Glanz imitieren
Arbeit mit Transparenzen und Verläufen

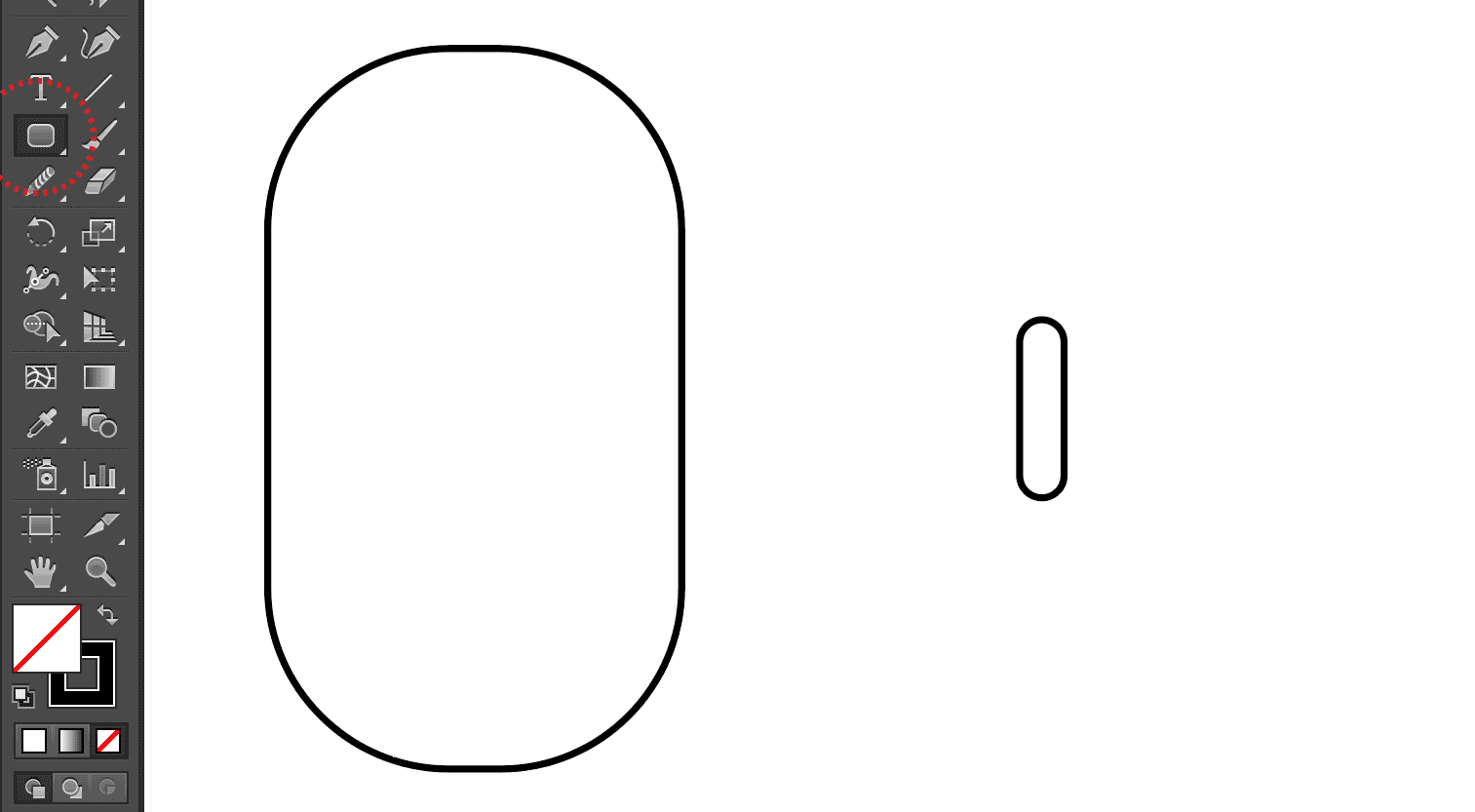
 Wir zeichnen mit dem Abgerundetes-Rechteck-Werkzeug
(es befindet sich bei den geometrischen Formen unter dem Rechteck,
hier rot markiert) ein abgerundetes Rechteck.
Wir zeichnen mit dem Abgerundetes-Rechteck-Werkzeug
(es befindet sich bei den geometrischen Formen unter dem Rechteck,
hier rot markiert) ein abgerundetes Rechteck.
Wir verkleinern das Rechteck und passen es an, bis es etwa so aussieht wie im
Beispiel links. Die beiden Objekte verwenden wir später, um eine Maus zu
zeichnen.
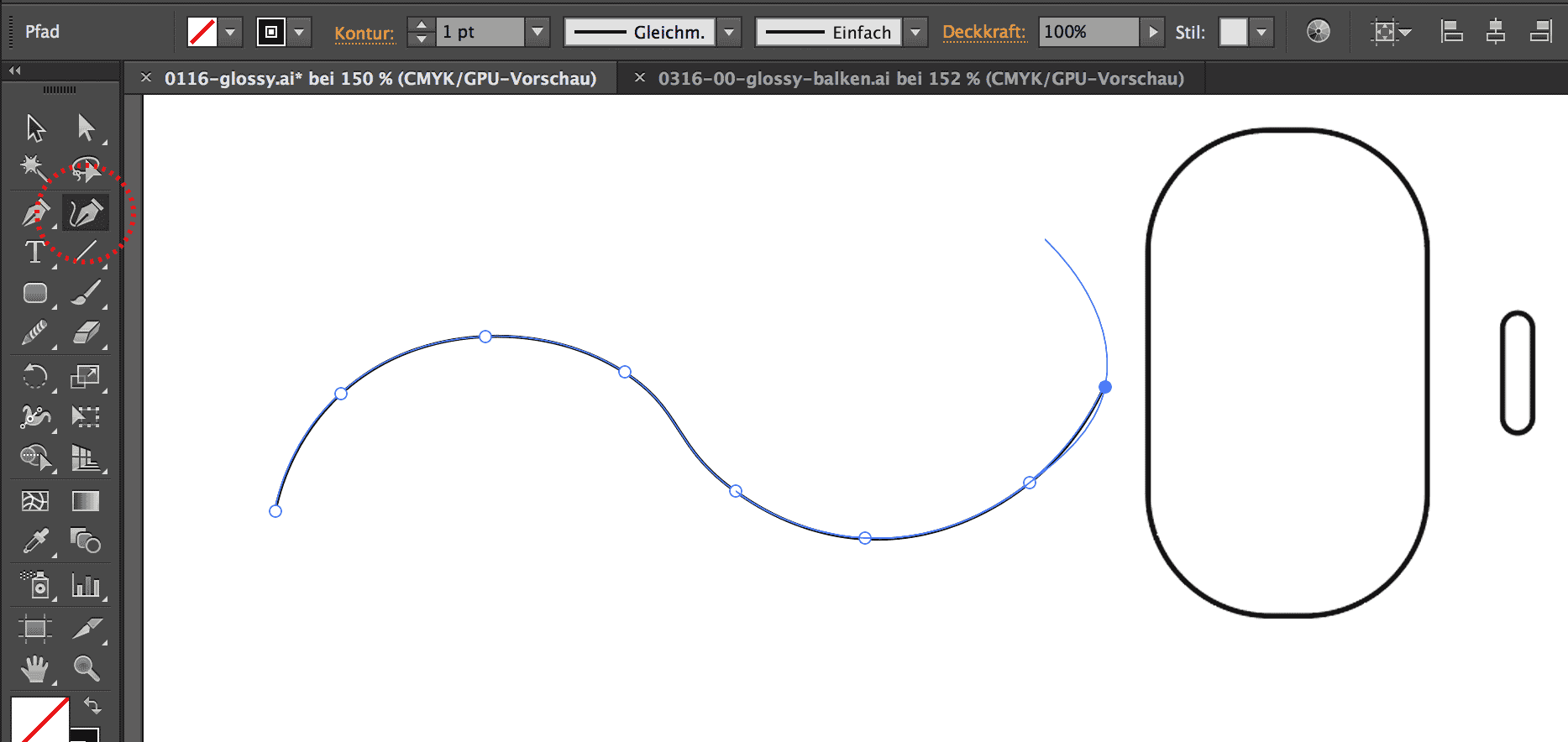
 Wir zeichnen mit dem Kurvenzeichner (rot markiert) eine
Wellenlinie. Sie soll später das Kabel zur Maus darstellen.
Wir zeichnen mit dem Kurvenzeichner (rot markiert) eine
Wellenlinie. Sie soll später das Kabel zur Maus darstellen.
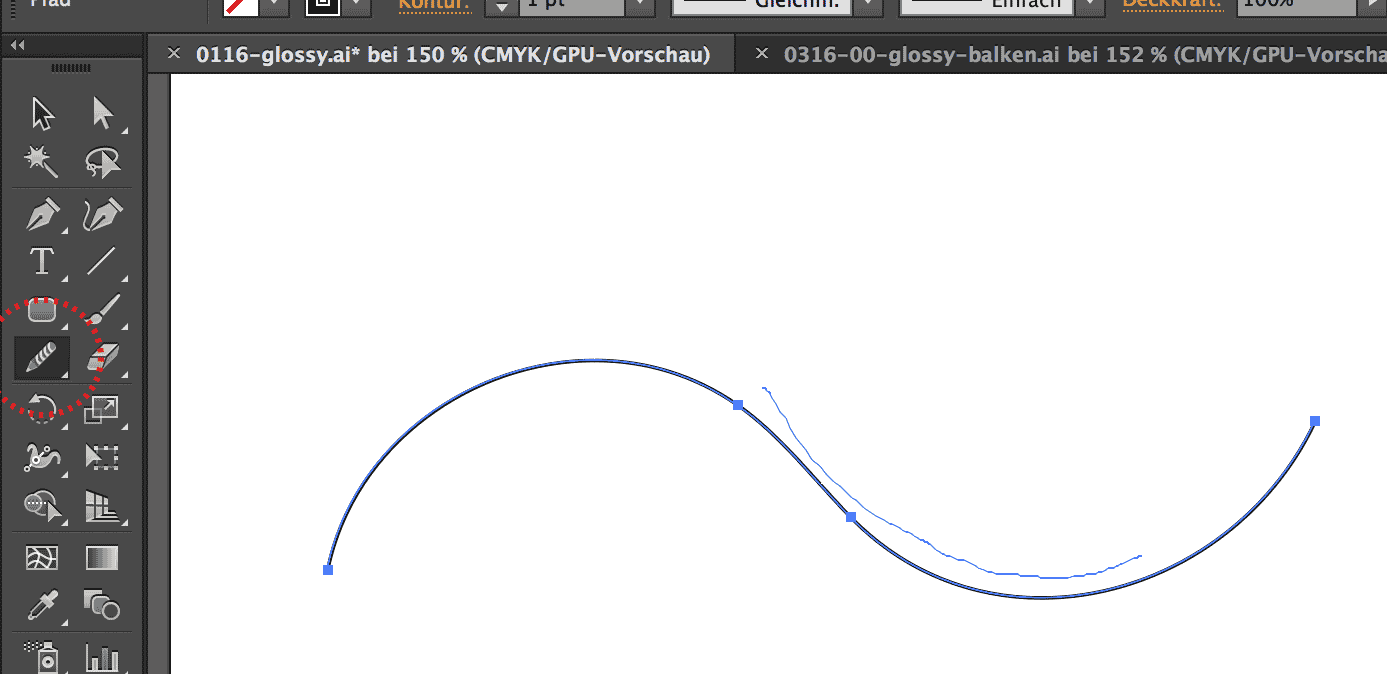
 Mit dem Glätten-Werkzeug verleihen wir der Wellenlinie Schwung und
mehr Gleichmässigkeit.
Mit dem Glätten-Werkzeug verleihen wir der Wellenlinie Schwung und
mehr Gleichmässigkeit.
 Wir stellen die Konturlinie der Wellenlinie auf ca. 8-10 pt ein
(so, dass sie als Kabel gut sichtbar sein wird) und setzen sie an ihren künftigen Ort.
Wir stellen die Konturlinie der Wellenlinie auf ca. 8-10 pt ein
(so, dass sie als Kabel gut sichtbar sein wird) und setzen sie an ihren künftigen Ort.
