Verdichtetes und atmosphärisches Logo
Interaktiv nachzeichnen und komponieren

 Oft ist es gut, wenn man sich vor der Arbeit am Computer eine Vorstellung davon macht,
was wir eigentlich wollen. Hier wurde das mit einer Schnellskizze
gemacht.
Oft ist es gut, wenn man sich vor der Arbeit am Computer eine Vorstellung davon macht,
was wir eigentlich wollen. Hier wurde das mit einer Schnellskizze
gemacht.
Danach können wir das Material gestalten oder zusammensuchen.
Bei der Suche im Netz hilft es, Themen, die zum Logo passen, mit Begriffen wie
"vector", "vintage" oder "handdrawn" zu kombinieren. Wir können neben
englischen auch deutsche oder französische Begriffe verwenden.
Für den Kurs sind die Dateien hier zum Download
bereit.
Ergänzend dazu gibt es hier Farbtropfen und
Tintenflecke zum Download.
 Das Bild "olds crown …", platzieren
wir in Illustrator (per Drag-and-Drop oder unter Menu/ Datei / Platzieren.
Das Bild "olds crown …", platzieren
wir in Illustrator (per Drag-and-Drop oder unter Menu/ Datei / Platzieren.
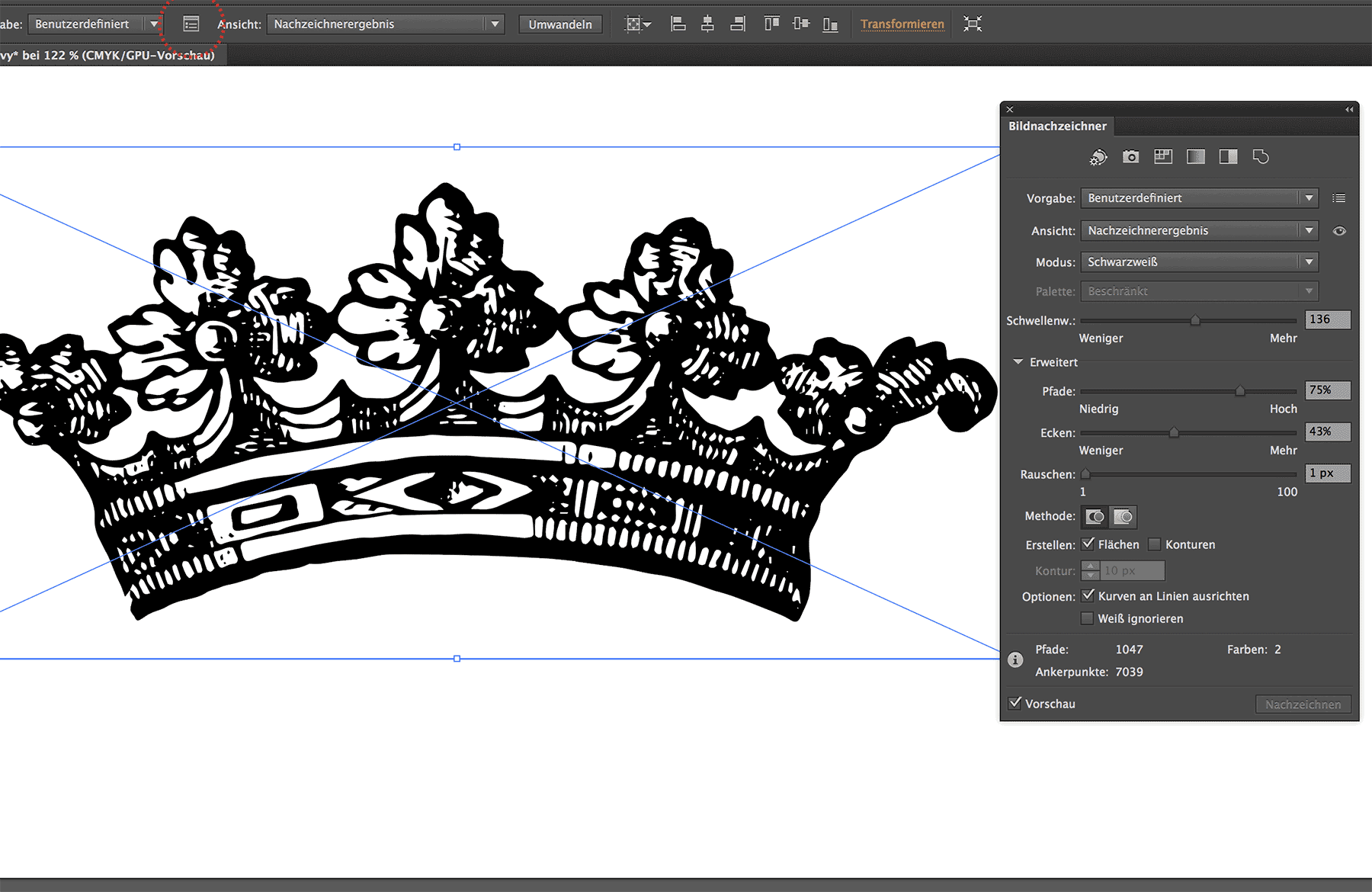
Zuerst aktivieren wir den Bildnachzeichner im Steuerbedienfeld. Er macht einen
Vorschlag zur Vektorisierung des Bildes. Damit wir noch genauer einstellen können,
aktivieren wir den kleinen Schalter für das Bildnachzeichnerbedienfeld (rot markiert).
