Aus Illustrator animieren
Effekte und Zusammenarbeit mit Photoshop

 Wir zeichnen in Illustrator einen Kreis mit einer gut sichbaren Kontur (5-7pt) und ohne
Flächenfarbe. Dazu verwenden wir das Ellipsen-Werkzeug.
Wir zeichnen in Illustrator einen Kreis mit einer gut sichbaren Kontur (5-7pt) und ohne
Flächenfarbe. Dazu verwenden wir das Ellipsen-Werkzeug.
Tipp: Bei gehaltener shift-Taste lässt sich der Kreis gleichmässig aufziehen.
Wir kopieren den Kreis (cmd + C) und schliessen die Ebene ab. Wir öffnen
eine neue Ebene und platzieren den Kreis genau davor (cmd + F).
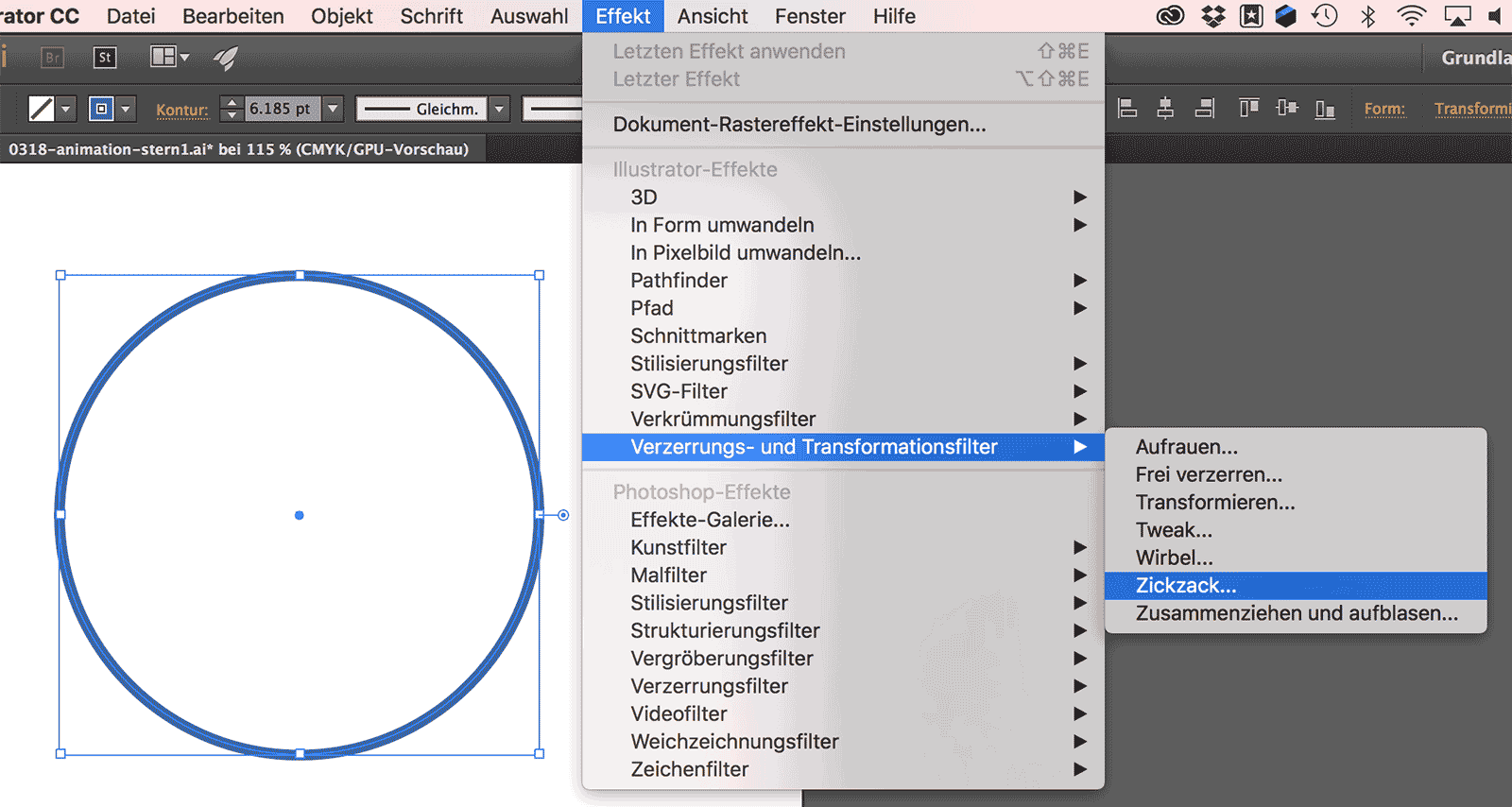
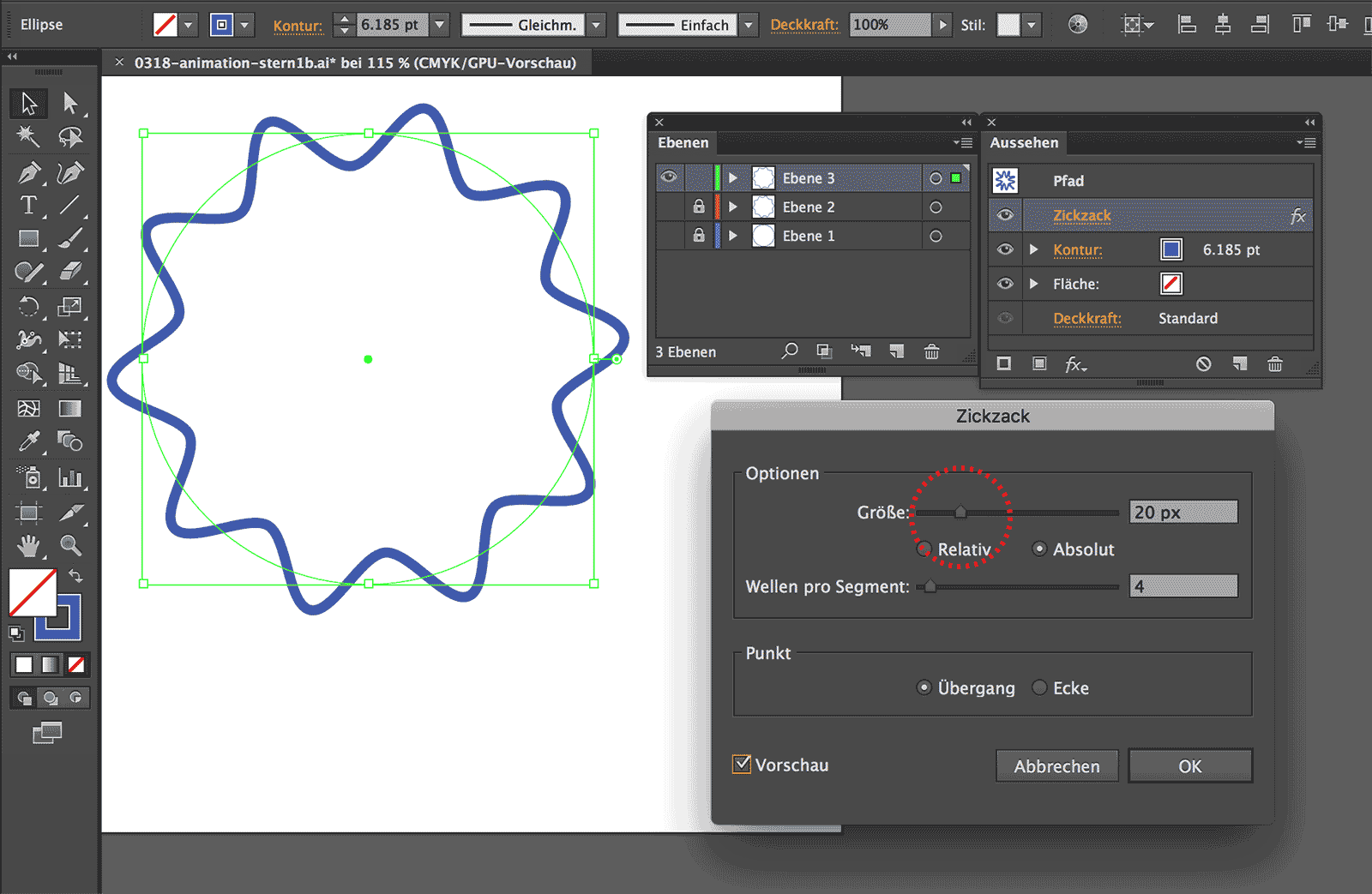
 Wir wenden auf den Kreis den Effekt unter Effekt / Verzerrungs- und Transformationsfilter
/ Zickzack an.
Wir wenden auf den Kreis den Effekt unter Effekt / Verzerrungs- und Transformationsfilter
/ Zickzack an.
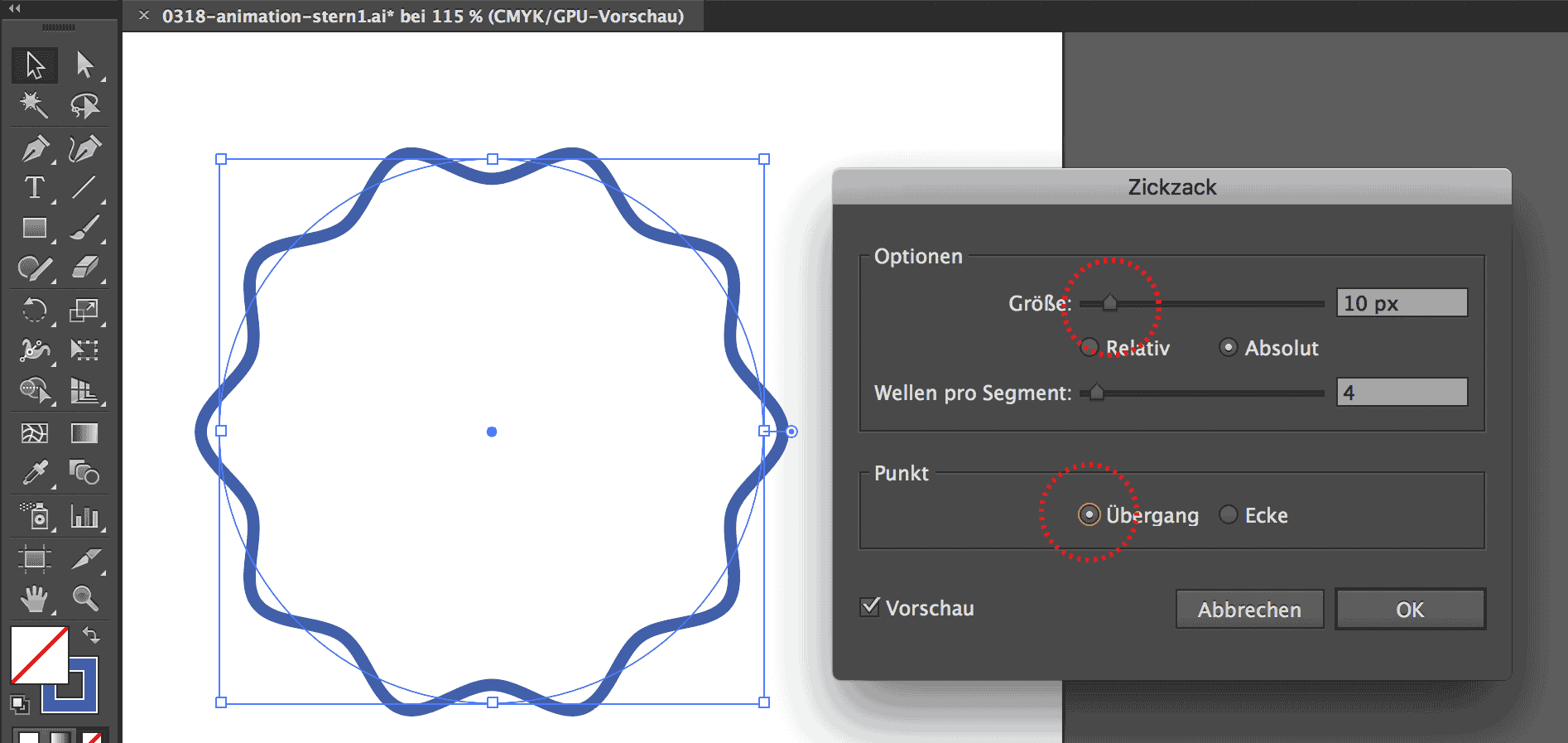
 Im Optionsfeld des Effektes geben wir die Grösse der Verzerrung auf 10px an
(rot markiert) und wählen die Option "Übergang" (rot markiert).
