Export aus Illustrator
Arbeit mit Zeichenflächen – und Pinsel

 Wir gestalten ein Logo für ein fiktives Unternehmen "Sunglow".
Wir gestalten ein Logo für ein fiktives Unternehmen "Sunglow".
Wir werden verschiedene Varianten vorbereiten, die wir dann als .pdf-Datei
oder in einer Powerpoint-Präsentation exportiert zeigen.
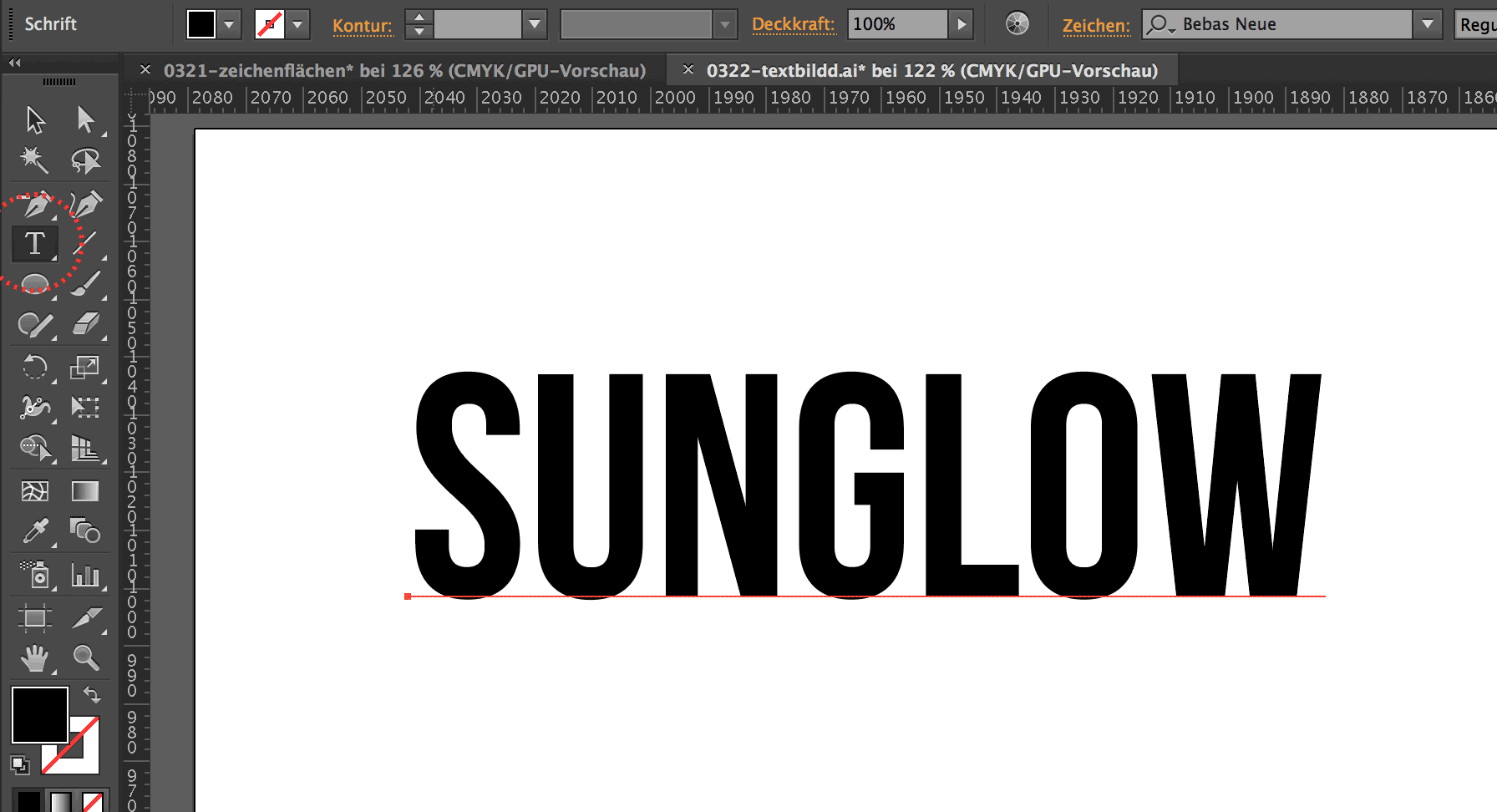
Als erstes schreiben wir mit dem Textauswahlwerkzeug den Unternehmensnamen (hier mit der
Schrift "Bebas Neue").
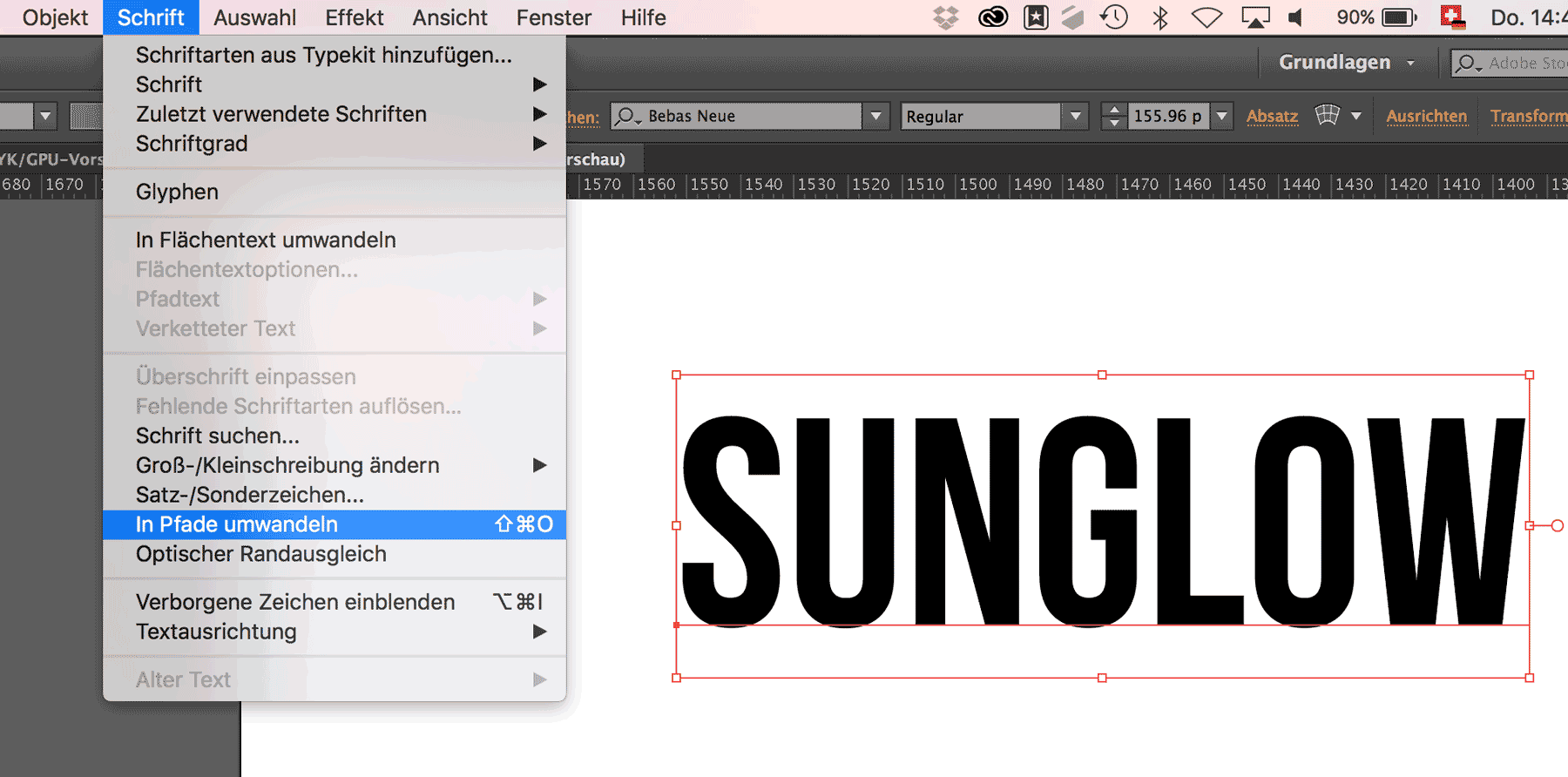
 Für die weitere Bearbeitung wandeln wir den Text unter Menu / Schrift / In Pfade
umwandeln um. Danach heben wir die Gruppierung der Buchstaben auf (unter Menu
/ Objekt / Gruppierung aufheben oder einfach mit der Teastenkombination cmd + Shift + G).
Jetzt sind die Buchstaben eigene Objekte.
Für die weitere Bearbeitung wandeln wir den Text unter Menu / Schrift / In Pfade
umwandeln um. Danach heben wir die Gruppierung der Buchstaben auf (unter Menu
/ Objekt / Gruppierung aufheben oder einfach mit der Teastenkombination cmd + Shift + G).
Jetzt sind die Buchstaben eigene Objekte.
Es ist sicher gut, wenn wir vorher noch eine Kopie des Textes auf der Montagefläche hinterlegen.
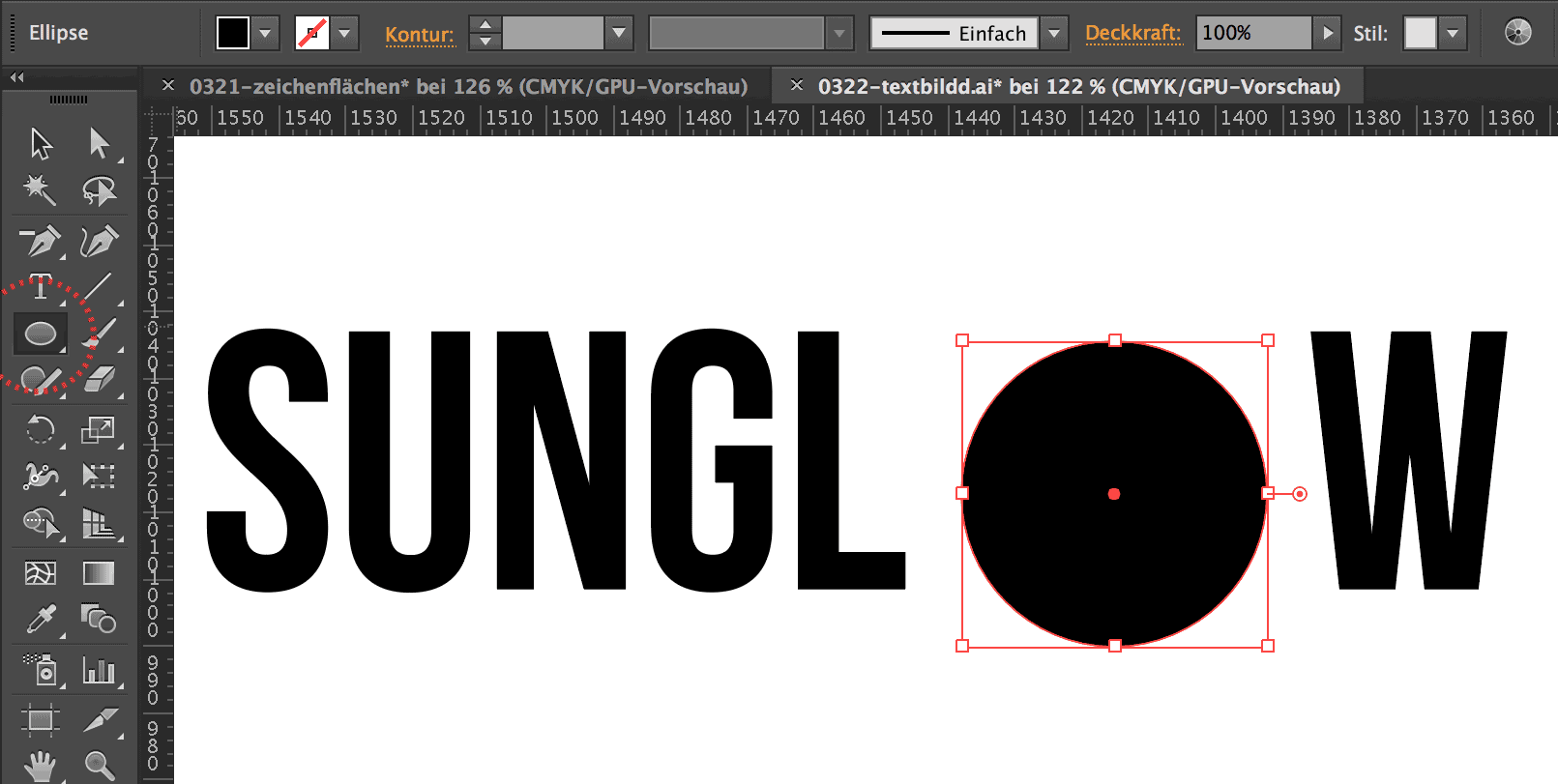
 Mit dem Ellipsewerkzeug (rot markiert) zeichnen wir einen Kreis.
Mit dem Ellipsewerkzeug (rot markiert) zeichnen wir einen Kreis.
Um einen gleichmässigen Kreis zu erzeugen, halten wir die Shift-Taste während wir die Form
aufziehen.
Unsere erste Logovariante ist fertig. Hier wird der Buchstabe O durch den Sonnenkreis ersetzt.
Wir können diesen Kreis entsprechend färben (gelb, orange, rot …).
Diese Variante hinterlegen wir mit gehaltener alt-Taste auf der Montagefläche oder kopieren sie
anders dorthin.
 Bei Variante 2 des Logos "Sunglow" gehen wir von einer Kopie der ersten Variante aus.
Bei Variante 2 des Logos "Sunglow" gehen wir von einer Kopie der ersten Variante aus.