Wir achten darauf, dass viele der weissen Lücken sichtbar sind und stellen das
Rauschen auf den Wert 1, die Pfade erhöhen wir, während wir die Ecken belassen.
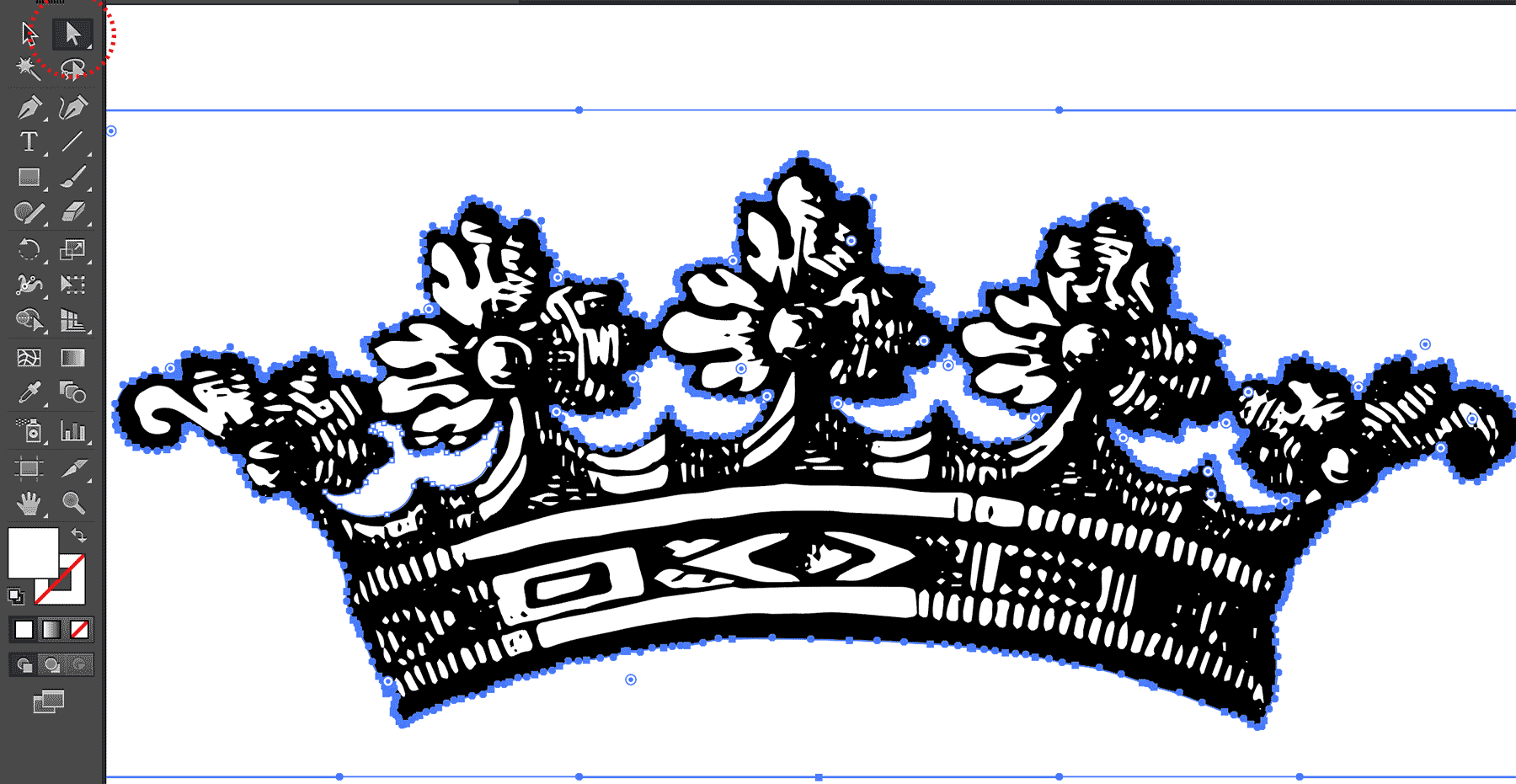
 Jetzt bestätigen wir die Einstellung, indem wir den Schalter Umwandeln
drücken.