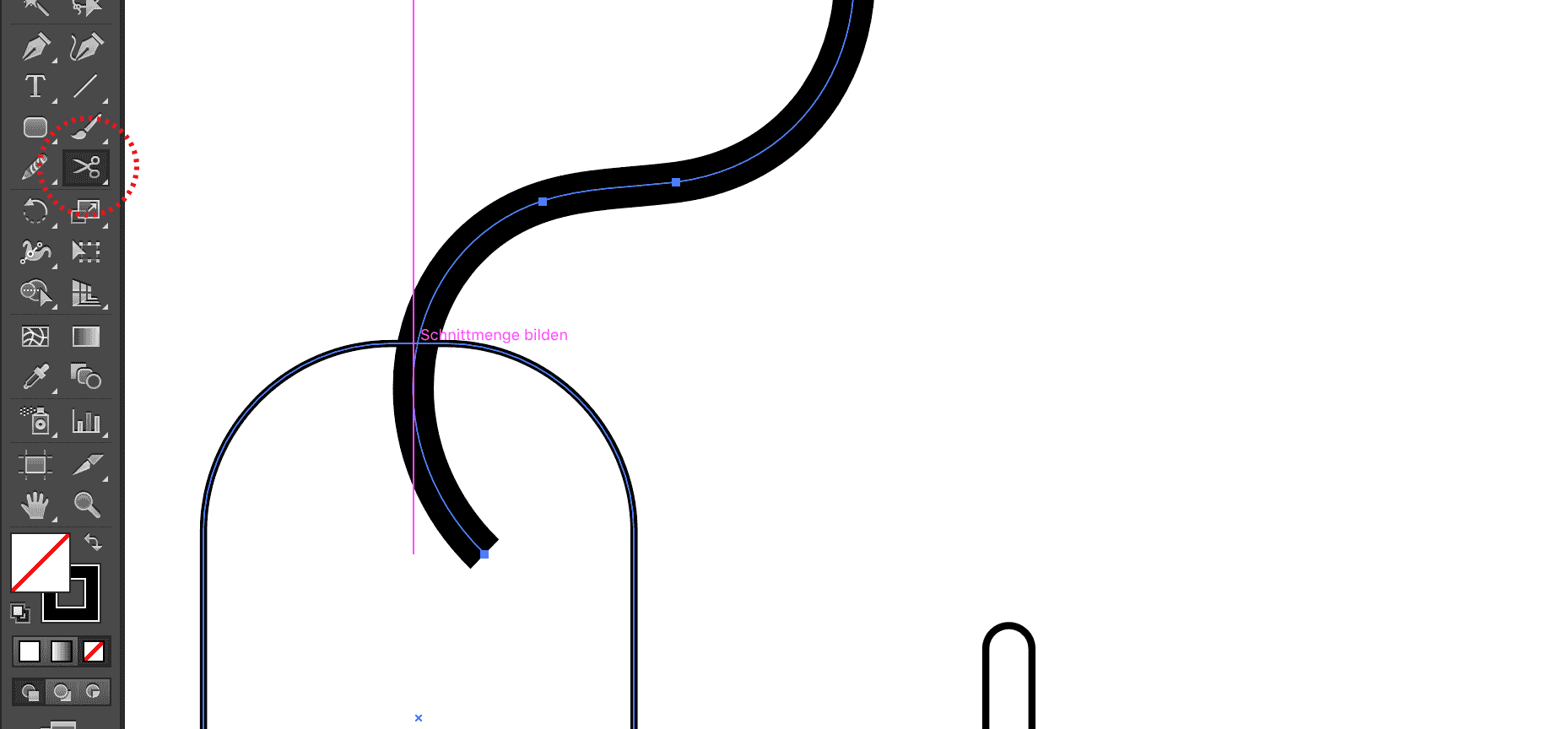
Um einen guten Schnittwinkel zu erzielen, können wir die Wellenlinie mit der
Schrere (rot makriert) abtrennen und anschliessend löschen. Dieser Vorgan ist aber
nicht zwingend notwendig.
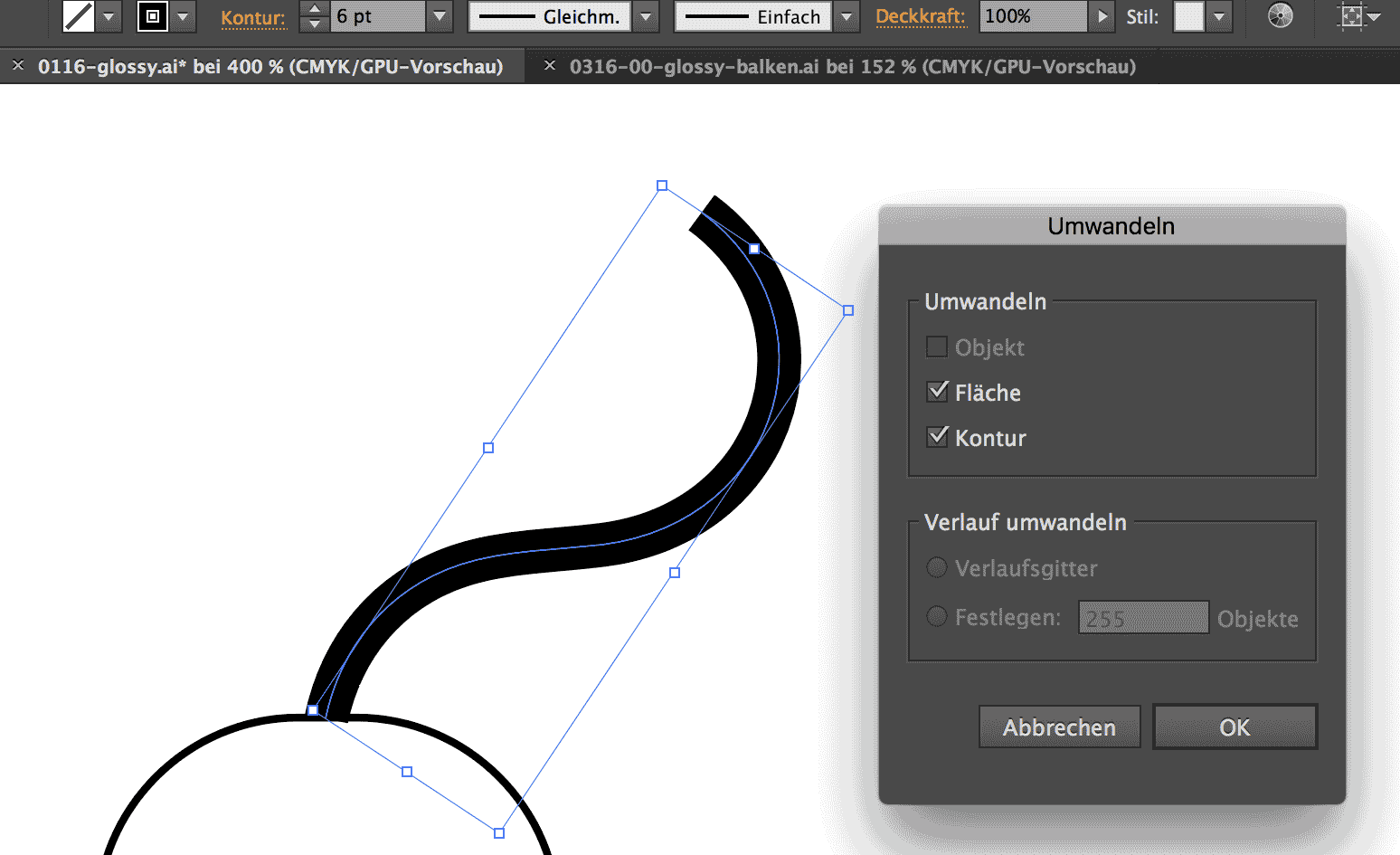
 Nun wandeln wir die Konturlinie in eine Fläche um, indem wir den Befehl
Menu / Objekt / Umwandeln aktivieren und im Umwandeln-Bedienfeld
bestätigen.
Nun wandeln wir die Konturlinie in eine Fläche um, indem wir den Befehl
Menu / Objekt / Umwandeln aktivieren und im Umwandeln-Bedienfeld
bestätigen.
Die Linie ist nun eine Fläche geworden.
 Wir kopieren das kleine abgerundete Rechteck (mit gedrückter alt-Taste auf den
Arbeitsbereich schieben).
Wir kopieren das kleine abgerundete Rechteck (mit gedrückter alt-Taste auf den
Arbeitsbereich schieben).
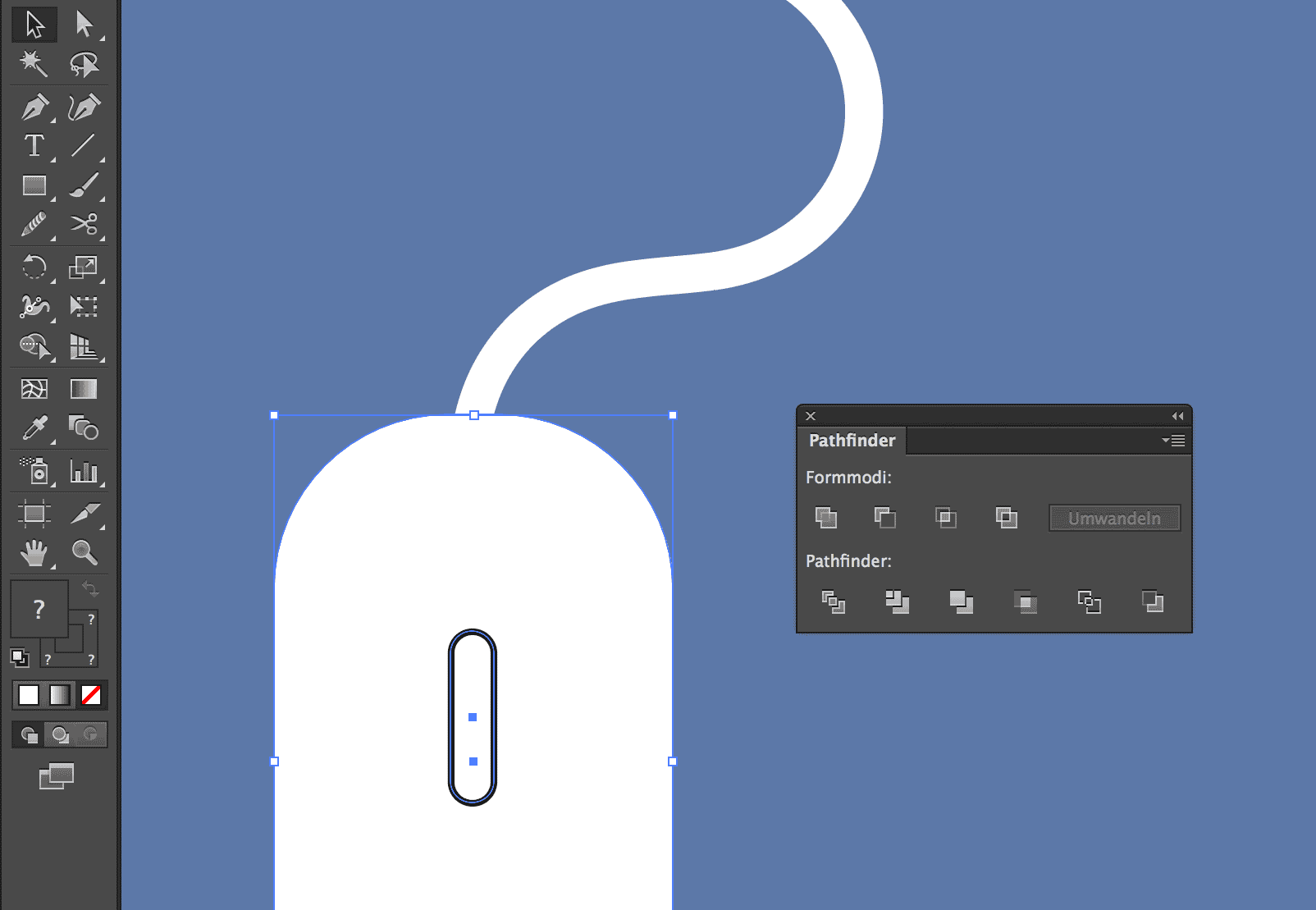
Wir setzen das Original vor das grosse abgerundete Rechteck (auf die Mittelachse
und etwas nach oben verschoben), aktivieren beide Objekte und stanzen
das vordere Objekt mit dem Pathfinder aus (zweites Icon von links in
der oberen Zeile).
