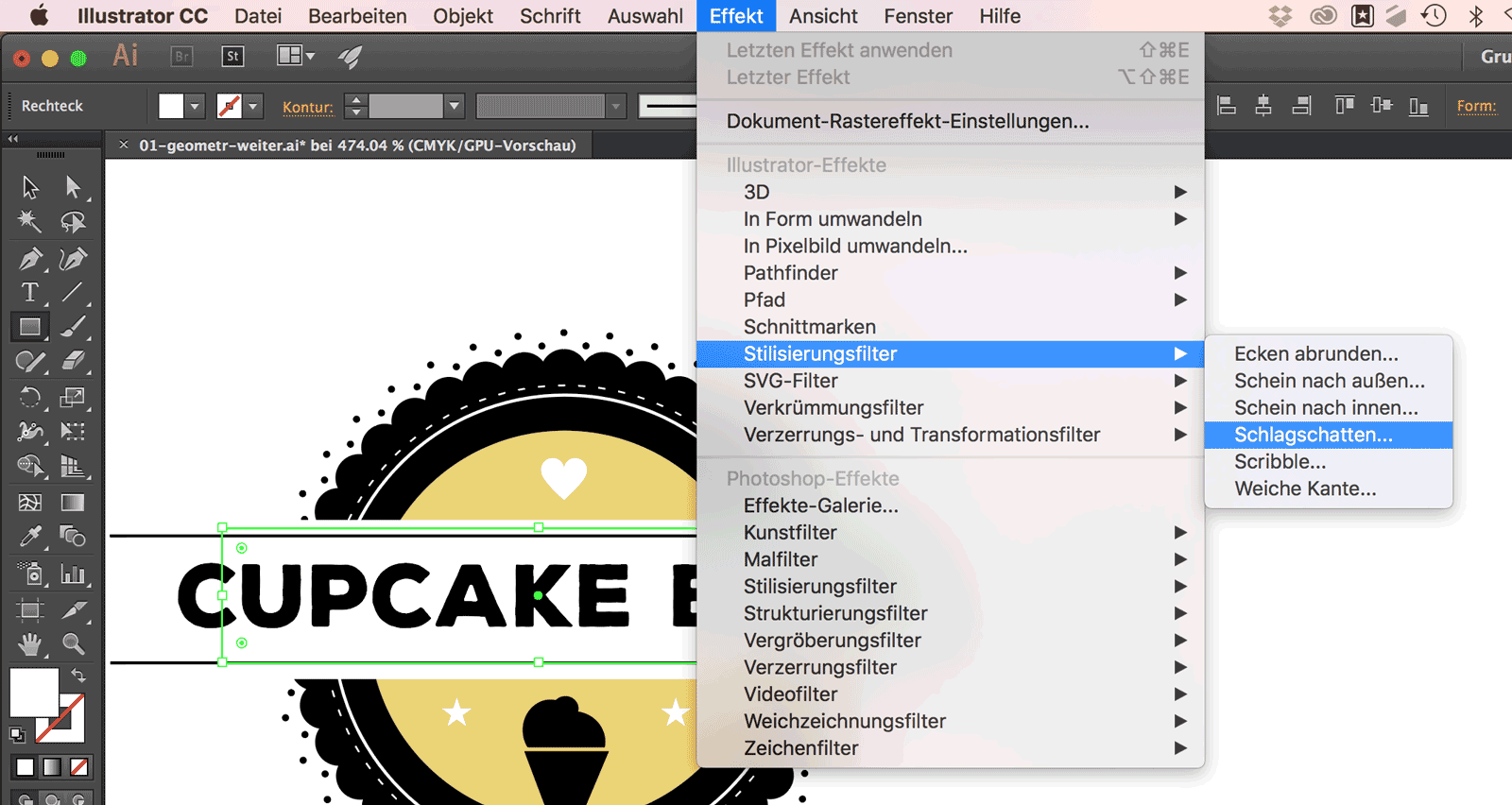
 Dieses Rechteck belegen wir unter Menu / Effekt / Stilisierungsfilter / Schlagschatten
mit einem Schlagschatten.
Dieses Rechteck belegen wir unter Menu / Effekt / Stilisierungsfilter / Schlagschatten
mit einem Schlagschatten.