Jetzt bestätigen wir die Einstellung, indem wir den Schalter Umwandeln
drücken.
Mit dem Direktauswahlwerkzeug wählen wir die weissen Bereiche an, die
weggelöscht werden sollen und löschen sie dann mit der Delete-Taste.
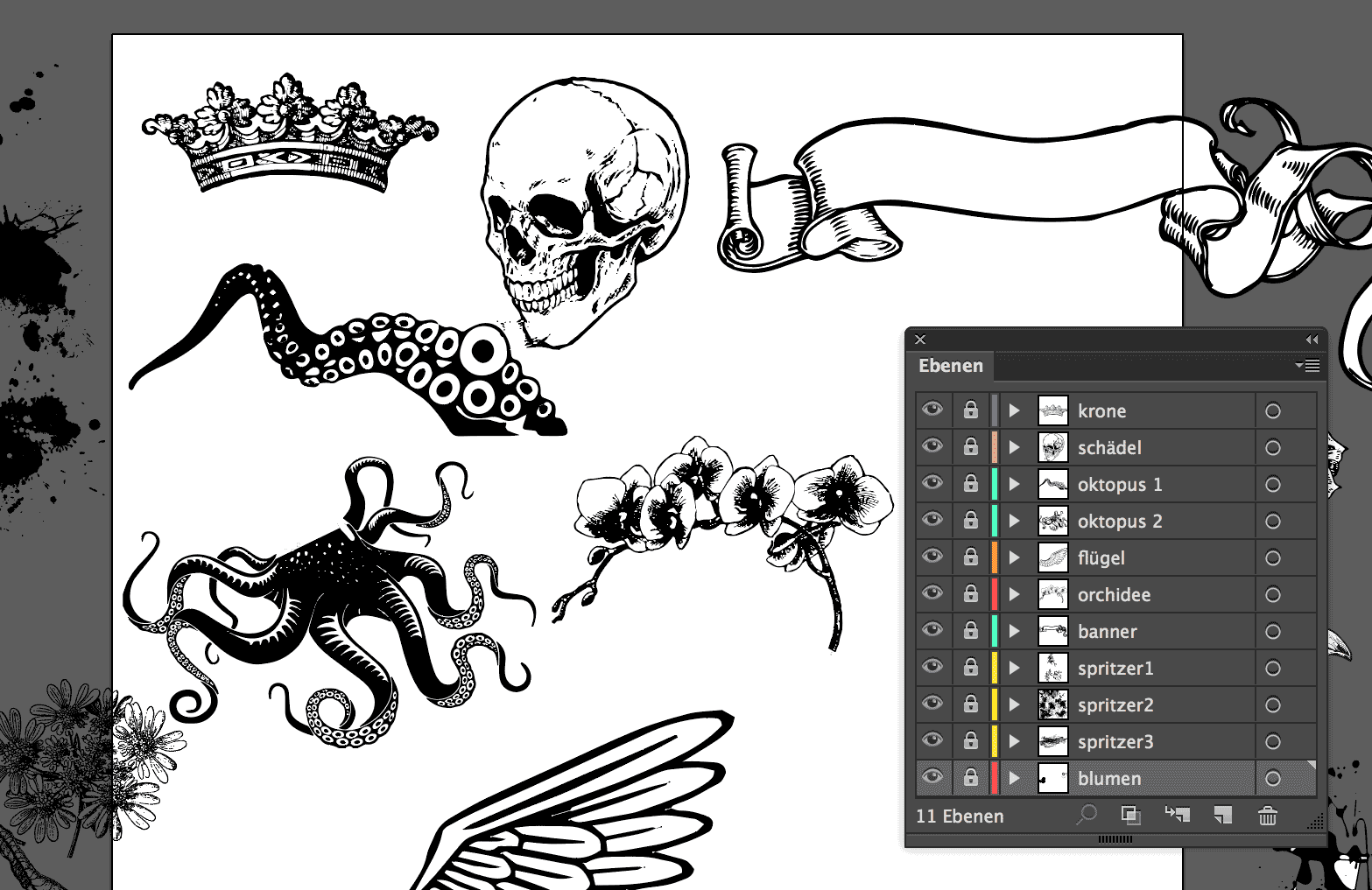
Wir holen ein Element nach dem anderen in unsere Datei und legen eigene Ebenen dafür ab.