 Wir wählen die Mausform und das Kabel aus und vereinen die beiden Formen mit
dem Pathfinder aus (zweites Icon von links in der oberen Zeile).
Wir wählen die Mausform und das Kabel aus und vereinen die beiden Formen mit
dem Pathfinder aus (zweites Icon von links in der oberen Zeile).
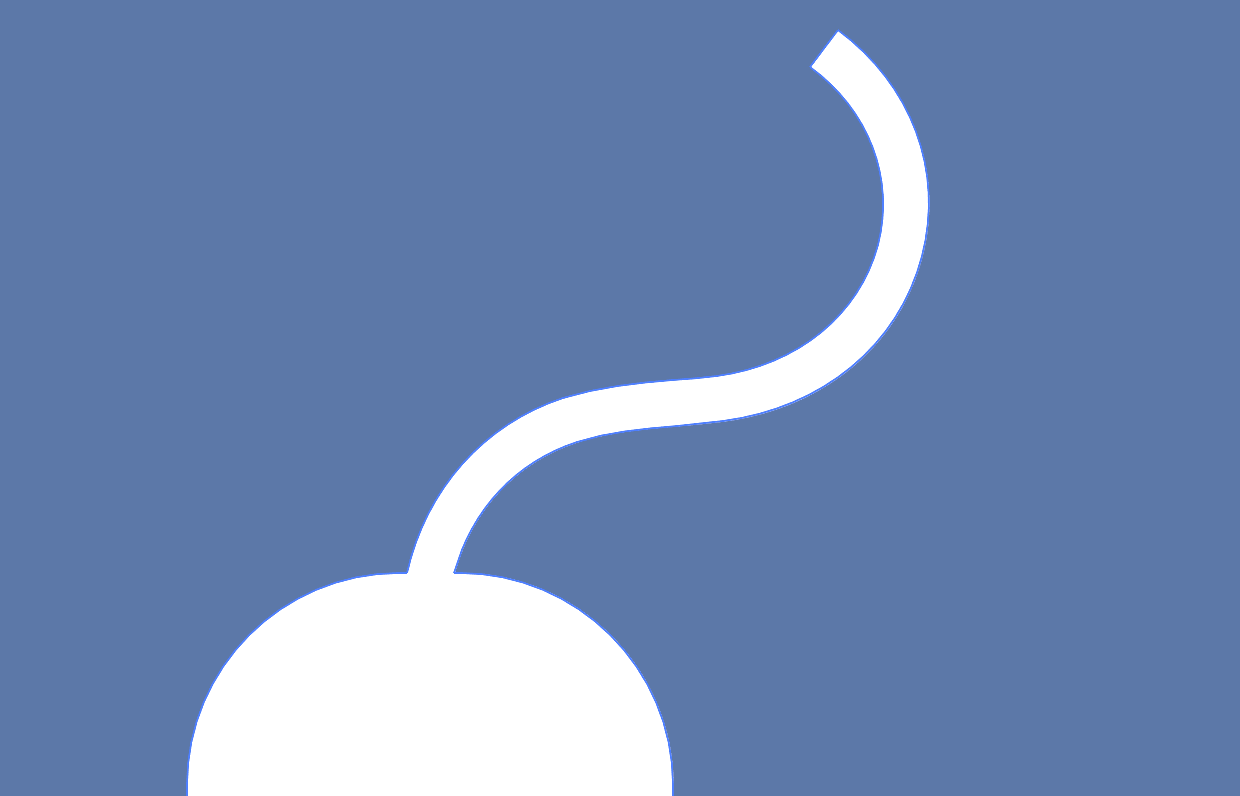
 Die fertige Mausform schliessen wir auf der Ebene ein und schalten ihre Sichtbarkeit
aus.
Die fertige Mausform schliessen wir auf der Ebene ein und schalten ihre Sichtbarkeit
aus.
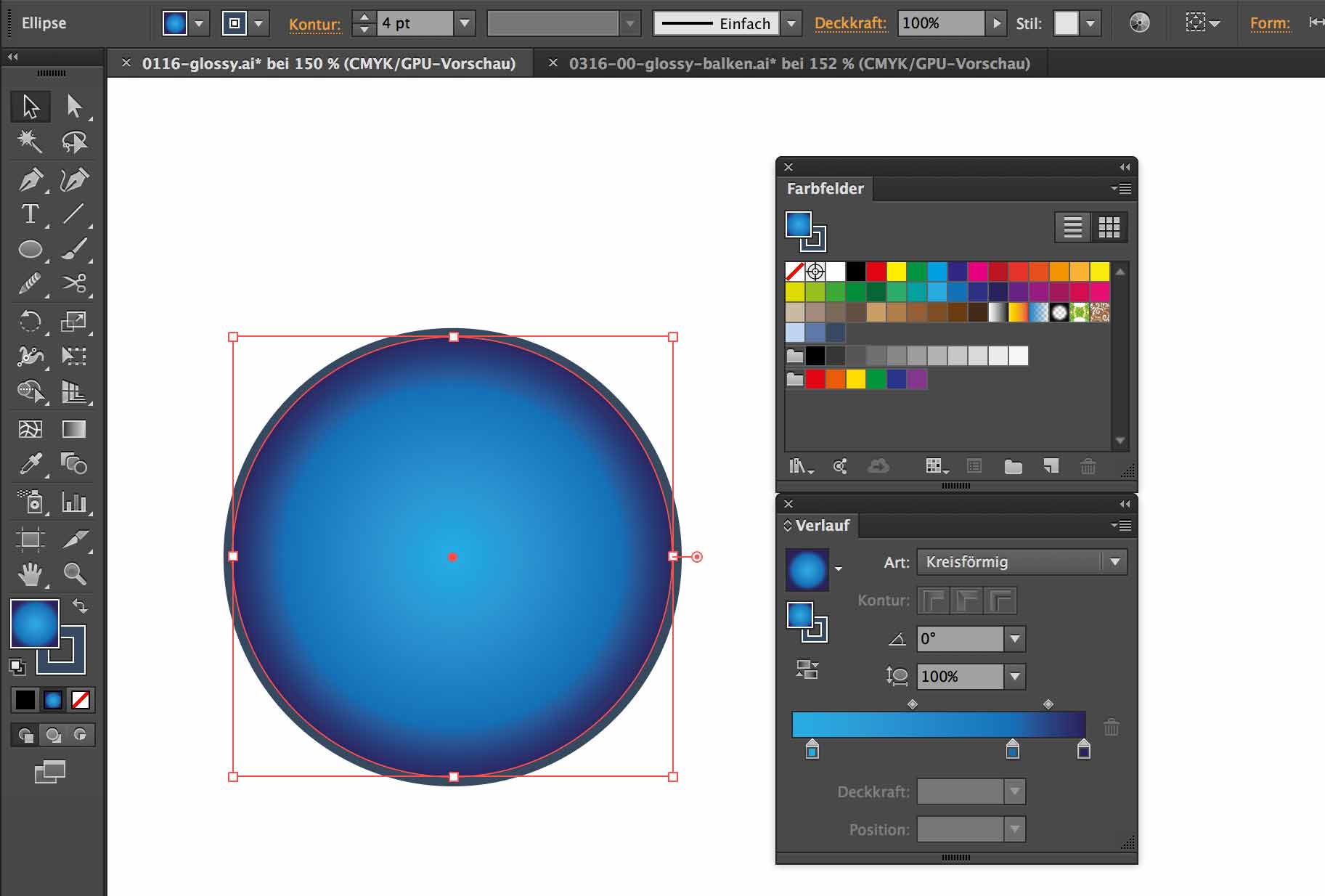
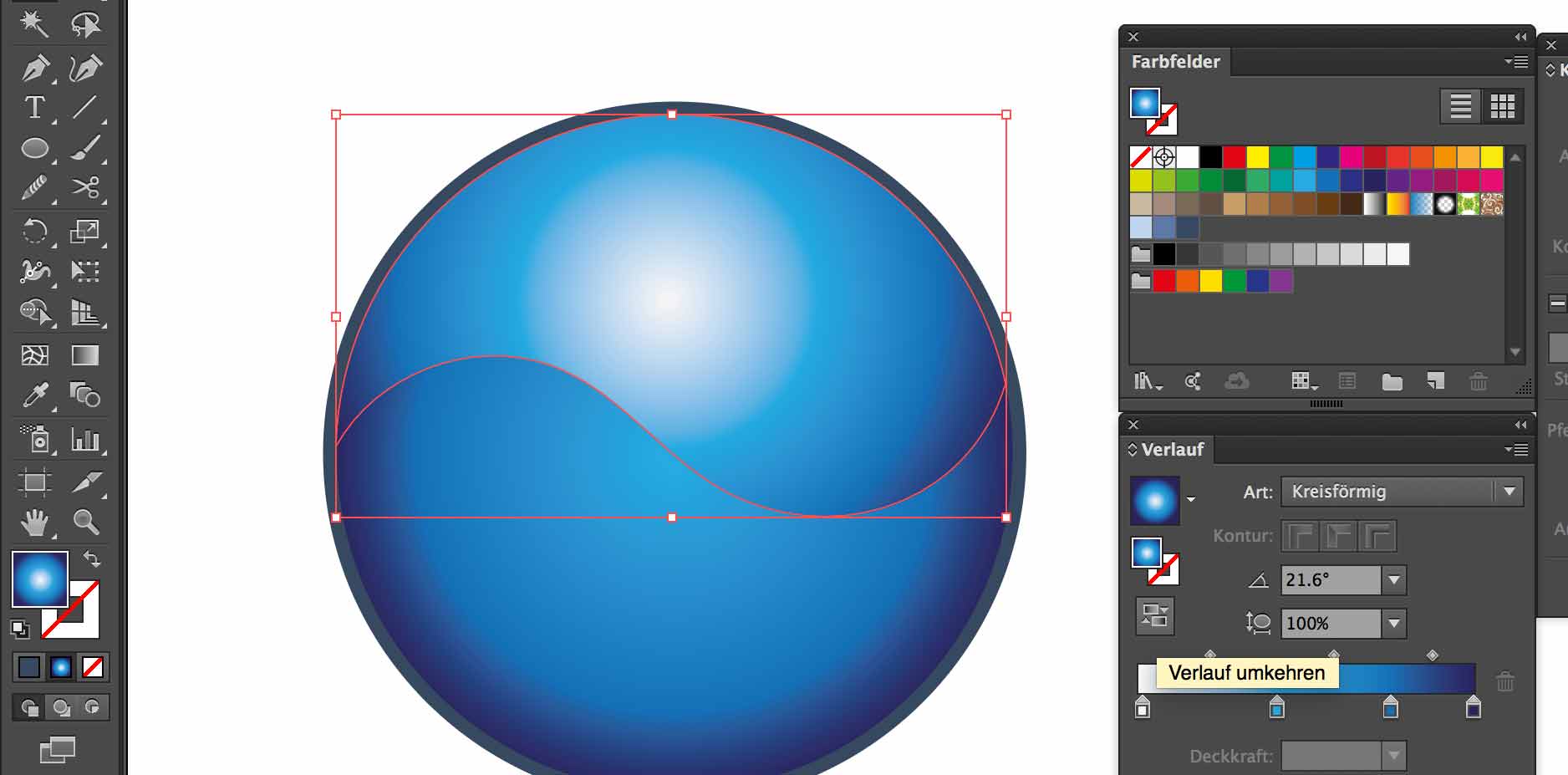
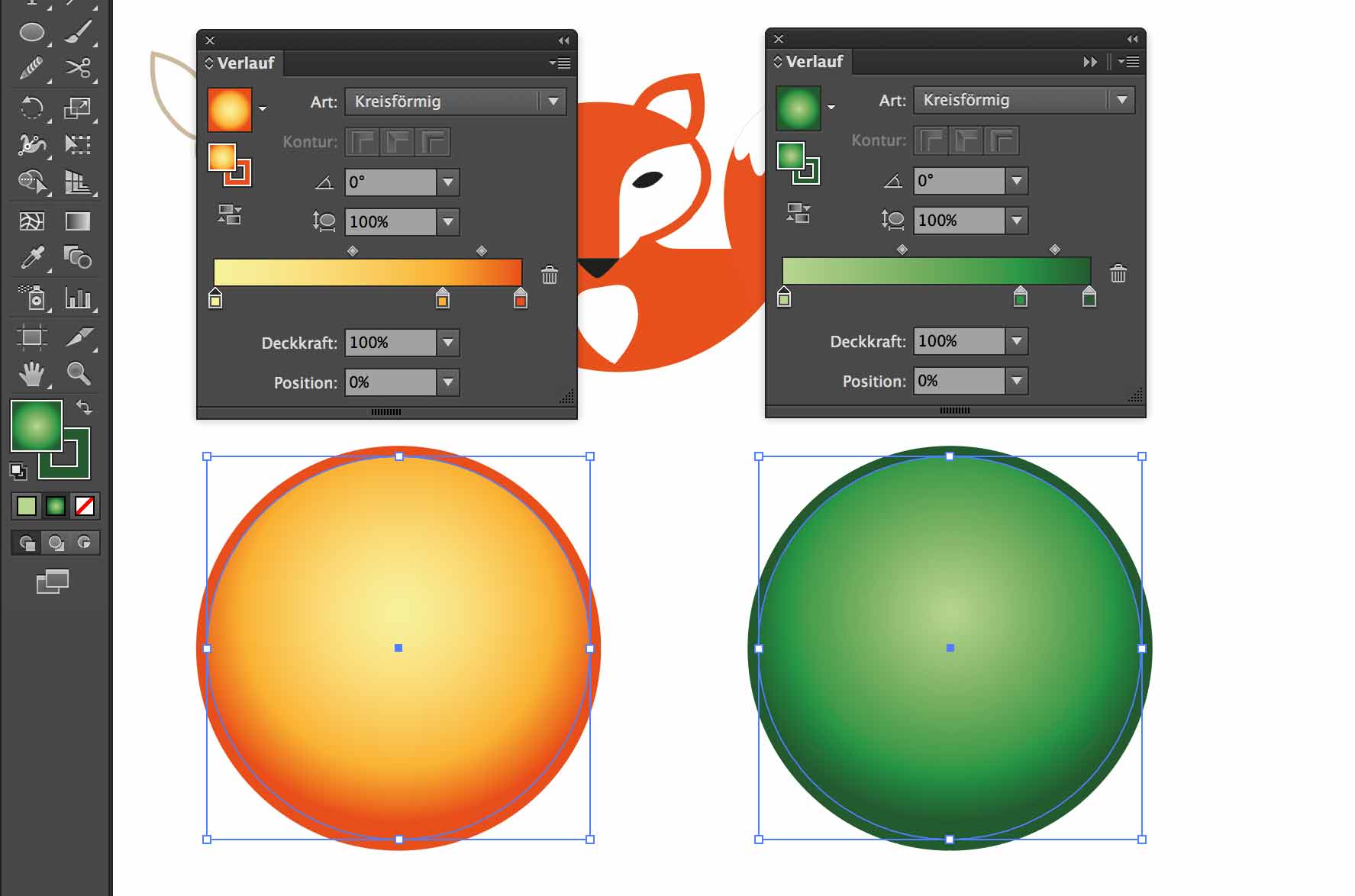
Jetzt erstellen wir einen Kreis, dem wir einen Verlauf verleihen. Den Verlauf stellen wir
zuerst auf kreisförmig und kümmern uns nachher um die Farbgebung. Wir wählen dazu einen dunklen,
einen mittleren und einen hellen Ton derselben Farbe aus der Farbfelder-Bedienfeld und
ziehen die Felder einfach in den Verlaufsregler des Verlaufsbedienfeldes.