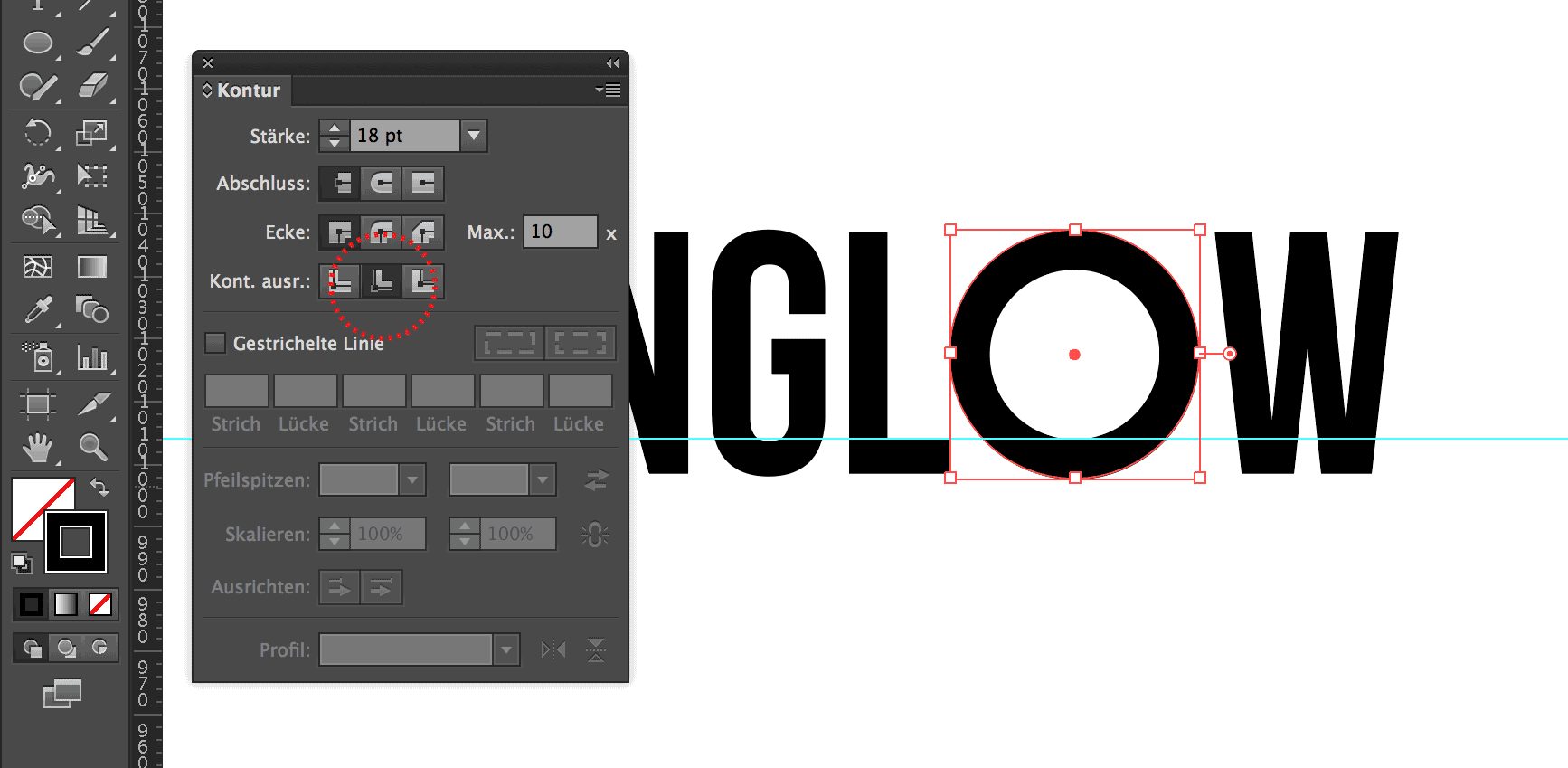
Wir löschen der schwarzen Scheibe die Flächenfarbe und verleihen ihr eine Konturfarbe.
Die Kontur richten wir nach innen aus (rot markiert) und stellen sie gleich breit ein, wie
die Liniendicke der Schrift. (Zur Unterstützung montieren wir eine
Hilfslinie).
Zum Schluss zeichnen wir noch einen kleinen Kreis in die Mitte und haben dann Variante 2
mit dem Symbol für Sonne (Kreis mit Punkt).
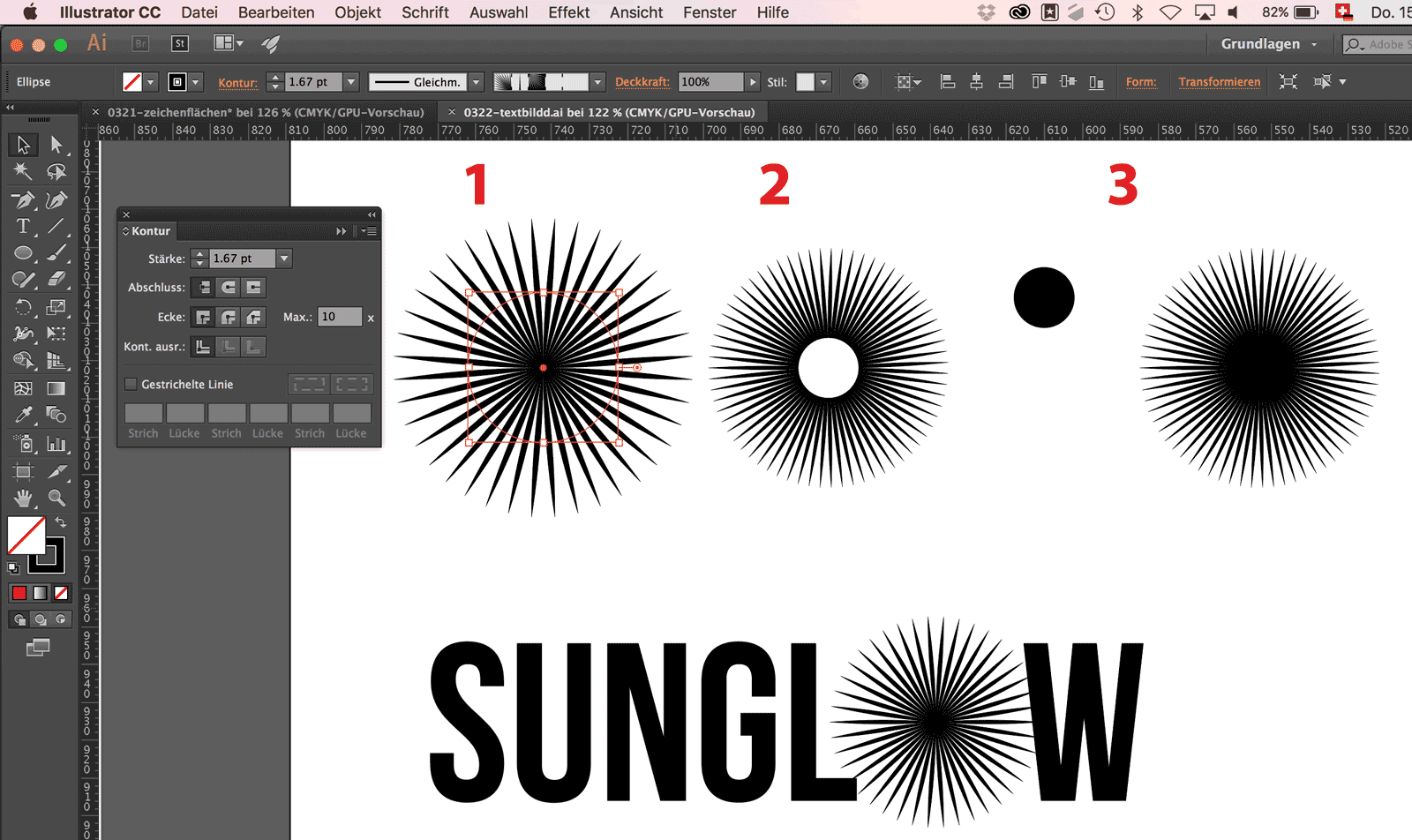
 Wieder kopieren wir uns Variante 1 auf die Zeichenfläche und erarbeiten nun Variante 3.
Wieder kopieren wir uns Variante 1 auf die Zeichenfläche und erarbeiten nun Variante 3.
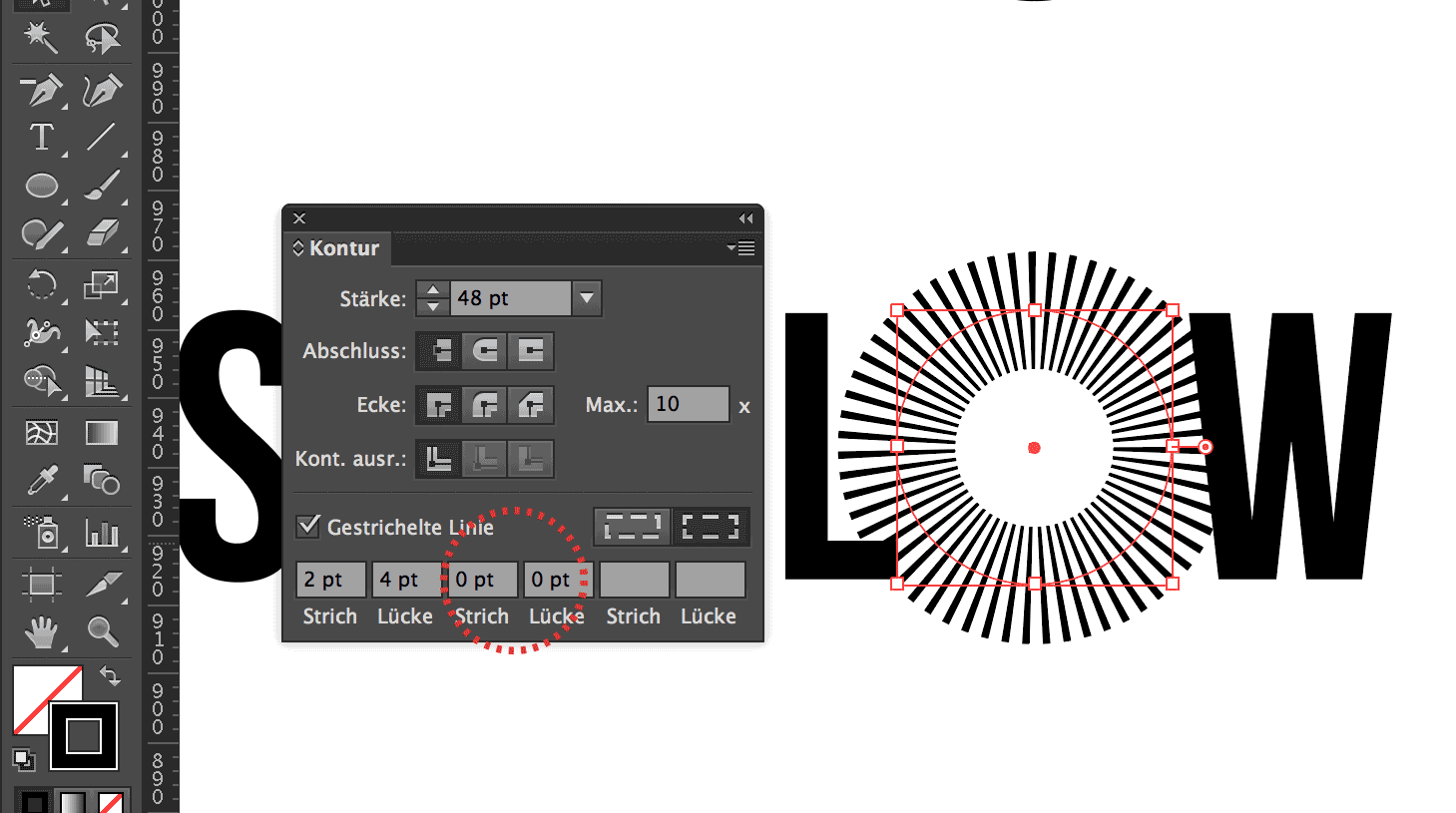
Auch hier brauchen wir einen Kreis ohne Flächenfarbe und mit Kontur. Diese stellen wir breit
ein und lassen sie gestrichelt erscheinen. Dann stellen wir die Strichelung auf Ecken und Kanten
passend ein (rechtes Kästchen auf Zeile "gestrichelte Linie").
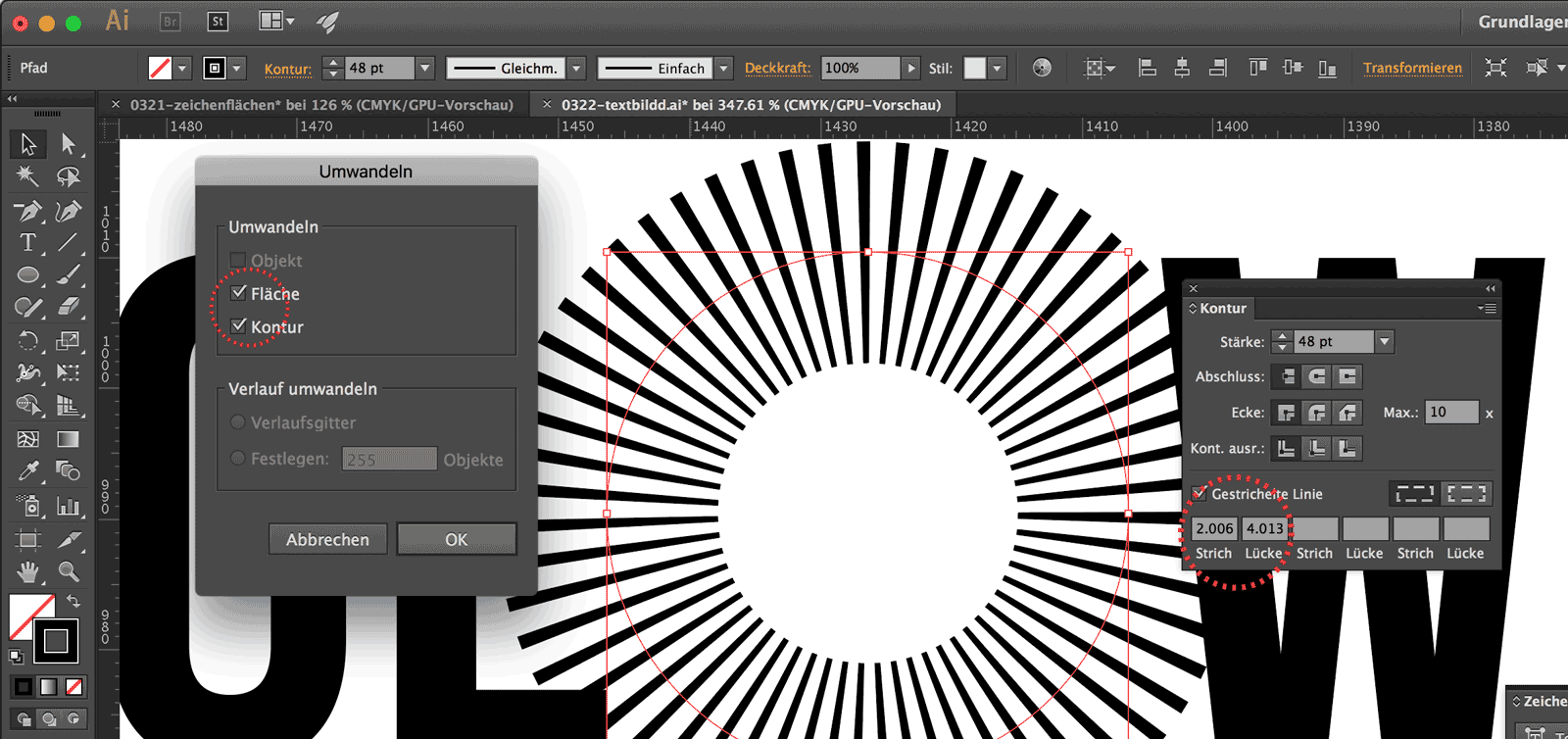
Es kann passieren, dass Illustrator jetzt die Strichlänge und Lückenlänge verändert und in
den nächsten Feldern 0 pt einträgt. Diese beiden 0 pt-Einträge löschen wir (rot markiert).
