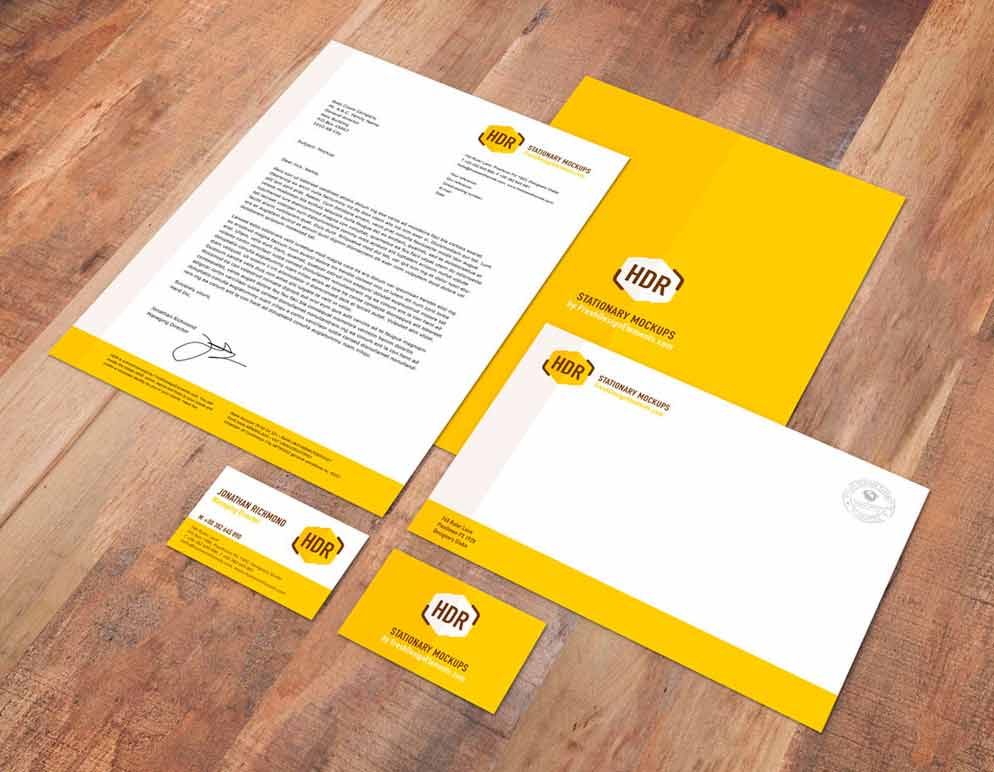
Mockup – das Logo in Anwendung
Visitenkarte, Briefkopf, Kuvert – Logs sind vielfältig

 In seiner Reinform ist ein Logo eine ziemlich abstrakte Sache. Vielleicht haben wir beim Gestalten bereits
Anwendungsformen im Sinn: die Visitenkarte, den Briefkopf oder die Website, wo wir das Logo
platzieren werden.
In seiner Reinform ist ein Logo eine ziemlich abstrakte Sache. Vielleicht haben wir beim Gestalten bereits
Anwendungsformen im Sinn: die Visitenkarte, den Briefkopf oder die Website, wo wir das Logo
platzieren werden.
Solche Vorstellungen können uns helfen, das Logo vielseitig anwendbar zu gestalten. Jeedes Logo muss sich
im Alltag bewähren.
 Die Präsentation beim Kunden kann auch sehr davon profitieren, wenn wir gleich Beispiele, wie das Logo
angewendet werden könnte, zeigen.
Die Präsentation beim Kunden kann auch sehr davon profitieren, wenn wir gleich Beispiele, wie das Logo
angewendet werden könnte, zeigen.
Ein Logo in Anwendung kann unsere Ideen hinter dem Logo bestärken und einen ersten Eindruck geben, wie es aussehen
wird. Hier im Beispiel etwa auf der künftigen Website.
 Logos werden in unterschiedlichen Formaten angewendet. Hier sind zwei Masse für 300dpi zusammengestellt.
Die europäischen Masse richten sich nach der DIN.
Logos werden in unterschiedlichen Formaten angewendet. Hier sind zwei Masse für 300dpi zusammengestellt.
Die europäischen Masse richten sich nach der DIN.
- Visitenkarte: 85 x 55 mm, bei randabfallenden Vorlagen 3mm zusätzlichen Rand einberechnen und mit der Druckerein absprechen.
- CD-Cover Front: Breite 121 mm = 1430 px, Höhe 120 mm = 1420 px.
Back: Breite 151 mm = 1785 px, Höhe 118 mm 1395 px (inkl. Seitenflügel mit einer Breite von jeweils 7 mm = 0,28 in = 80 px).