Im Optionsfeld des Effektes geben wir die Grösse der Verzerrung auf 10px an
(rot markiert) und wählen die Option "Übergang" (rot markiert).
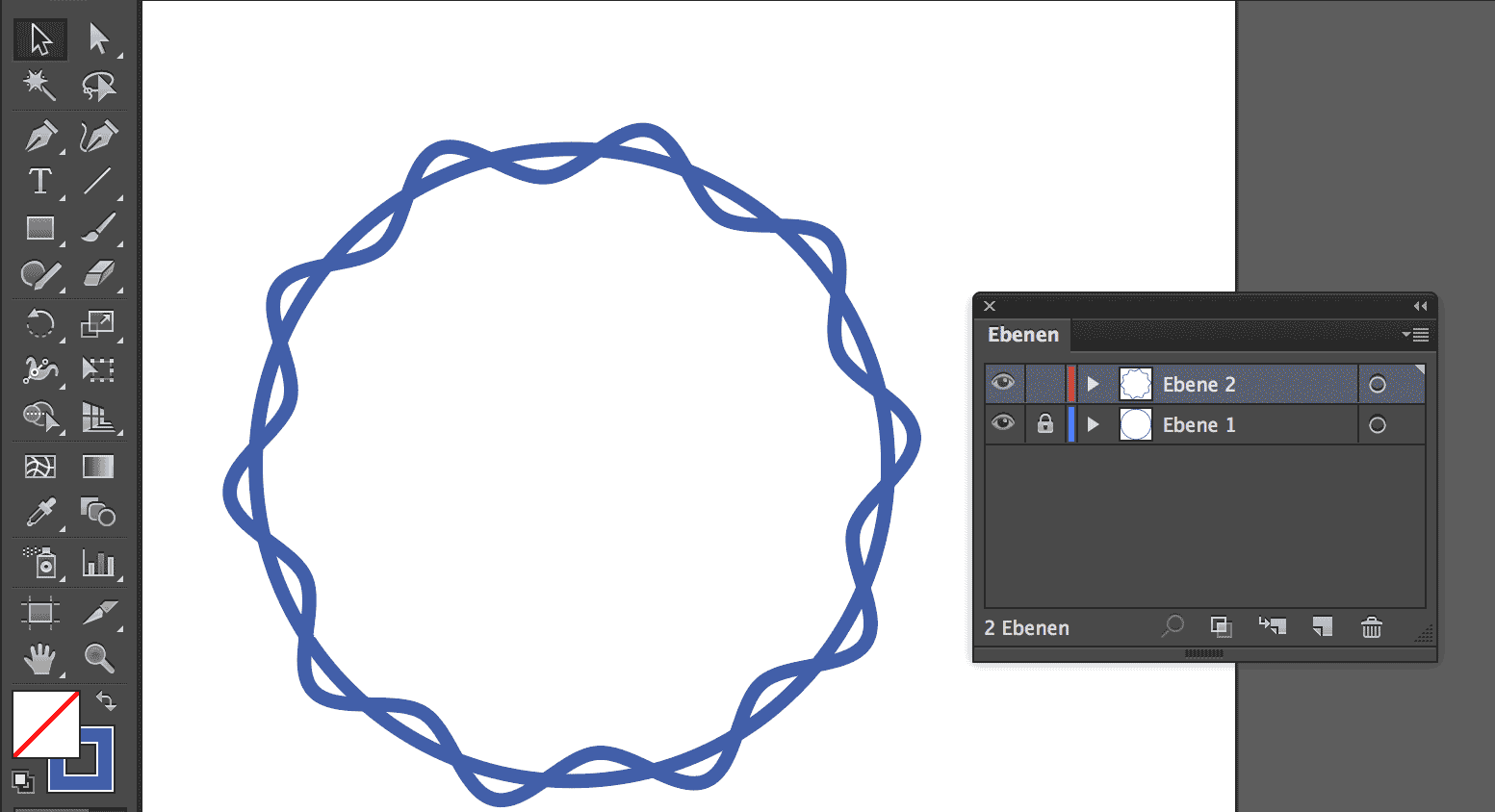
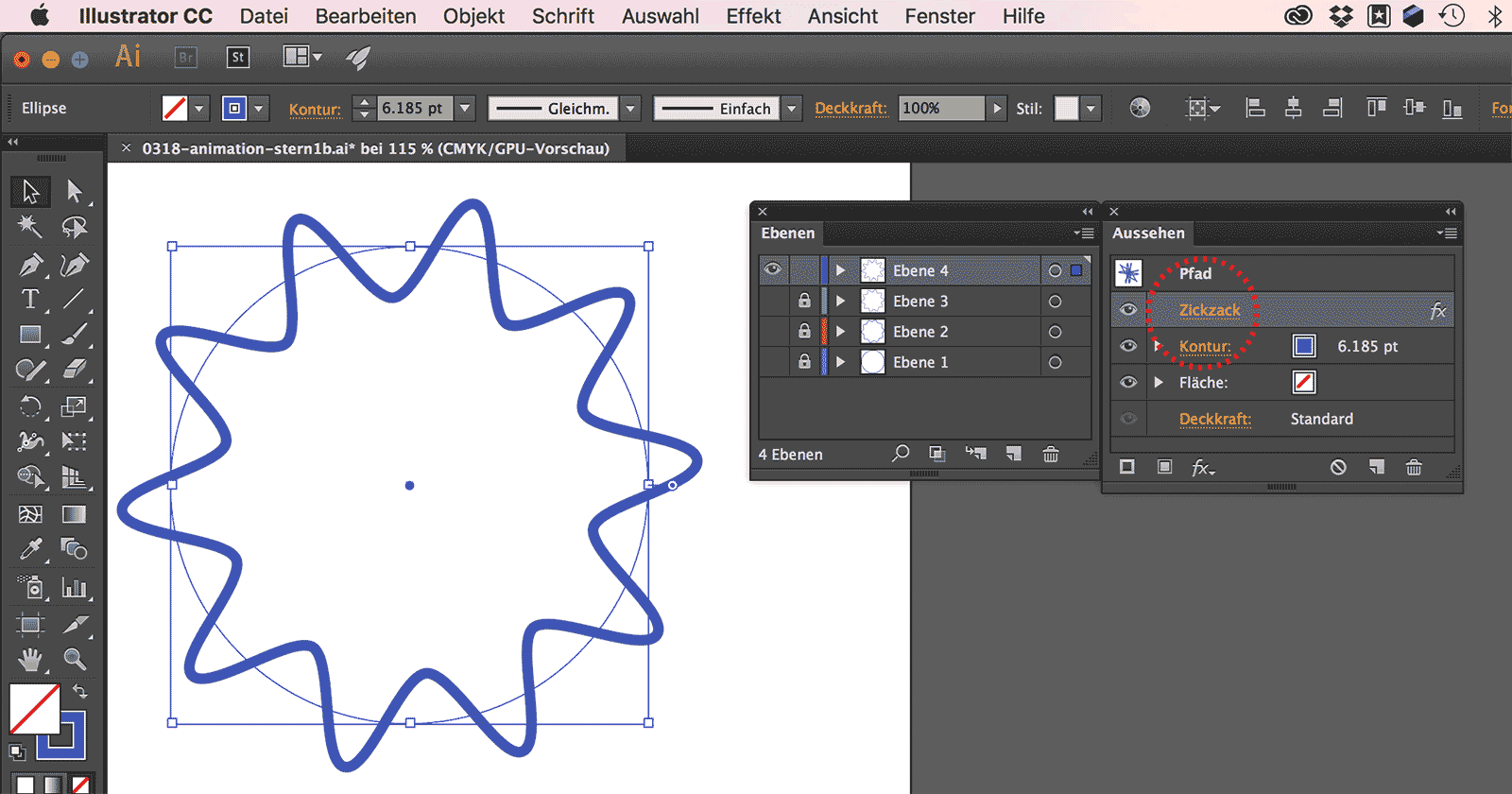
 Jetzt haben wir auf Ebene 1 den Originalen Kreis und auf Ebene 2 den kopierten Kreis, auf
den wir die Verzerrung angewendet haben.
Jetzt haben wir auf Ebene 1 den Originalen Kreis und auf Ebene 2 den kopierten Kreis, auf
den wir die Verzerrung angewendet haben.
Wieder kopieren wir den Kreis (cmd + C) und schliessen Ebene 2 ab. Wir öffnen
eine neue Ebene und platzieren den Kreis genau davor (cmd + F).
 Da sich jetzt aber bereits ein Effekt auf dem Kreis befindet, geben wir nicht wieder über das Menu
die Verzerrung ein (sonst würden wir eine zweite Verzerrung auf das Objekt anwenden und ein optisches
Chaos und zunehmenden Rechnenaufwand verursachen).
Da sich jetzt aber bereits ein Effekt auf dem Kreis befindet, geben wir nicht wieder über das Menu
die Verzerrung ein (sonst würden wir eine zweite Verzerrung auf das Objekt anwenden und ein optisches
Chaos und zunehmenden Rechnenaufwand verursachen).
Vielmehr öffnen wir das Aussehen-Bedienfeld und wählen dort den bereits angewendeten
Zickzack-Effekt an und erhöhen die Verzerrung um weitere 10px.