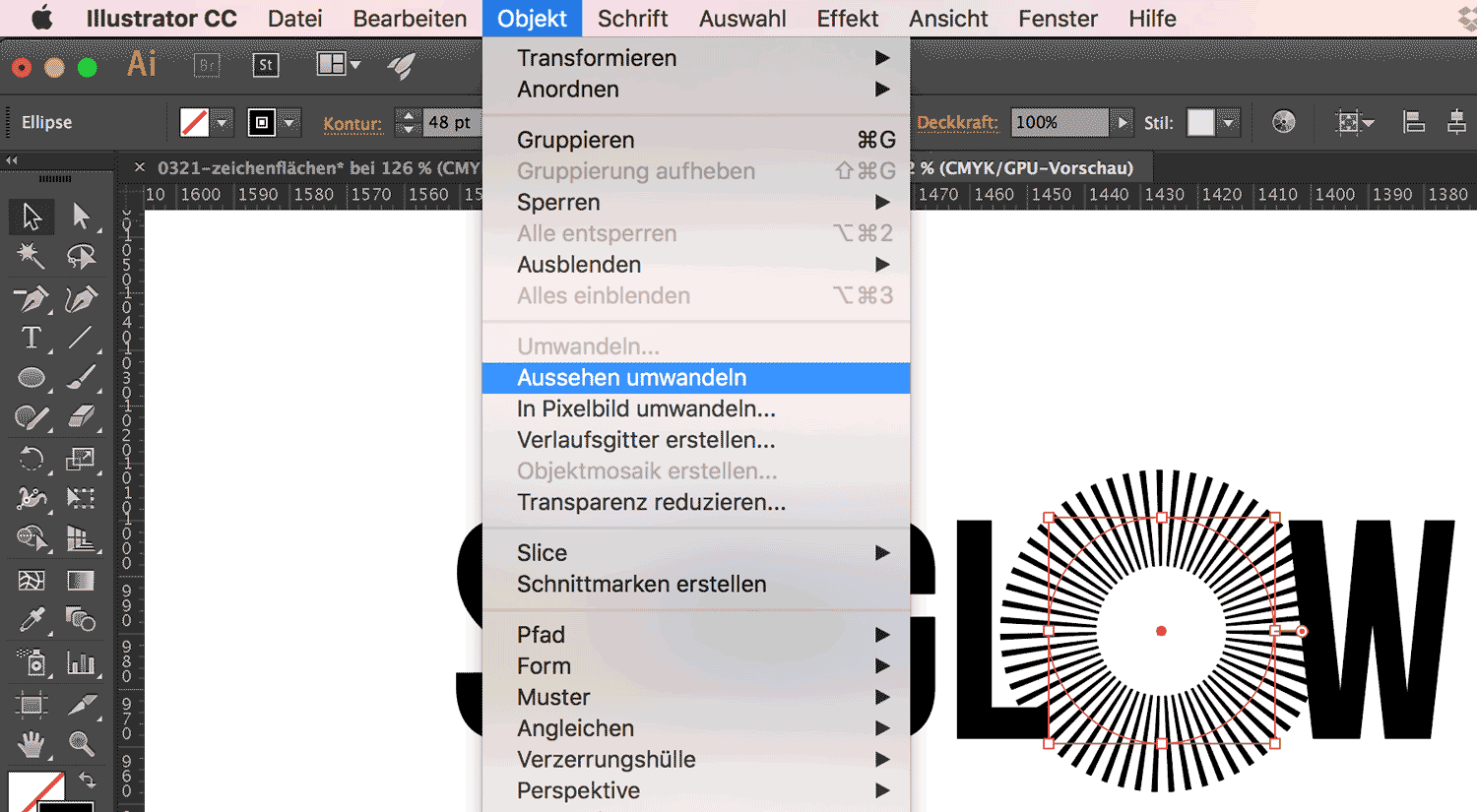
 Wir stellen die Strichelung auf einen gleichmässigen Wert ein (das ist besonders
bei Kreisen gut möglich9 indem wir den Befehl unter Menu / Objekt / Aussehen umwandeln
bestätigen.
Wir stellen die Strichelung auf einen gleichmässigen Wert ein (das ist besonders
bei Kreisen gut möglich9 indem wir den Befehl unter Menu / Objekt / Aussehen umwandeln
bestätigen.
Die Strichelung sollte jetzt gleichmässig verlaufen, was wir im Konturbedienfeld an den neuen Werten
(keine Ganzzahlen mehr) erkennen können.
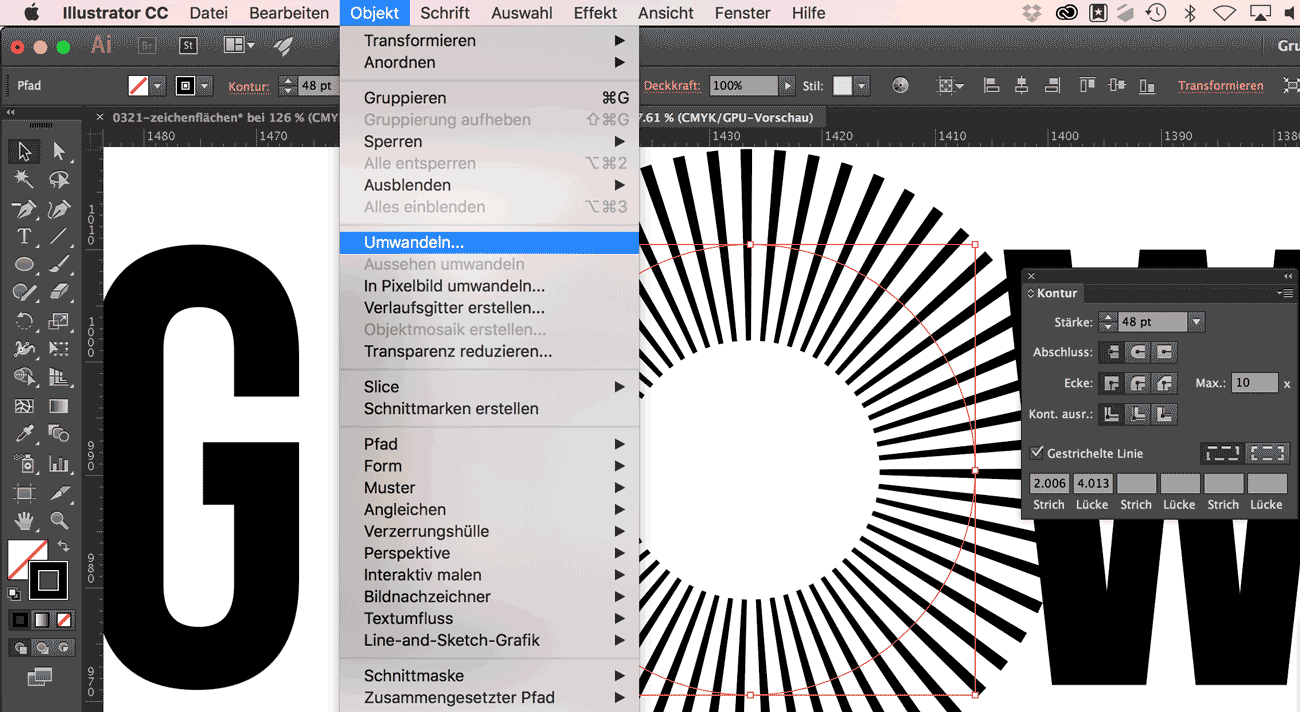
 Um nun die einzelnen Striche als Objekte ansprechen zu können (falls wir das wollen),
geben wir den befehl Menu / Objekt / Umwandeln ein.
Um nun die einzelnen Striche als Objekte ansprechen zu können (falls wir das wollen),
geben wir den befehl Menu / Objekt / Umwandeln ein.
Nach dieser Umwandlung werden wir die Striche als einzelne Objekte ansprechen können.
 Hier bestätigen wir im Optionsfeld für die Umwandlung, dass wir sowohl die
Fläche, als auch die Kontur (auf der ja unsere Strichelung liegt) umwandeln wollen.
Hier bestätigen wir im Optionsfeld für die Umwandlung, dass wir sowohl die
Fläche, als auch die Kontur (auf der ja unsere Strichelung liegt) umwandeln wollen.
Unsere dritte Variante zum Logo ist gemacht. Hier straht der Buchstabe O wie eine Sonne.
 Wir richten uns wieder neu ein und legen die letzte Variante auf die Montagefläche oder öffnen
eine neue Ebene, auf der wir weiter arbeiten.
Wir richten uns wieder neu ein und legen die letzte Variante auf die Montagefläche oder öffnen
eine neue Ebene, auf der wir weiter arbeiten.
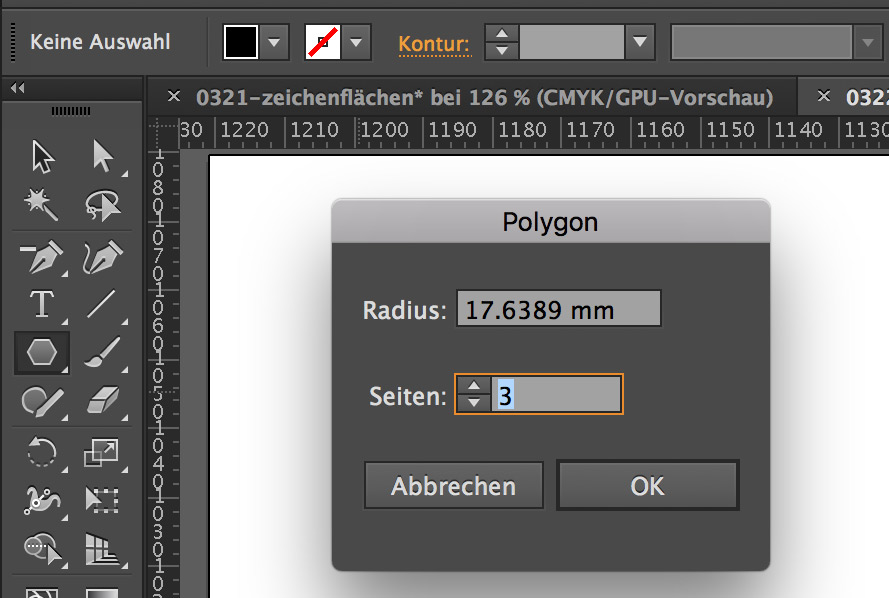
Wir werden eine Sonne gestalten, deren Strahlen nach aussen in den Spitz laufen. Dazu legen wir
ein Dreieck an. Wir öffnen also das Polygonwerkzeug und klicken kurz auf die Zeichenfläche.
Es öffnet sich sogleich das Polygon-Optionsfeld. Hier geben wir ein, dass unsere Form drei Seiten
haben soll – also ein Dreieck sein soll.
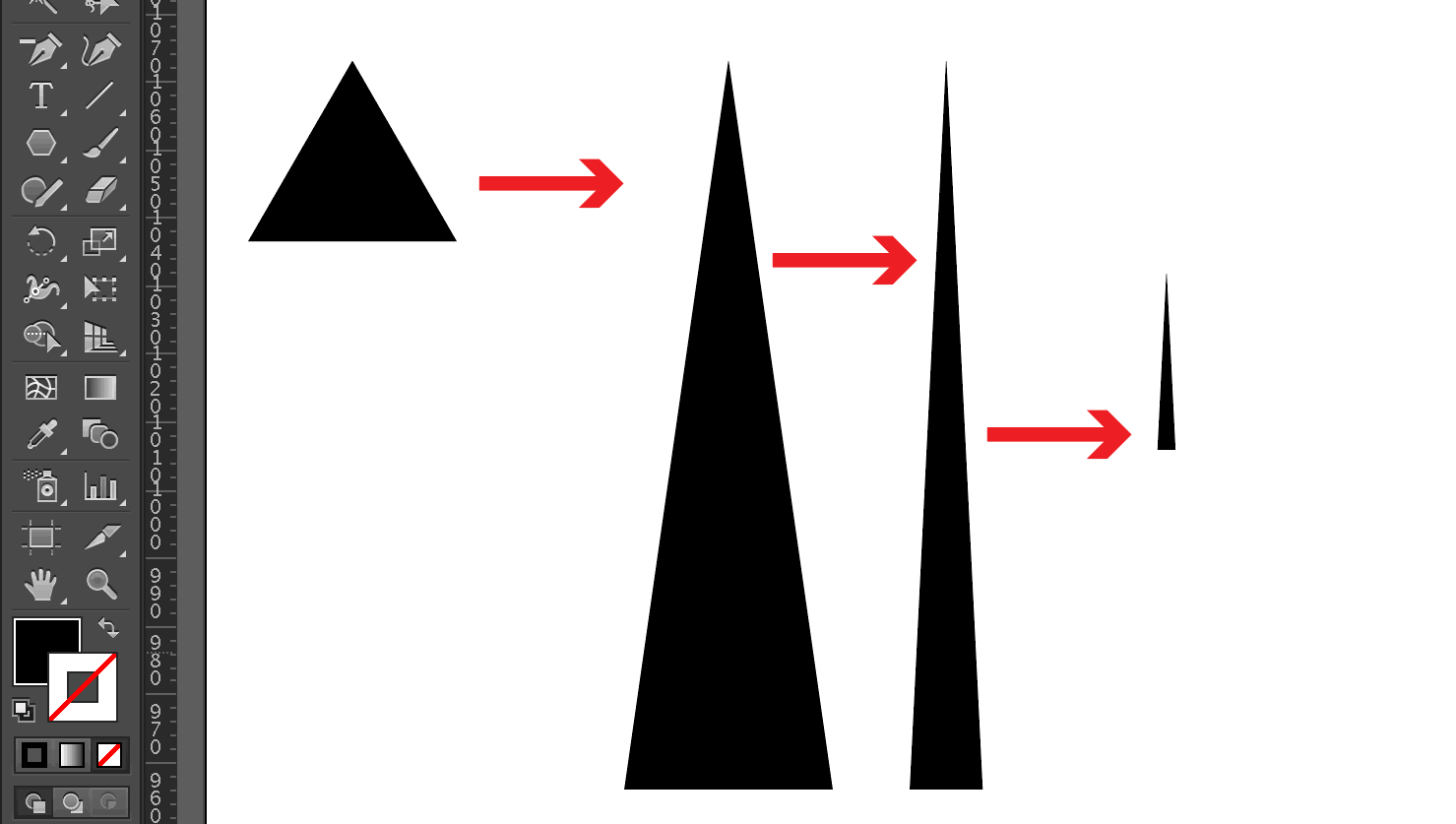
 Das Dreieck wandeln wir ab, wie in der Abbildung dargestellt.
Es soll schmal und länglich sein – eben wie ein Strahl.
Das Dreieck wandeln wir ab, wie in der Abbildung dargestellt.
Es soll schmal und länglich sein – eben wie ein Strahl.