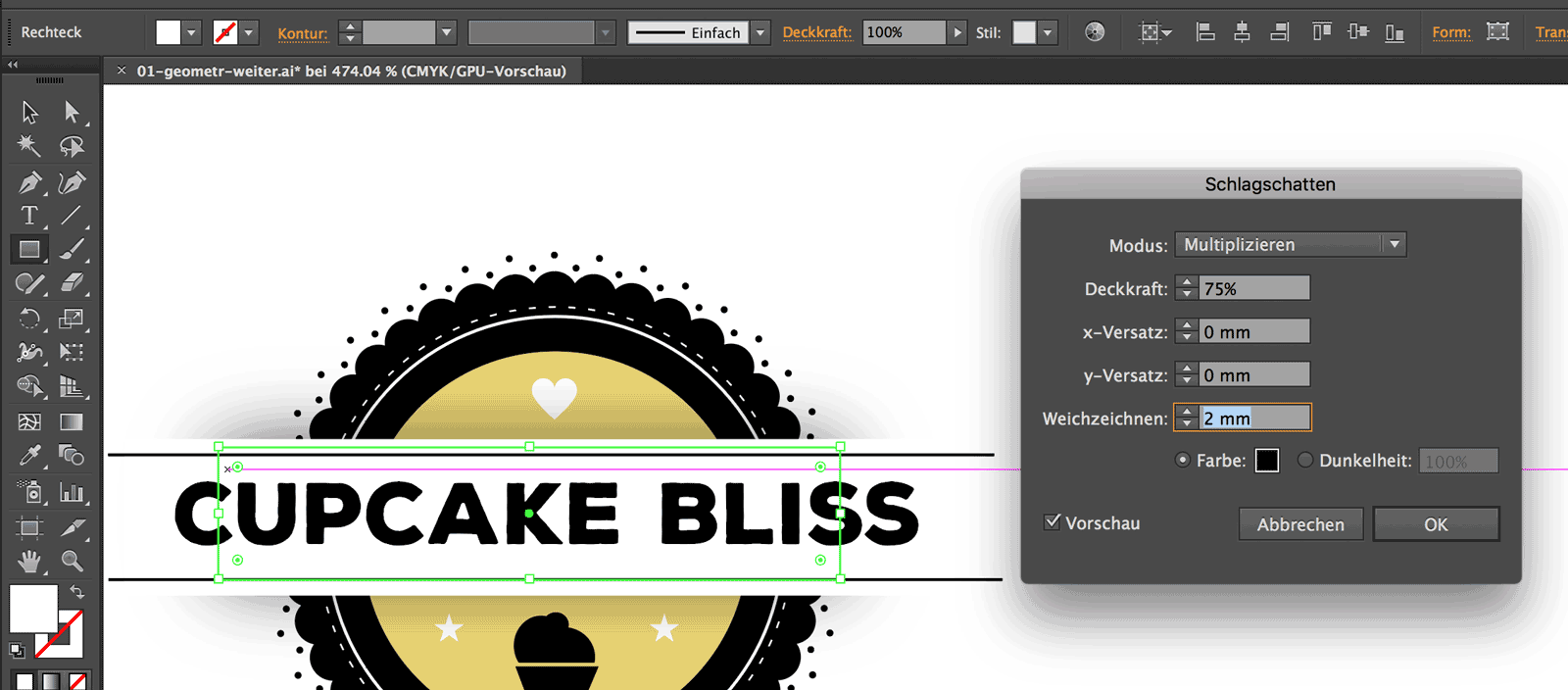
 Den Schatteneffekt setzen wir auf 0 x- und y-Versatz. Auf diese Weise wird er einen
symmetrischen, gleichmässigen Schatten werfen. Die Weichzeichnung setzen wir etwa auf 2 mm.
Den Schatteneffekt setzen wir auf 0 x- und y-Versatz. Auf diese Weise wird er einen
symmetrischen, gleichmässigen Schatten werfen. Die Weichzeichnung setzen wir etwa auf 2 mm.
Bei aktivierter Vorschau können wir das Ergebnis überprüfen.