 So verfahren wir weiter mit den folgenden Verzerrungserhöhungen:
So verfahren wir weiter mit den folgenden Verzerrungserhöhungen:
- Aktuellen Kreis kopieren (cmd + C) und Ebene schliessen
- Neue Ebene öffnen und Kreis davor einfügen (Cmd + F)
- In AUssehen-Bedienfeld Effekt öffnen und neu einstellen
- Diesen Kreis kopieren (cmd + C) und Ebene schliessen …
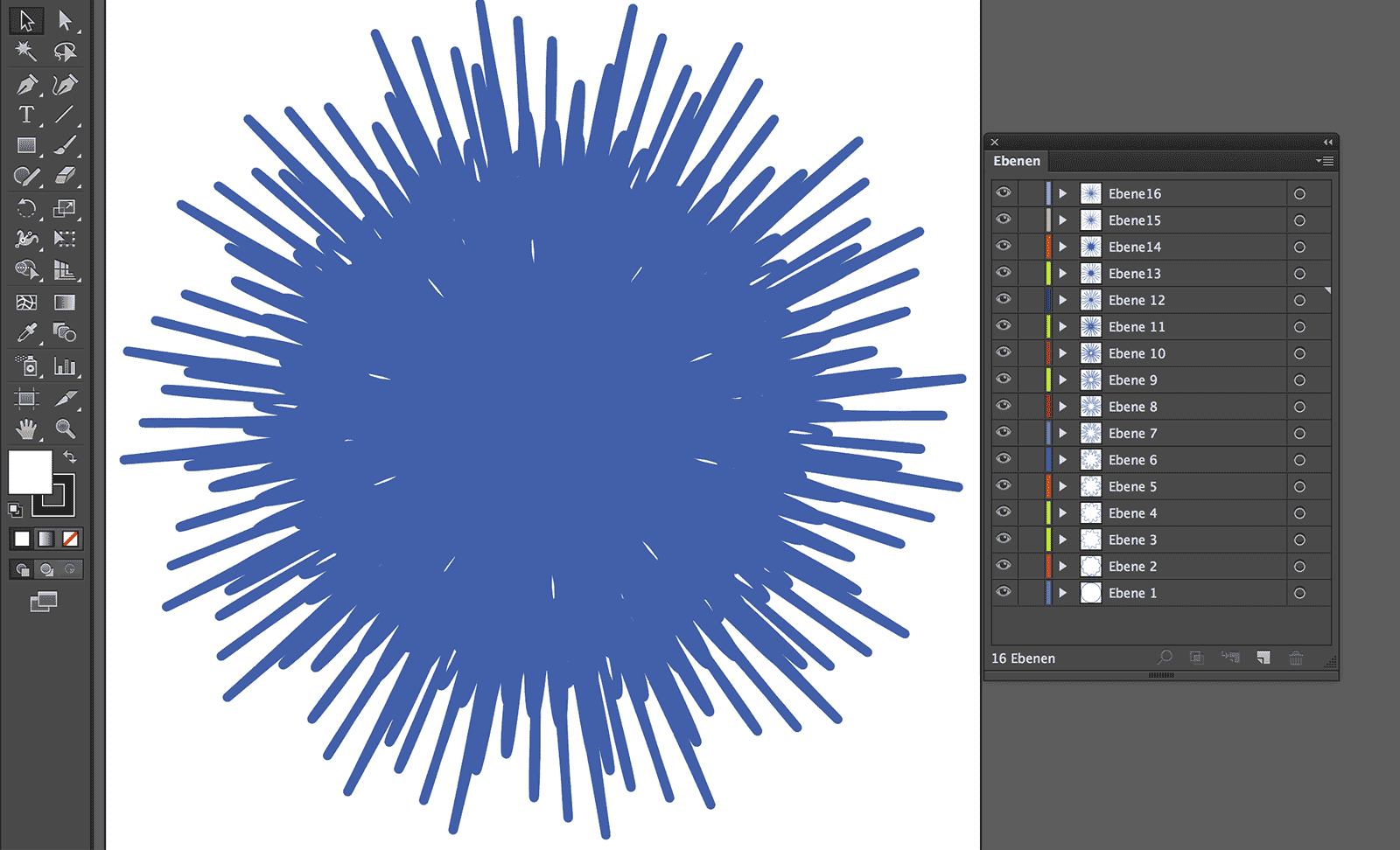
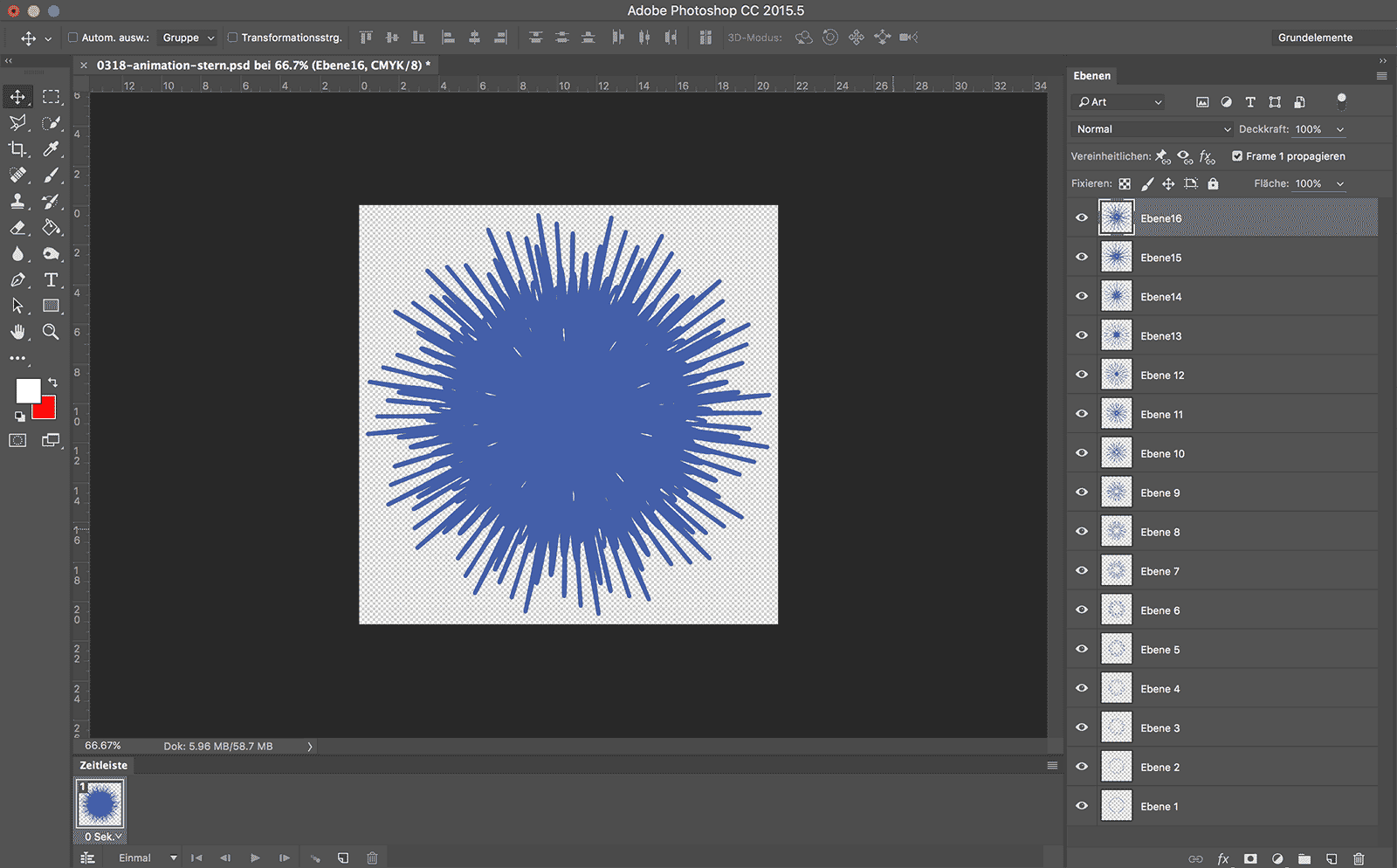
 Zum Schluss haben wir eine Datei mit vielen Ebenen. Wenn wir sie sichbar machen,
sieht es aus wie in unserem Bildbeispiel.
Zum Schluss haben wir eine Datei mit vielen Ebenen. Wenn wir sie sichbar machen,
sieht es aus wie in unserem Bildbeispiel.
(Wir können die Kreise auf den einzelnen Ebenen noch mit einer Drehung versehen (pro ebene den Kreis
um 5° drehen), dann sieht die Animation noch lebendiger aus.)
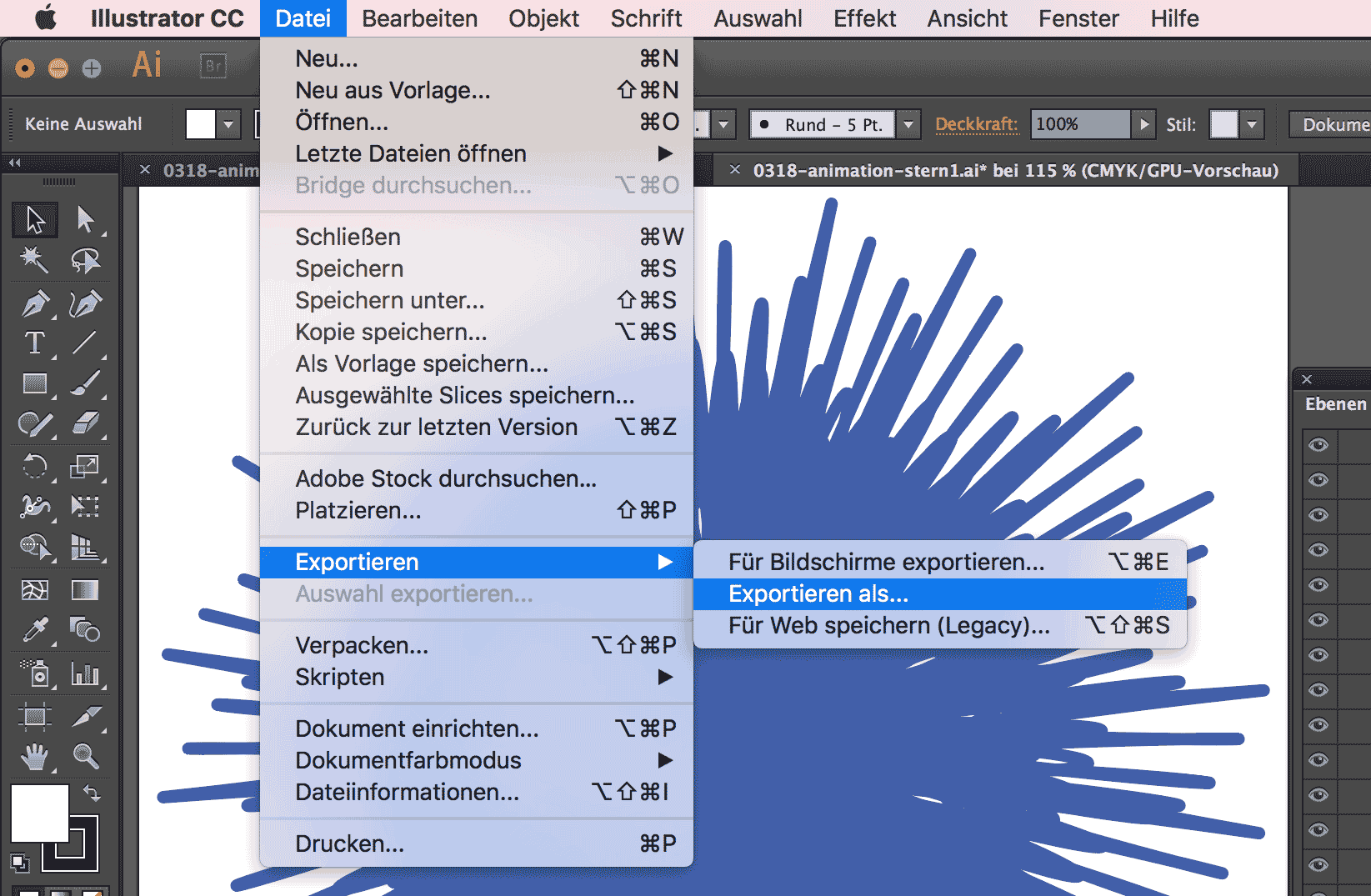
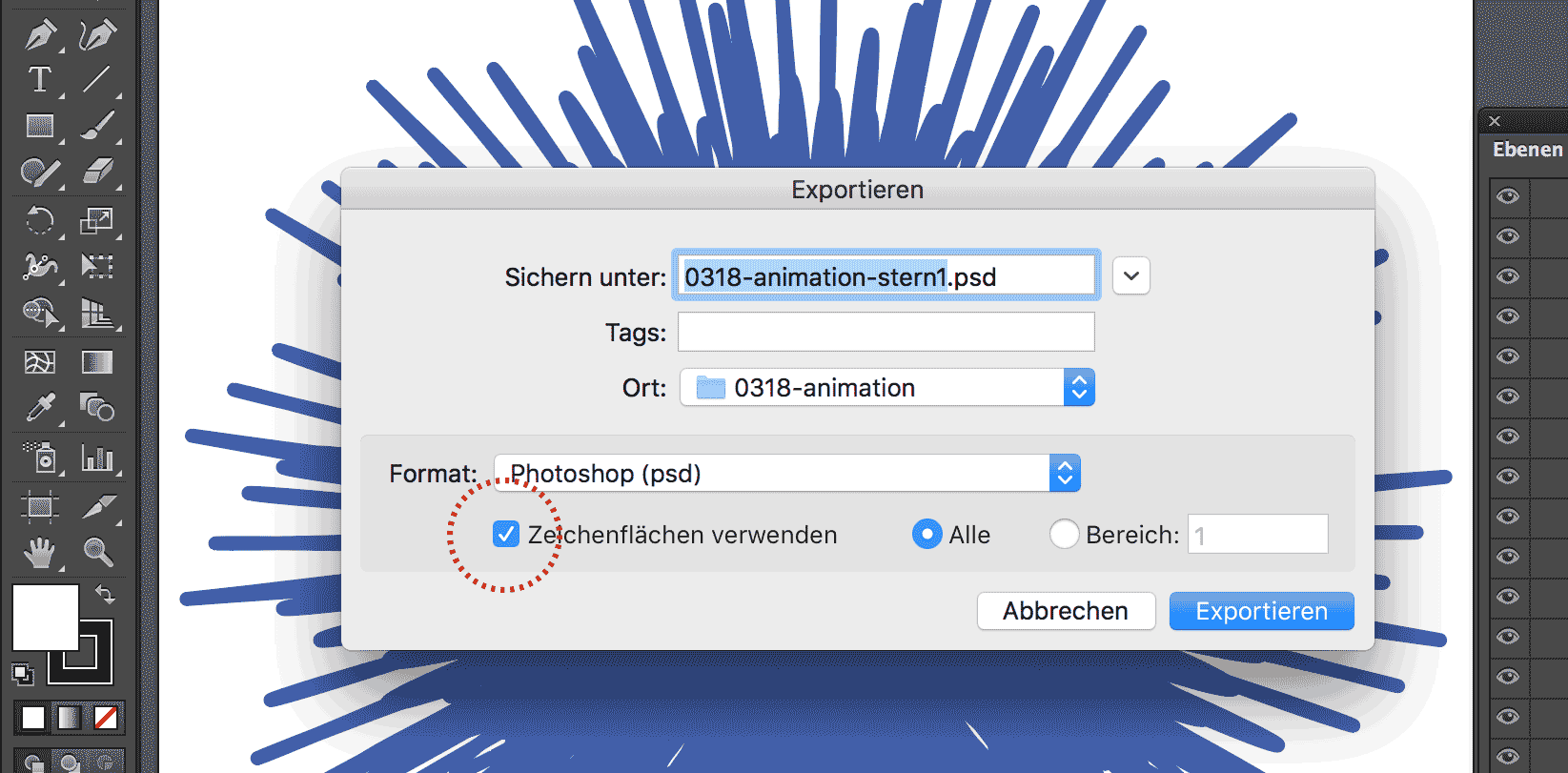
 Jetzt exporieren wir die Datei unter Menu / Datei / Exportieren / Exportieren als ….