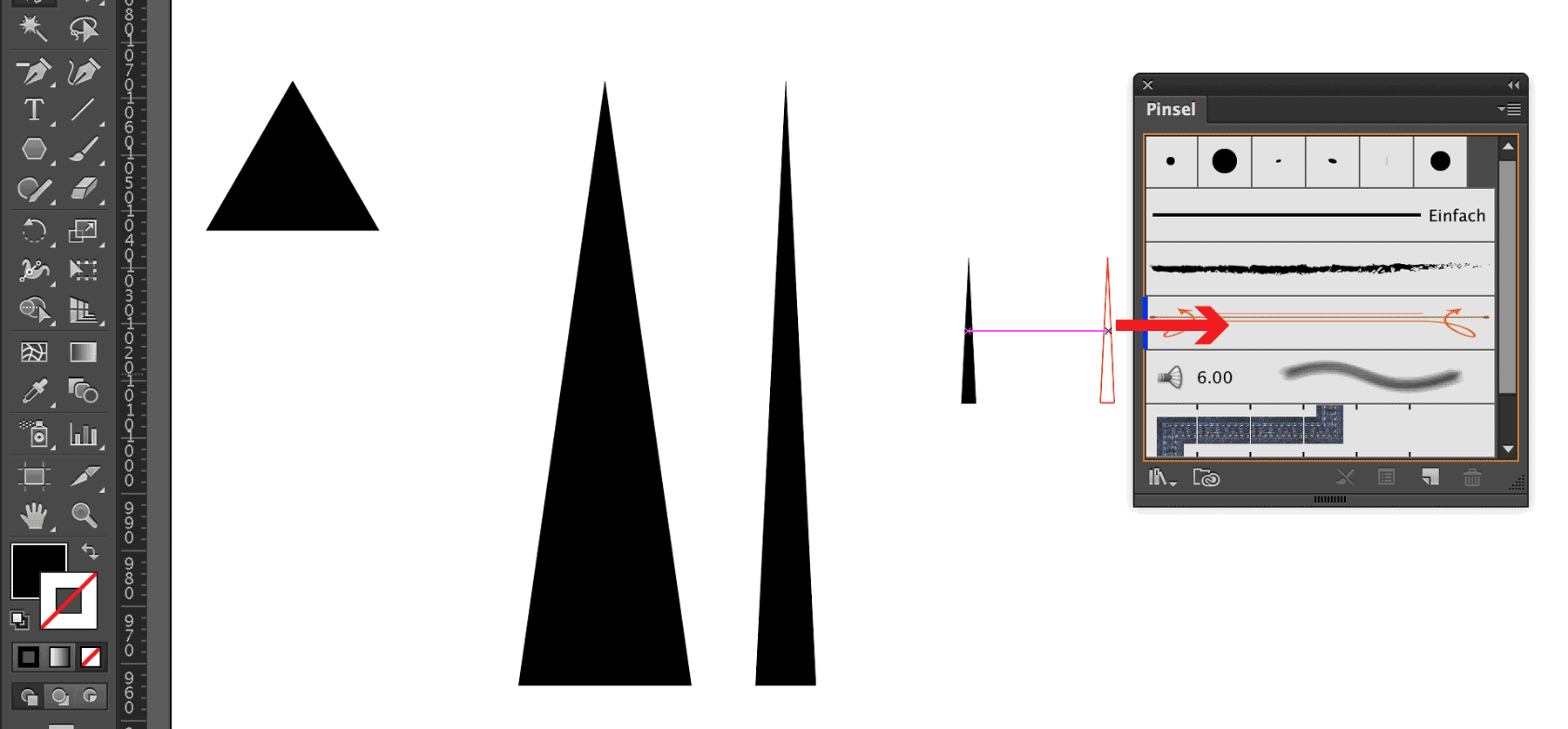
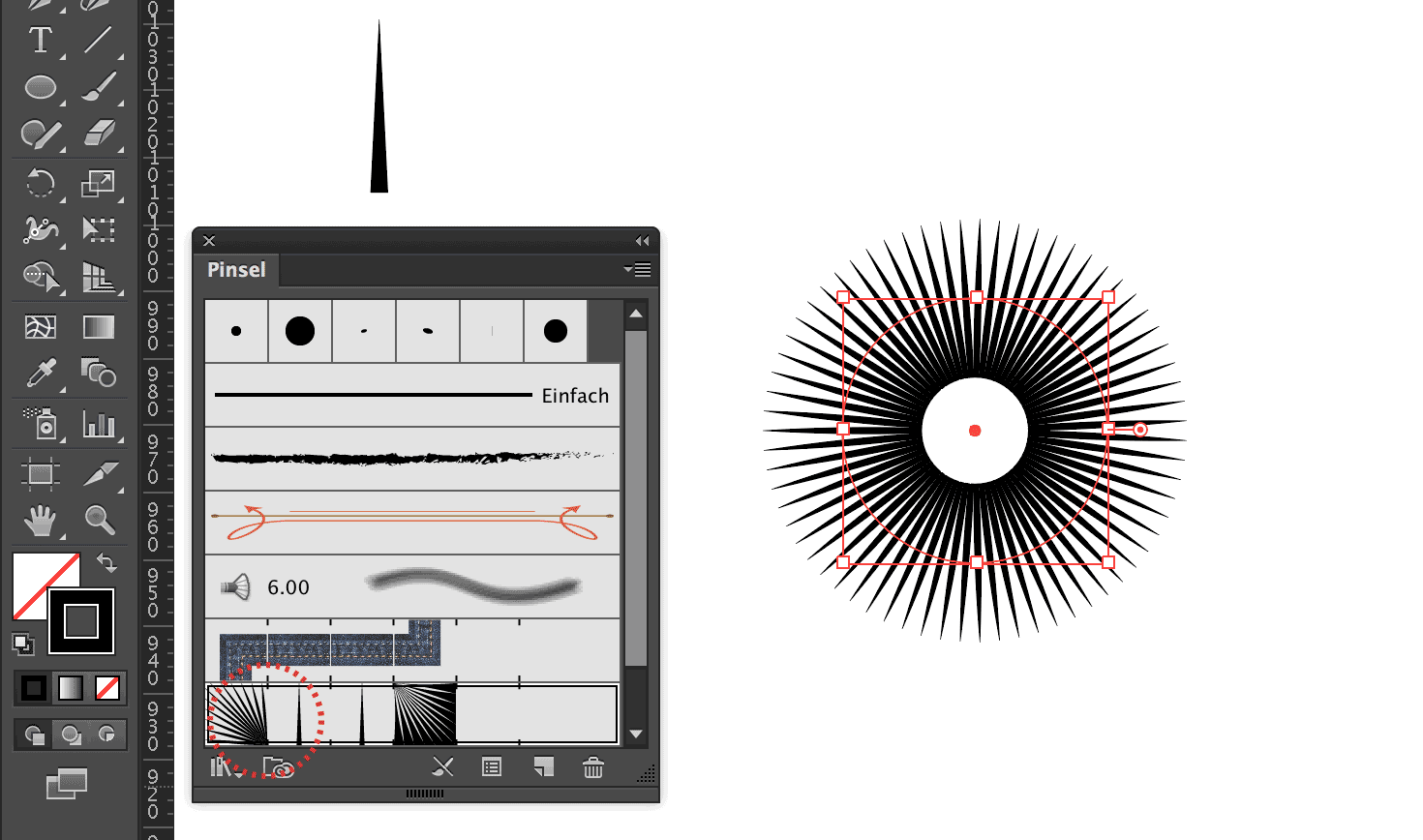
 Wir öffnen die Pinsel-Palette (sie befindet sich unter Fenster / Pinsel oder
ist vielleicht schon offen).
Wir öffnen die Pinsel-Palette (sie befindet sich unter Fenster / Pinsel oder
ist vielleicht schon offen).
Wir ziehen das Dreieck in die Palette (mit dem roten Pfeil angezeigt).
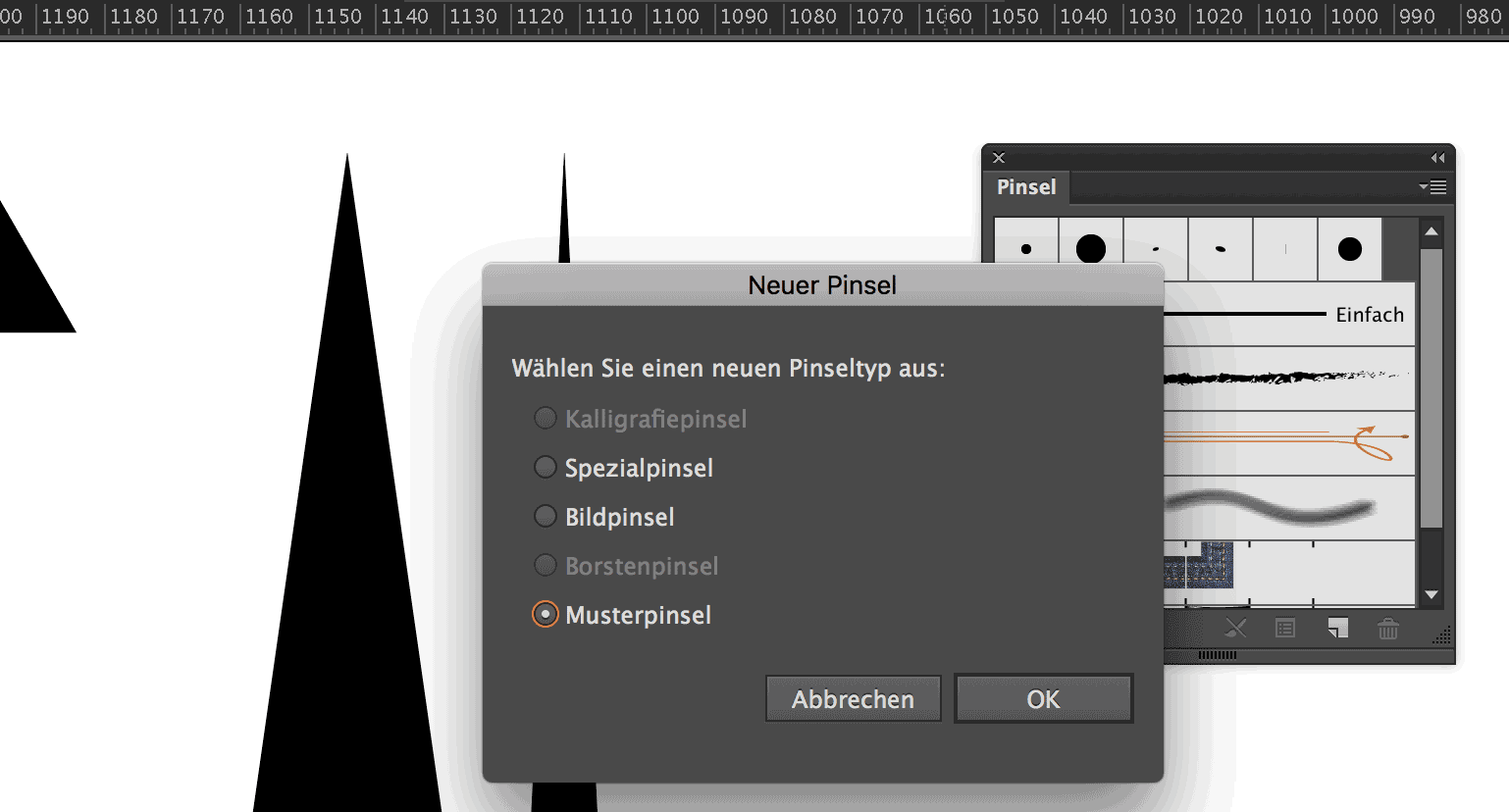
 Nun öffnet sich ein Fenster "Neuer Pinnsel", das von uns wissen will, welche Art Pinsel wir
anlegen wollen. Weil wir wollen, dass das Element auf einer Linie sich wiederholen soll,
wählen wir den Musterpinsel.
Nun öffnet sich ein Fenster "Neuer Pinnsel", das von uns wissen will, welche Art Pinsel wir
anlegen wollen. Weil wir wollen, dass das Element auf einer Linie sich wiederholen soll,
wählen wir den Musterpinsel.
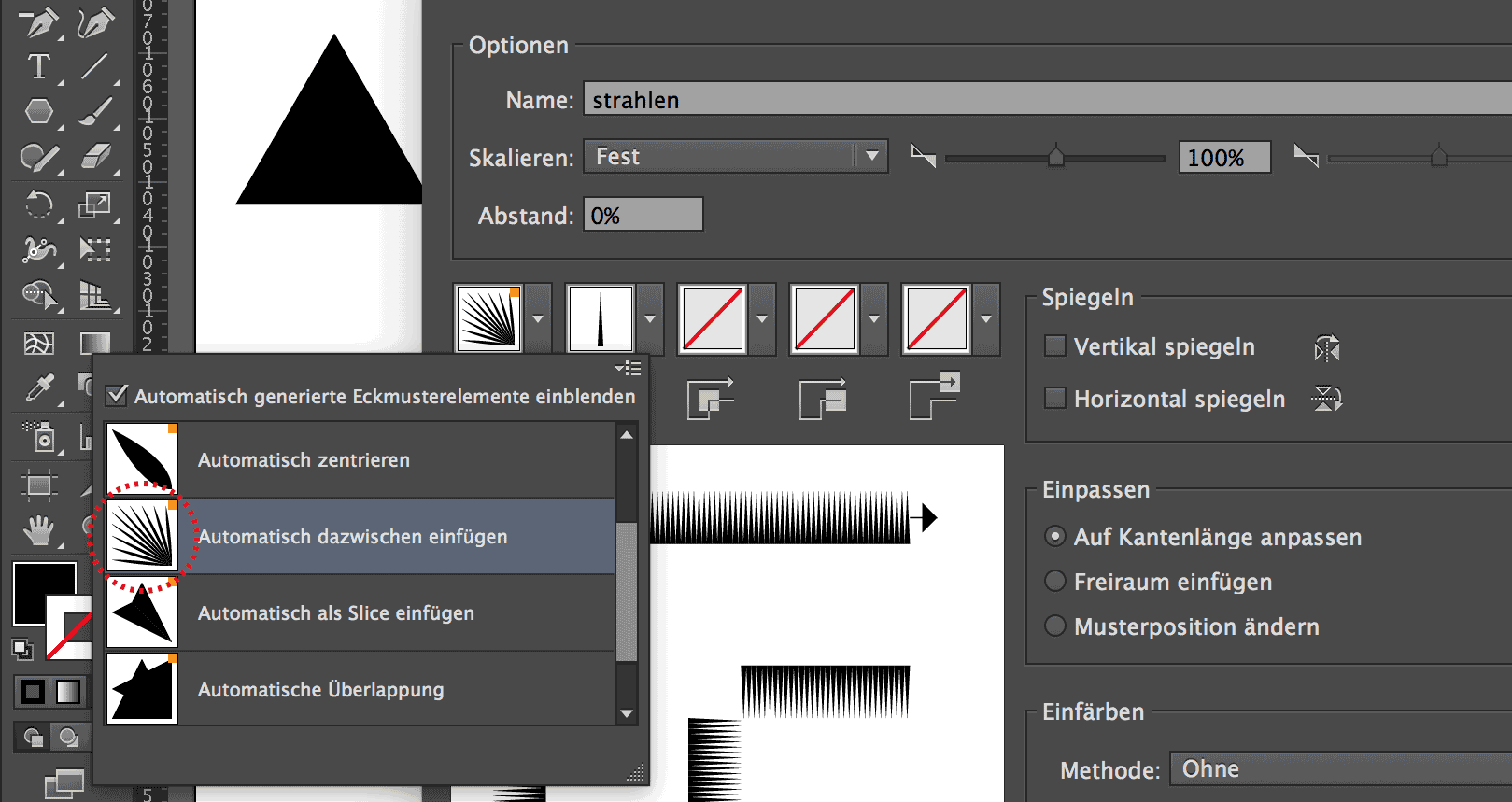
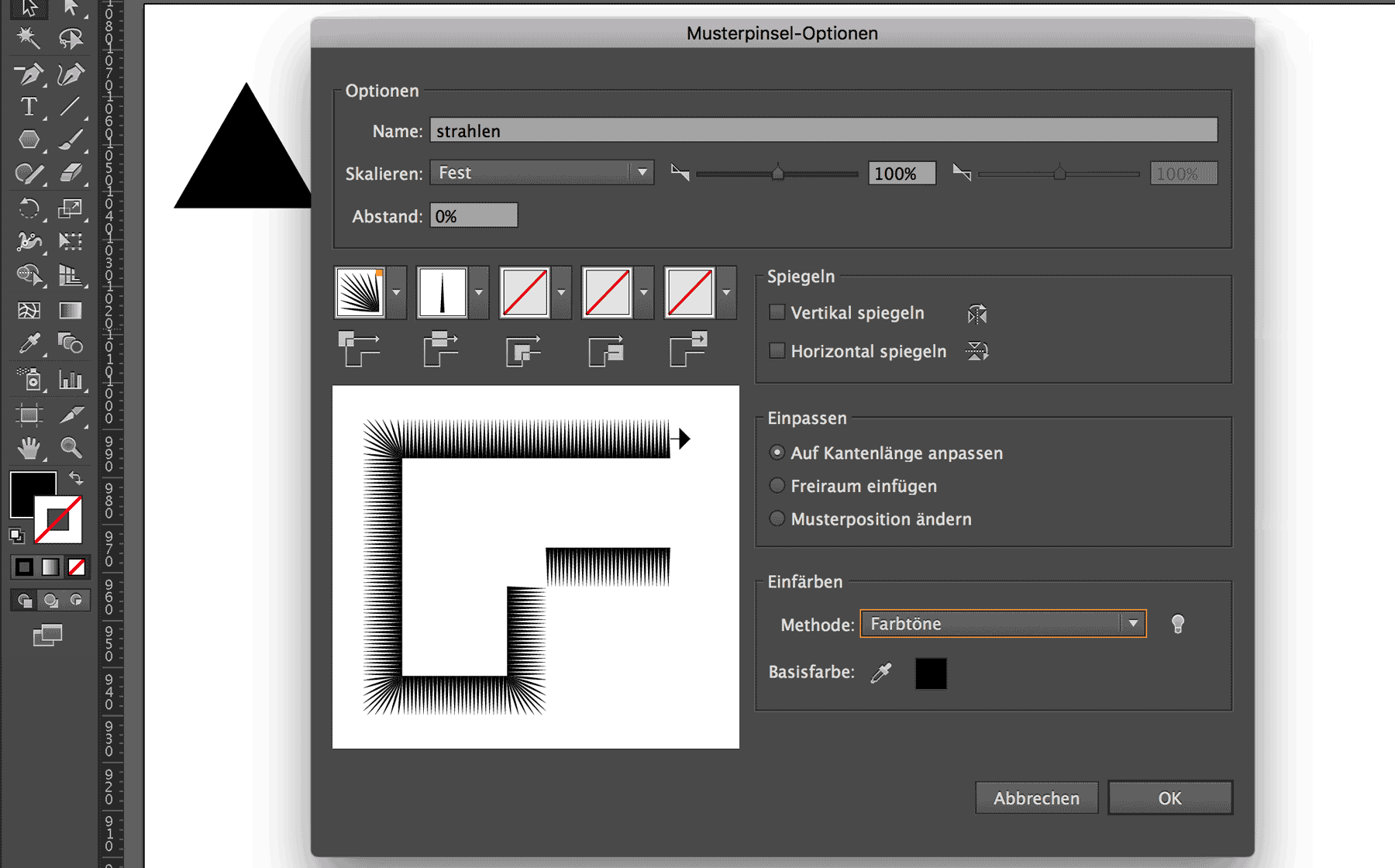
 Im Optionsfenster für neue Pinsel stellen wir verschiedene Optionen ein:
Im Optionsfenster für neue Pinsel stellen wir verschiedene Optionen ein:
- Name: Wir bezeichnen den Pinsel mit einem sinnvollen Namen.