Tipp: dazu verwenden wir klare Farben.
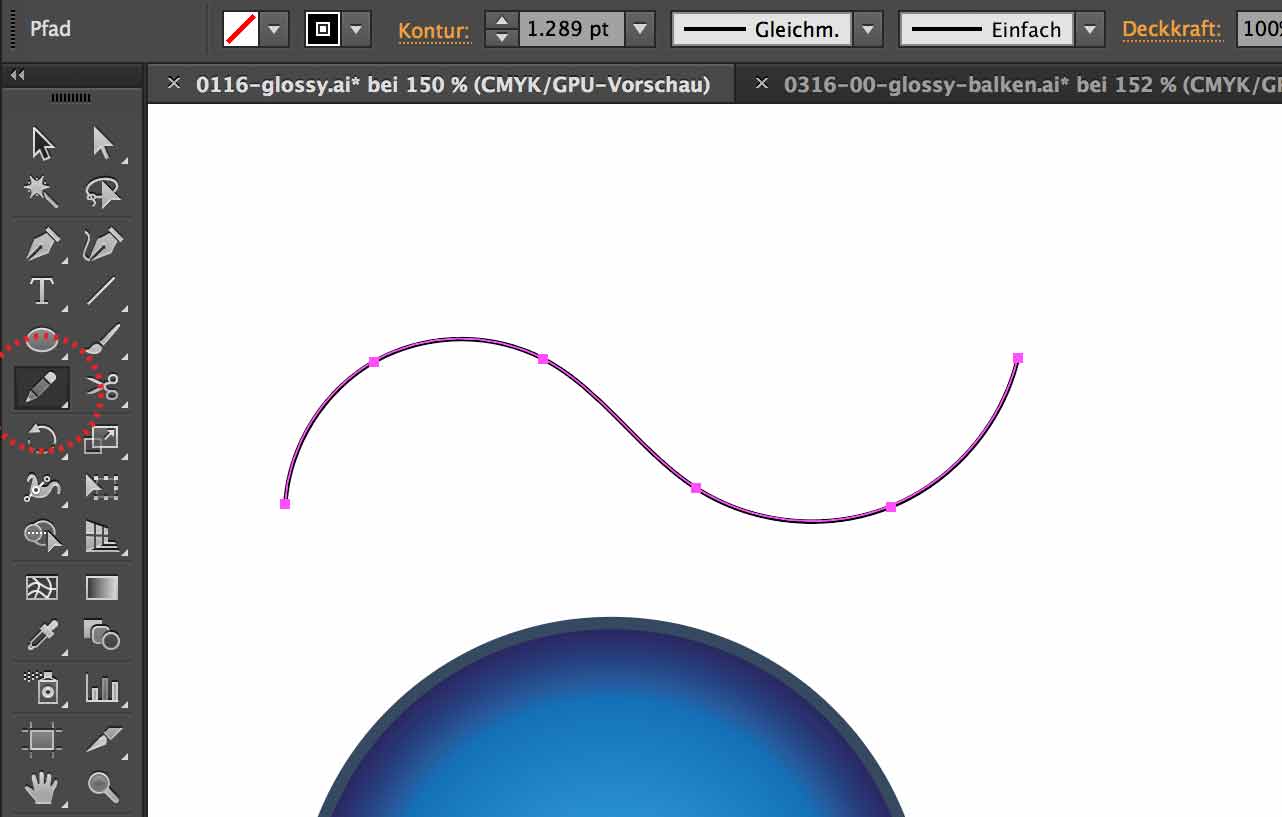
 Jetzt zeichnen wir wieder eine Wellenlinie. Zur Übung verwenden wir diesmal ein anderes Werkzeug,
nämlich das Buntstift-Werkzeug.
Jetzt zeichnen wir wieder eine Wellenlinie. Zur Übung verwenden wir diesmal ein anderes Werkzeug,
nämlich das Buntstift-Werkzeug.
Wir klicken doppelt in das Icon oder klicken die Return-Taste, wenn wir das Werkzeug aktiviert
haben und stellen die Genauigkeit auf ganz glatt (unsere Linien werden dadurch
sehr schwungvoll und glatt).
So zeichnen wir eine Wellenlinie. Diese können wir wieder mit dem Glätten-Werkzeug nachbearbeiten.
 Wir holen uns eine Kopie des Kreises mit dem Verlauf und die Wellenlinie auf eine neue Ebene und
schliessen den darunter liegenden originalen Kreis ab.
Wir holen uns eine Kopie des Kreises mit dem Verlauf und die Wellenlinie auf eine neue Ebene und
schliessen den darunter liegenden originalen Kreis ab.
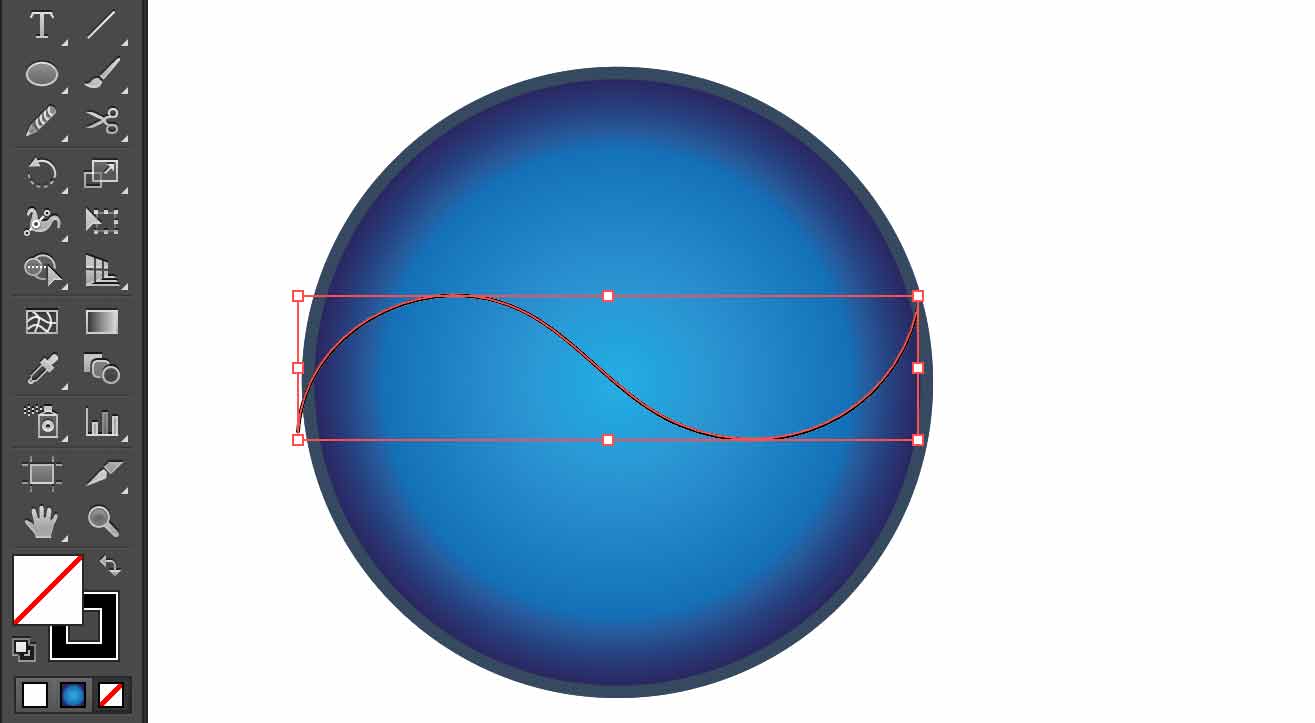
Wir setzen die Wellenlinie über den Kreis. Dabei achten wir, dass die Wellenlinie den Kreis
leicht überschneidet.
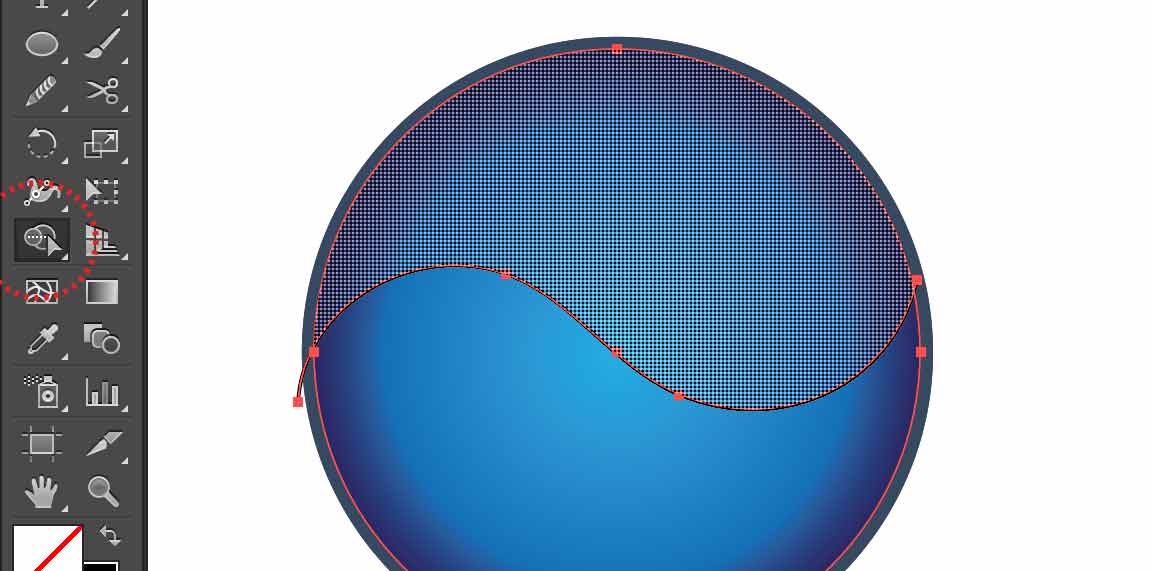
 Mit dem Formerstellungs-Werkzeug wählen wir die obere Form aus und löschen
die untere Form sowie die kleinen Überschneidungs-Reste weg (einfach zum Formerstellungs-Werkzeug
die alt-Taste drücken).