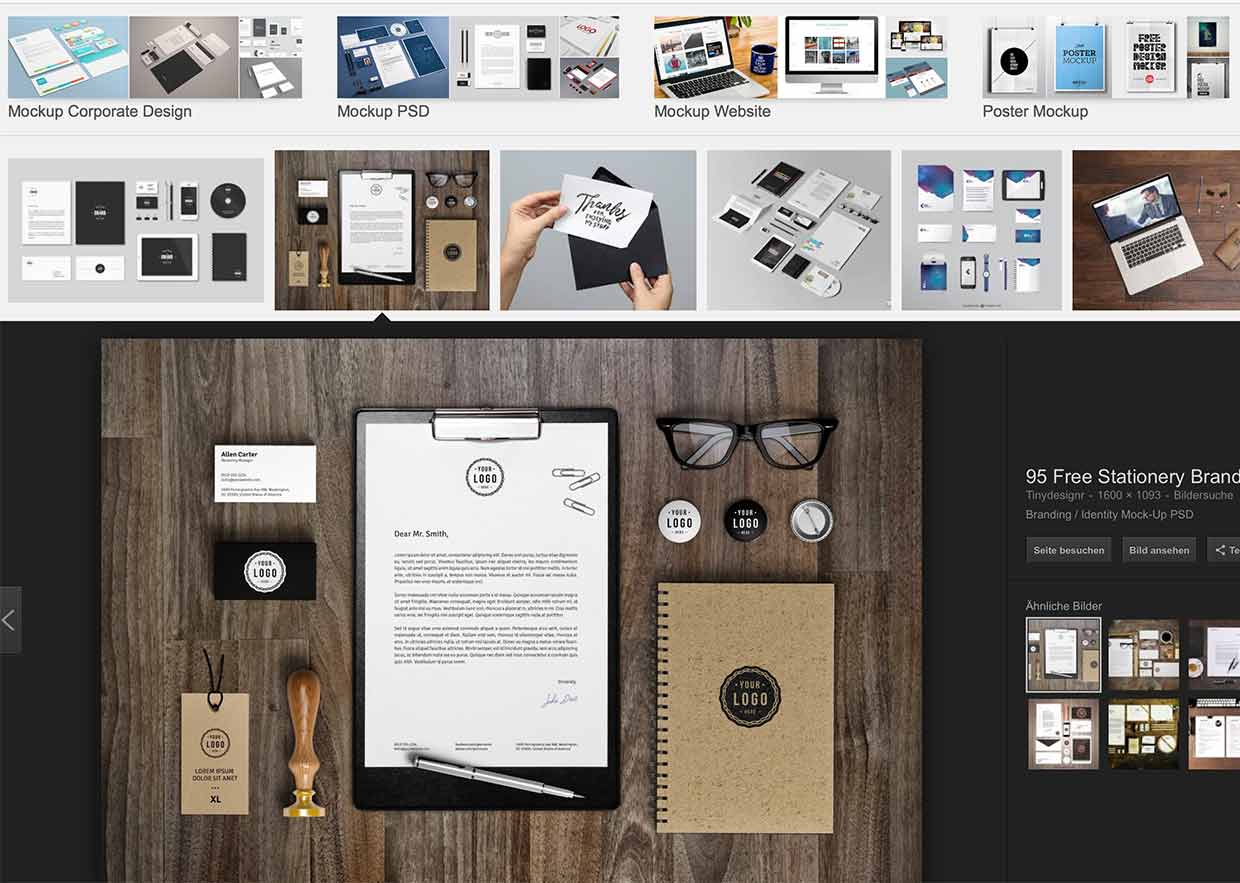
 Um das eigene Logo in verschiedenen Anwendungen darzustellen, gibt es im Internet inzwischen viele
Vorlagen, die unter dem Begriff Mockup gefunden werden können. Genauere Suchanfragen sind etwa: Mockup
Corporate Design, Mockup Poster, Mockup Website etc.
Um das eigene Logo in verschiedenen Anwendungen darzustellen, gibt es im Internet inzwischen viele
Vorlagen, die unter dem Begriff Mockup gefunden werden können. Genauere Suchanfragen sind etwa: Mockup
Corporate Design, Mockup Poster, Mockup Website etc.
Viele Mockups arbeiten mit Ebenen in Photoshop, wo man das eigene Logo platzieren und einpassen kann.
Das erfordert gute Grundkenntnisse in Photoshop. Die Illustrator-Datei wird im besten Fall einfach
als Smart-Objekt auf die entsprechende Ebene geladen und platziert.