- Positionen: Wir wählen für Abschlüsse und Ecken "Automatisch dazwischen einfügen".

- Einfärben: Wir wählen hier "Farbtöne". So können wir später die Farbe des Musterpinsels bestimmen. Wenn wir diese Auswahl nicht treffen wird der Pinsel immer die schwarze Farbe beibehalten.
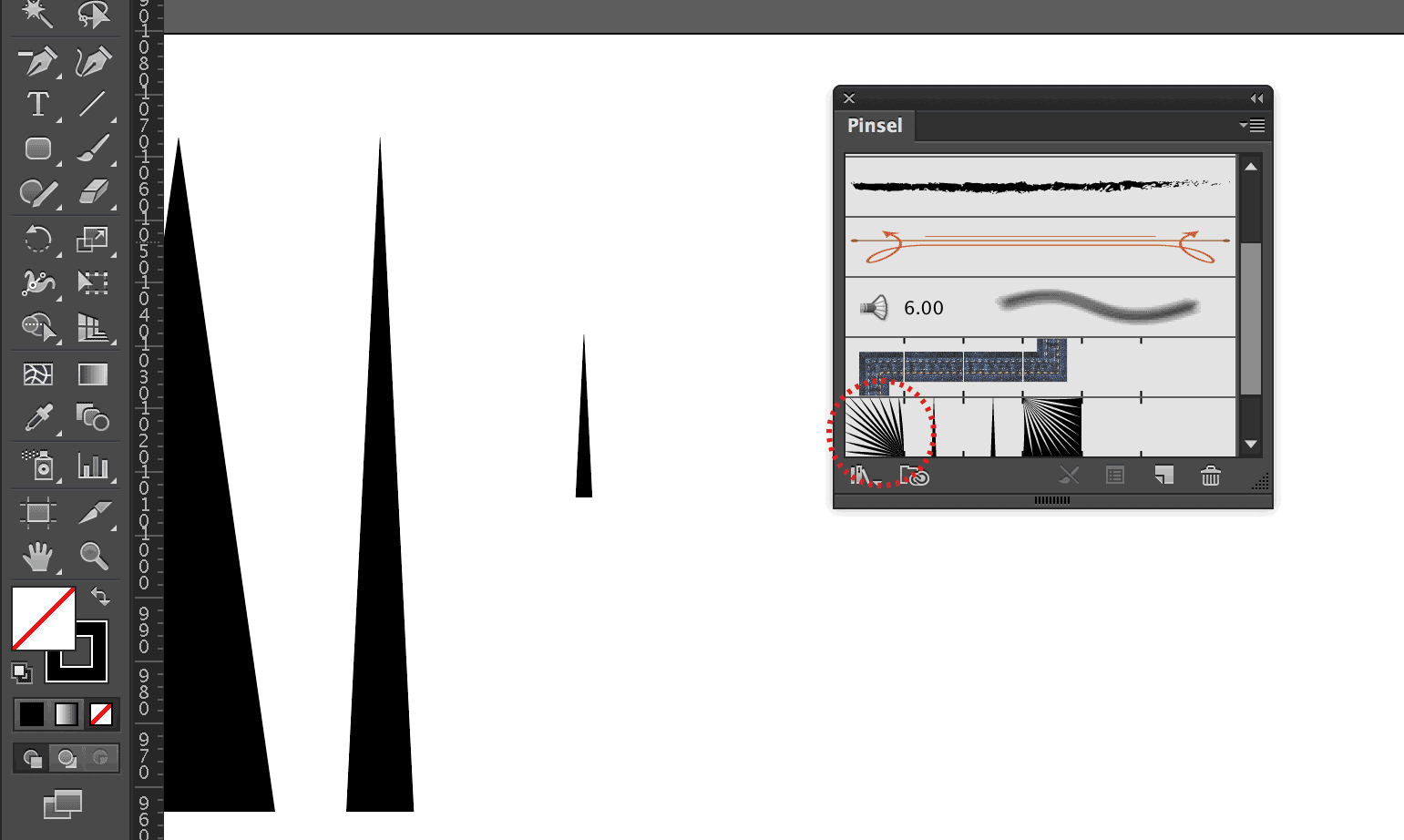
 Jetzt ist der Pinsel in der Pinsel-Palette verfügbar.
Jetzt ist der Pinsel in der Pinsel-Palette verfügbar.
 Wir können ihn auf einen Kreis anwenden.
(Kreis zeichnen, ausgewählt lassen und Pinsel anwählen)
Wir können ihn auf einen Kreis anwenden.
(Kreis zeichnen, ausgewählt lassen und Pinsel anwählen)
 Nun stellen wir sicher, dass die Strahlensonne eine gefüllte Fläche in der Mitte hat.
Wir können das einerseits mit der Kontursatärke tun. Da sich die Kontur
auch nach innen erweitert, schliesst sich der innere Bereich, je höher die Konturstärke ist.
Nun stellen wir sicher, dass die Strahlensonne eine gefüllte Fläche in der Mitte hat.
Wir können das einerseits mit der Kontursatärke tun. Da sich die Kontur
auch nach innen erweitert, schliesst sich der innere Bereich, je höher die Konturstärke ist.
Wir können auch einfach eine kleine schwarze Scheibe zeichnen und in die
Mitte darüber legen.
Unsere vierte Logovariante ist kreiert.
 Für ein anderes Logo öffnen wir eine neue Ebene. Wir fertigen neben den vier Varianten
gleich noch ein weiteres Logo an.
Für ein anderes Logo öffnen wir eine neue Ebene. Wir fertigen neben den vier Varianten
gleich noch ein weiteres Logo an.
So werden wir noch mehr über Pinsel erfahren und ziemlich viel Material für den Export
erhalten.
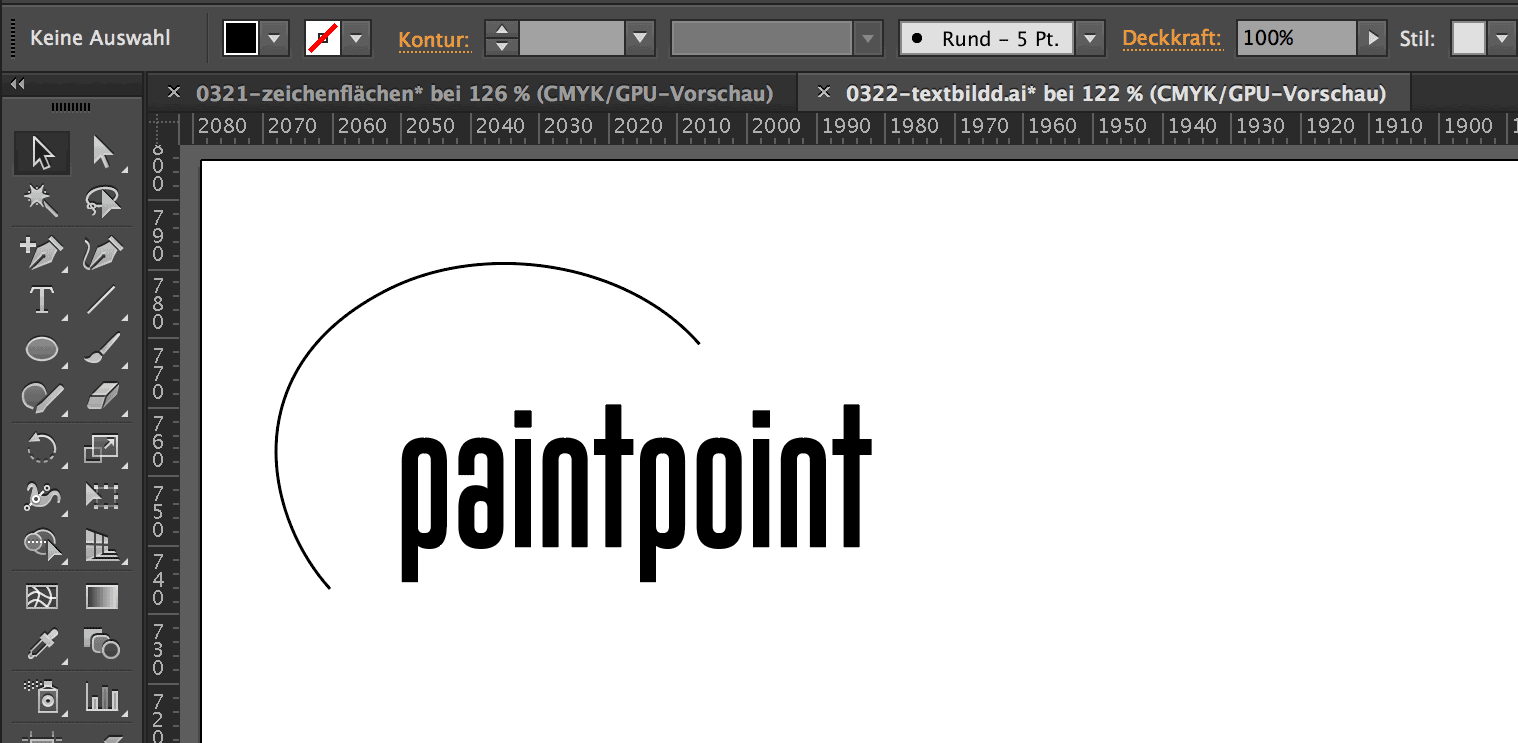
Wir schreiben den Logonamen Paintpoint (hier mit der Schrift Gobold Uplow). Dann ziehen wir
eine geschwungene Linie dazu. Wir sehen zu, dass sie geschwungen und leicht aussieht:
hier gibt es einige Tipps dazu.
 Im Internet finden wir mit den Suchbegriffen Illustrator Pinsel oder Brushes oder Vektor
Pinsel, bzw. vector brushes interessante Ergänzungen zu den bereits installierten Pinseln.
Im Internet finden wir mit den Suchbegriffen Illustrator Pinsel oder Brushes oder Vektor
Pinsel, bzw. vector brushes interessante Ergänzungen zu den bereits installierten Pinseln.
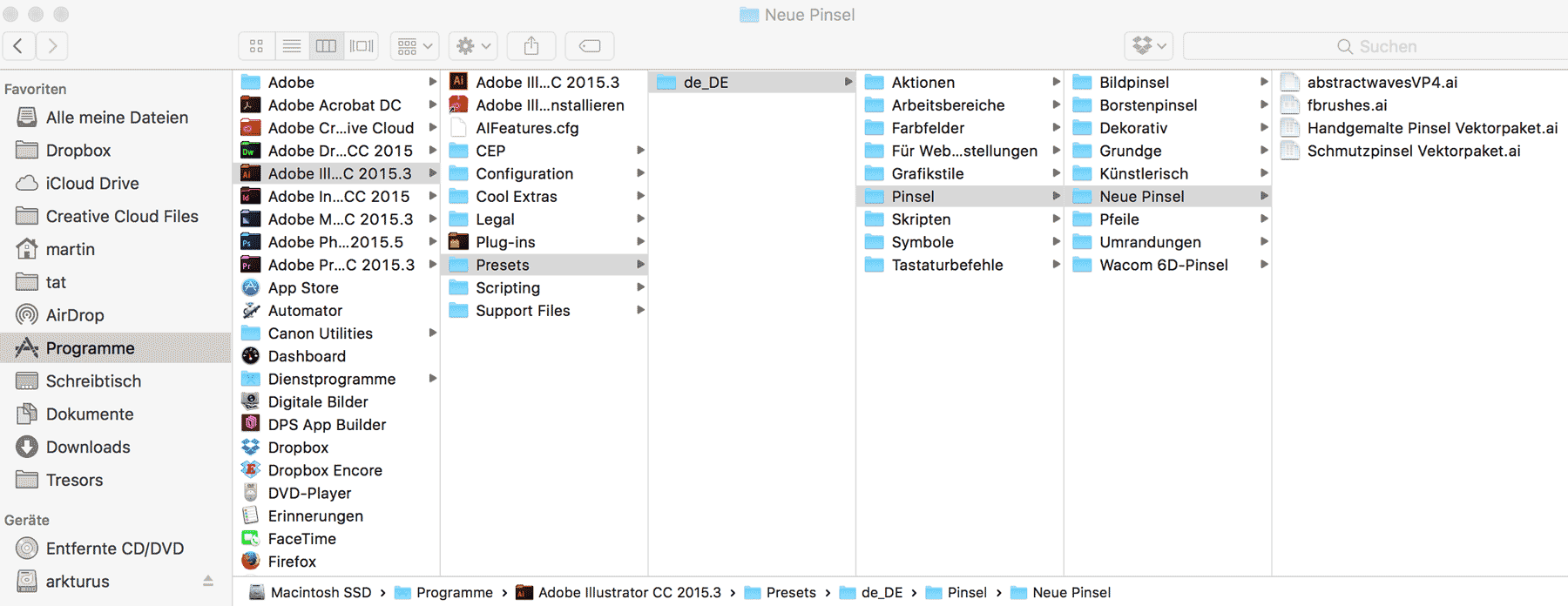
Wir holen uns aber die Pinsel von hier und legen
sie an den Ort mit folgendem Pfad: Programme / Adobe Illustrator / Presets / de_DE / Pinsel.
Von hier aus sind die Neuen Pinsel von jetzt an in jedem Illustrator-Dokument
verfügbar.