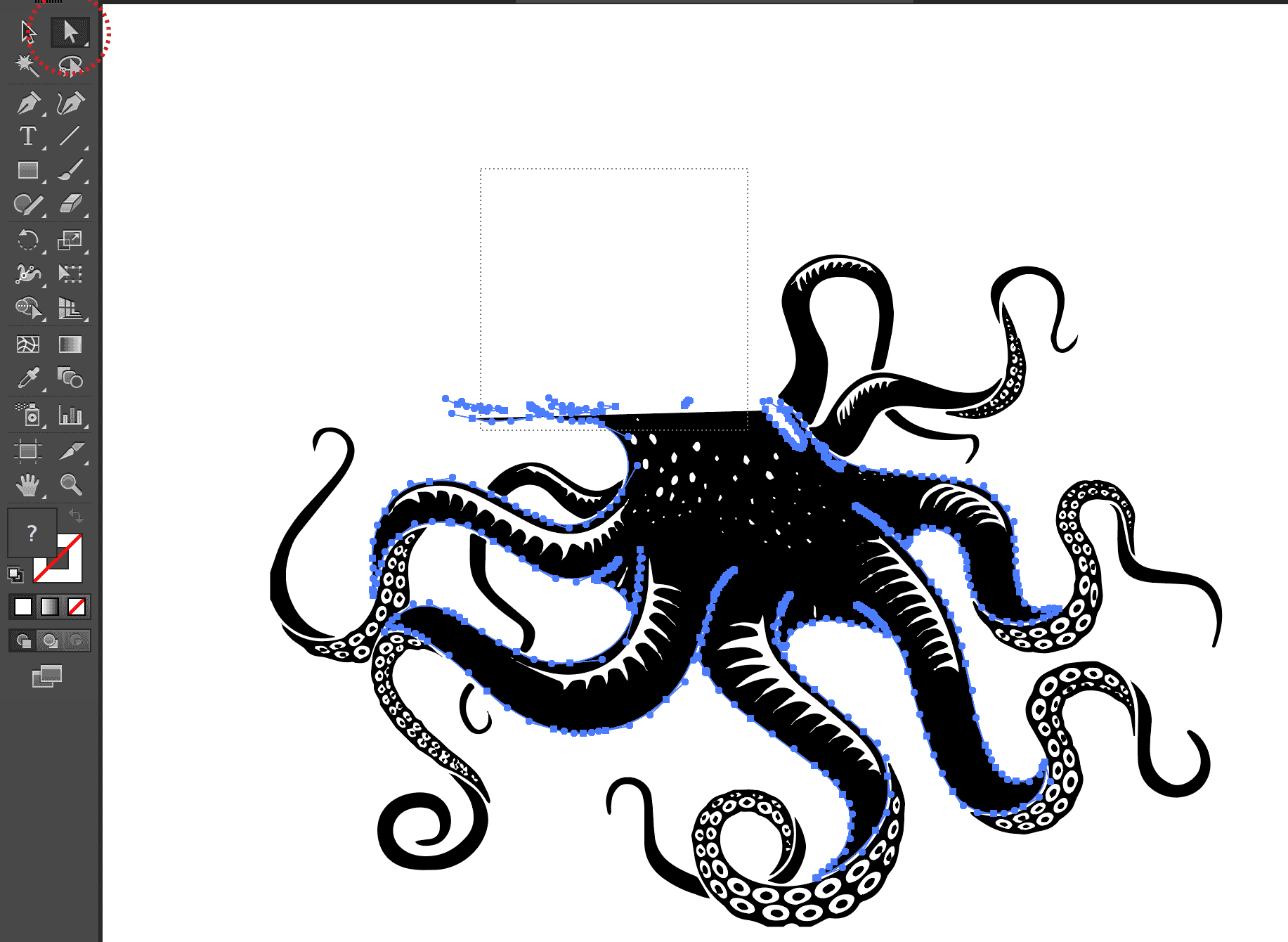
 Beim Element oktopus.ai löschen wir mit dem Direktauswahlwerkzeug
den Kopf des Tieres weg.
Beim Element oktopus.ai löschen wir mit dem Direktauswahlwerkzeug
den Kopf des Tieres weg.
Dazu ziehen wir mit dem Werkzeug über die Bereiche, die wir löschen wollen.