Tipp: bei einer nachträglichen Änderung unbedingt mit dem Aussehen-Bedienfeld arbeiten
und dort den Effekt neu anpassen. (Nicht über Menu Effekt! Sonst belegen wir das Objekt mit mehreren
Effekten, vgl. im Tutorial Animation).
 Den Schatten haben wir angelegt. Jetzt gestalten wir Sterne, die in einem Kreis angeordnet in der Vignette
zu liegen kommen.
Den Schatten haben wir angelegt. Jetzt gestalten wir Sterne, die in einem Kreis angeordnet in der Vignette
zu liegen kommen.
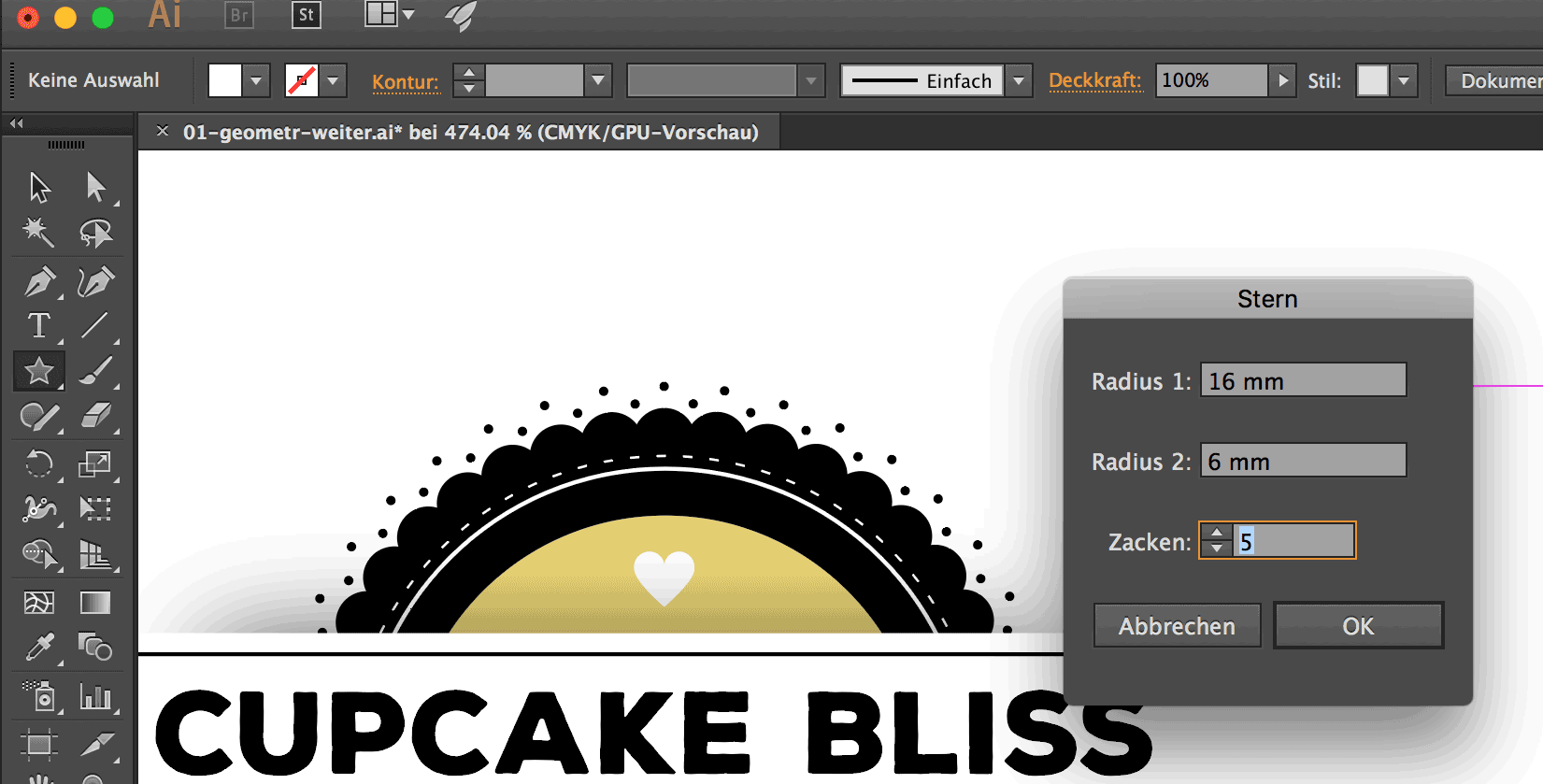
Wir stellen zuerst mit dem Sternwerkzeug (welches sich unter dem Rechteck-Werkzeug befindet)
einen Stern mit 5 Zacken und den Massen 16 mm äusserer Radius und 9 mm innerer Radius her. Das Optionsfeld
zum Sternwerkzeug erscheint, nachdem wir mit dem Werkzeug in die Zeichenfläche geklickt haben.