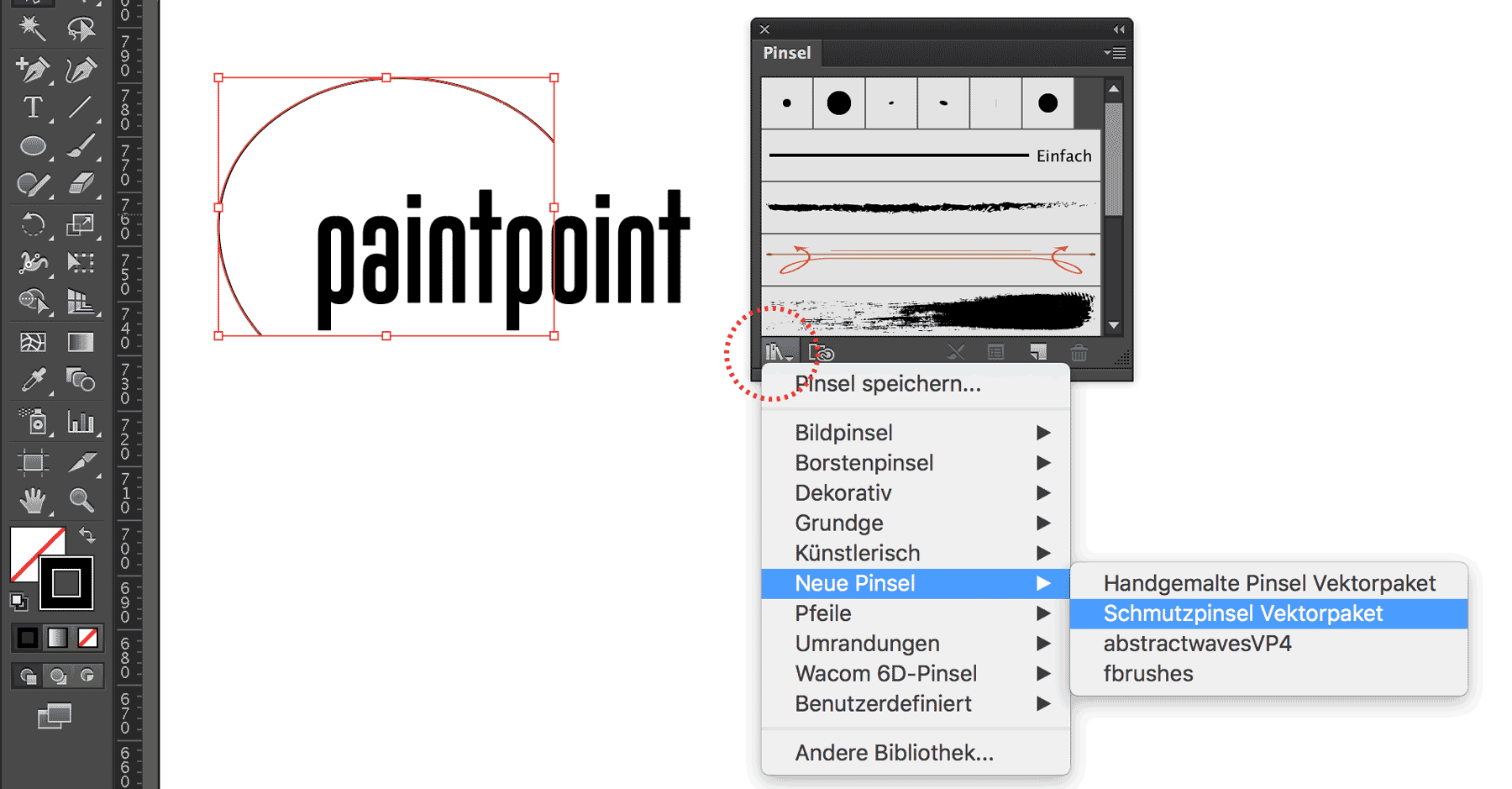
 Wir öffnen die Pinselpalette und klicken in das Icon für die Pinsel-Bibliotheken
(rot markiert).
Wir öffnen die Pinselpalette und klicken in das Icon für die Pinsel-Bibliotheken
(rot markiert).
Hier erscheint nun das Paket mit den neuen Pinseln. Aus ihnen wählen wir das Schmutzpinsel
Vektorpaket und wenden ihn auf die aktivierte schwungvolle Linie an.
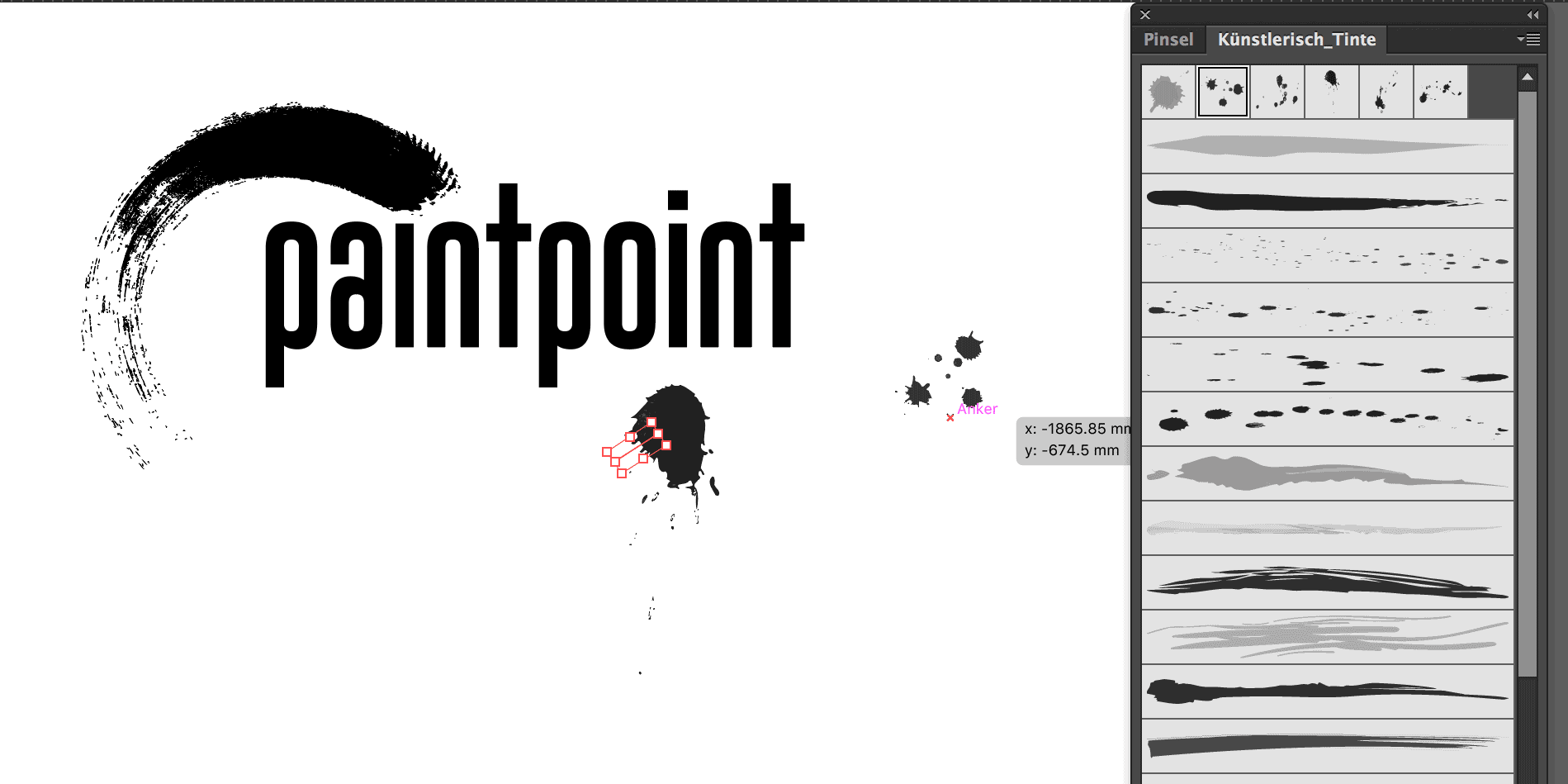
 Wir setzen noch einen Pinseltropfen dazu. Dazu wählen wir aus den Pinselbibliotheken unter
Künstlerisch die Tinten-Pinsel aus.
Wir setzen noch einen Pinseltropfen dazu. Dazu wählen wir aus den Pinselbibliotheken unter
Künstlerisch die Tinten-Pinsel aus.
Wir wählen die Tropfen in der ersten Zeile und legen sie auf kurze Pfade an. (Ein kurzer
Strich genügt bereits).
 Nun haben wir verschiedene Logvarianten generiert. Wir möchten sie in einen sinnvollen Ablauf
bringen. Dazu verwenden wir das Zeichenflächen-Werkzeug (rot markiert).
Nun haben wir verschiedene Logvarianten generiert. Wir möchten sie in einen sinnvollen Ablauf
bringen. Dazu verwenden wir das Zeichenflächen-Werkzeug (rot markiert).
 Wir stellen die Zeichenfläche auf ein Verhältnis von 16:9 ein.
Dieses Verhältnis wird für viele Bildschirmanwendungen benutzt – unter anderem für
Powerpoint, Video und Internet. (Mehr Informationen findest du
auf
dieser englischsprachigen Seite dazu).
Wir stellen die Zeichenfläche auf ein Verhältnis von 16:9 ein.
Dieses Verhältnis wird für viele Bildschirmanwendungen benutzt – unter anderem für
Powerpoint, Video und Internet. (Mehr Informationen findest du
auf
dieser englischsprachigen Seite dazu).
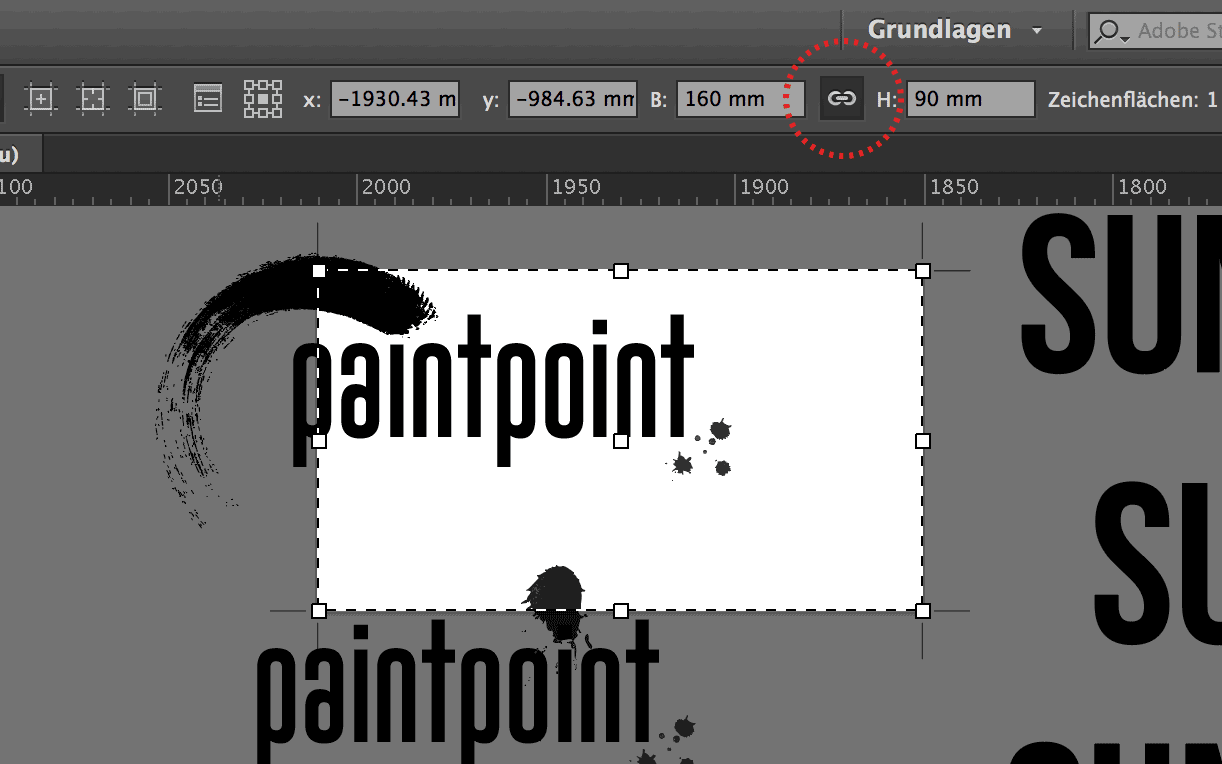
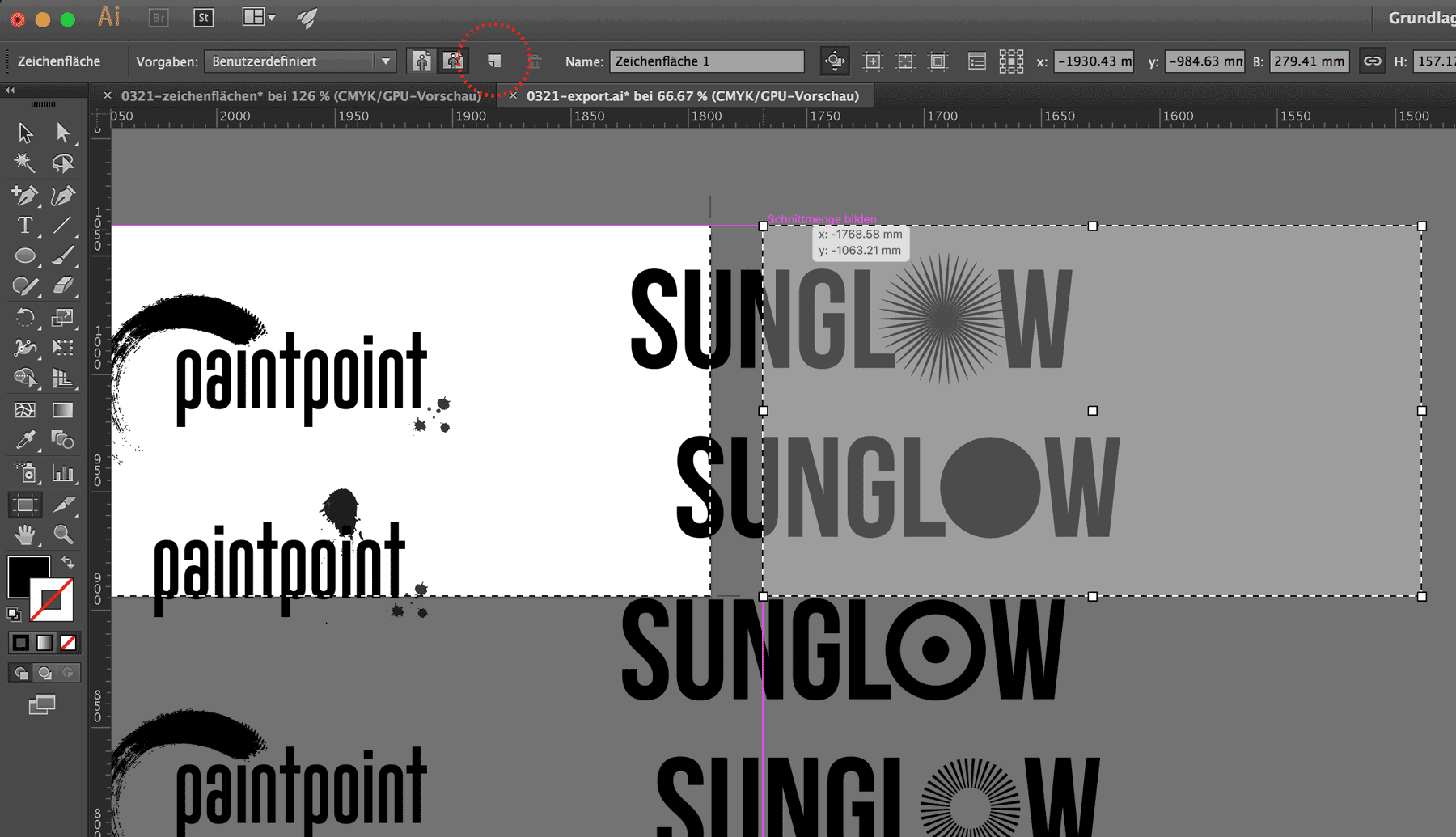
Wir blockieren das Verhältnis mit der Kette zwischen den Angabefeldern für Breite und Höhe (rot makriert) und vergrössern die Zeichenfläche etwas.