Mit dem Formerstellungs-Werkzeug wählen wir die obere Form aus und löschen
die untere Form sowie die kleinen Überschneidungs-Reste weg (einfach zum Formerstellungs-Werkzeug
die alt-Taste drücken).
 Der neu enstandenen Form verleihen wir auch einen Kreisförmigen Verlauf.
Der neu enstandenen Form verleihen wir auch einen Kreisförmigen Verlauf.
Dazu verwenden wir dieselben Farben, ausser, dass wir neu einen hellsten,
weissen Bereich einfügen.
Wenn der weisse Bereich in der Mitte angezeigt werden sollte, kehren wir den Verlauf um.
Der weisse Bereich sollte am Rand der Form erscheinen.
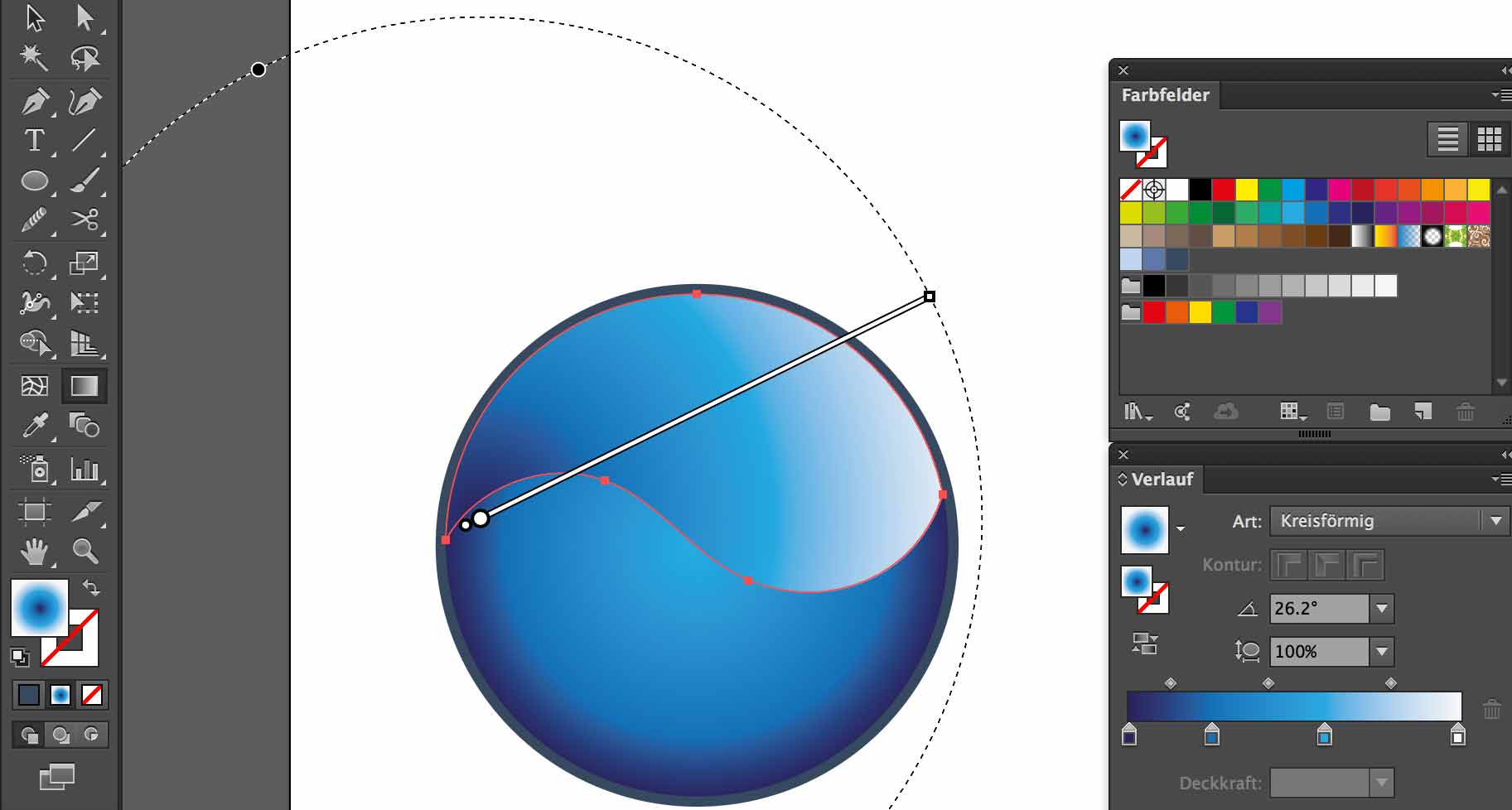
 Mit dem Verlaufs-Werkzeug passen wir unseren Verauf an. Wir achten darauf,
dass der weisse Bereichdie Rundung etwas aufnimmt.
Mit dem Verlaufs-Werkzeug passen wir unseren Verauf an. Wir achten darauf,
dass der weisse Bereichdie Rundung etwas aufnimmt.
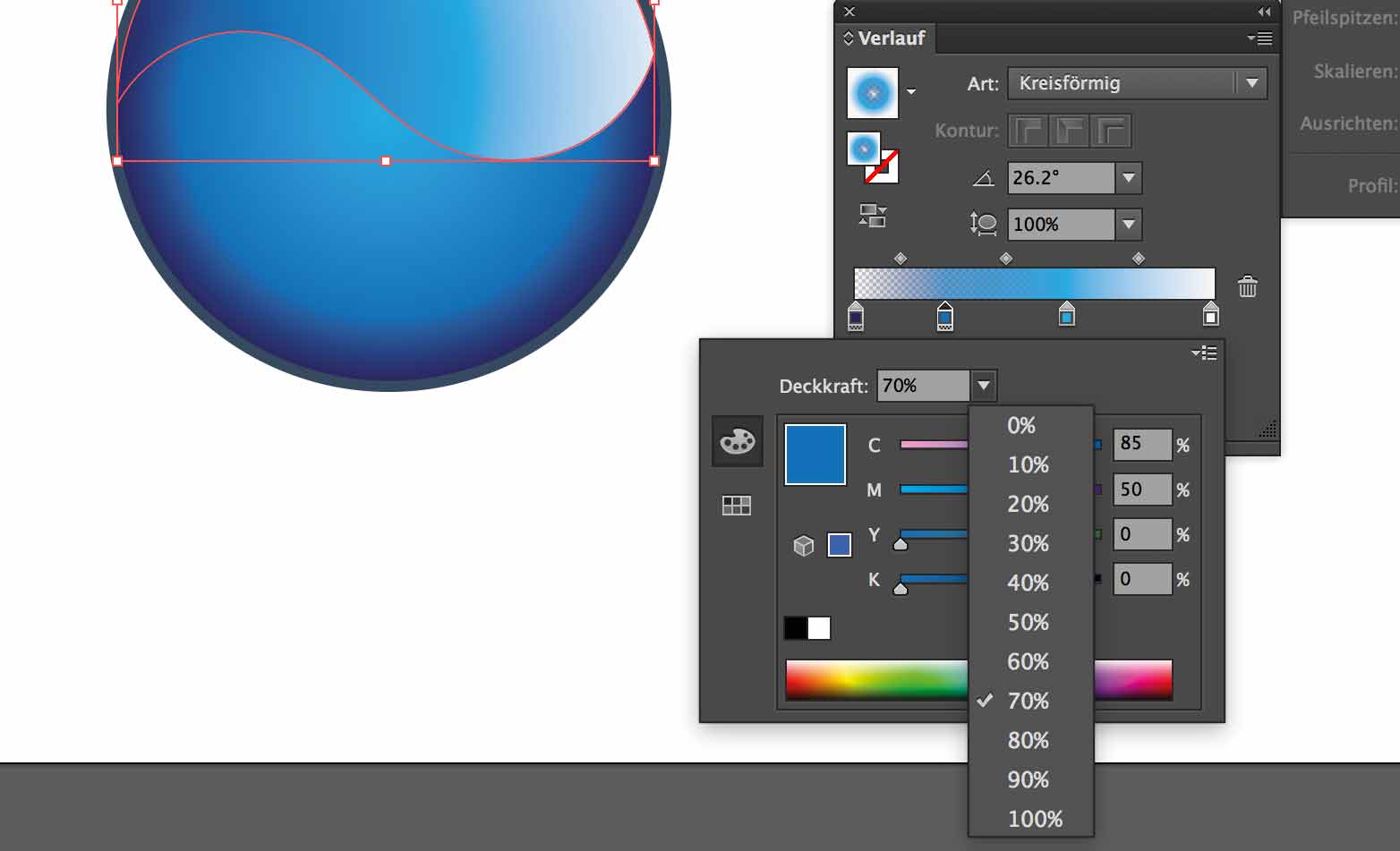
 Jetzt wählen wir die Verlaufsregler an und stellen den Alphakanal der dunkelsten
Farbe auf 0% und den Alphakanal der mittleren farbe auf 70% ein.
Jetzt wählen wir die Verlaufsregler an und stellen den Alphakanal der dunkelsten
Farbe auf 0% und den Alphakanal der mittleren farbe auf 70% ein.
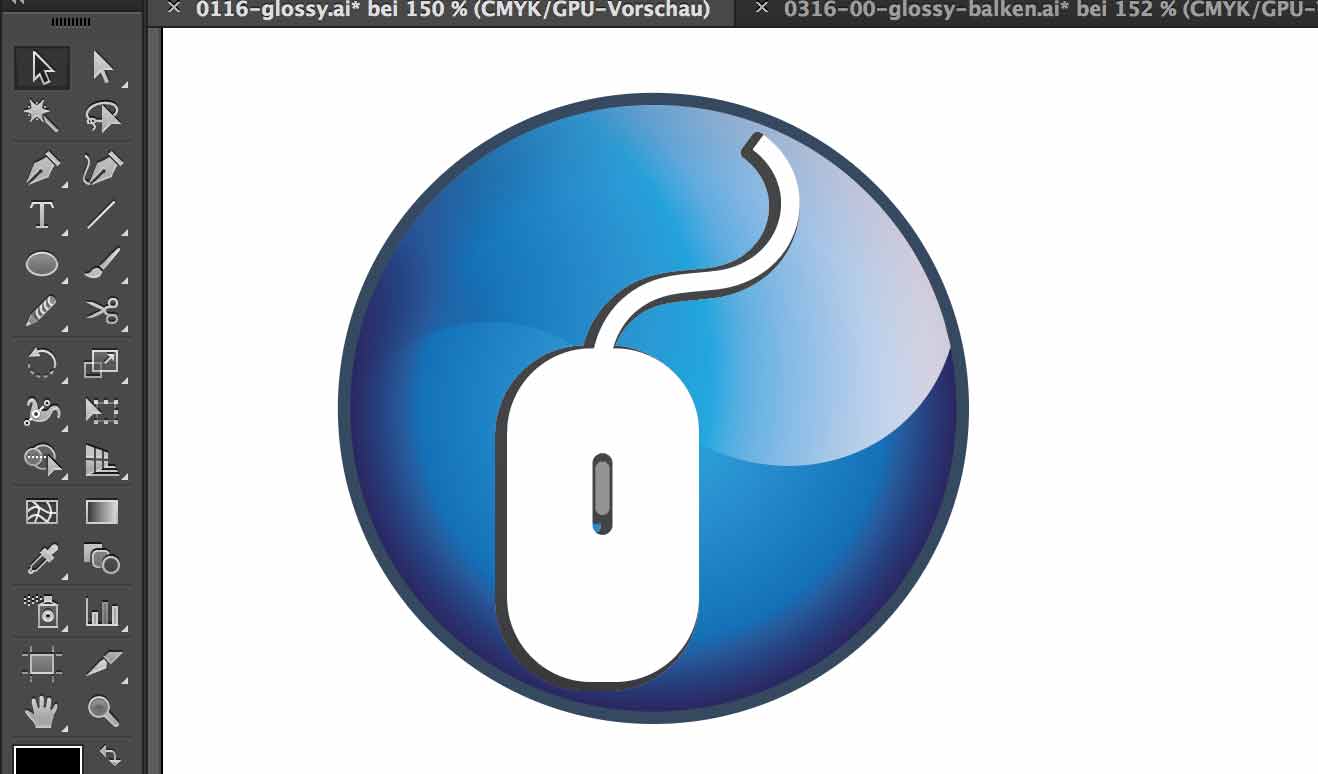
Wir stellen sicher, dass der Lichteffekt über dem Kreis mit dem Verlauf und unter der Mausform
liegt.