Jetzt exporieren wir die Datei unter Menu / Datei / Exportieren / Exportieren als ….
 Im Fenster, das sich öffnet wählen wir die Option Zeichenflächen verwenden (rot markiert)
und wählen als Datei-Format für die Ausgabe unbedingt das Photoshop(psd)-Dateiformat.
Im Fenster, das sich öffnet wählen wir die Option Zeichenflächen verwenden (rot markiert)
und wählen als Datei-Format für die Ausgabe unbedingt das Photoshop(psd)-Dateiformat.
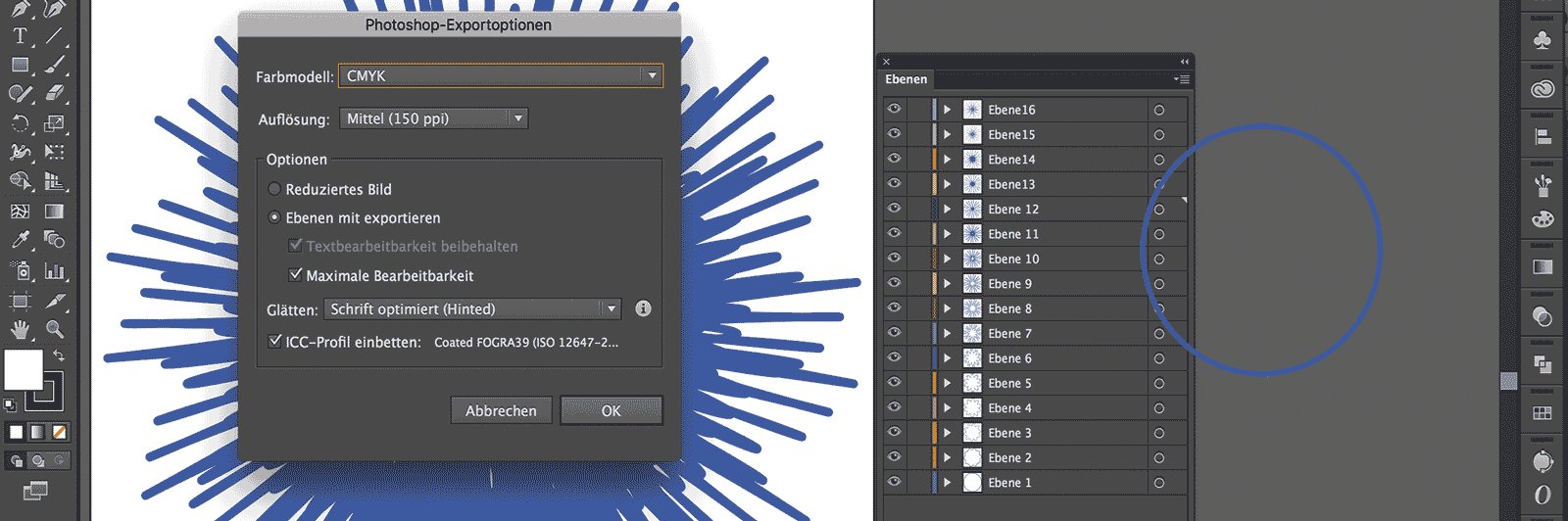
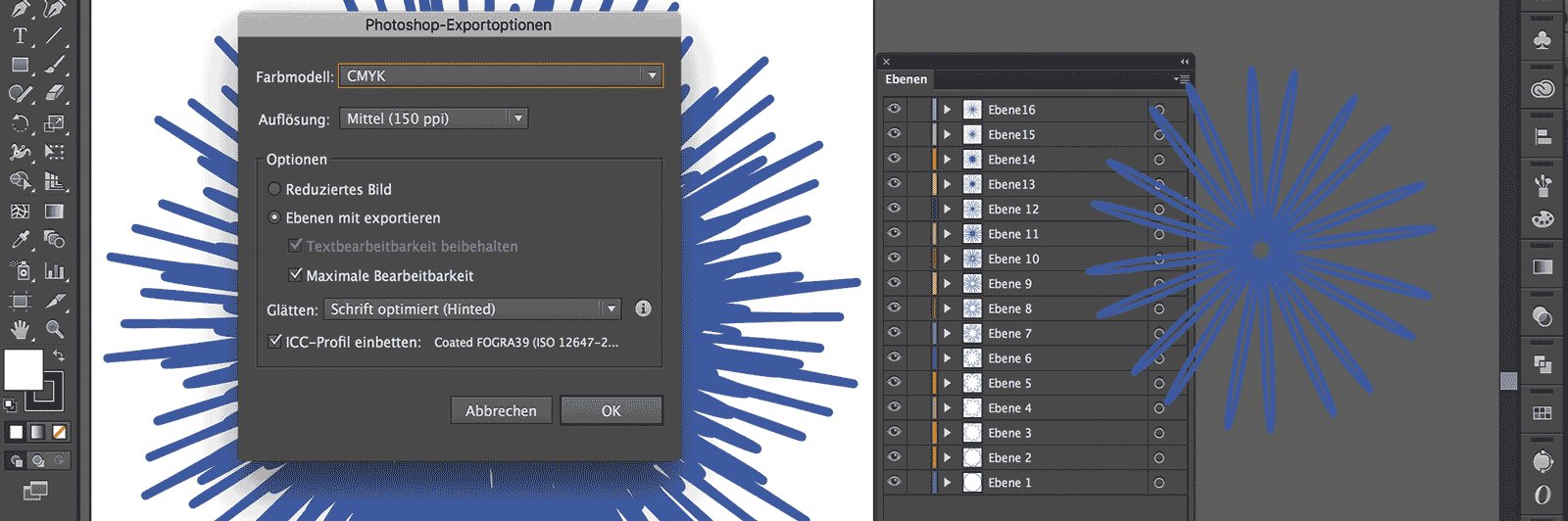
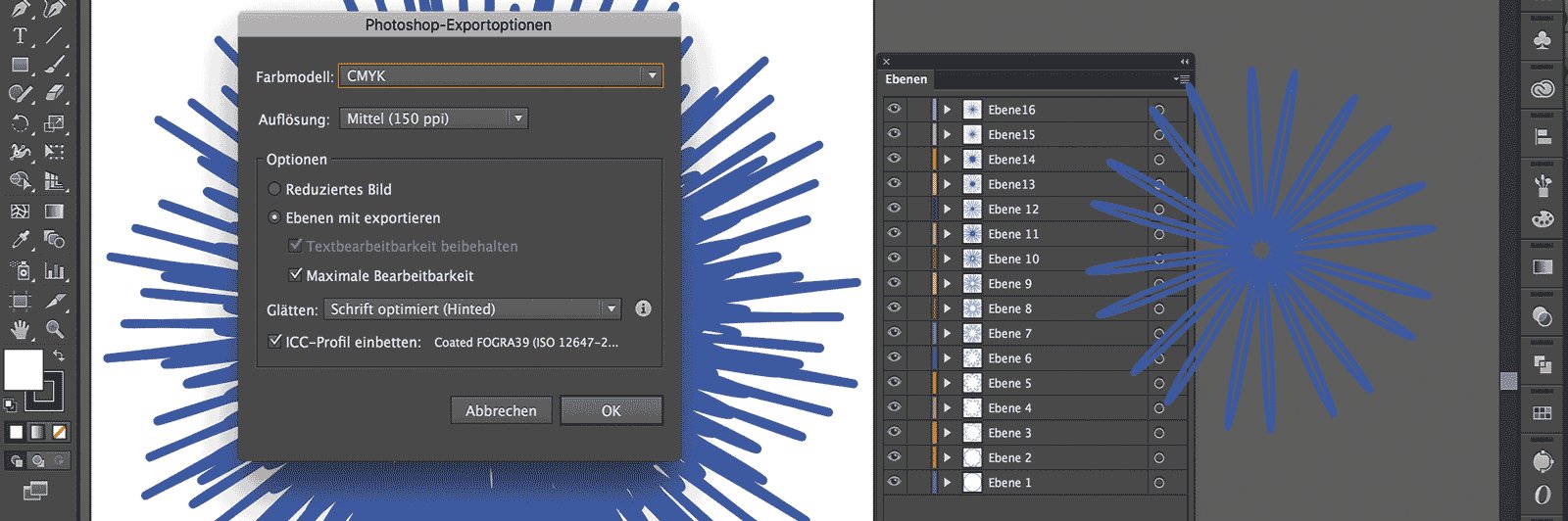
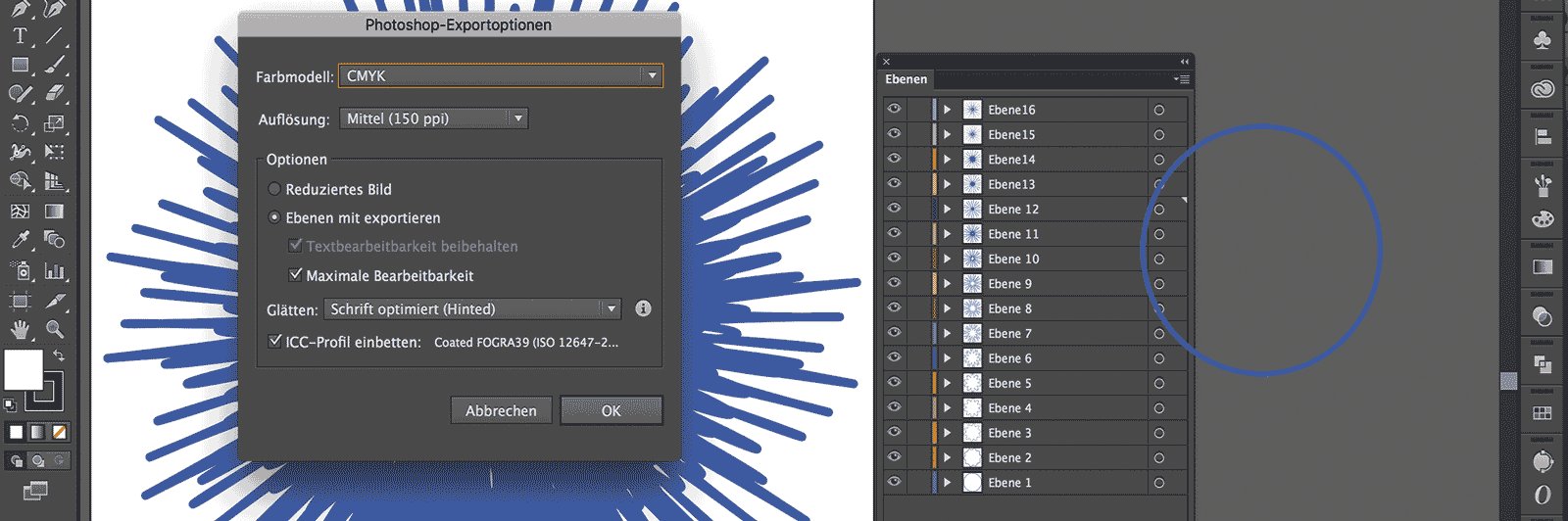