Das müssen wir zwei-, dreimal tun, weil die Auswahl rechteckig ist und schnell
in Bereiche kommt, die wir nicht löschen wollen.
 Schlussendlich haben wir alle Objekte auf einzelnen Ebenen angeodnet und
beschriftet. Dieses Vorgehen hilft ungemein bei der Arbeit.
Schlussendlich haben wir alle Objekte auf einzelnen Ebenen angeodnet und
beschriftet. Dieses Vorgehen hilft ungemein bei der Arbeit.
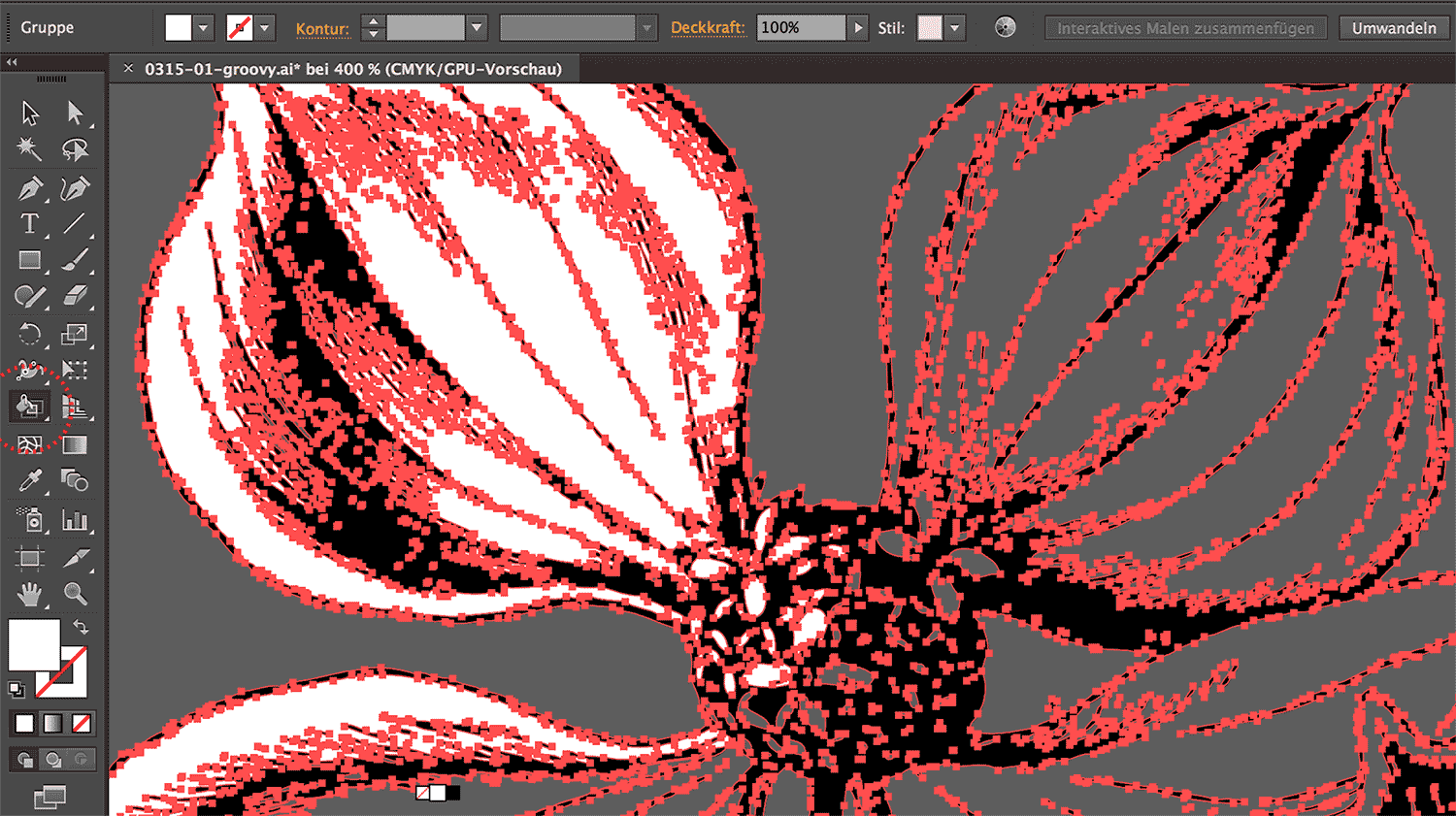
 Objekte, die noch leere Stellen haben (in unserem Beispiel sind das Blumen), füllen wir
mit Farbe, indem wir das Objekt markieren und näher heranzoomen.