 Wir legen weitere zeichenflächen in diesem Verhältnis an.
Dazu klicken wir in das Icon für neue Zeichenflächen (rot markiert) und
legen weitere Flächen an.
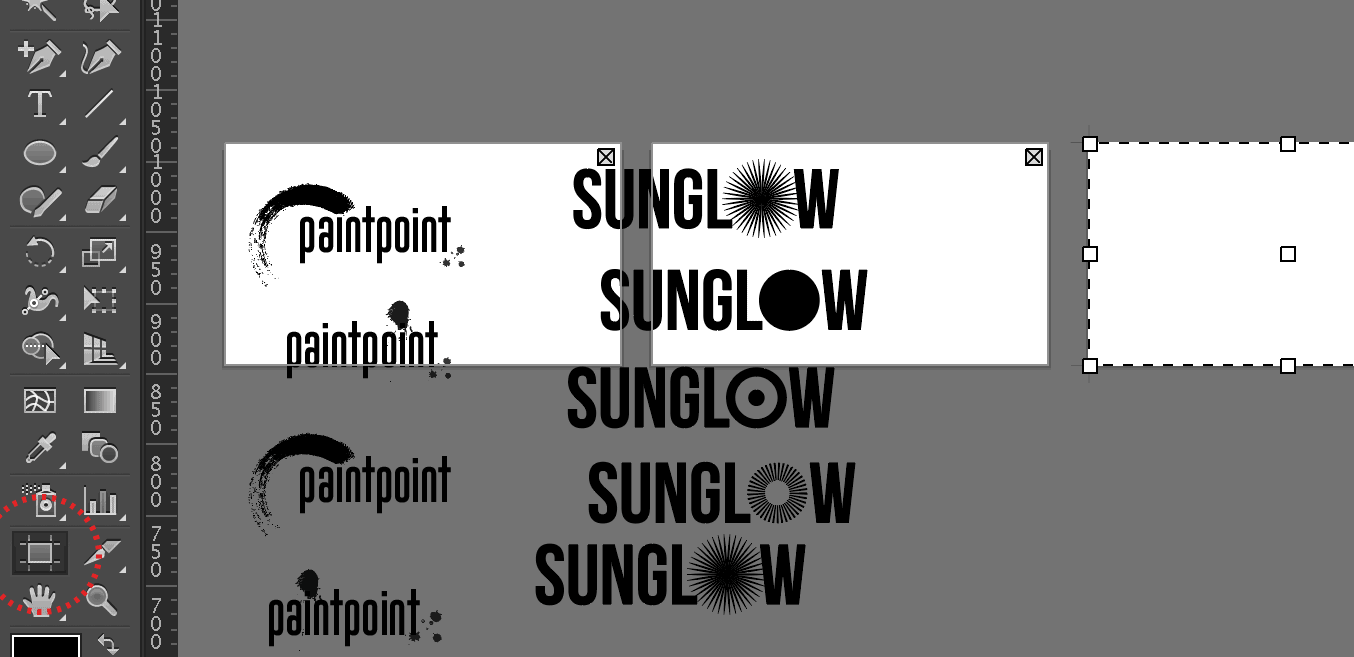
Wir legen weitere zeichenflächen in diesem Verhältnis an.
Dazu klicken wir in das Icon für neue Zeichenflächen (rot markiert) und
legen weitere Flächen an.
 Wir können beliebig viele Zeichenflächen anlegen.
Wir können beliebig viele Zeichenflächen anlegen.
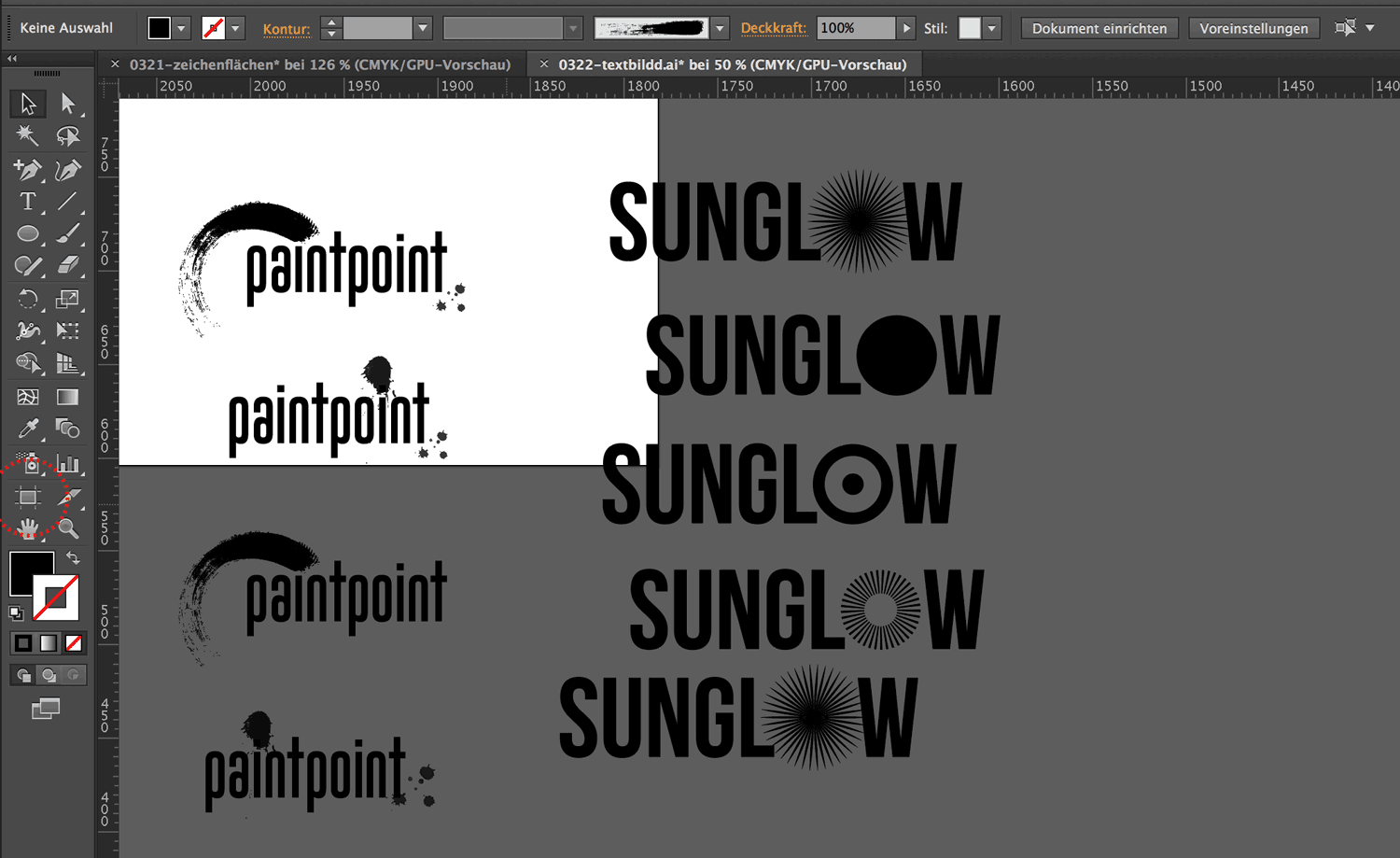
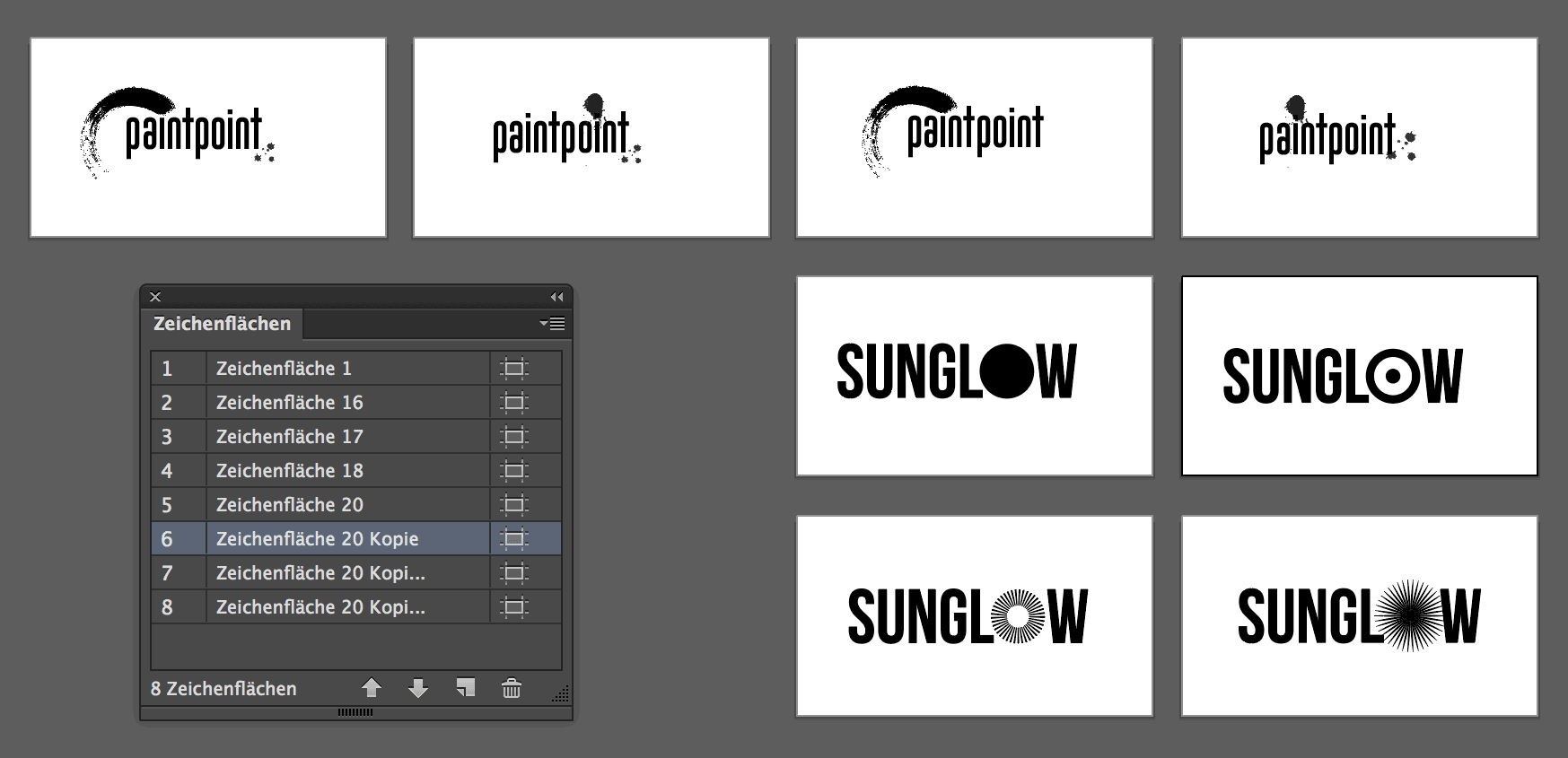
 Wir verteilen die einzelnen Logovarianten in je eine Zeichenfläche.
Wir verteilen die einzelnen Logovarianten in je eine Zeichenfläche.
Ordnung in den Ablauf bringen wir mit dem Zeichenflächen-Bedienfeld.
Hier können wir die einzelnen Zeichenflächen wie Ebenen anordnen.