 Wir machen die Mausform sichtbar und schliessen alle Ebenen.
Wir ziehen die Ebene mit der Mausform im Ebenenbedienfeld in das Icon für "Neue Ebene"
und duplizieren damit die Ebene inklusive Mausform.
Wir machen die Mausform sichtbar und schliessen alle Ebenen.
Wir ziehen die Ebene mit der Mausform im Ebenenbedienfeld in das Icon für "Neue Ebene"
und duplizieren damit die Ebene inklusive Mausform.
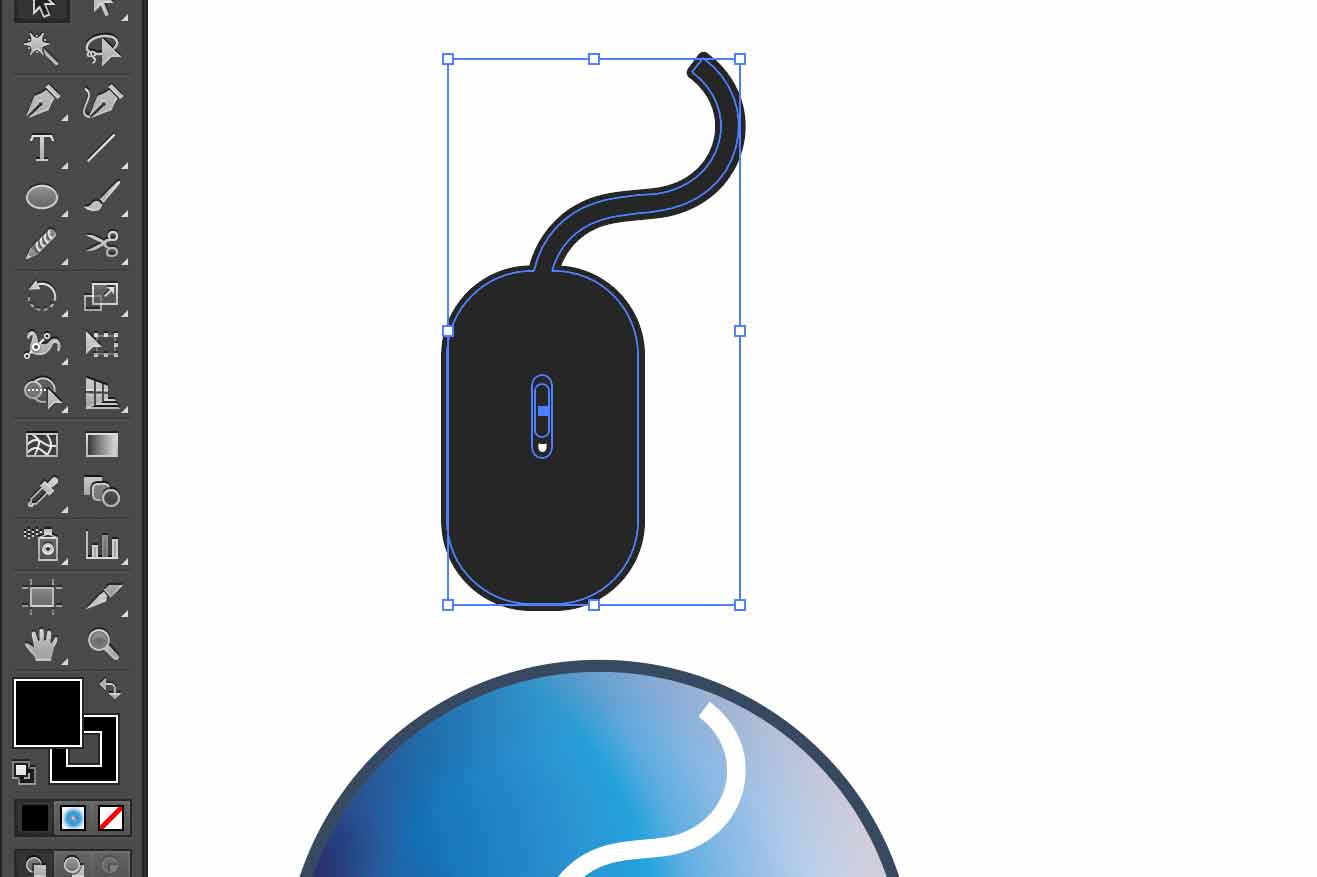
Wir bearbeiten die untere Mausform. Dazu öffnen wir die Ebene, wählen die Form aus und verleihen
ihr nun gleichzeitig eine schwarze Flächen- und Konturfarbe.
(In unserem Beispiel ist die untere, schwarze Mausform zur besseren Visualisierung verschoben).
Wir stellen die Kontur auf ca. 3pt.
 Die schwarze Mausform verschieben wir mit den Pfeitasten etwas nach rechts unten.
Die schwarze Mausform verschieben wir mit den Pfeitasten etwas nach rechts unten.
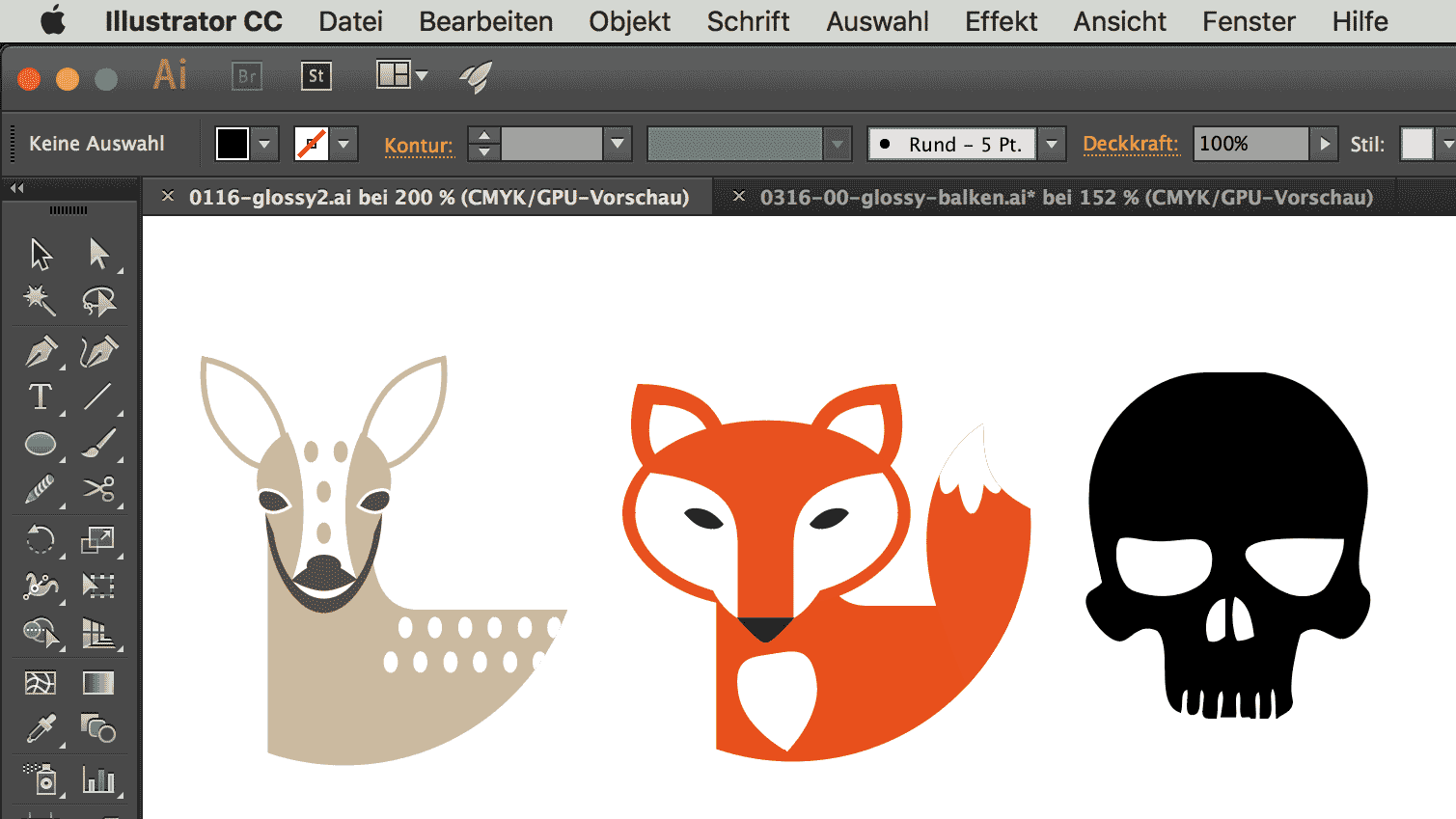
 Zweite Schaltfläche: wir wählen uns ein Sujet aus, das
in dieser Datei
zur Verfügung steht.
Zweite Schaltfläche: wir wählen uns ein Sujet aus, das
in dieser Datei
zur Verfügung steht.
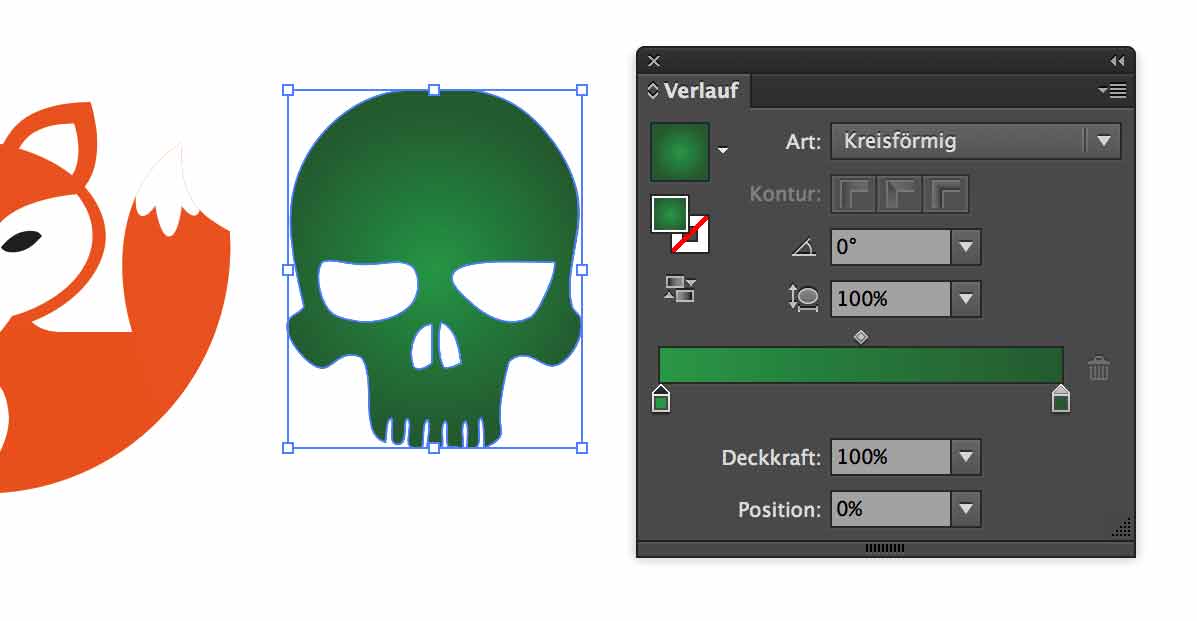
 Falls wir den Totenkopf gewählt haben, versehen wir diesen mit einem kreisförmigen
Verlauf, dessen heller Bereich in der Mitte zu liegen kommt.