Objekte, die noch leere Stellen haben (in unserem Beispiel sind das Blumen), füllen wir
mit Farbe, indem wir das Objekt markieren und näher heranzoomen.
Dann aktivieren wir das Interaktiv-Malen-Werkzeug (rot markiert).
Jetzt füllen wir die leeren Stellen.
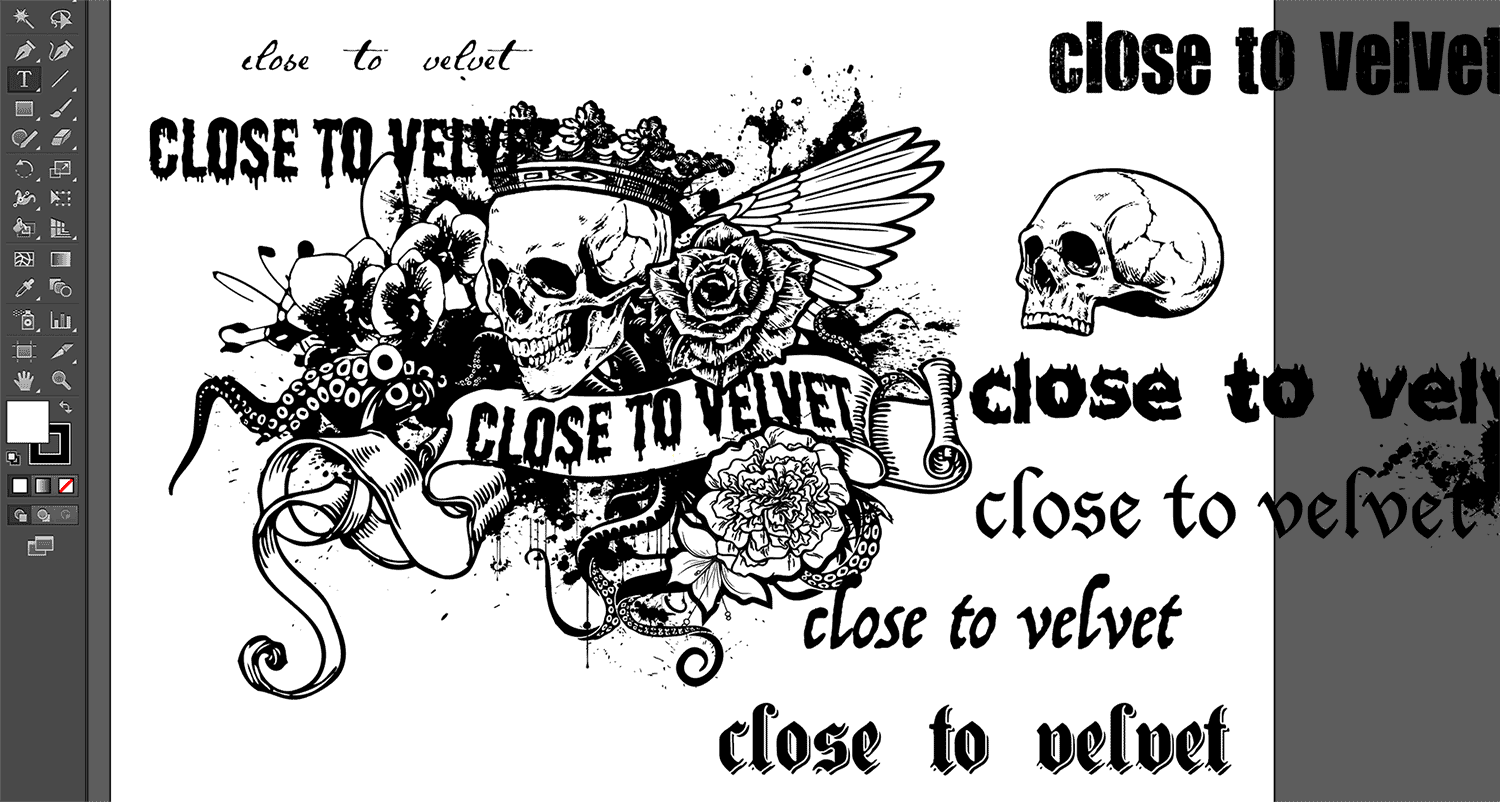
Wenn alle Elemente bereit sind, beginnt die eigentliche Gestaltung: nebeneinander und über
einander anordnen, drehen, vergrössern, anpassen, löschen, duplizieren … viel Spass!