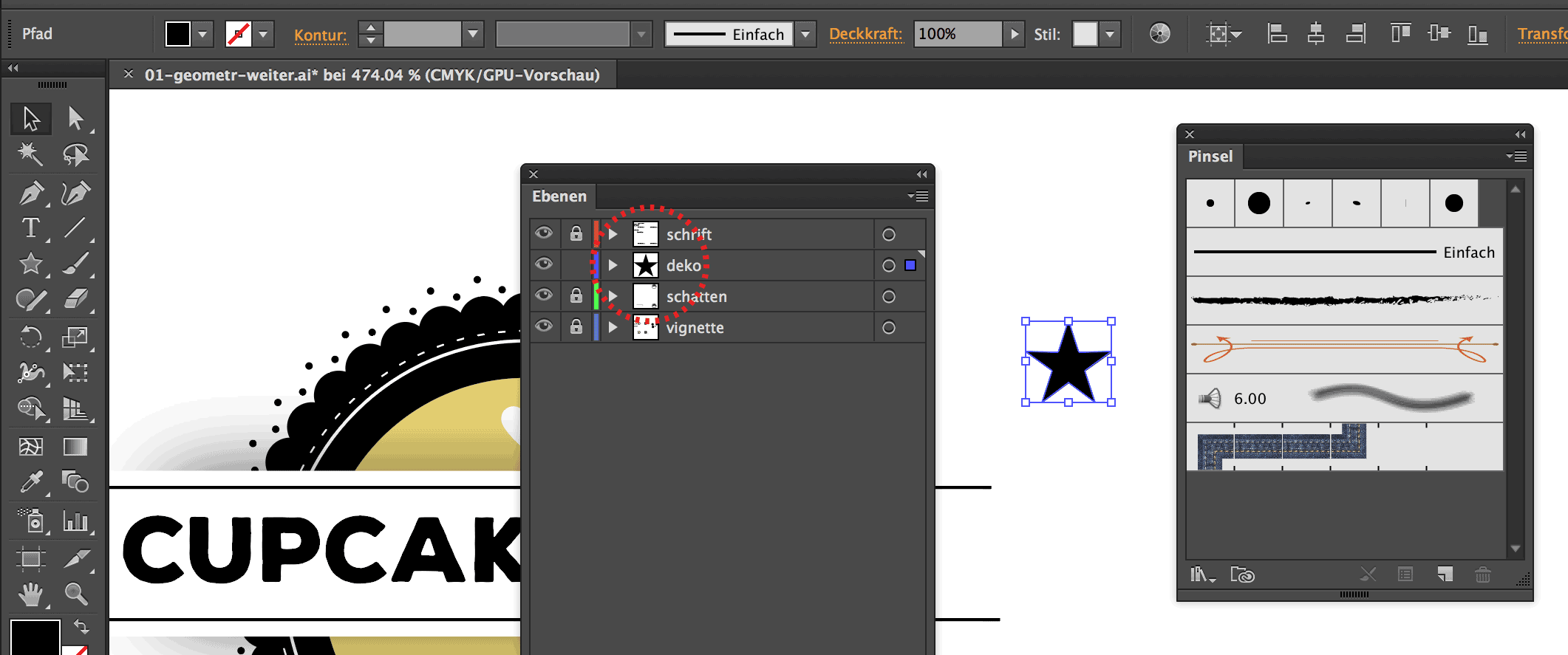
 Diesen Stern kopieren wir auf eine neue Ebene, die wir Dekor nennen und unter die Ebene mit dem Schatten
legen.