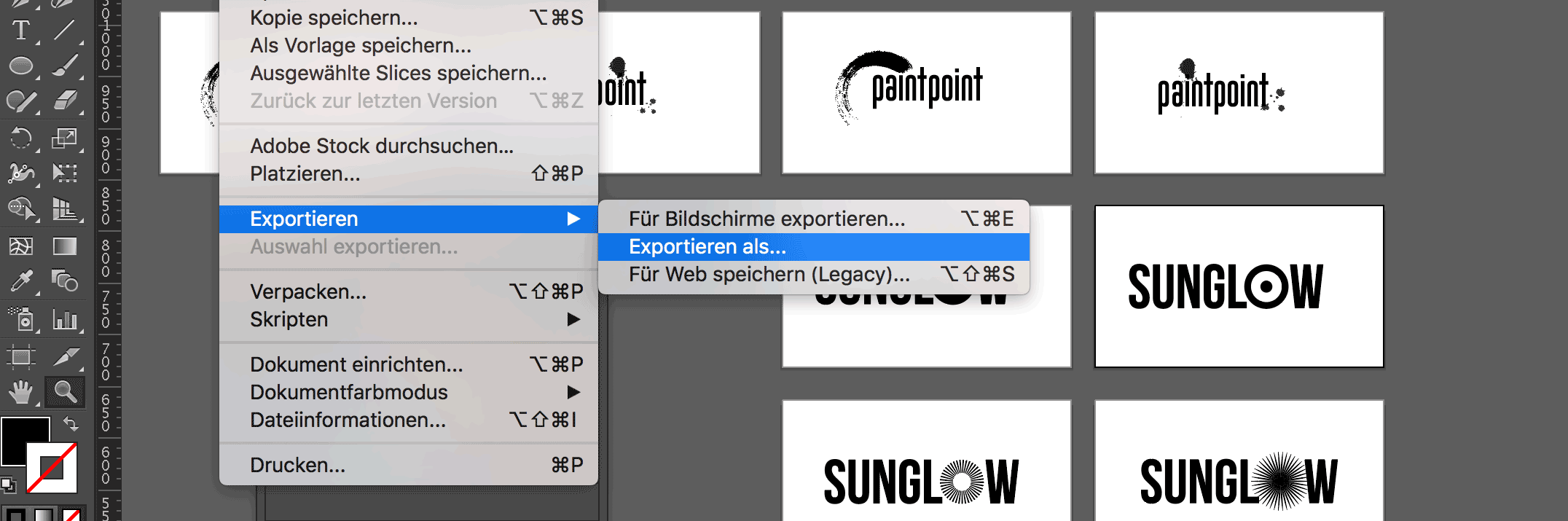
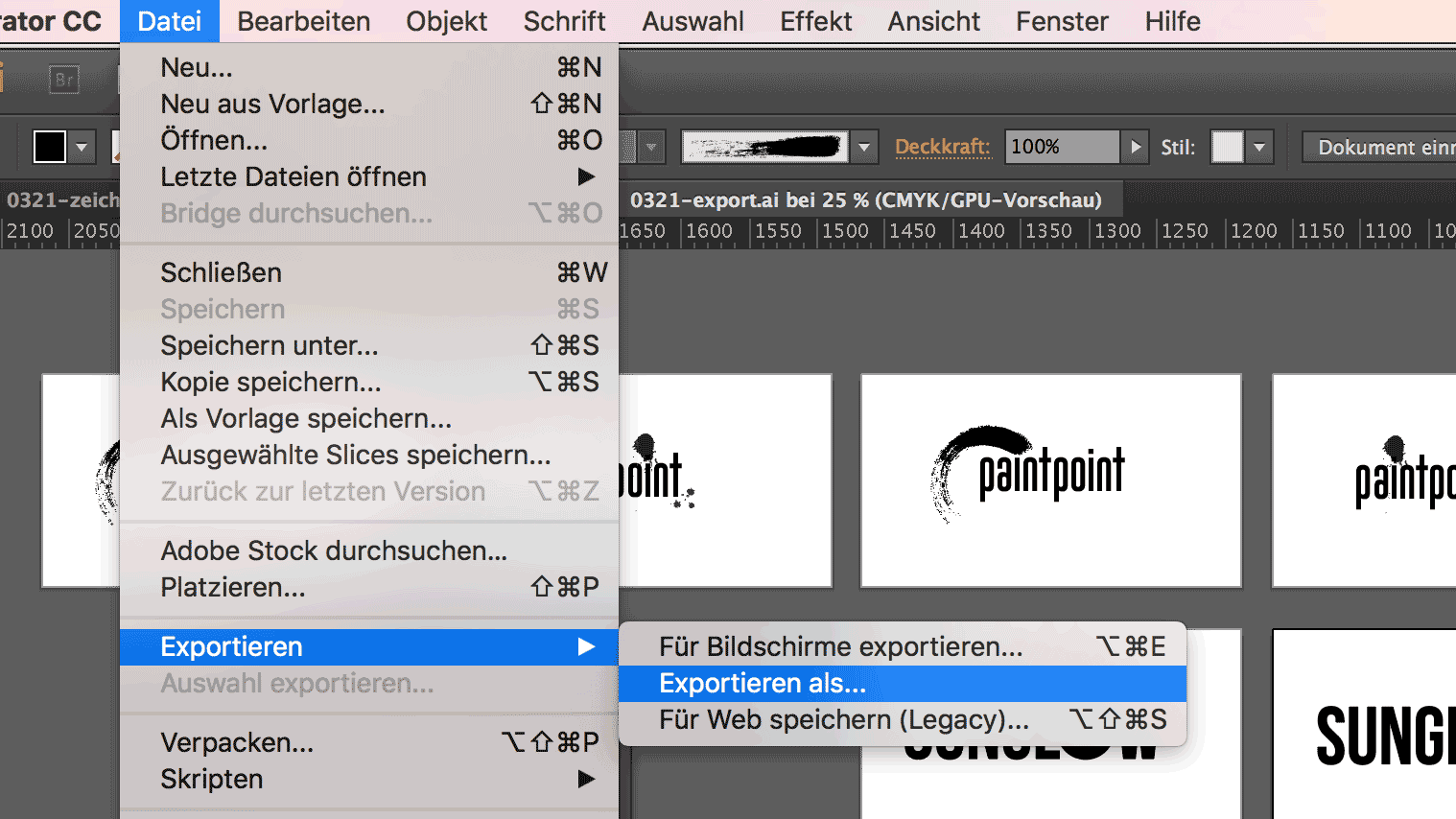
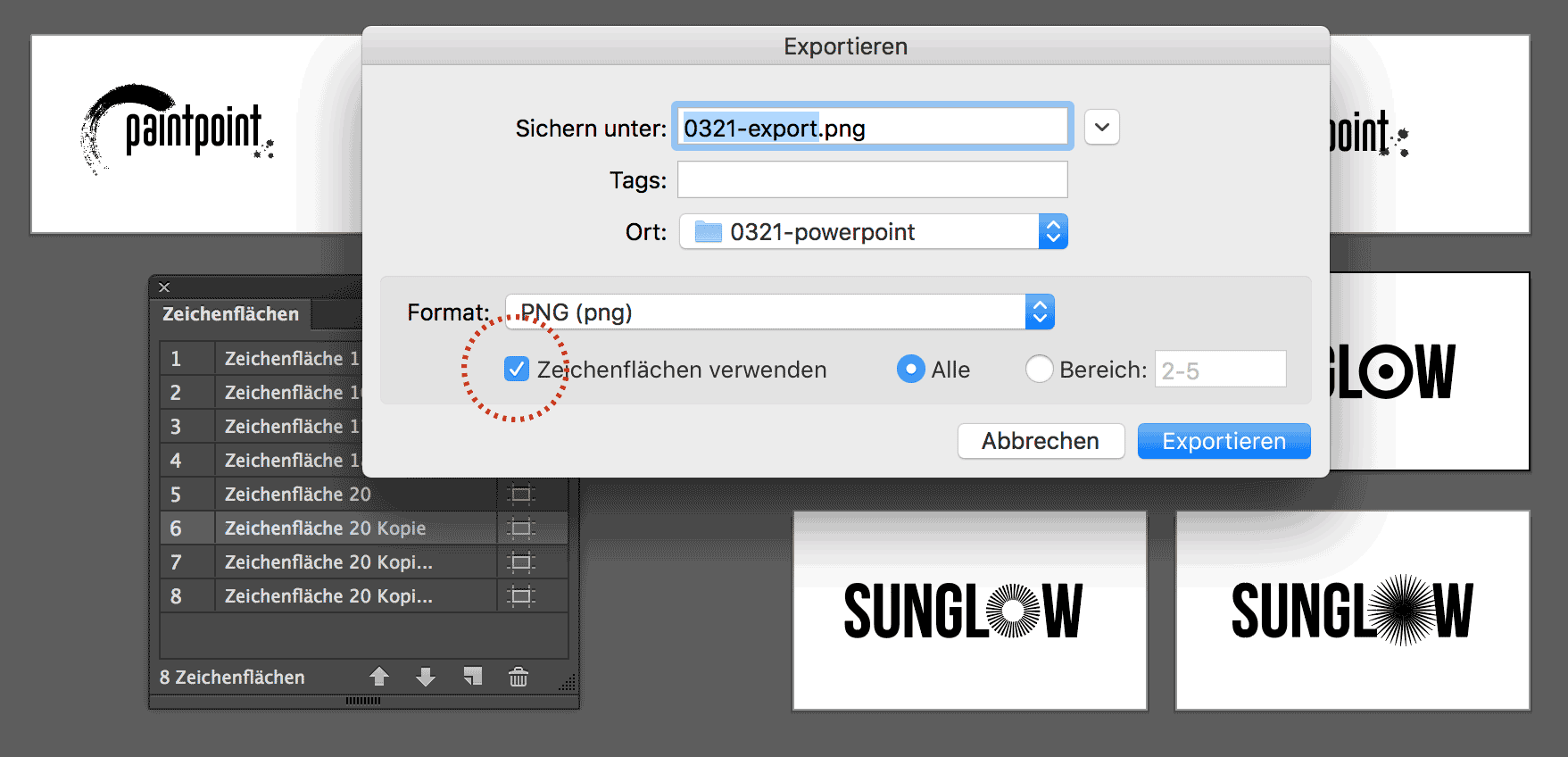
 Schliesslich Exportieren wir die Logovarianten, indem wir den Befehl
Menu / Datei / Exportieren / Exportieren als … wählen.
Schliesslich Exportieren wir die Logovarianten, indem wir den Befehl
Menu / Datei / Exportieren / Exportieren als … wählen.
 Im nun erscheinenden Optionsfeld für den Export wählen wir das png-Format und
schalten die Option "Zeichenflächen verwenden" ein (rot markiert).
Im nun erscheinenden Optionsfeld für den Export wählen wir das png-Format und
schalten die Option "Zeichenflächen verwenden" ein (rot markiert).
Hier geben wir auch den Ort für die Speicherung an.
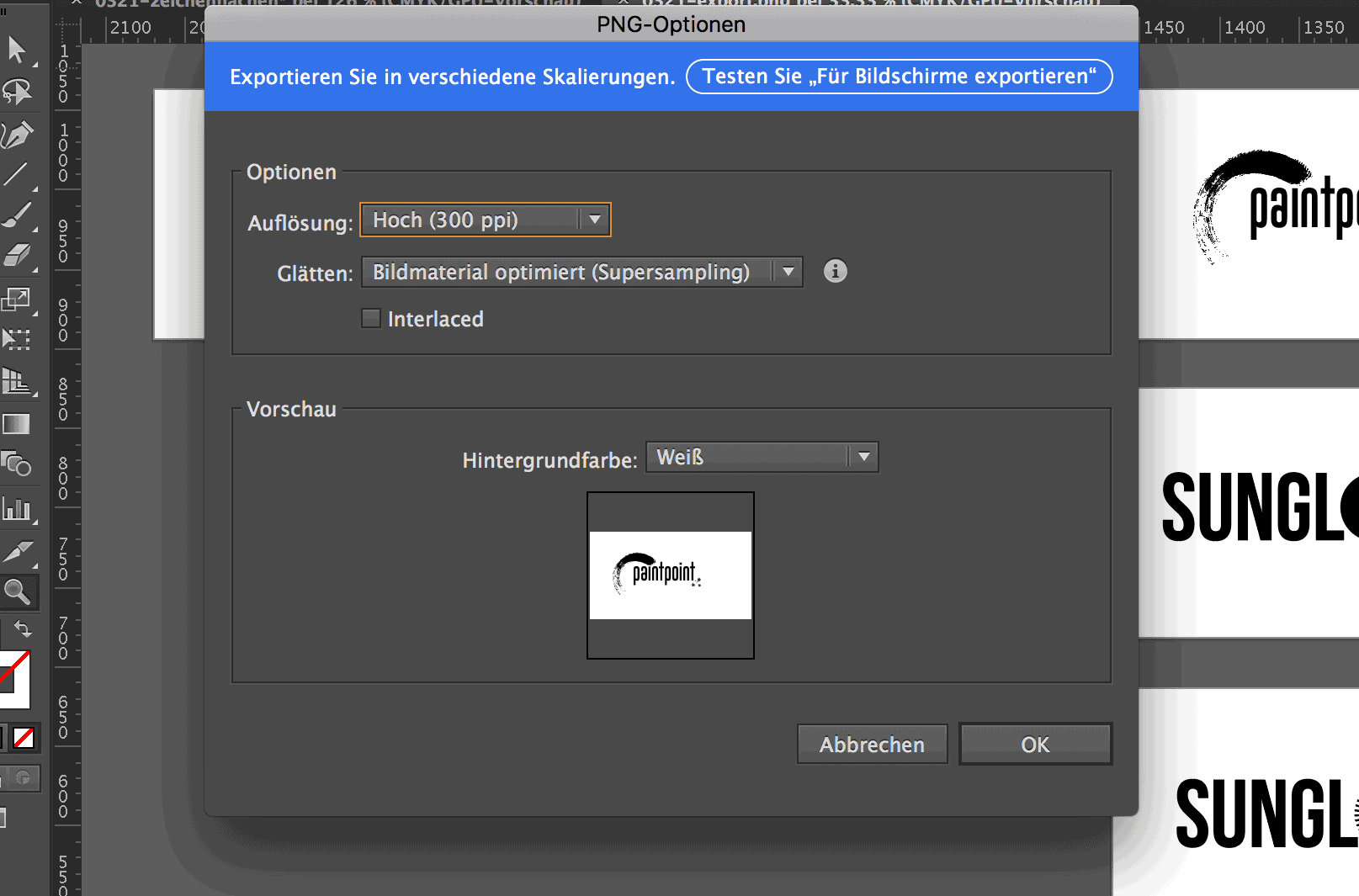
 Im Optionsfeld für das png-Format wählen wir als Hintergrundfarbe weiss
(falls wir tatsächlich einen weissen Hintergrund wollen und eine hohe Auflösung bei
300ppi.
Im Optionsfeld für das png-Format wählen wir als Hintergrundfarbe weiss
(falls wir tatsächlich einen weissen Hintergrund wollen und eine hohe Auflösung bei
300ppi.
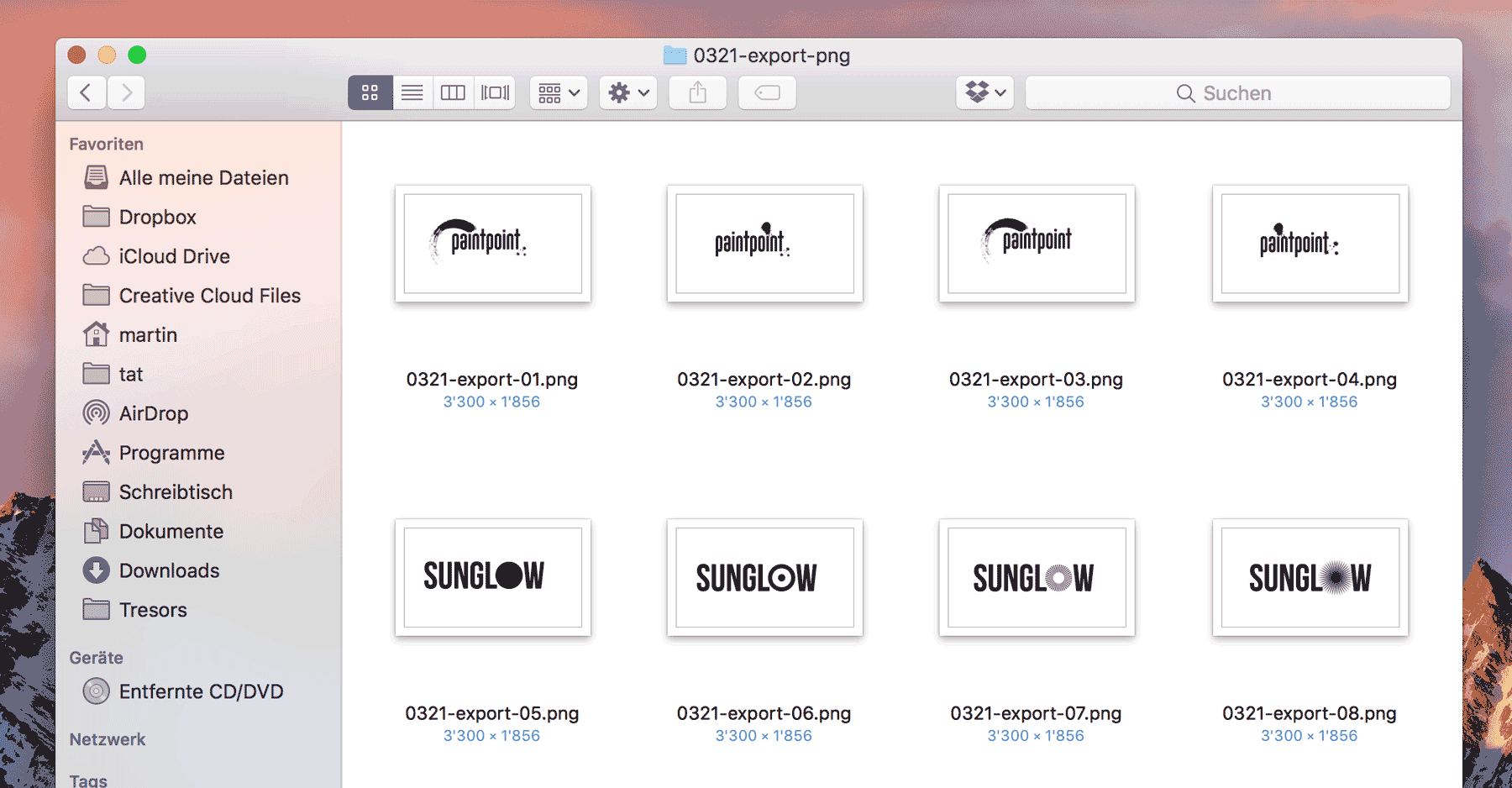
 Unsere Logovarianten sind nun am Speicherort der Reihe nach hinterlegt worden. Von hier aus können
wir sie in Powerpoint einfügen oder in Indesign einsetzen oder auf einer Seite im Internet
publizieren.
Unsere Logovarianten sind nun am Speicherort der Reihe nach hinterlegt worden. Von hier aus können
wir sie in Powerpoint einfügen oder in Indesign einsetzen oder auf einer Seite im Internet
publizieren.