 Wir wählen aus passenden Schriften diejenige aus, die uns am besten gefällt.
Wir wählen aus passenden Schriften diejenige aus, die uns am besten gefällt.
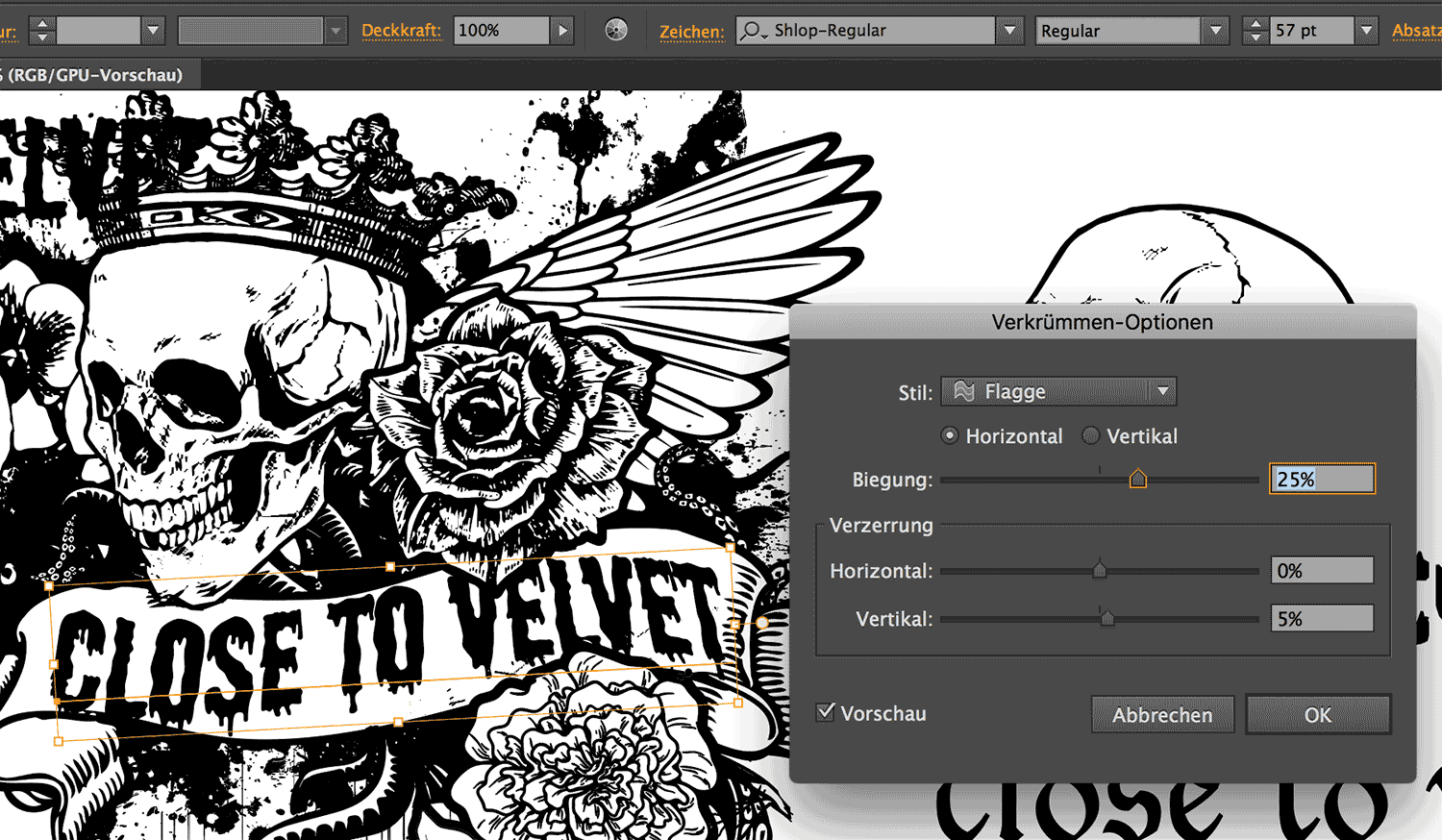
 Die Schrift passen wir an, indem wir sie mit einem Efekt verändern: unter
Menu / Effekt / Verkrümmungsfilter wählen wir den Befehl "Flagge"
und stellen die Biegung auf ca. 25% ein. Je nach dem stellen wir die Schrift leicht
schräg.
Die Schrift passen wir an, indem wir sie mit einem Efekt verändern: unter
Menu / Effekt / Verkrümmungsfilter wählen wir den Befehl "Flagge"
und stellen die Biegung auf ca. 25% ein. Je nach dem stellen wir die Schrift leicht
schräg.