Diesen Stern kopieren wir auf eine neue Ebene, die wir Dekor nennen und unter die Ebene mit dem Schatten
legen.
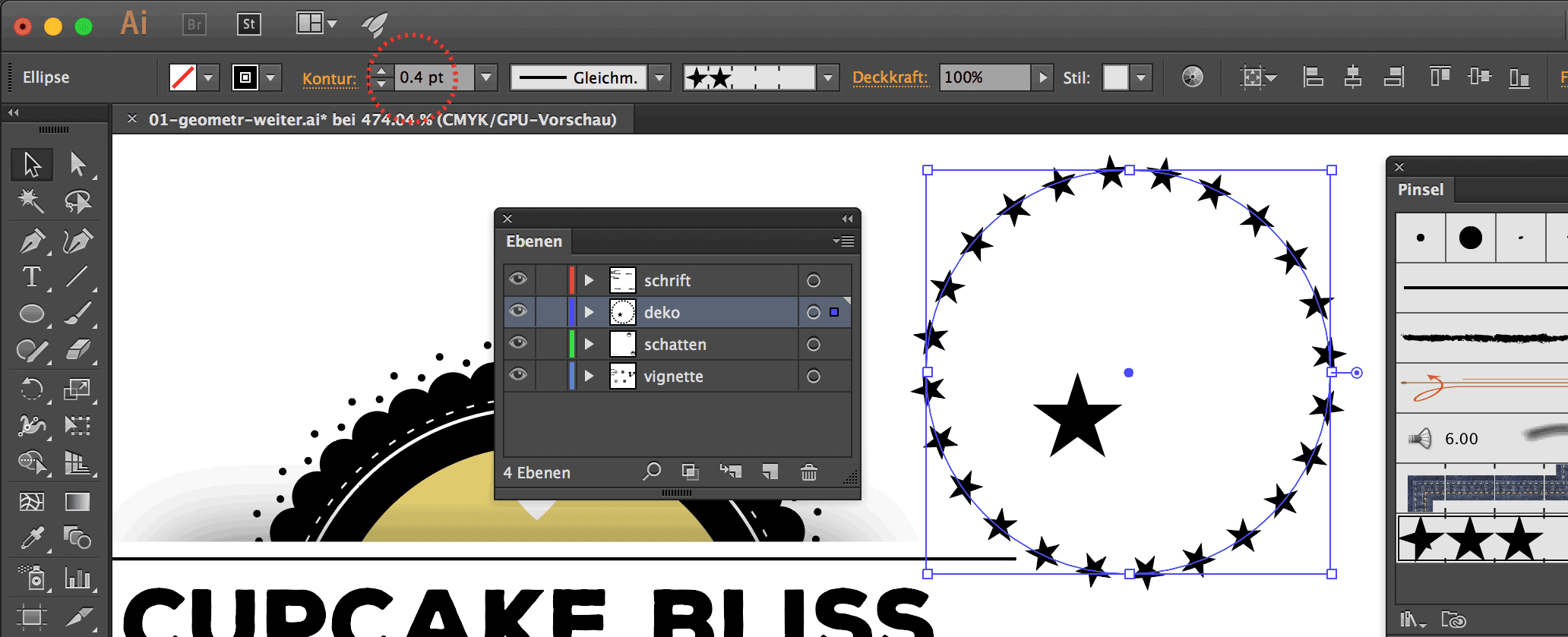
Jetzt ziehen wir den Stern in die Pinselpalette.