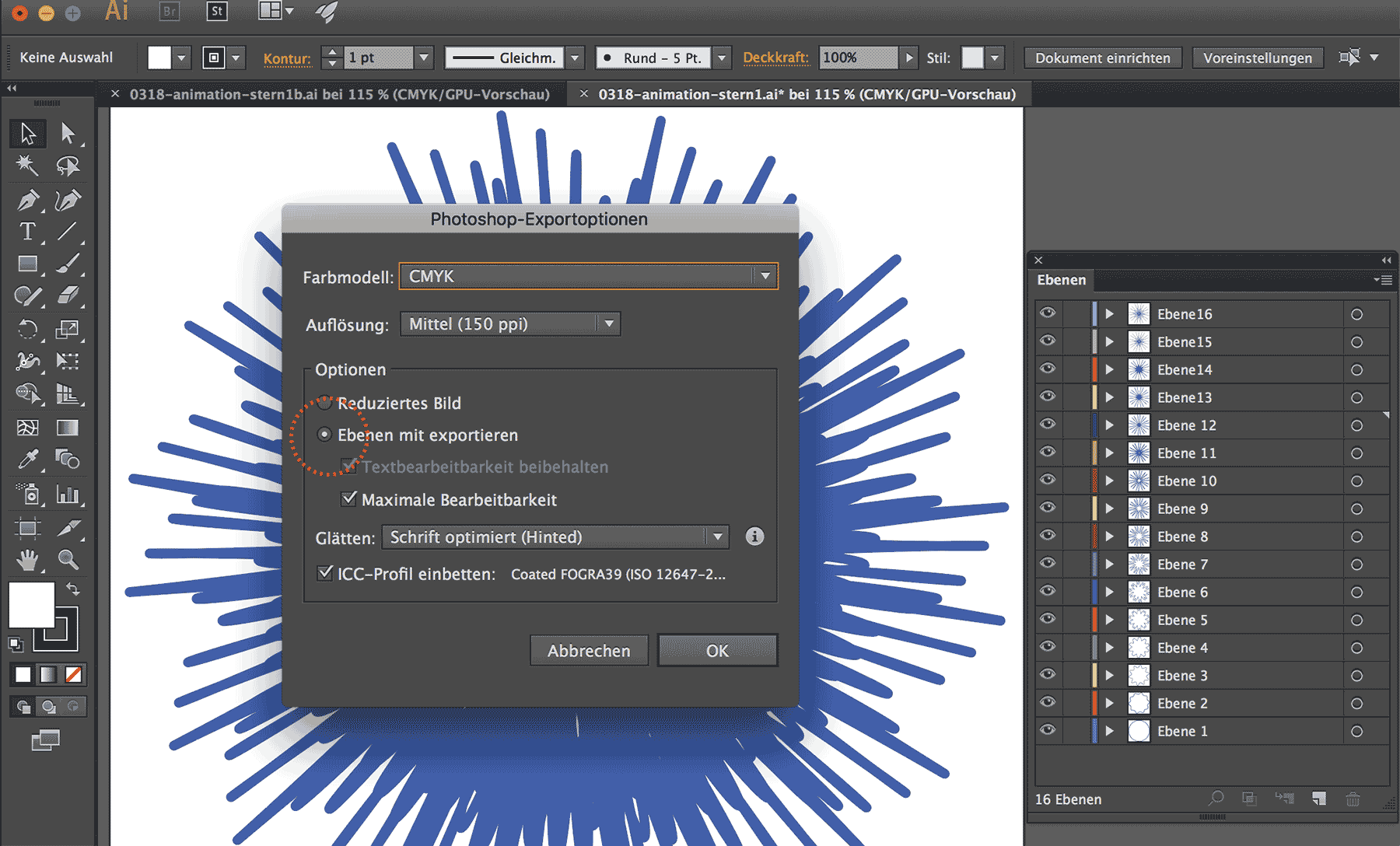
 Im nun erscheinenden Kästchen stellen wir sicher, dass wir die Ebenen mit exportieren.
Dazu wählen wir das Farbmodell CMYK aus.
Im nun erscheinenden Kästchen stellen wir sicher, dass wir die Ebenen mit exportieren.
Dazu wählen wir das Farbmodell CMYK aus.
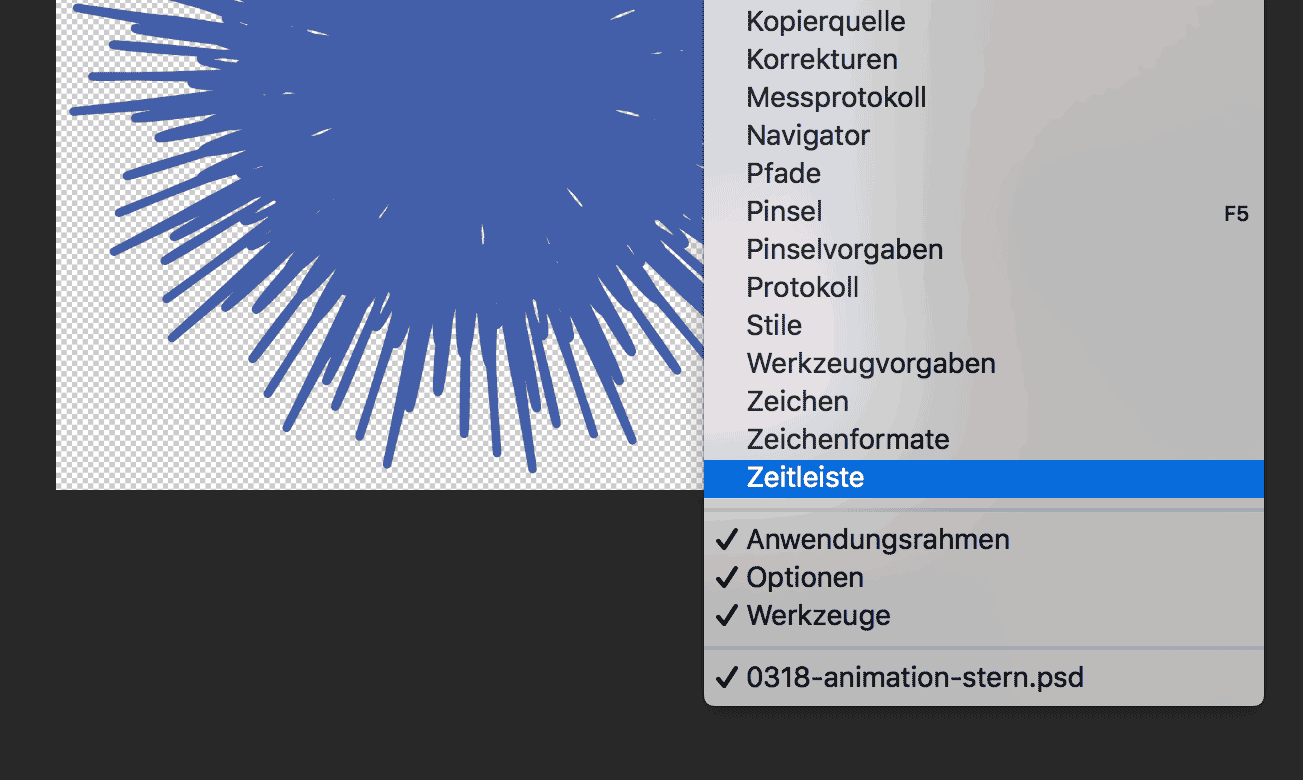
 Wir öffnen die Datei in Photoshop, wo wir uns als erstes die Zeitleiste unter
Menu / Fenster / Zeitleiste anzeigen lassen.
Wir öffnen die Datei in Photoshop, wo wir uns als erstes die Zeitleiste unter
Menu / Fenster / Zeitleiste anzeigen lassen.