Falls wir den Totenkopf gewählt haben, versehen wir diesen mit einem kreisförmigen
Verlauf, dessen heller Bereich in der Mitte zu liegen kommt.
 Auf einer neuen Ebene darunter zeichnen wir Kreise mit Verläufen.
Auf einer neuen Ebene darunter zeichnen wir Kreise mit Verläufen.
Dabei achten wir darauf, dass der dunkle Bereich nahe an der Konturlinie verläuft. Wir legen
auch eine Konturlinie an, welche die gleiche dunkle Farbe wie der Verlauf hat und nach aussen
ausgerichtet ist. Diese Ausrichtung stellen wir im Kontur-Bedienfeld in der
vierten Zeile mit dem dritten Icon (Kont.ausr.: Kontur aussen ausrichten) ein.
 Wir platzieren die Formen auf der Ebene darüber über dem Kreis.
Wir platzieren die Formen auf der Ebene darüber über dem Kreis.
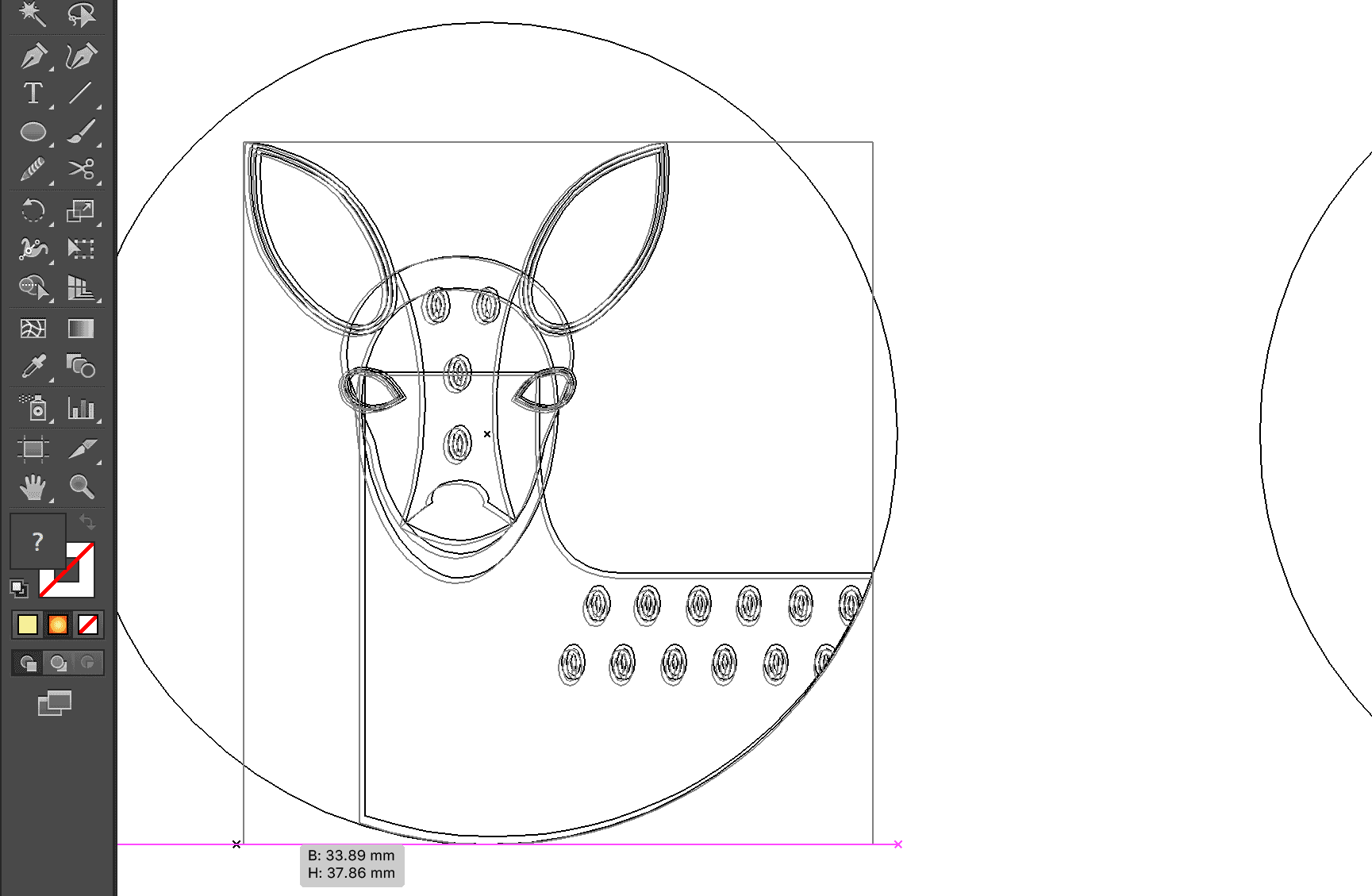
Bei komplexen Formen, die auch noch den Kreis anschneiden, lohnt es sich, dazu
die Pfadansicht einzustellen (Menu / Ansicht / Pfadansicht oder cmd + Y).
Über denselben Weg wechseln wir dann wieder in die GPU-Vorschau.
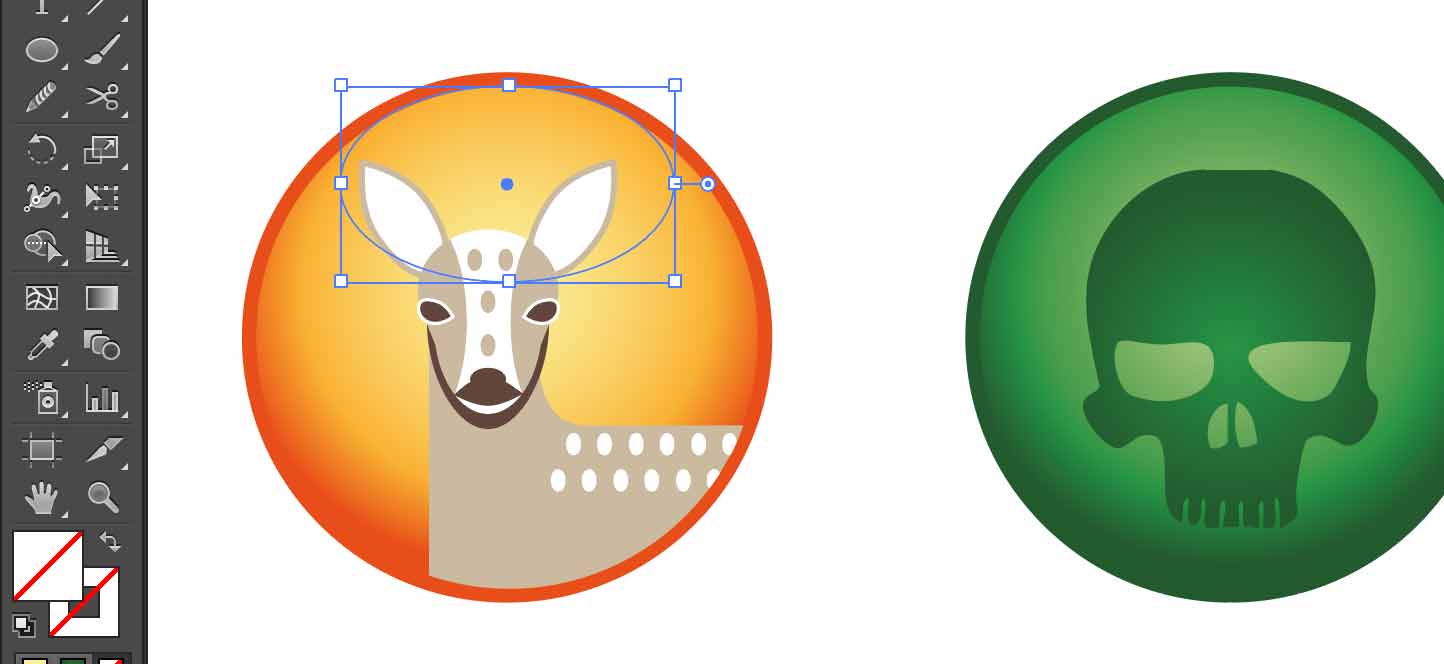
 Wir schliessen alle Ebenen ab und zeichnen in einer neuen Ebene unter der Form
das Feld für den Glanz.
Wir schliessen alle Ebenen ab und zeichnen in einer neuen Ebene unter der Form
das Feld für den Glanz.
Wir benutzen dazu das Ellipse-Werkzeug.
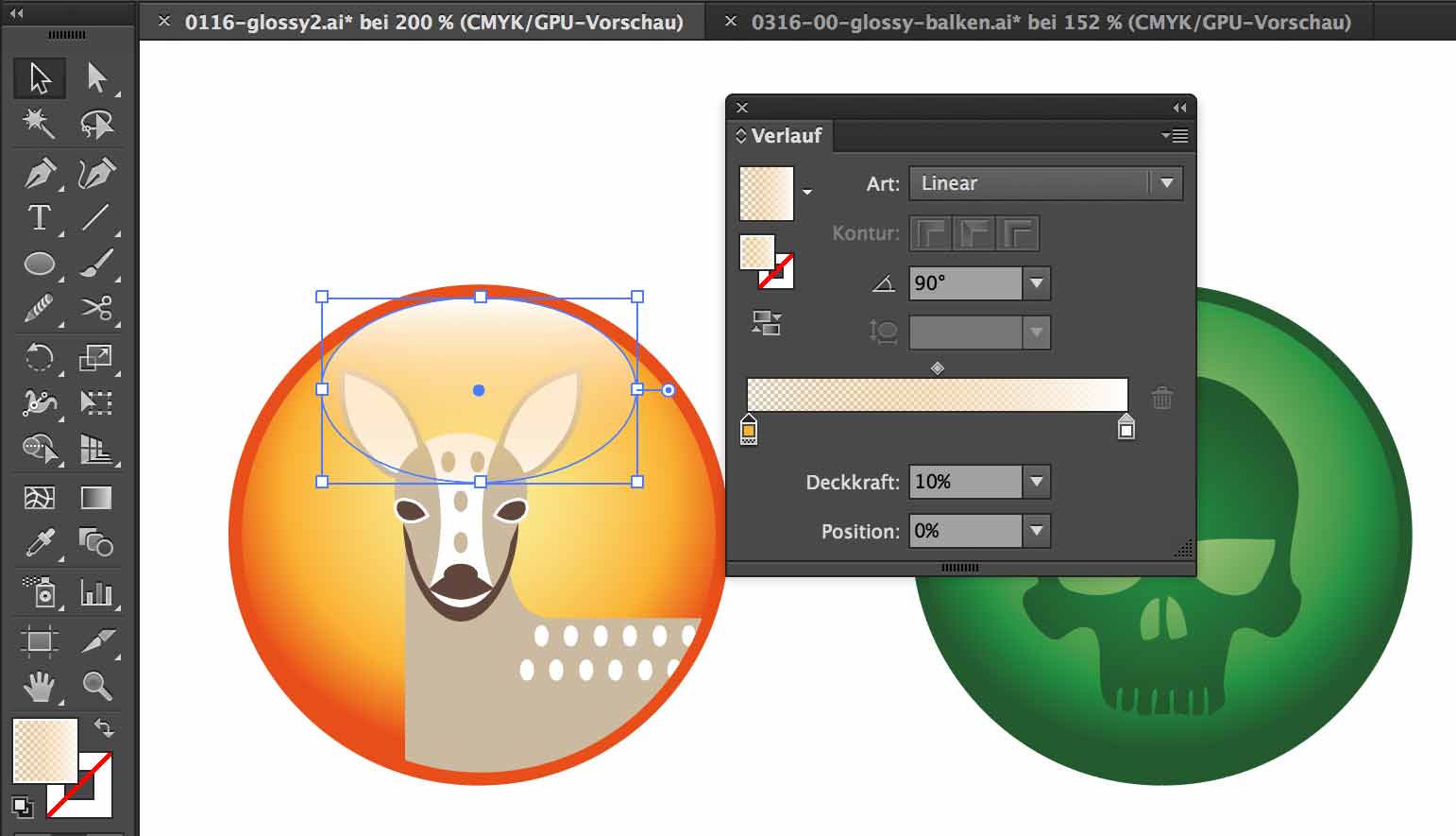
 Diesem Feld verleihen wir einen linearen Verlauf, der von 10% mittlerer
Farbe zu 90% Weiss verläuft. Wir stellen den Verlauf so ein, dass der weisse Bereich
oben steht (Winkel 90° oder -90° je nachdem, wo im Regler der weisse Bereich und wo der
dunkle angelegt sind.