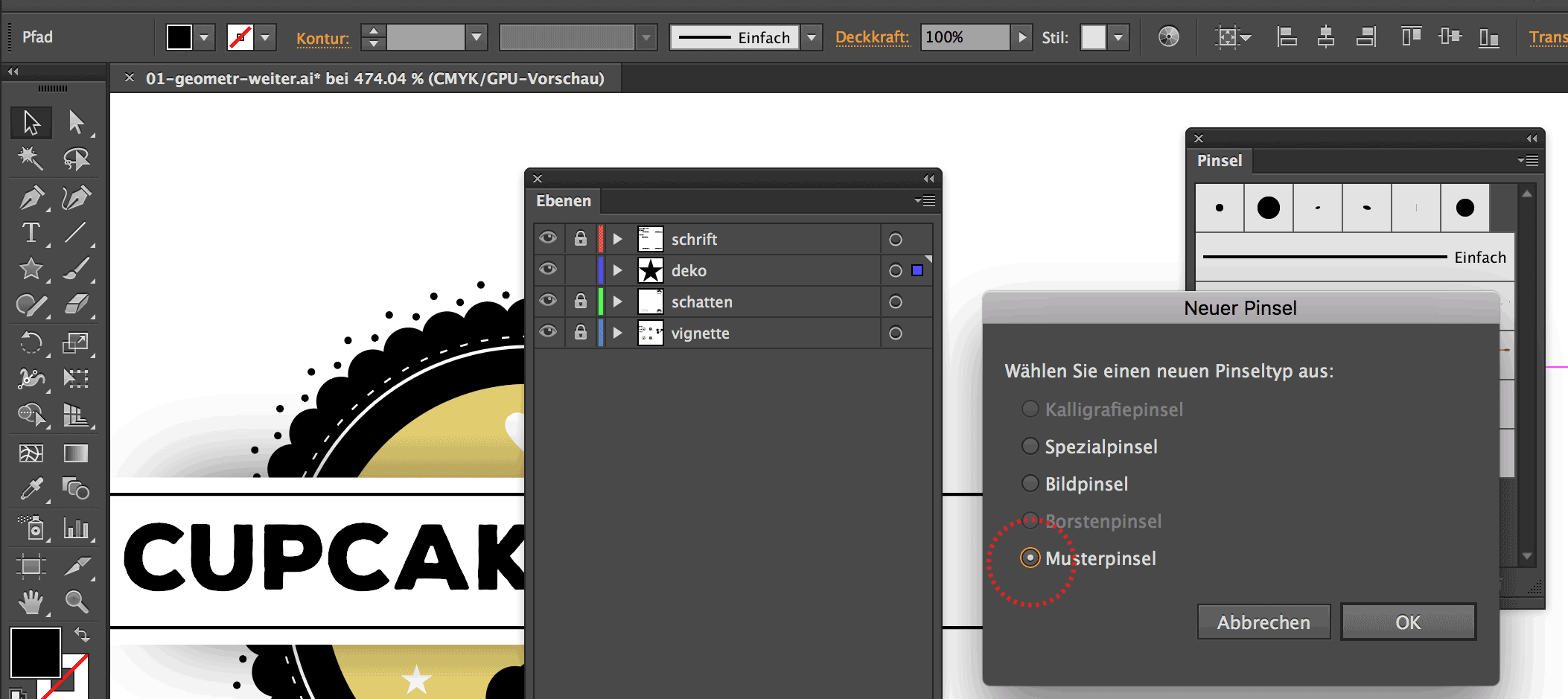
 Im Optionsfeld für Neue Pinsel, welches jetzt erscheint, aktivieren wir die Option Musterpinsel.
Im Optionsfeld für Neue Pinsel, welches jetzt erscheint, aktivieren wir die Option Musterpinsel.