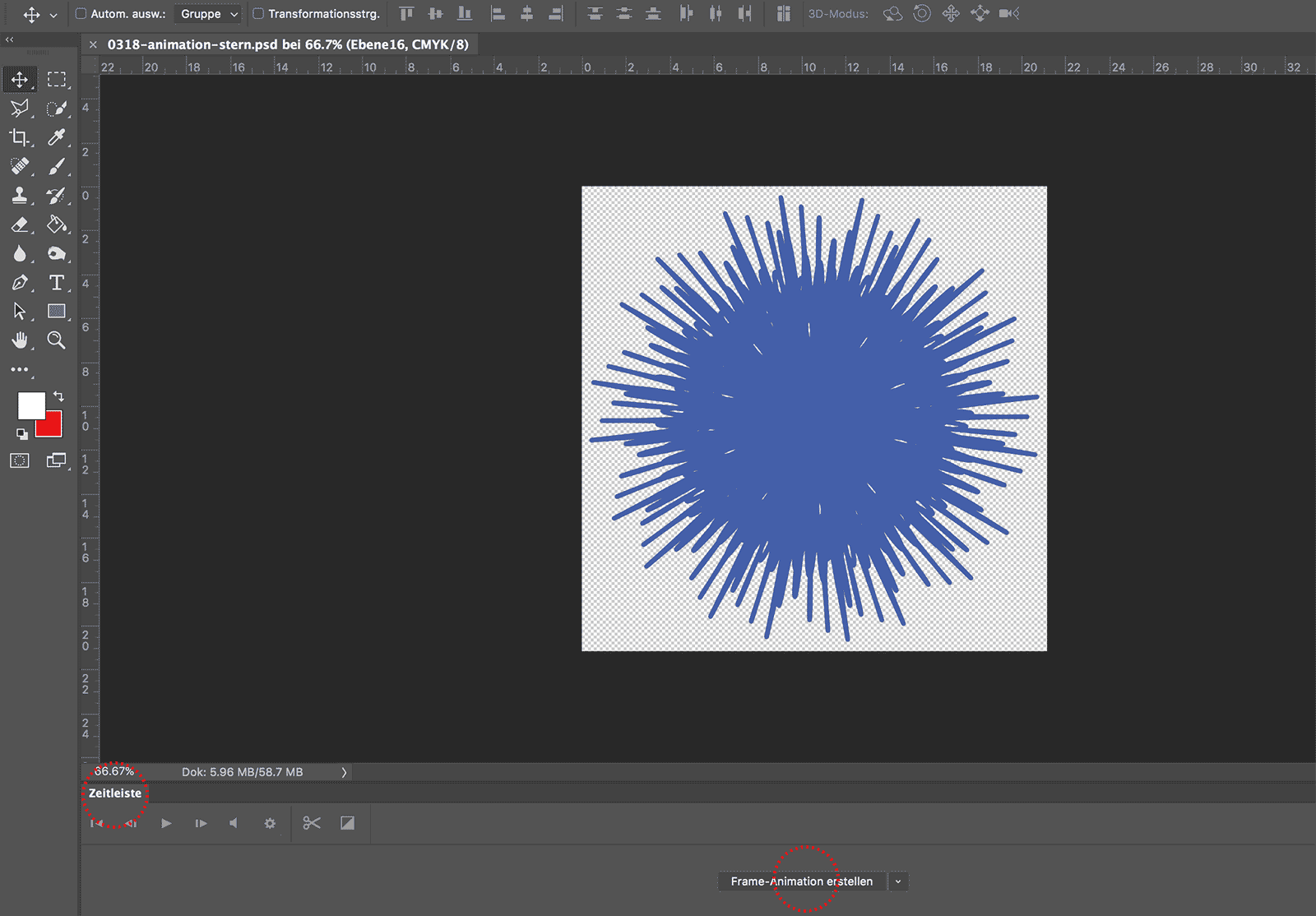
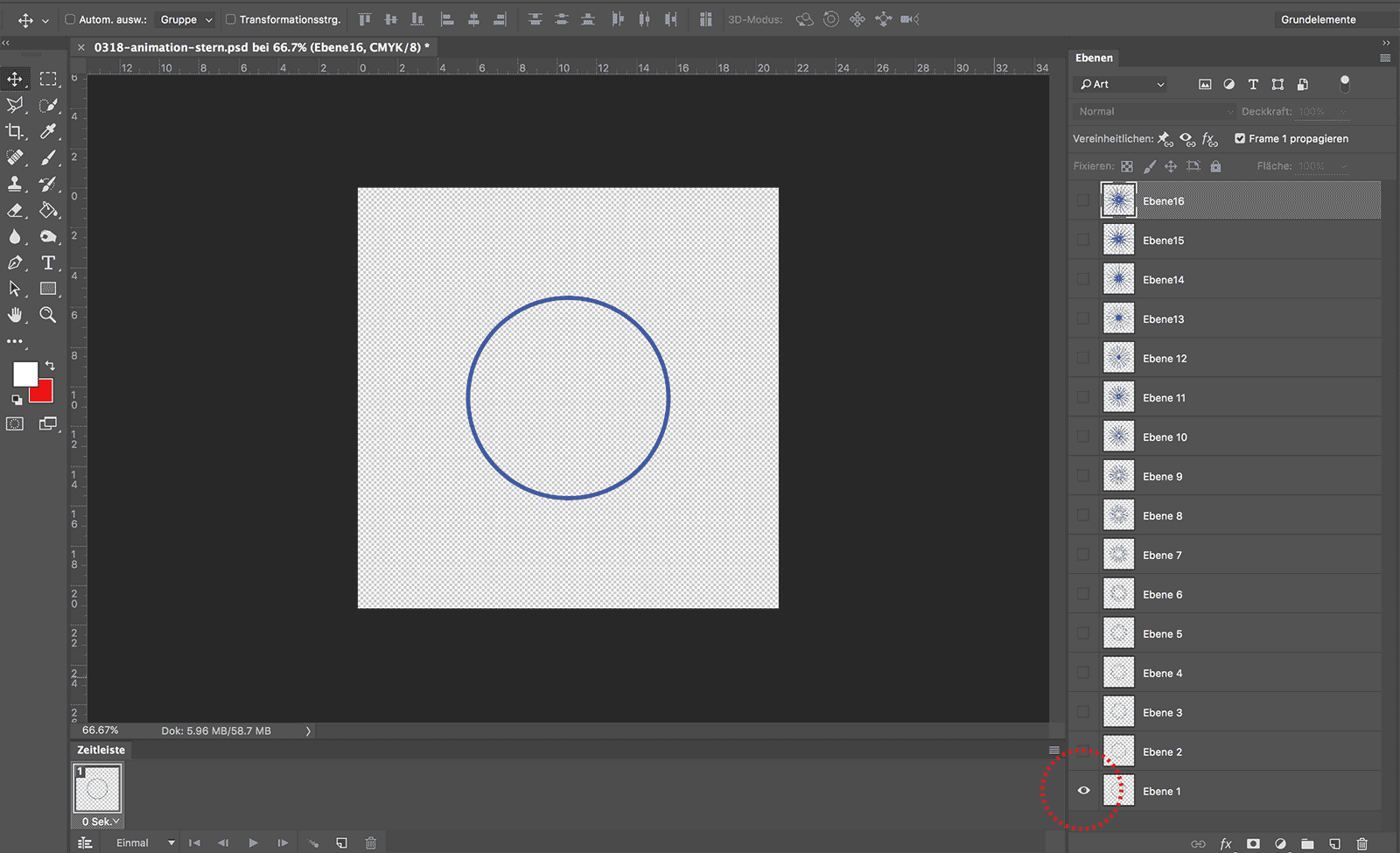
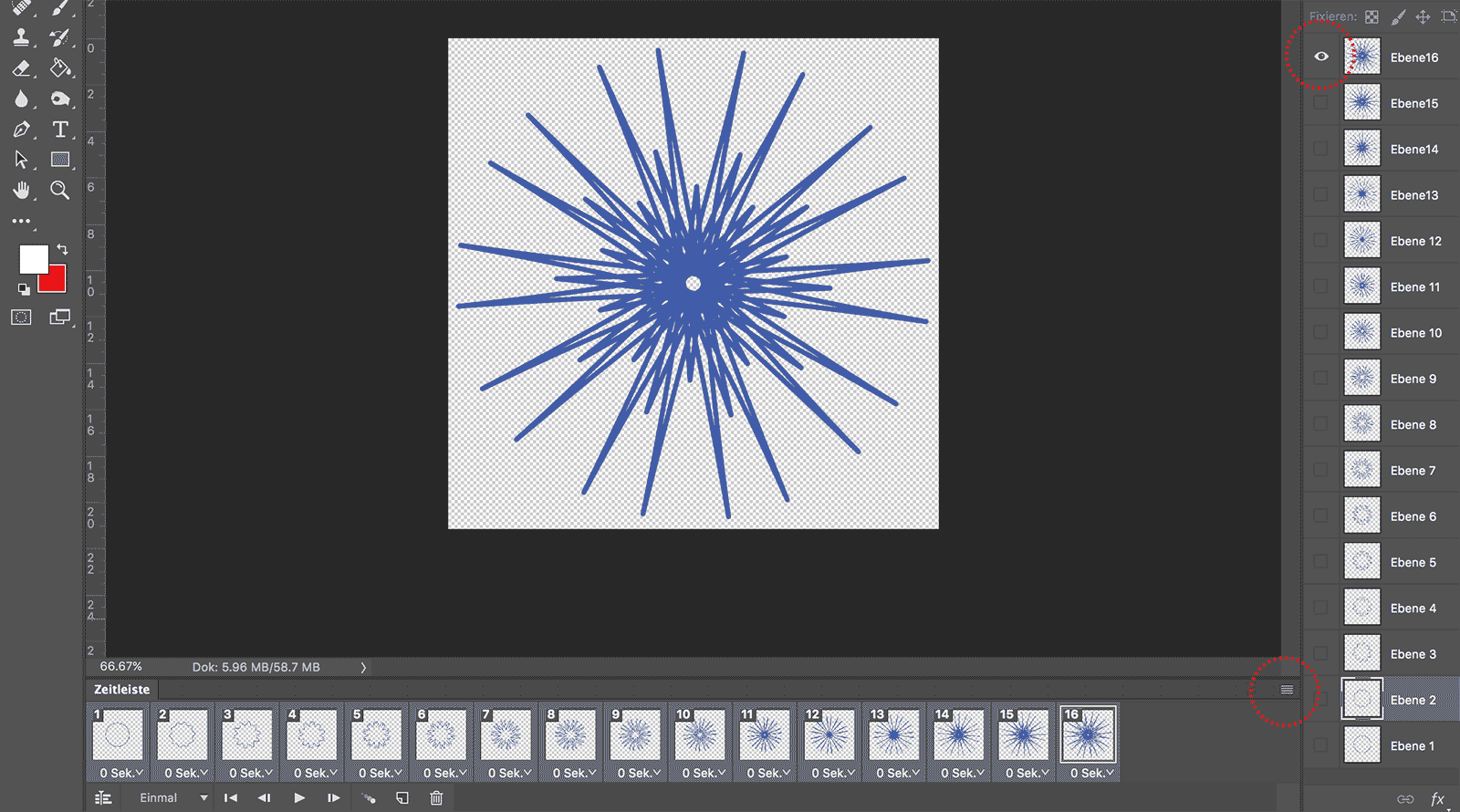
 Jetzt ist die Zeitleiste am unteren Fensterrahmen sichtbar (rot markiert).
Jetzt ist die Zeitleiste am unteren Fensterrahmen sichtbar (rot markiert).
Wir brauchen die Zeitleiste, um die einzelnen Bilder unserer Animation auf der Zeitlinie
nacheinander anordnen zu können.
Um die Bilder (Frames) anzeigen zu lassen, aktivieren wir die Option Frame-Animation
erstellen (rot markiert).
 Jetzt sehen wir das erste Frame in der Zeitleiste, welches alle Ebenen, die wir aus
Illustrator importiert haben, enthält.
Jetzt sehen wir das erste Frame in der Zeitleiste, welches alle Ebenen, die wir aus
Illustrator importiert haben, enthält.
Das ist unser Material, aus dem wir die Animation erstellen.
 Dazu machen wir alle Ebenen ausser Ebene 1 unsichtbar.
Dazu machen wir alle Ebenen ausser Ebene 1 unsichtbar.
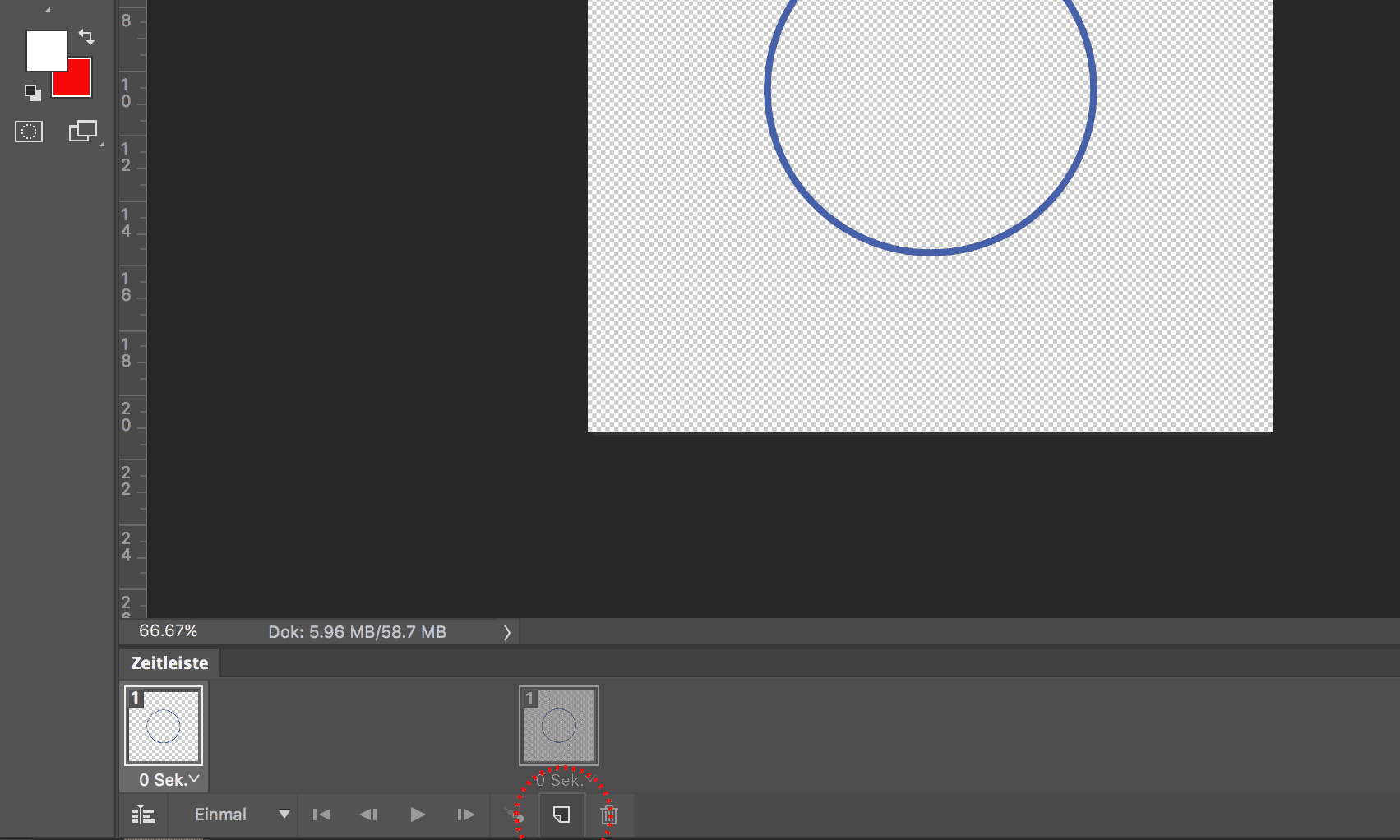
 Danach ziehen wir das erste Frame in das Feld "Neues Frame erstellen" (rot markiert),
um genau dieses Frame zu kopieren.