Diesem Feld verleihen wir einen linearen Verlauf, der von 10% mittlerer
Farbe zu 90% Weiss verläuft. Wir stellen den Verlauf so ein, dass der weisse Bereich
oben steht (Winkel 90° oder -90° je nachdem, wo im Regler der weisse Bereich und wo der
dunkle angelegt sind.
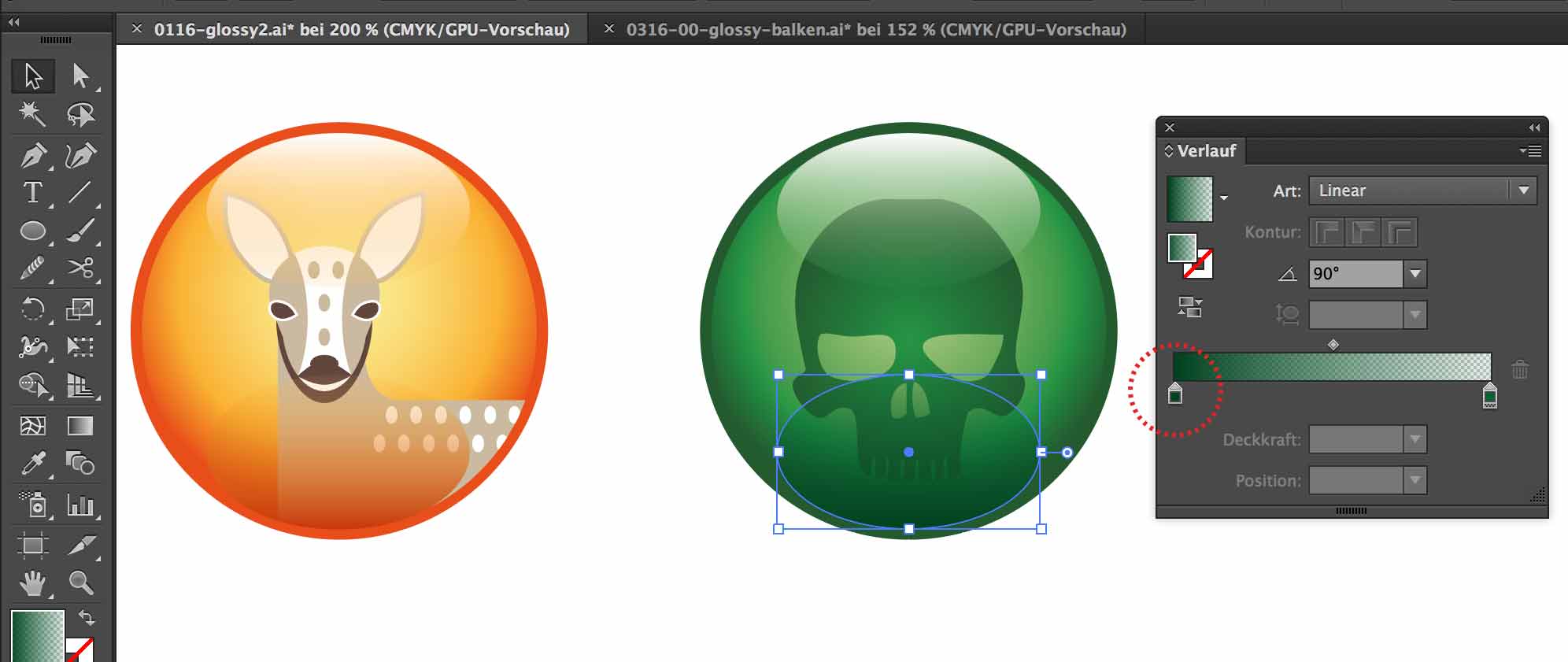
 Wir ziehen den Verlauf mit Auswahlwerkzeug und gedrückter alt-Taste und
duplizieren ihn so im unteren Bereich des Kreises.
Wir ziehen den Verlauf mit Auswahlwerkzeug und gedrückter alt-Taste und
duplizieren ihn so im unteren Bereich des Kreises.
Hier stellen wir den hellen Bereich auf 0% Sichtbarkeit und gestalten den dunklen Bereich
etwas dunkler als der dunkle Bereich des Kreisverlaufes darunter.
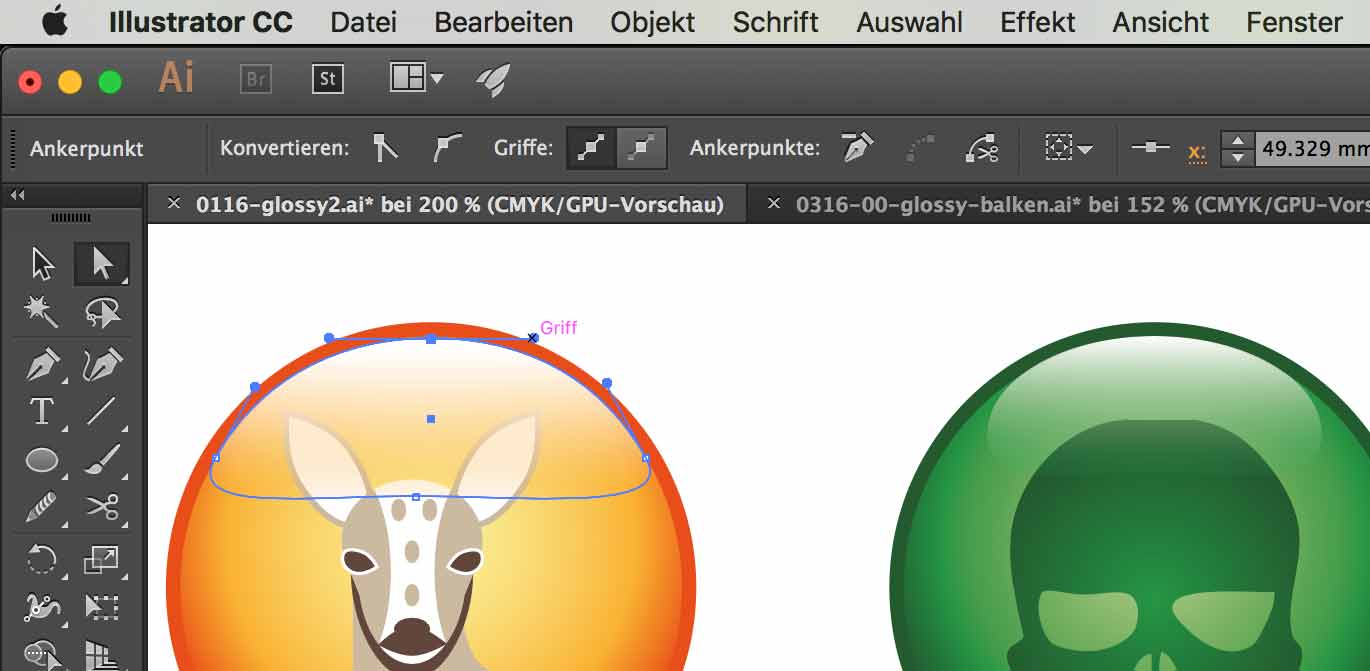
 Wir passen die Glanz- und Schattenobjekte an, indem wir sie mit dem Direktauswahl-Werkzeug
verschieben und vergrössern und anschliessend mit den Griffen der Ankerpunkte wieder
einpassen. Diese Arbeit braucht vielleicht etwas Geduld – aber sie lohnt sich.
Wenn wir die Formen erst einmal haben, können wir sie ja immer wieder weiter für andere
runde Schaltflächen benutzen.
Wir passen die Glanz- und Schattenobjekte an, indem wir sie mit dem Direktauswahl-Werkzeug
verschieben und vergrössern und anschliessend mit den Griffen der Ankerpunkte wieder
einpassen. Diese Arbeit braucht vielleicht etwas Geduld – aber sie lohnt sich.
Wenn wir die Formen erst einmal haben, können wir sie ja immer wieder weiter für andere
runde Schaltflächen benutzen.
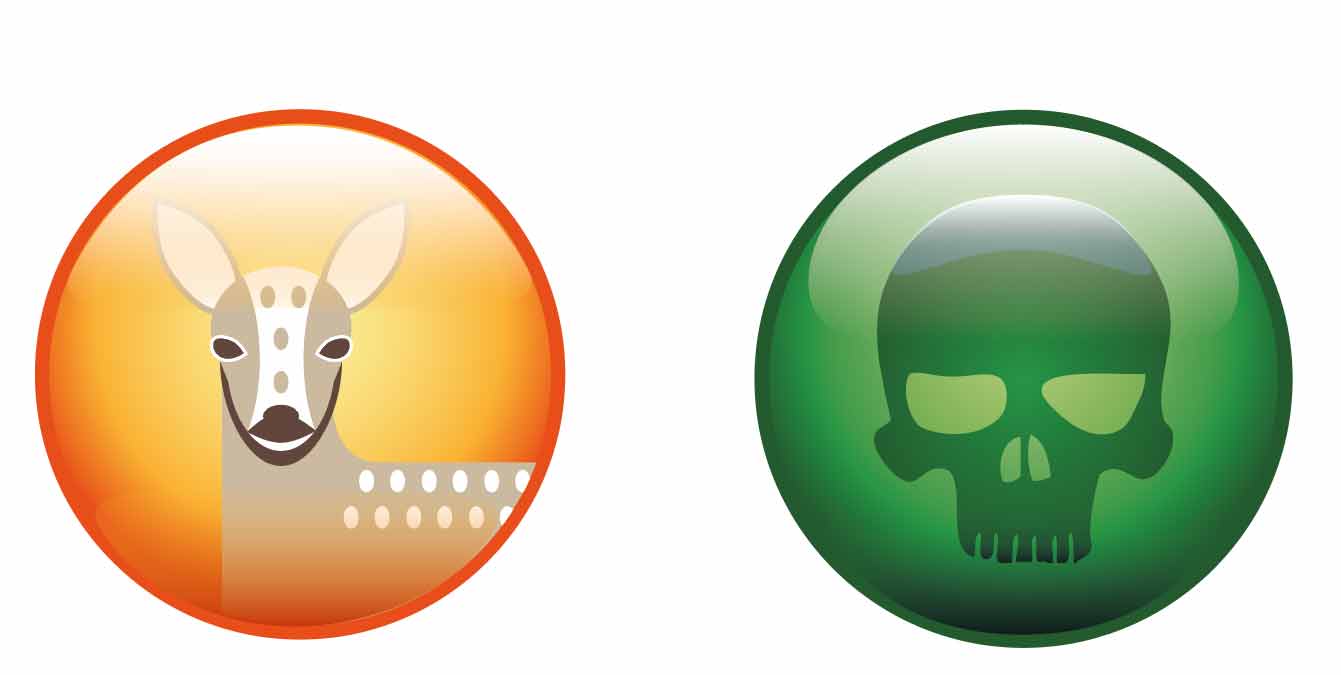
 Wir passen die Transparenzen der Glanz- und Schattenobjekte an.
Vielleicht versehen wir die Subjets selbst auch mit slchen Glanz- und Schattenobjekten.
Hier beim Totenkopf lohnt es sich jedenfalls, am oberen Kopfende und unten bei den Zähnen
jeweils noch weitere Glanz- und Schattenobjekte anzupassen.
Wir passen die Transparenzen der Glanz- und Schattenobjekte an.
Vielleicht versehen wir die Subjets selbst auch mit slchen Glanz- und Schattenobjekten.
Hier beim Totenkopf lohnt es sich jedenfalls, am oberen Kopfende und unten bei den Zähnen
jeweils noch weitere Glanz- und Schattenobjekte anzupassen.
Diese erstellen wir natürlich aus einer Kopie des Sujets auf einer eigenen Ebene und bearbeiten
sie gleich, wie die ovalen Glanz- und Schattenobjekte des Kreises.