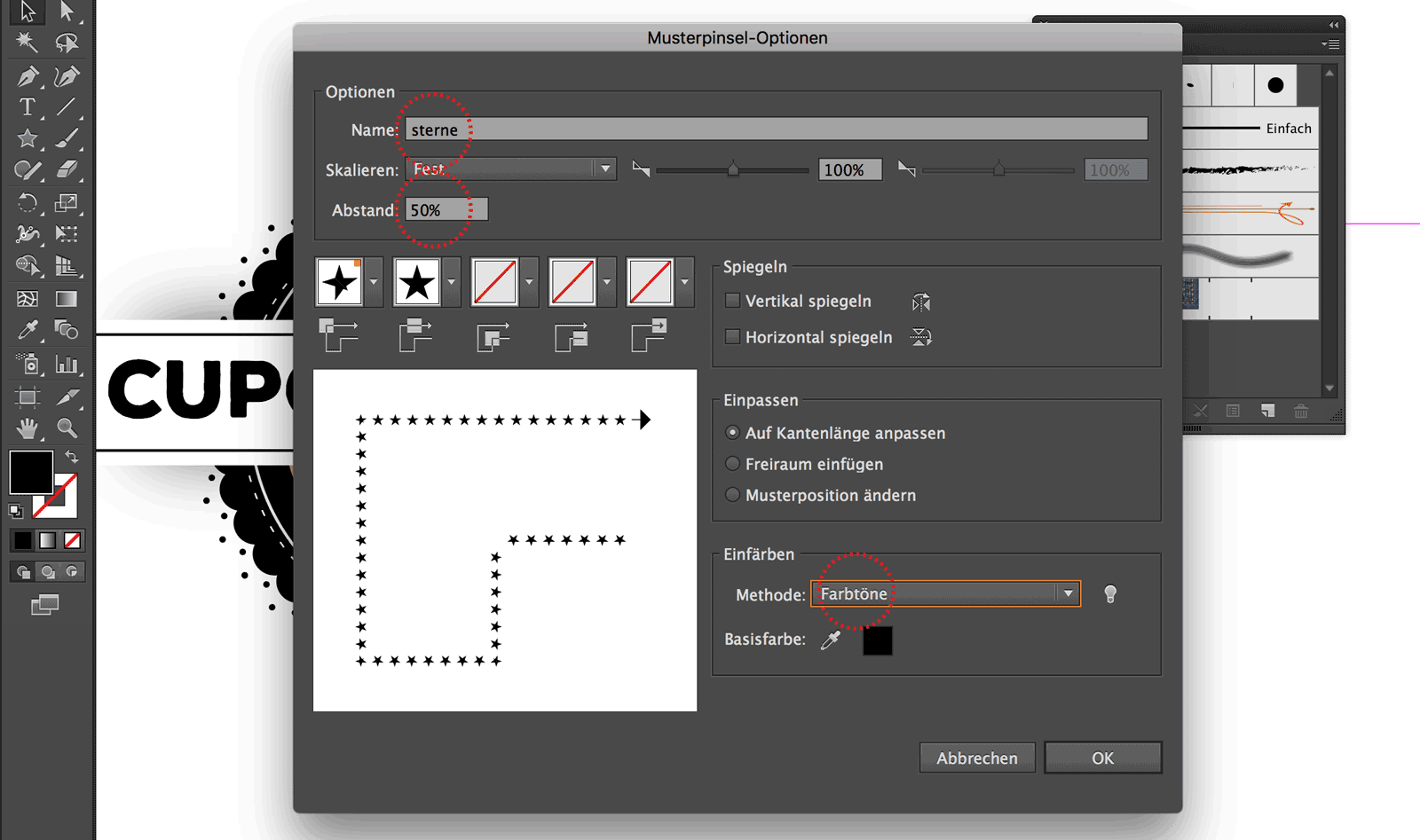
 Im Optionsfeld für Musterlinsel geben wir einen sinnvollen Namen ein (rot makriert), einen Abstand
von 50% (rot makriert) und die Methode Farbtöne (rot makriert).
Im Optionsfeld für Musterlinsel geben wir einen sinnvollen Namen ein (rot makriert), einen Abstand
von 50% (rot makriert) und die Methode Farbtöne (rot makriert).
- Der Abstand bestimmt die Lücke zwischen den einzelnen wiederholenden Elementen (in unserem Beispiel des Sternes), die auf einer diesem Pinsel zugeordneten Linie zu stehen kommen.
- Die Methode Farbtöne gibt uns die Möglichkeit, den Pinsel auch in anderen Farben (als das Grundelement) zu verwenden.
 Wir wenden den Pinsel auf einen Kreis an (Kreis zeichnen, Pinsel anwählen, solange der
Kreis aktiv ist).
Wir wenden den Pinsel auf einen Kreis an (Kreis zeichnen, Pinsel anwählen, solange der
Kreis aktiv ist).
Tipp: Mit der Konturstärke (rot markiert) lassen sich die Elemente des Pinsels verkleinern
und vergrössern.