Danach ziehen wir das erste Frame in das Feld "Neues Frame erstellen" (rot markiert),
um genau dieses Frame zu kopieren.
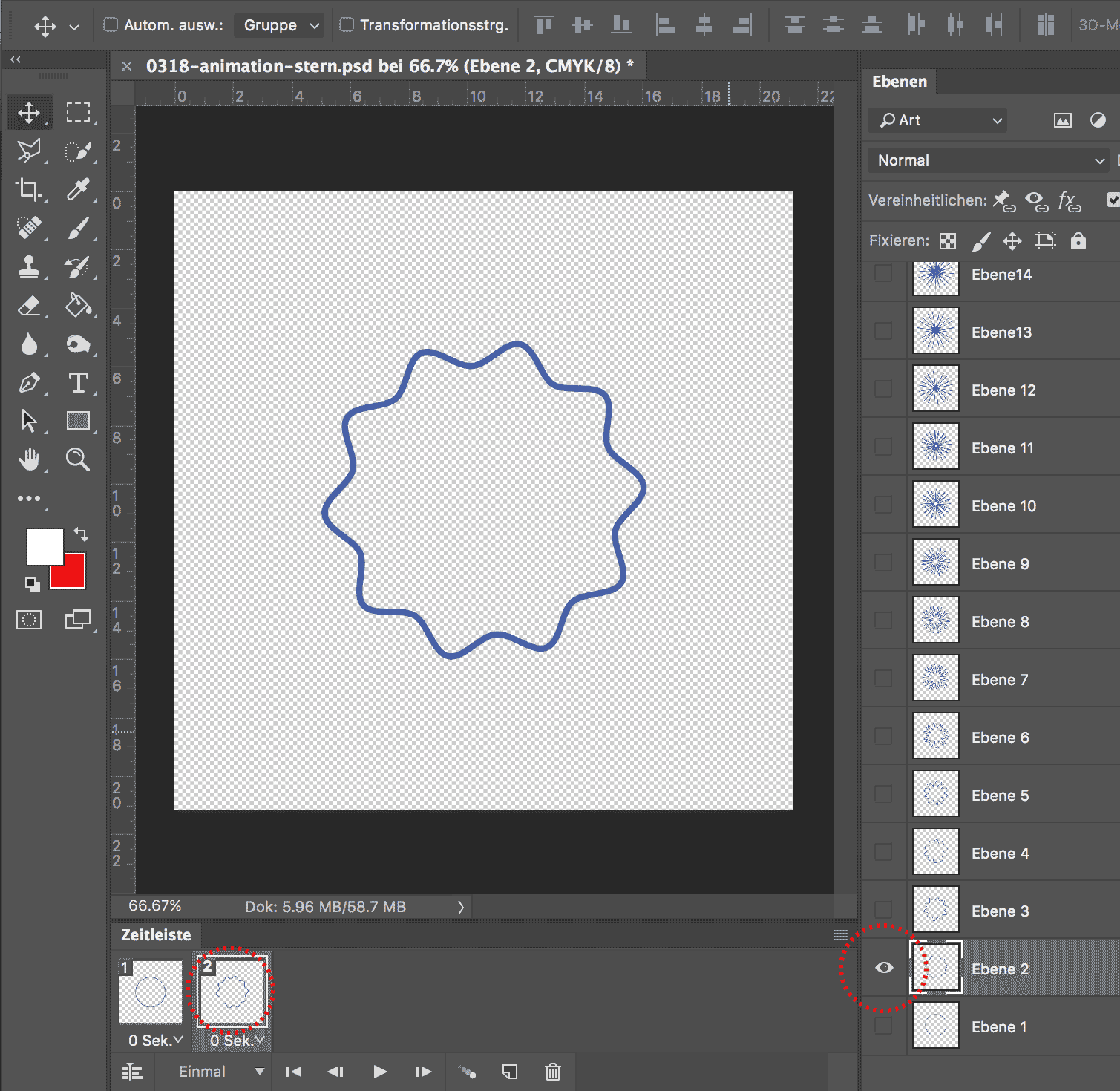
 Im neu erstellten Frame 2 machen wir nur Ebene 2 sichtbar.
Im neu erstellten Frame 2 machen wir nur Ebene 2 sichtbar.
Danach verfahren wir genau gleich weiter:
- Frame kopieren (in das Feld "Neues Frame erstellen" ziehen
- sichtbare Ebene unsichtbar machen und nächste Ebene sichbar machen
- Frame kopieren (in das Feld "Neues Frame erstellen" ziehen, …
 Wir haben jetzt im letzten Frame die oberste Ebene als einzige sichtbar gemacht
(rot markiert).
Wir haben jetzt im letzten Frame die oberste Ebene als einzige sichtbar gemacht
(rot markiert).
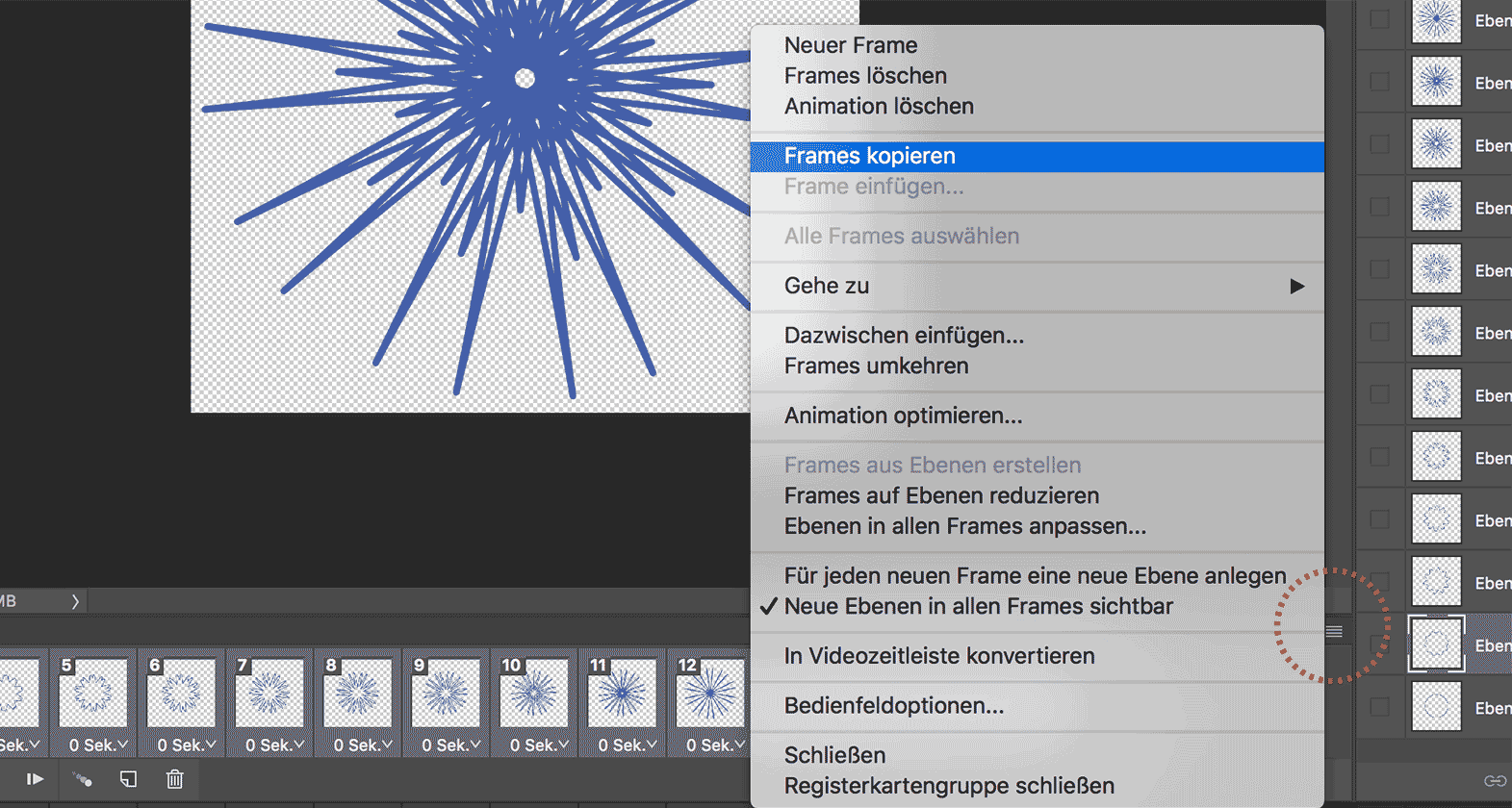
Jetzt wählen wir alle Frames aus und öffnen das Bedienfeld welches
am rechten oberen Rand der Zeitleiste geöffnet werden kann (rot makriert).
 Wir kpoieren die Frames …
Wir kpoieren die Frames …
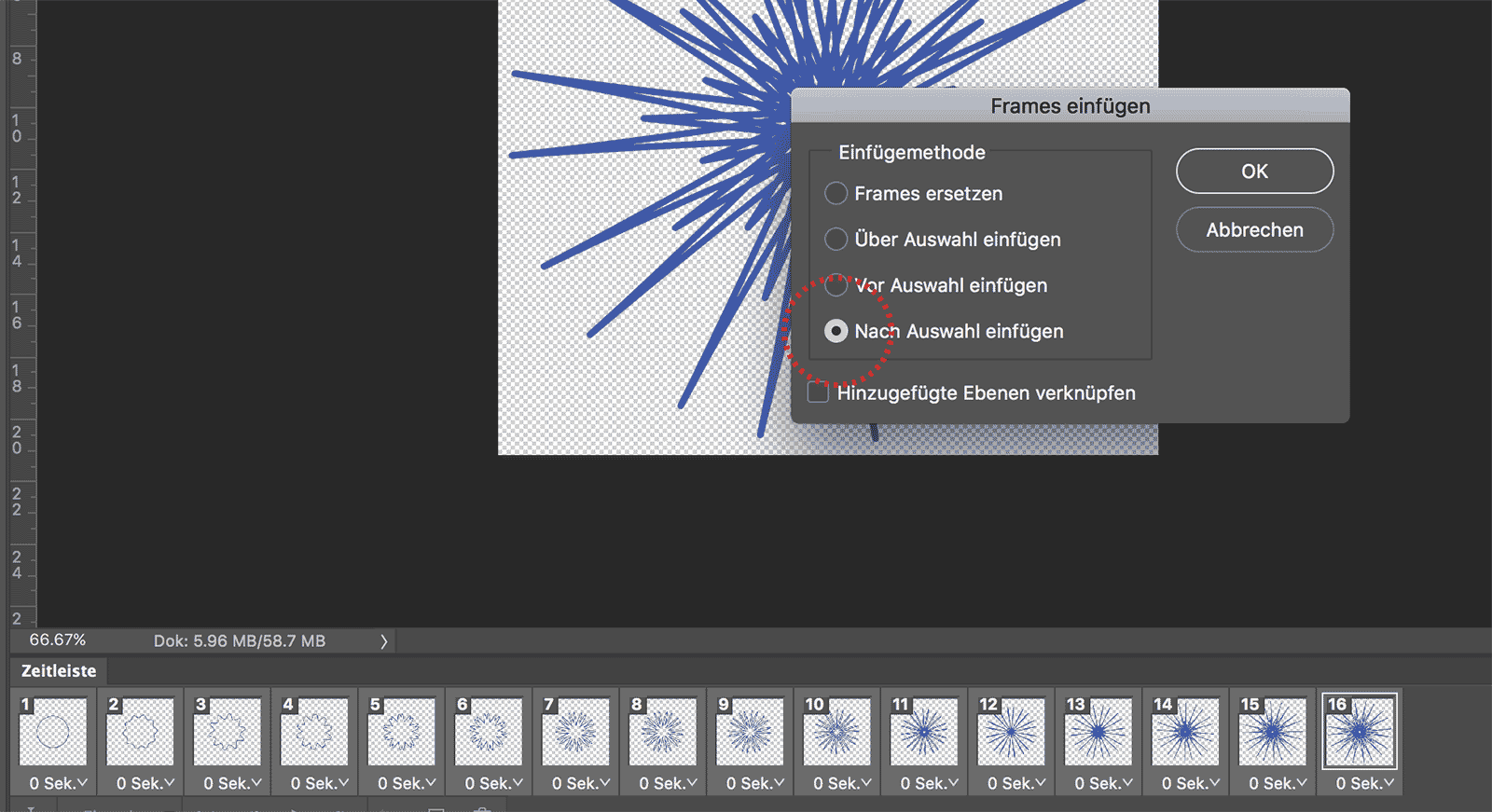
 … und fügen sie nach der Auswahl ein.