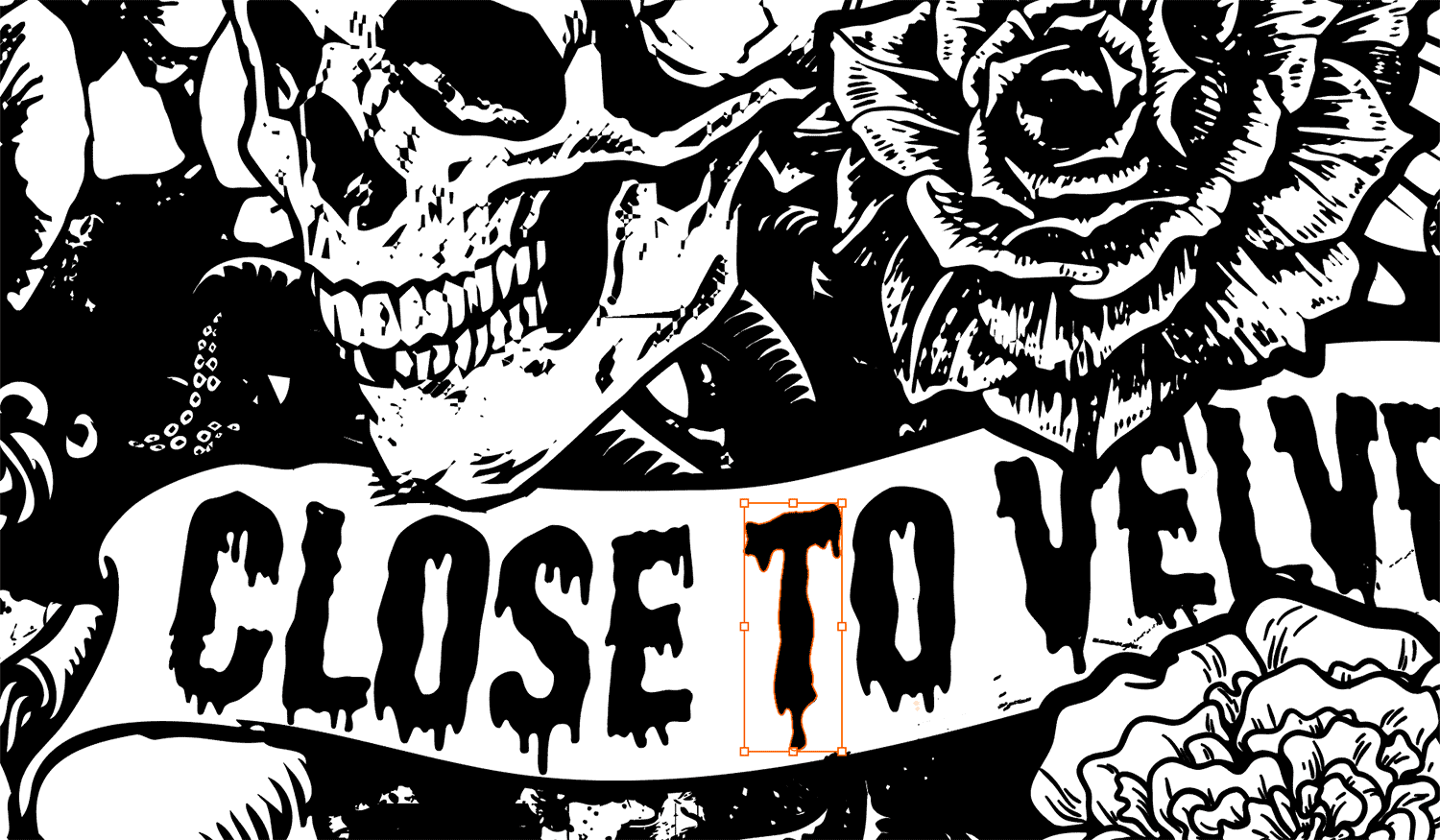
 Schlussendlich bearbeiten wir jeden Buchstaben einzeln etwas nach.
Schlussendlich bearbeiten wir jeden Buchstaben einzeln etwas nach.
Dazu betätigen wir den Befehl Menu / Schrift / In Pfade umwandeln
und danach Menu / Objekt / Aussehen umwandeln.
Jetzt lösen dann die Gruppierung (Shift + cmd + G oder Befehl unter Menu / Objekt /
Gruppierung aufheben) der Schrift auf und können die einzelnen
Buchstaben bewegen.