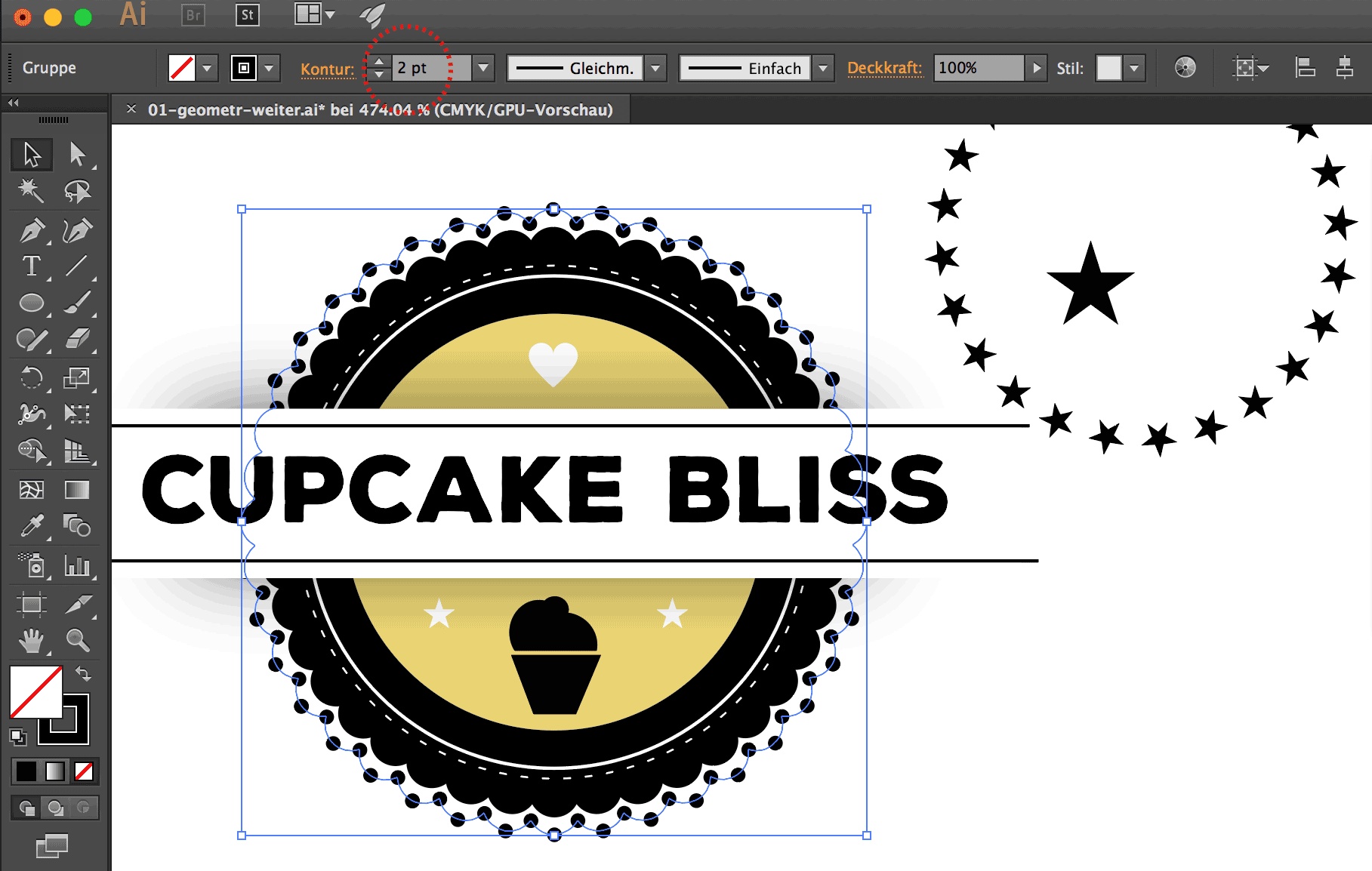
 Auch die Punktlinien-Kontur die wir bereits ausserhalb der Vignette angelegt haben lässt sich über die
Konturstärke (rot markiert) verändern.
Auch die Punktlinien-Kontur die wir bereits ausserhalb der Vignette angelegt haben lässt sich über die
Konturstärke (rot markiert) verändern.
 Wir können weitere Linien anpassen, einfügen, in ihrer Stärke verändern.
Wir können weitere Linien anpassen, einfügen, in ihrer Stärke verändern.