… und fügen sie nach der Auswahl ein.
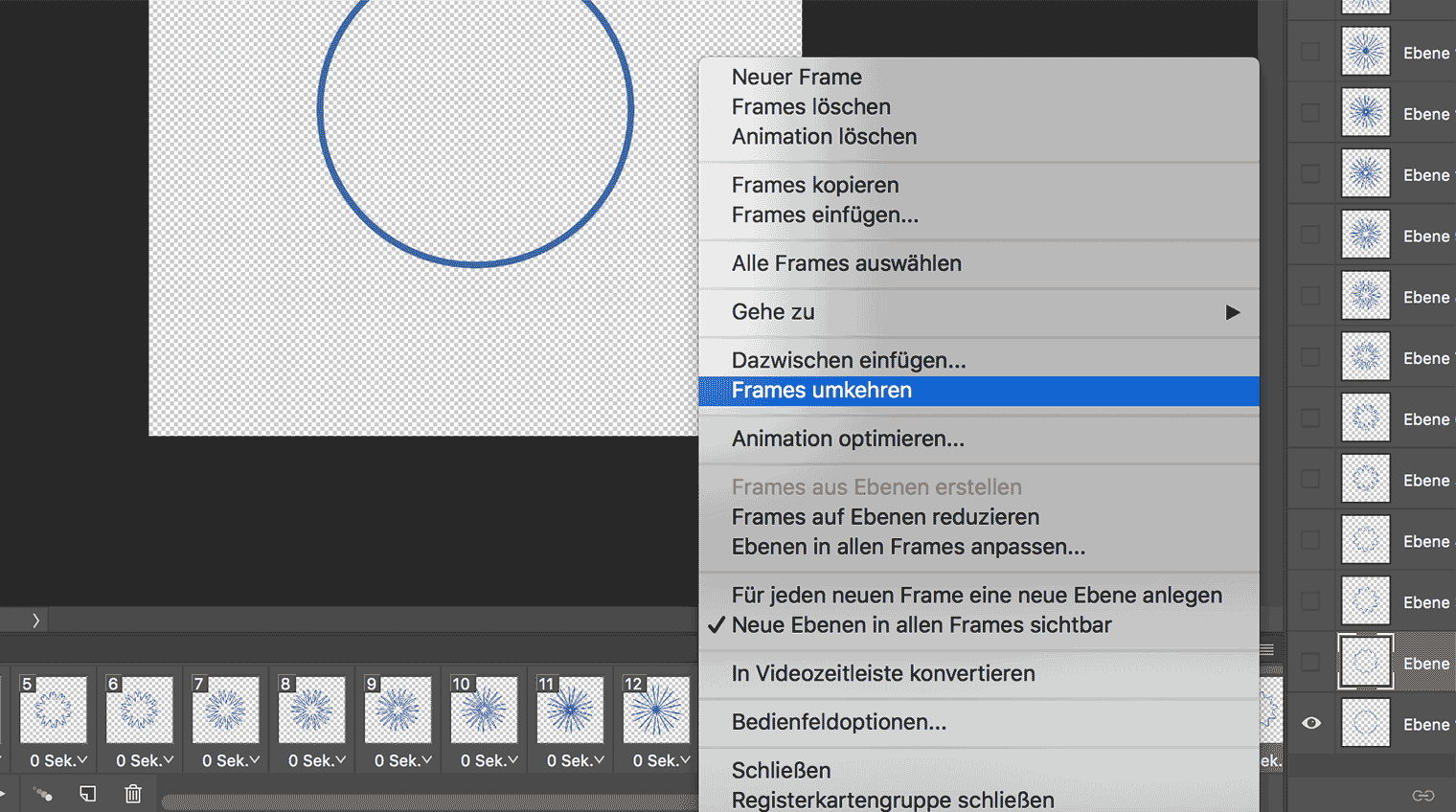
 Dann öffnen wir noch einmal das Bedienfeld der Zeitleiste und wählen "Frames umkehren".
Dann öffnen wir noch einmal das Bedienfeld der Zeitleiste und wählen "Frames umkehren".
So bewegt sich die Animation in den zuerst erstellten Abfolge bis zum Schlusspunkt und läuft dann weiter
über die umgekehrte Reihenfolge der soeben kopierten und umgekehrten Abfolge wieder zum Anfang.
Wir haben damit eine in sich geschlossene Animation erstellt.
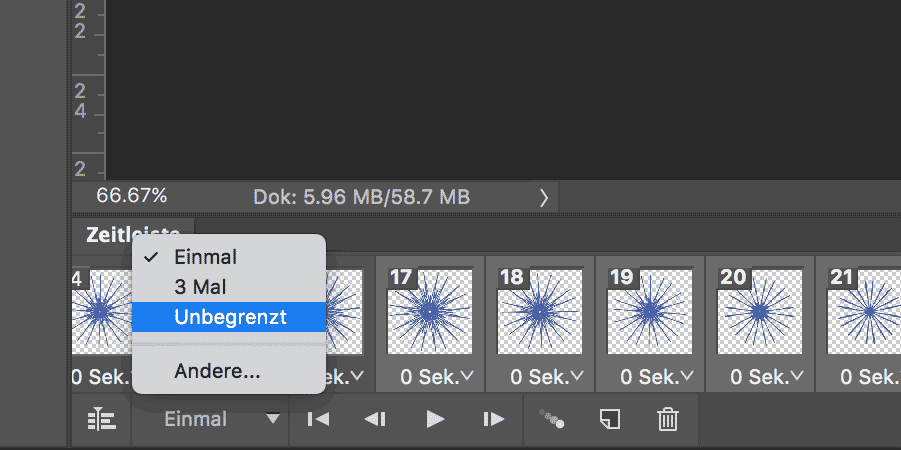
 Damit diese in sich geschlossene Animation auch weiterläuft, wählen wir am unteren Rand der Zeitleiste
die Option "Unbegrenzt" (unter "Einmal" versteckt und geben damit an, dass die Animation sich
ständig wiederholen soll.
Damit diese in sich geschlossene Animation auch weiterläuft, wählen wir am unteren Rand der Zeitleiste
die Option "Unbegrenzt" (unter "Einmal" versteckt und geben damit an, dass die Animation sich
ständig wiederholen soll.
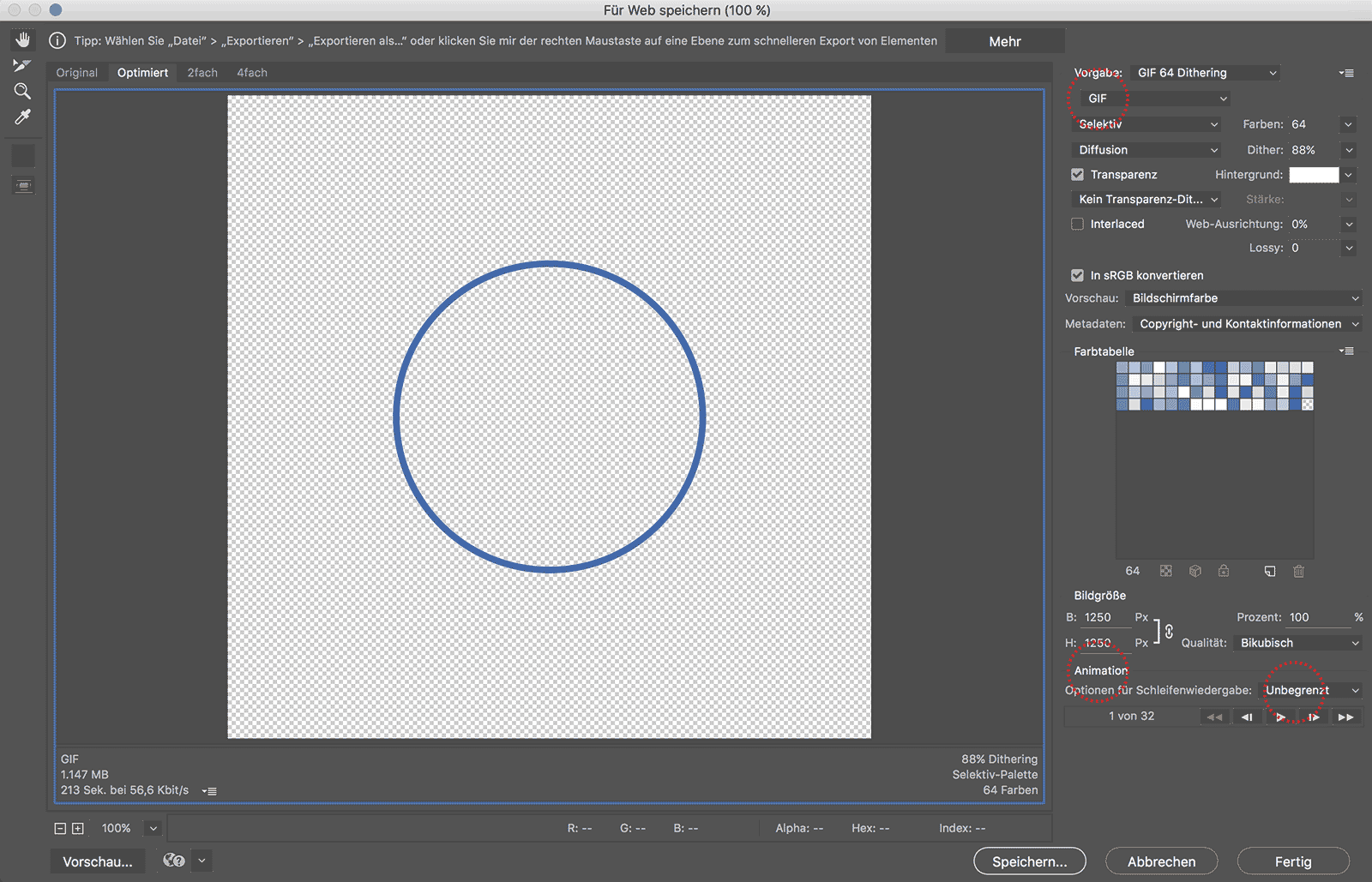
 Wir exporiteren die Animation unter Menu / Datei / Exportieren / Für Web Speichern (Legacy).
Wir exporiteren die Animation unter Menu / Datei / Exportieren / Für Web Speichern (Legacy).
Im nun erscheinenden Optionsfeld wählen wir folgende Einstellungen: Gif-Format (rot markiert),
(nicht allzuviele Farben), Animation und Unbegrenzt (rot markerit, ist nach unseren
Einstellungen ziemlich sicher schon aktiviert).
Wir wählen den Speicherort. Die Animation ist fertig. Wenn wir sie in einen Browser ziehen, können wir
sie dort betrachten.